ウェブサイトの成果を上げたい。広告費用対効果を改善したい。そんな悩みを抱えているあなたに、LPO(ランディングページ最適化)という効果的な施策をご紹介します。LPOとは、ユーザーが最初に訪れるページを改善し、コンバージョン率を向上させる施策です。
多くの企業がウェブサイトへの集客に力を入れていますが、せっかくウェブサイトに訪れたユーザーが購入やお問い合わせなどの行動に至らず途中で離脱してしまっては意味がありません。この記事を現在ご覧になられている方も、まさにそのウェブサイトの改善施策について探していて、この記事にたどり着いたのではないでしょうか。
LPOを実践することで、ユーザーのニーズに合わせたコンテンツを提供し、商品購入や会員登録などの目的の達成へと導くことができます。
本記事では、LPOの基本から実践的な手法、効果測定まで、初心者にもわかりやすく解説します。マーケティング効果を最大化するための継続的なサイト改善・運用の方法と、結果としてコンバージョン率(CVR)を向上させるための基礎知識について解説していきます。
LPOの基本的な概念とは
LPO(ランディングページ最適化の定義)
LPOとは、Landing Page Optimization(ランディングページ最適化)の略称で、ユーザーが最初に訪れるページを改善し、コンバージョン率を向上させる施策のことを指します。この施策を実践することで、ユーザーのニーズに適したコンテンツを提供し、目的の達成に導くことができます。
LPOの目的:コンバージョン率(CVR)改善
LPOの主な目的は、ウェブサイトの訪問者が求める情報やサービスを的確に提供し、望まれるアクション(購入や登録など)に結びつけることです。コンバージョン率の改善を通じて、成果を最大化し広告費用対効果を向上させることができます。
LPOとSEOの違い
LPOは、ランディングページを改善することに焦点を当てます。一方、SEO(Search Engine Optimization)はウェブサイトの内容をGoogle等の検索エンジンに理解しやすいように最適化し、検索時の表示順位を向上させる施策です。LPOは訪問者の行動を促進するための最適化に焦点を当てています。
LPOに取り組むメリット
コンバージョン率(CVR)向上
LPOを行うことで、ユーザーが求める情報に簡単にアクセスしやすくなり、購入や登録といった望ましいアクションが増加します。結果として、コンバージョン率が向上し、ウェブサイトの効果的な活用が可能となります。
広告費用対効果の向上
効果的なLPOを実践することで、訪問者が目的のページに到達しやすくなり、広告キャンペーンの効果を最大限に引き出すことができます。適切な施策を取ることで、広告費用対効果を改善することができます。
