こんにちは、株式会社プレイドにて「KARTE Blocks」の事業推進を担当している中村です。
KARTE Blocksは、サイトをブロックの集合体として捉え、ブロックごとに直感的なサイト管理を実現するプロダクトです。
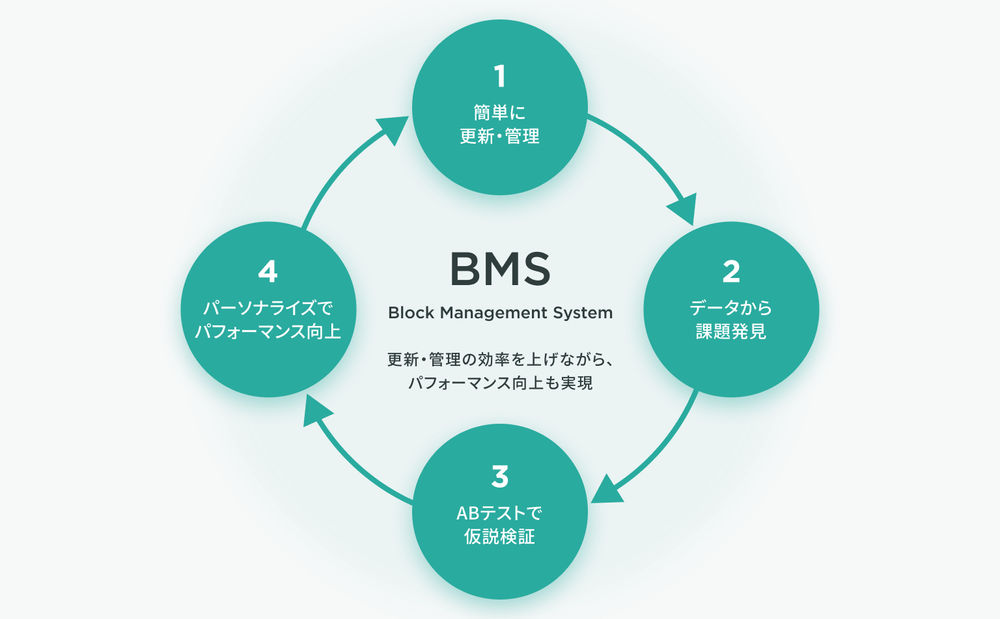
更新・管理が効率的にできるのはもちろん、サイトの成長を実現するための分析、ABテスト、パーソナライズまで、ワンストップかつノーコードで誰でも簡単に行うことができます。
私たちは、KARTE Blocksが実現するこのような新しいサイト管理のアプローチを「BMS(Block Management System)」と定義しています。
BMSについて、詳しく知りたい方は先にこちらの記事をご確認ください。
さて、BMSと似た言葉で「CMS(Content Management System)」がありますが、今回はBMSとCMSの違いや、それぞれの効果的な活用シーンについてご紹介していきます。
CMSは運用しやすいサイトの土台を作るもの
CMSとは「Contents Management System」(コンテンツマネジメントシステム)の略で、サイトを構成するテキストや画像、テンプレートなどを効率よく管理することができるシステムです。
ウェブサイトを構築する際に、継続的な運用を想定してCMSの導入を検討する企業は多いと思います。
CMSには、ウェブサイトの運営を効率よく行うための様々な機能があり、導入することで以下のようなメリットがあります。
1. 日々の更新業務が効率化される
専門知識がなくてもサイトの更新業務ができるようになるため、今まで制作会社等、外部に依頼しないとできなかった更新業務を内製化することができ、スピーディで効率的な情報発信が可能に。
2. テンプレートを利用し、統一性のあるウェブサイトを運用できる
テンプレートを利用することで、デザインされた統一性のあるサイトを構築できる。さらにテンプレートは、ヘッダーやフッター、ナビゲーション等の共通部分を一元管理しているため、共通部分の変更やカスタマイズが比較的容易にできる。
3. 管理機能により複数人での運用も効率的に行うことができる
アカウントごとやページごとに閲覧・編集権限を分けて管理したり、承認フローを用意したり、バックアップやバージョン管理をしたりと、複数人で事故なくスムーズに運用するための管理機能が備わっている。
他にもSEO対策ができたり、SNSとの連携ができたりと、サイトの構築や運営に必要な様々な機能が備わっているCMSも多いです。
ウェブサイトの新規構築時やリニューアル時 に、目的や利用シーンにあったCMSを導入することで、将来にわたり運用しやすいサイトを作ることができます。CMSは運用しやすいサイトの土台をつくるもの と言えるでしょう。
BMSは変化に対応しながら、サイトを継続的に成長させていくもの
一方で、BMSは 既存のサイトにタグを1行追加するだけ で、サイトのあらゆる要素をブロック化し、更新・管理することができるのはもちろん、サイトの成長を実現するための分析やABテスト、パーソナライズまで、ワンストップかつノーコードで誰でも簡単に行うことができる、今までにない新しいサイト管理システムです。

関連記事:BMS(Block Management System)で始める、新しいサイト運営のスタンダード
ウェブサイトは一度作ったら終わりではありません。日々新しいコンテンツが生まれ、新しいユーザーも訪れます。サイトを更新・管理しながら、データ分析をし、様々な施策を回しながら、継続的に成長できるよう運用していくことが求められます。
しかし、通常これらのプロセスはツールやデータ、扱える人が分断されているためうまく回せていなかったり、それぞれでスキルが必要なため十分に取り組めていないケースが多いのが現状です。
