スマートフォンやPC、タブレットなど、ユーザーは様々なデバイスからWebサイトを訪れます。快適にサイトを利用してもらうには、どのデバイスからも問題なく閲覧・操作できることが重要です。
レスポンシブWebデザインは、ユーザーのデバイスに合わせて、サイトを表示する手法の一つです。本記事ではレスポンシブWebデザインの基本やメリット・デメリットについて紹介します。
レスポンシブWebデザインとは?
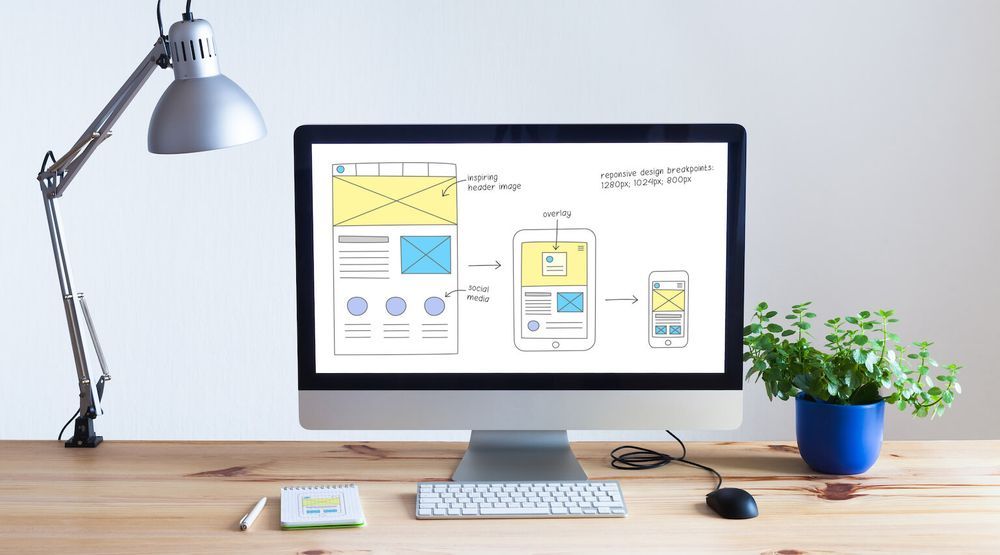
レスポンシブWebデザインとは、スマートフォンやPC、タブレットなど、様々なデバイスの画面サイズに合わせて、Webサイトのレイアウトを調整する手法を指します。
レスポンシブWebデザインは2010年にグラフィックデザイナーのEthan Marcotte氏によって提唱されました。デバイスの種類が増え続けるなか「デバイスごとに別々のデザインを用意するのではなく、それらを同じ体験の異なる側面として扱う」手法が必要だと指摘しました。
その言葉通り、レスポンシブWebデザインではHTMLファイルや画像は、あらゆるデバイスでも共通のものを使用し、CSSによってレイアウトやサイズなどを調整します。
具体的な手順はGoogle Developersで詳しく紹介されています。また一からサイトを構築する場合などはレスポンシブWebデザインに対応したCSSフレームワークを活用するとより簡単に実装できます。
参考記事:【用語解説】CSSフレームワークでスピーディーに質の高いデザインを作成!概要や活用ポイントを紹介
レスポンシブWebデザインのメリット・デメリット
以下ではレスポンシブWebデザインのメリット・デメリットをご紹介します。
メリット
更新・管理にかかる工数を削減できる
レスポンシブWebデザインでは、デバイスごとに異なるHTMLファイルや画像などのリソースを用意する必要がありません。PC用サイトとスマホ用サイトを別々に用意する場合などに比べ、サイトの管理や更新にかかる手間を省けます。
共通のURLを利用できる
どのデバイスからも共通のURLを利用できます。ユーザーがスマートフォンからPC用サイトを訪れた際にスマホ用サイトにリダイレクトされるのを待つ手間やリダイレクトによるエラーの発生を防げます。また、Googleの検索結果に影響するサイト評価を一つのURLに集約できるのも利点です。
さらに近年、Googleはモバイルサイトの評価を軸に検索エンジンの表示結果を決めるインデックス方式への移行を進めています。レスポンシブWebデザインによるマルチデバイス対応は、サイトの評価にもポジティブに影響する可能性が高いです。
ただしGoogleが評価するのは、あくまでモバイルユーザーにとっての使いやすさであり、必ずしもレスポンシブWebデザインへの対応有無がサイト評価に直結するとは明言されていません。
デメリット
Webページの読み込みに時間がかかる
設定によっては読み込みに多くの時間がかかってしまう可能性があります。主な理由としては、どのデバイスでも共通の画像を利用する場合、スマートフォンやタブレットでも、PCと同じ容量の画像を読み込むことになり、処理が重くなってしまうことなどが挙げられます。
デバイスごとに読み込む画像を用意する、不要なデータや使用しないコードを削除するなどの対応によって改善も可能です。
デバイスごとにデザインを変更しづらい
一つのHTMLファイルから複数のデバイスに合わせて表示を調整するためデザインを大幅に変更するのは難しくなります。デバイスごとに独自のデザインを用意したい場合などは別の手法を検討するほうが良いでしょう。
初期の設定には専門知識と工数が必要
特に既存のWebサイトを、レスポンシブWebデザインでマルチデバイスに対応させるには、初期設定などに一定の工数を見込んでおく必要があります。