具体例として、弊社でご支援をさせていただいております、野菜の定期宅配のサービスを展開されております株式会社坂ノ途中様などは、流入元の広告によって着地LPを出し分けるなどパーソナライズ化したコンテンツを発信することで、効果的なLPOを実践しROASの改善にも貢献をしております。

ユーザーエクスペリエンス(UX)の向上
LPOによってランディングページの使いやすさが向上し、ユーザーエクスペリエンスが向上します。訪問者がスムーズに目的地点に到達できることで、サイト利用の満足度が高まり、リピーターやファンを増やすことができます。
CX(顧客体験)の向上
顧客体験も重要なポイントです。LPOを通じて、顧客のニーズに合った情報提供や使いやすいページの導線設計などのユーザ体験(UX)やCXの向上が可能となり、顧客ロイヤルティの向上や口コミの拡散につながります。
CX(顧客体験)向上のためにLPOで気をつけること
ファーストビューの最適化
ランディングページのファーストビューで、訪問者が求める情報や目的が明確に表示されることが重要です。適切なコンテンツやCTA(コール・トゥ・アクション)を配置し、訪問者の関心を引くことが必要です。
※CTAとは・・・
CTAとは訪問者に対して、商品やサービスの購入、お問い合わせ、会員登録、資料ダウンロードなどの行動を促すメッセージやボタンのことを指します。
CTAはCall To Action(コール・トゥ・アクション)の略で、日本語では「行動喚起」の意味になります。
例えば、「今すぐ購入」「無料で試す」「お問い合わせはこちら」などの文言や、それらをクリックできるようにしたボタン・テキストリンクなどの例がCTAに該当します。
CTAの効果的な配置と設計
CTAボタンの配置やデザインは、訪問者の行動に大きな影響を与えます。適切なテキストや色調を選択し、目立つ位置に配置することで、アクションへの誘導を促進することができます。
モバイル対応とレスポンシブ対応
今日のウェブサイトの閲覧は、モバイルデバイスからのアクセスが一般的になってきているかと思います。そのため、ランディングページはモバイル対応とレスポンシブデザインが重要です。訪問者がスマートフォンやタブレットからも快適にサイトを閲覧できる環境を整えることが必要です。
結果的にデバイスに関わらない、顧客体験を提供することが重要です。
LPO成功のためのチェックポイント
ページ表示速度の改修
ページの読み込み速度はユーザーエクスペリエンス(UX)に大きな影響を与えます。遅い読み込み速度は情報へのアクセスのしにくさにつながることでユーザー体験(UX)を損ない、結果的に訪問者の離脱を招くなどの可能性があります。