BMSを導入することで、これらのステップをワンストップに、しかもノーコードで行えるようになります。
また、サイトを運営する中で構築時には想定していなかった箇所を変更・更新したくなるケースや、新たに定常的に更新する枠を追加したくなるといったケースも多いのではないでしょうか。BMSであれば、サイトのあらゆる要素を後からブロック化して更新管理できるのはもちろん、元々なかった枠を新たに追加したり、今ある枠を削除したりも簡単にできます。
このようにBMSを活用することで、変化に柔軟に対応したサイト運用と、成長のための改善PDCAの両方に継続的に取り組むことができます。BMSは変化に対応しながら、サイトを継続的に成長させていくもの と言えます。
CMSとBMSをどのように使い分けるか
これまでご説明してきたように、CMSとBMSは利用目的や強みが異なります。
現状のサイトの課題や何を実現したいかによってどちらが適しているかを判断し、使い分けることが重要です。
また、目的やシーンによってはCMSとBMSの両方の良さを生かして、組み合わせて利用することも可能です。つまり、CMSで構築したサイトにBMSを組み込む、というイメージです。(以下の「BMSの効果的な活用シーン」でもご紹介します)
以下に簡単にそれぞれの特徴と得意領域を整理します。
CMSの特徴・得意領域
- 運用しやすいサイトの土台を作るもの
- 導入にあたり、事前の設計と実装が必要
- サイト・ページの新規構築ができる
- テンプレートを利用し、統一性のあるウェブサイトを構築・運用できる
- 予め設計・実装されたページやエリアは、専門知識がなくても更新・管理が可能
BMSの特徴・得意領域
- 変化に対応しながら、サイトを継続的に成長させていくもの
- 導入は、既存のサイトに後からタグを一行設置するだけ
- サイト内のあらゆる要素をブロック化して更新・管理が可能なので、変化に柔軟に対応できる
- サイト・ページの新規構築はできない
- ブロックごとのデータ分析、ABテスト、パーソナライズといった、サイトの継続的な改善・成長を実現するための機能が利用可能
BMSの効果的な活用シーン
それでは、どのようなシーンでBMSを活用していくと良いか、具体的な活用シーンをご紹介します。
1. 更新に数日〜数週間かかる箇所を即時対応する
ウェブサイトの運営の中では、日々様々な更新作業が発生します。更新箇所がCMSで運用できる箇所であればすぐに対応できると思いますが、そうではない箇所を変更・更新したいケースも多いのではないでしょうか。その場合、たとえ軽微なテキストの修正や単純な画像ファイルの差し替えだとしても、都度システム部門や制作会社に依頼をする必要があり、数日〜数週間といった時間がかかるのはもちろん、付随するオペレーション業務が数多く発生し、関係者を巻き込んでコミュニケーションを取る必要も出てきます。
このような更新業務が増えるとサイト運営担当者だけではなく、システム部門や制作会社の方の負担も大きくなりますし、お金もかかります。そのため改善したい箇所があっても、実際にそれを修正・更新するところまでいけないケースが多いのではないでしょうか。
BMSであれば、タグが設置してあるページであればどの要素でも自由に編集・更新することができます。それも直感的な操作で誰でも簡単に編集することができるので、担当者が自分でスピーディに作業を完結することができます。単純な更新であれば数分でサイトに反映できるので、作業効率が劇的に改善します。

2. 課題発見から仮説検証をシームレスに、高速に
日々のウェブサイトの状態は、Google Analyticsなどの分析ツールで確認しているケースが多いと思います。ページ単位の数値計測や現状把握はそれで十分かもしれません。しかし、それだけでは改善のアクションにつながる課題発見まではなかなか難しいケースも多いのではないでしょうか。