スマホ用サイトの作成、動的配信との違い
複数のデバイスの表示に対応する方法は、レスポンシブWebデザイン以外にも存在します。今回はスマホ用サイトの作成と動的配信との違いについて紹介します。
スマホ専用サイトの作成
スマホ用のページを新たに制作する方法です。パソコン用サイトとは別に制作するため、よりスマートフォンに特化したデザインやレイアウトを実装できます。
動的配信
動的配信とは、Webサイトを閲覧しているユーザーのデバイスに合わせて、サーバー側で異なるHTMLを配信する方法です。
一つのURLで異なるHTMLを利用できるため、デバイスごとにデザインやレイアウトを作り込むことができます。
それぞれの詳しいメリットやデメリットは以下の記事も参考にしてみてください。
参考記事:[【用語解説】スマホ最適化とは?顧客のデバイスやニーズに合わせたサイト体験のための基礎]https://blocks.karte.io/blog/optimize_sp/)
KARTE Blocksでデバイスごとに最適なコンテンツを届ける
あらゆるデバイスで快適に利用できるWebサイトを作成するには、レスポンシブWebデザインなどでマルチデバイスに対応した後も、継続的に改善を重ねることが重要です。
その際に便利に活用できるのがプレイドの提供する『KARTE Blocks』です。KARTE Blocksは、Webサイトにタグを1行入れるだけで、ノーコードでサイトの更新・評価・改善ができるサービスです。画像やテキストなど、サイトを構成する要素を「ブロック」として扱い管理画面から自由に編集することができます。更新スケジュール設定、公開・非公開の設定も可能です。

KARTE BlocksではレスポンシブWebデザインにも対応しており、ユーザーの閲覧するデバイスごとにコンテンツを出し分けられます。また編集画面ではスマホとパソコンのプレビューを切り替えながら作業し、改善に向けたアイデアを検討できます。
さらに、表示コンテンツをパーソナライズする機能も備えており、ユーザーのデバイスに沿って表示内容を出し分け、効果を測定できます。ブロックの更新や差し込みを行なっても、コンテンツのズレや表示遅延などは起こりません。
KARTE Blocksを活用したデバイスごとのパーソナライズ事例
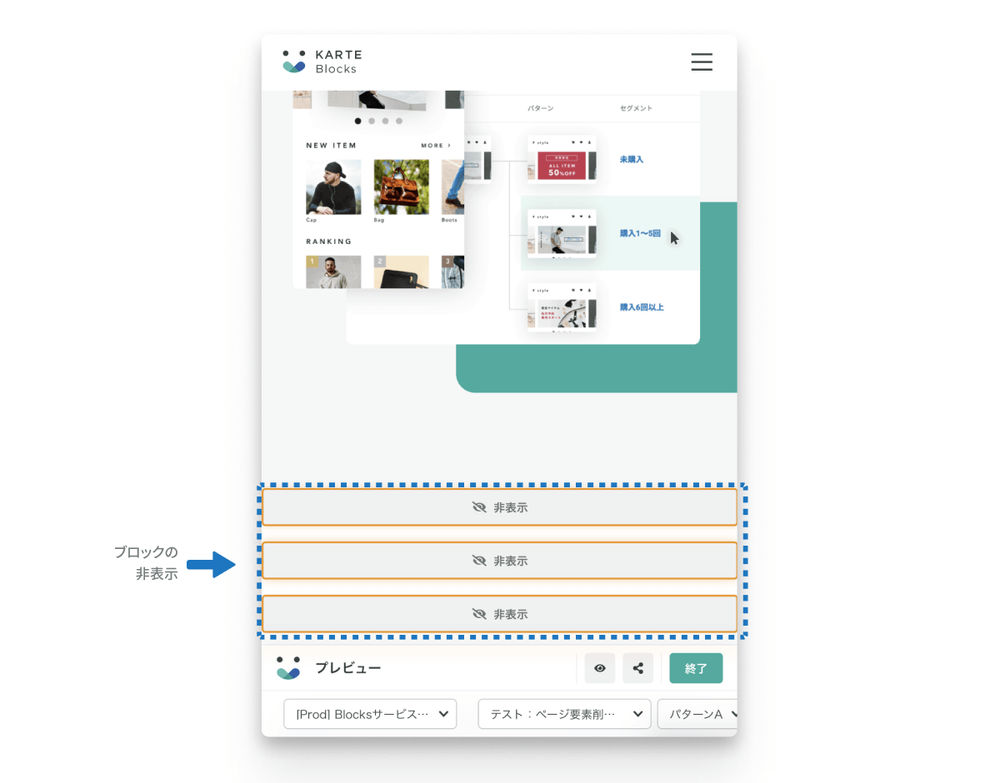
KARTE Blocksを提供するプレイド社の広告用ランディングページでは、スマートフォンユーザーには、縦に長くなりがちなサイトコンテンツを一部非表示にし、よりスムーズにCTAまでたどりつけるよう設定しています。

ユーザーがWebサイトを利用する際の環境や目的、ニーズなどは多様化しています。それらに応えるサイト体験を届けるためにも、レスポンシブWebデザインを含むマルチデバイスへの対応、その後の継続的な改善に取り組んでいきましょう。
KARTE BlocksKARTE Blocks BlogレスポンシブWebデザインとは?デバイスに合わせたサイト体験のために知っておきたい基本を解説