合わせて、ページの読み込み速度はSEOに影響を与える可能性があります。
もっとも、ページ表示速度は数あるランキング要因の一部にすぎず、その影響は関連性や外部リンクに比べると小さいものですが、一部のサイトにてマイナス影響を受ける可能性も完全に否定はできないでしょう。そのため、ページ表示速度に懸念がある場合は、Googleが無料で提供しているサービスである「PageSpeed Insights」などを活用し、表示速度の下落要因をチェック頂くと良いでしょう。
このように、ページ自体の表示速度に関する問題を洗い出し、画像の最適化やキャッシュの活用などによって、ページの表示速度を効果的に改善することが重要です。
コンテンツの質とパーソナライズ
訪問者が価値を感じるコンテンツを提供することが重要です。ペルソナ(想定顧客像)に基づいた情報や、訪問者の過去の行動履歴を活用してパーソナライズされたコンテンツを提供することで、訪問者の関心を引き付けることができます。

視覚的要素の最適化
タイトルや見出し、画像、フォントなどの要素もランディングページの魅力に影響を与えます。訪問者がページにとどまり、コンテンツを読み進めるためには、質の高いデザインと見やすいフォーマットが必要です。
LPOの正しい効果測定と継続的改善
A/Bテストの活用方法
2つ以上の異なる画像やテキストを比較し、パフォーマンスを評価する手法であるA/Bテストは効果的な施策の判断や改善に活用されます。複数のバリエーションを用意し、訪問者の反応や結果を比較することで、適切なターゲットに対して最適なコンテンツを見つけることができます。
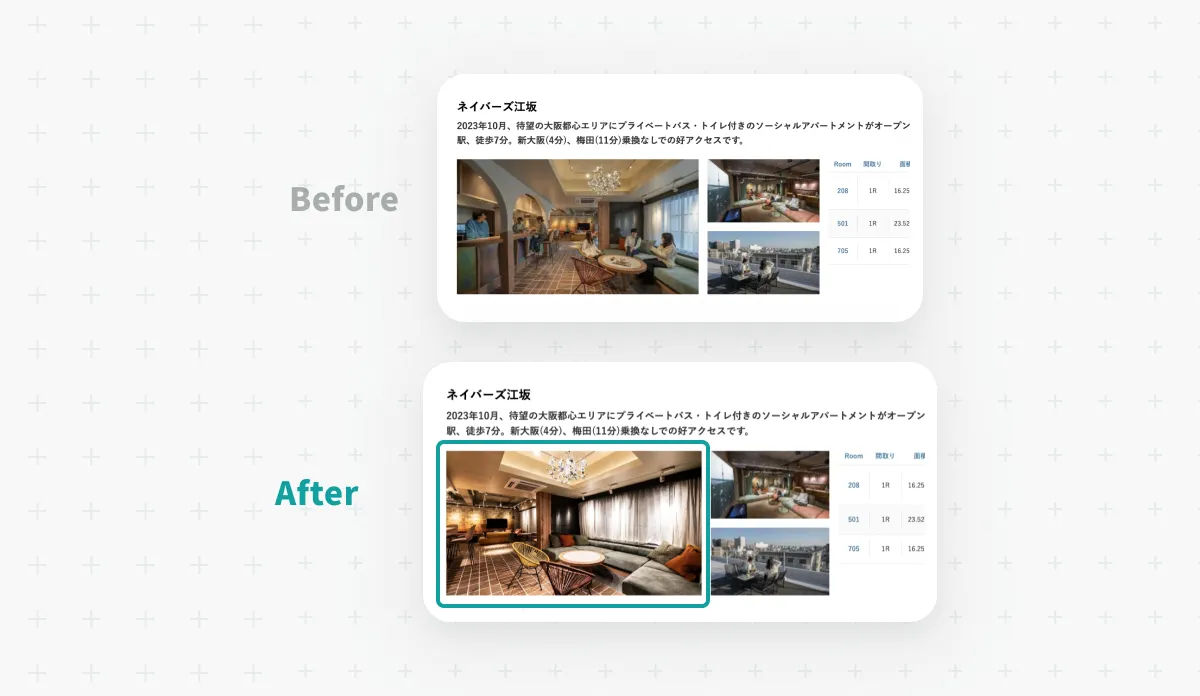
具体例として、弊社のクライアント様のA/Bテストのお取り組み事例からの抜粋にはなりますが、交流型賃貸マンションやライフスタイルホテル「LIVELY HOTELS」、ホテル一体型ワークプレイス「.andwork」などの事業を展開する株式会社グローバルエージェンツ様の提供する「ソーシャルアパートメント」でのA/Bテストの取り組みなどが参考になります。

当初は、物件での居住イメージがより伝わるように、共用部等の写真には人のいる写真を撮影・採用していましたが、実際に人のいない写真を採用したパターンも同時に配信したところ、未実施のパターンと比較して、新規パターンのお問い合わせ率が+10%向上しました。(※2024年5~6月 株式会社グローバルエージェンツ調べ)。
参考記事:https://blocks.karte.io/blog/usecase/globalagents_4/