また、改善点を見つけたとしても、それを試すにはシステム部門や制作会社に依頼する必要がありすぐに実施するのが難しいなど、サイト改善が思うように進まないことも。分析ツールと改善施策の実行ツールが分断していると改善に向けた仮説検証のアクションにつなげにくく、PDCAをうまく回すことができません。
このようなケースも、BMSで解決することが可能です。
BMSを使えば、数クリックの直感的な操作でページ上のあらゆる要素をブロック化し、ブロックごとに表示回数やクリック数、ゴール数を計測します。ブロックごとに効果の良し悪しを判断することができるので、課題発見や仮説構築をアシストします。
さらに、そうして得た気付きを元に実際に改善案を試してみようという場合にも、すぐにブロックを編集・更新でき、その結果を数値で振り返ることができるのはもちろん、パターンを複数用意してどちらがよりクリックされるかといったABテストもすぐに試すことができます。さらに端末情報や行動データを元にしたパーソナライズ配信も管理画面上の簡単な操作で実施可能です。
参考:ページ内のどこに課題やチャンスがあるかを特定しABテストを実施。資料請求率が向上|KARTE Blocks
3. CMSとBMSを併用し、運用しやすく変化に強いサイトを作る
BMSは、スクラッチで構築されたサイトだけでなく、CMSやECパッケージ・カートASP等で構築されたサイトでも導入可能です。
運用しやすいサイトを構築する部分をCMSやパッケージで実現し、そこにBMSのタグを設置することで、様々な変化に対応しながら、継続的にサイトを成長させるための改善施策をまわしていく、という流れです。
オンライン営業システムのベルフェイスでは、利用ユーザー向けに活用方法などを発信する「bell Portal」というメディアサイトでBMSをご利用頂いています。このメディア自体はCMSで構築されており、日々の記事更新や決められたバナーの更新などはCMSで行っています。
一方で、それ以外の枠やテキスト等の要素を変更・更新したり、コンテンツタイトルのABテストを行ったり、行動データを基にしたパーソナライズにはBMSを利用しています。
.png)
BMSで変化に素早く柔軟に対応し、付加価値を高めるサイト運用にシフトする
近年スマートフォンが普及し、生活の中にインターネットが溶け込み、デジタルシフトが進んでいます。そんな中、新型コロナウィルス感染症の拡大の影響で、ウェブサイトの運営にも大きな変化がでてきています。例えば、対面営業が減った営業部門から当初想定していなかったような情報を載せるリクエストがきたり、オンライン上でのカスタマーサポートの強化が重要となり掲載コンテンツに大幅な見直しが求められるなど、ウェブサイトに求められる役割や表現方法が大きく変化するケースも増えてきています。
このような外部環境の変化、それによる会社の事業戦略の変化、デジタルシフトが進む中でウェブ担当者に求められるスキルやリテラシーの変化がある中で、サイトの初期構築フェーズですべてを見通した運用設計をするのはほぼ不可能と言ってもいいでしょう。
実際にサイトを運用する中で、様々な気付きを得て仮説を持ち、それをすぐに試して振り返る。変化が大きく速いからこそ、その変化に素早くかつ柔軟に対応できるかどうかで変化を味方につけて成長できるか、失速してしまうかが分かれるのではないでしょうか。
BMSを活用し、ウェブサイトの更新管理業務の変化にも柔軟に対応しながら、付加価値を高めるサイト運用にシフトしてみてはいかがでしょうか。
この記事をご覧いただいた方には、以下の記事もおすすめです。
【更新・管理】KARTE Blocksご利用の流れと画面デモ
KARTE BlocksKARTE Blocks BlogCMSとBMS(Block Management System)はどう違う?それぞれの特徴や効果的な活用シーンを解説します