このように、A/Bテストなどで仮説検証しながら、サイトのパフォーマンスを分析しつつ課題を見つけ、継続的にサイトの改善を実施していくことが有効な活用方法です。
アナリティクスツールを活用したデータ分析
データ分析はLPO成功の鍵です。Google Analyticsなどのアナリティクスツールを活用し、訪問者の行動やページのパフォーマンスを詳細に分析することで、効果的な施策を実践することができます。
継続的なサイト改善を行うためのPDCAの実践
PDCAサイクル(Plan-Do-Check-Act)を繰り返すことで、ウェブサイトの改善を継続的に実践することが重要です。データに基づいて施策を計画し、実行して効果を検証するというPDCAサイクルを継続的に回していくことが施策の成功の重要なポイントです。
LPO対策の具体的事例
弊社が提供するKARTE Blocksは、顧客データを主軸としたLPO対策に非常に貢献できるプロダクトです。
既存のサイトにタグを設置するだけで、サイト改善・運用・更新の効率化・A/Bテストによる仮説検証・パーソナライズ配信によるパフォーマンス向上・施策の検証と追加施策の実装までを一気通貫で、誰でも簡単に実施可能にするプロダクトになります。
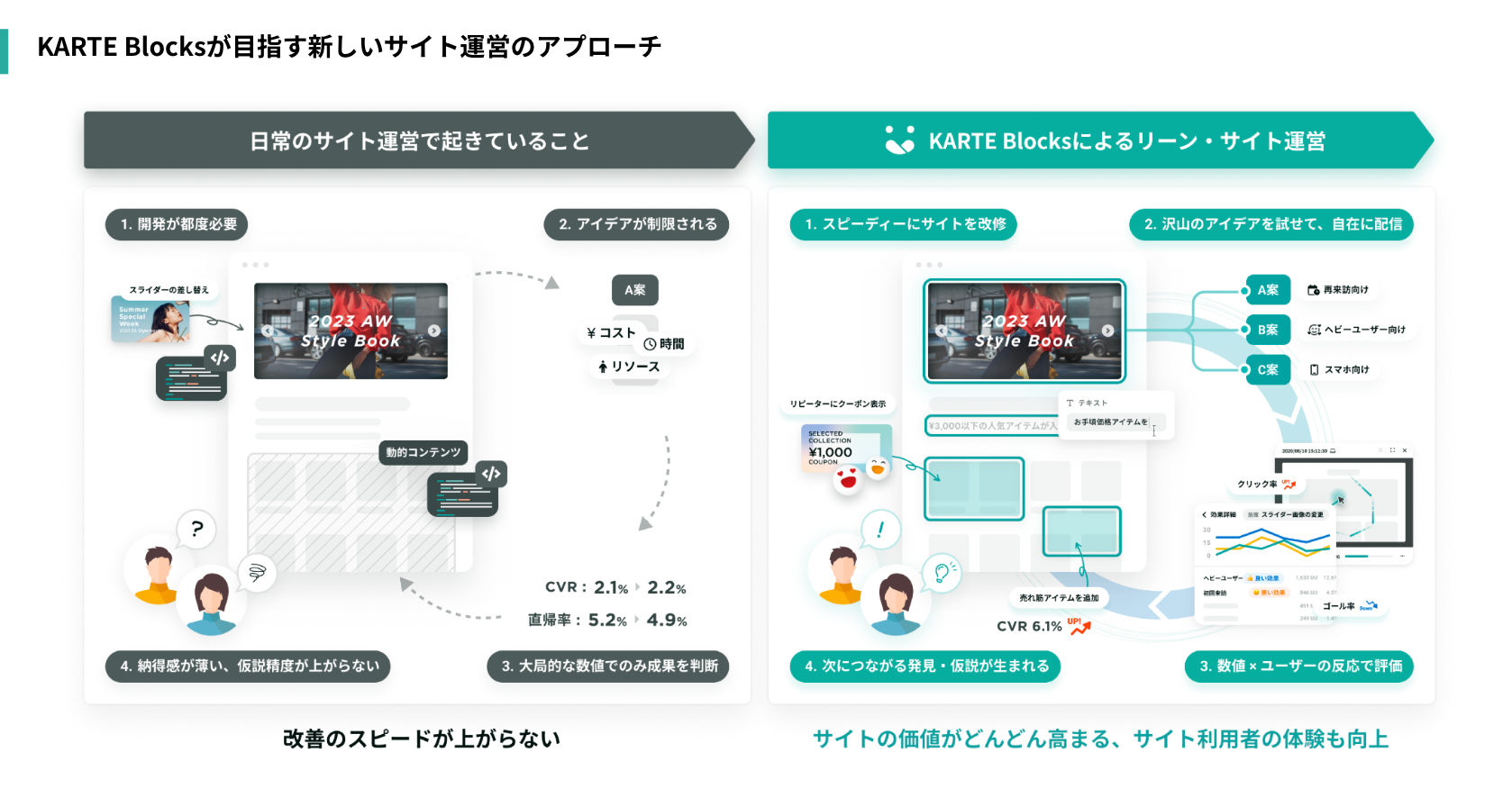
KARTE Blocksは、「WEBサイト運営を継続して、安心して、自由にできるようにすることで、WEBサイト運営者が楽しさとやりがいを感じ、エンドユーザーに最適な顧客体験を届ける」というビジョンを掲げ、新しいサイト運営のアプローチを提供しております。

KARTE Blocksをご活用頂いているお客様事例をいくつかご紹介させていただき、ぜひ皆様のLPOに関連する具体的な施策イメージのお役に立てましたら幸いです。
そして、皆様のサイト運営に楽しさとやりがいを、その先のエンドユーザー様に最適な顧客体験(CX)を届けるイメージをお持ちいただけますと幸いです。
LPO対策ならKARTE Blocks
弊社では「データによって人の価値を最大化する」というビジョンを掲げ、LPOだけではなく顧客体験(CX)向上に貢献する顧客体験プラットフォーム「KARTE」などの総合的なCXソリューションの提案もできますので、ご興味ございましたら、ぜひお気軽にご相談ください。
KARTE Blocksの資料請求はこちら
最後までお付き合いいただきありがとうございました。
KARTE BlocksKARTE Blocks Blog成果につながるLPO対策とは?ランディングページ最適化の基礎知識




