.png)
- 社名
- 株式会社坂ノ途中
- サービス名
- お野菜セット・定期宅配
- 事業内容
「100年先もつづく、農業を。」というメッセージを掲げ、環境負荷の小さな農業に取り組む人を増やし、そして持続可能な社会につなげていきたいと考えています。農薬や化学肥料を使用せず育てられた野菜やくだものをはじめ、環境に配慮してつくられたコーヒーや調味料などの加工品を扱っています。
坂ノ途中は、農薬や化学肥料を使用せずに育てられた野菜やくだもの、環境に配慮した農法で栽培されたコーヒーなどの加工品をオンラインショップ、直営店舗などで販売しています。
主力は、オンラインショップで提供する「お野菜セット・定期宅配」です。すべてのお客様にとって使いやすいオンラインショップの提供を目指す坂ノ途中ですが、ランディングページやフォームの改善を進める中で、時間や開発工数の制約があり、実施できる検証が限られてしまっていました。そんな課題を解決するために導入されたのが、KARTE Blocksです。
本記事では、坂ノ途中のEC事業部 マーケティングチームの柏崎愛美さんから、KARTE Blocks導入の経緯と活用方法、導入後のオンラインショップ運用の変化、そして今後の展望について伺います。
お客様の声に寄り添い、環境にも人にもやさしい野菜を届ける
まずは御社のサービスについて教えてください。
「お野菜セット・定期宅配」は、提携農家さんから仕入れる野菜をセットにし、毎週、もしくは隔週で宅配するサービスです。坂ノ途中の提携農家さんには多品目を少量ずつ育てている方が多いので、普段スーパーでは見られないような野菜も届きます。そういった野菜が届くからこそ、オンラインショップ内でレシピをはじめとした野菜の楽しみ方を紹介するなど、素材を楽しんでいただく工夫も欠かせません。

買い物に行く手間が省けるというのもありますが「珍しい野菜が届くこと」「野菜から季節の移ろいを感じられること」そして「自分ではなく第三者が選んだ野菜を調理する体験ができること」などを理由に、ご利用いただいているお客様が多いですね
新規のお客さまに定期宅配を申し込んでいただくために、意識されていることはありますか?
.png) 「お野菜セット・定期配送」のLP
「お野菜セット・定期配送」のLP
初めてのお客様からすると、定期宅配をオンラインで申し込むことにはちょっとした心理的なハードルがあります。 実際に手に取って商品を選べるわけではないので、量の多さのイメージがつきづらいからです。
そういった心理的ハードルを少しでも下げるために、定期宅配の最初の3回は送料無料でお届けしています。その間に野菜のボリュームやお届け頻度を実際に体験していただき、継続するか否かを検討していただきたいと思っているんです。お野菜セットもS、M、Lの3サイズをご用意し、ご自身の生活に合わせたものを選択いただけます。
また、最適な体験を検討する上でお客さまの声も大切にしています。ご利用いただいている方にWeb上でアンケートや「n1インタビュー」を実施し、次の企画に向けた気づきを得たり、継続利用されるお客様が感じている価値をマーケティングメッセージに反映させたりしています。マーケティングチーム内にはお客様窓口業務を兼ねるメンバーも在籍していて、お客様の声を常に意識できる体制を整えています。

リソース不足で停滞気味だったオンラインショップの改善
オンラインショップの運用体制と柏崎さんの役割を教えてください。
社内には大きく、EC事業部、法人事業部、海外事業部があり、「坂ノ途中オンラインショップ」は主にEC事業部が運営しています。オンラインショップでは化学合成農薬や化学肥料に頼らず育てられた野菜の定期宅配をはじめ、環境に配慮してつくられたコーヒーや調味料などの加工品を扱っており、私が所属するマーケティングチームは、主に定期宅配の利用ユーザーを伸ばすことに注力しています。
オンラインショップを運営するなかで課題になっていたことはありますか?
限られたデザイン・開発リソースの中で、なかなかスケジュール通りに改善が進められなかったことです。お野菜の定期宅配のサービス開発に割けるエンジニアのリソースが限定的で、デザインは外部のパートナーさんに依頼することも多くありました。
ですから、たとえばキャンペーンに合わせてLPの一部を変更するだけでも、外部のデザイナーさんに依頼して、アウトプットを一度マーケティングチームで受け取り、実装をエンジニアに依頼するといった流れで進めざるを得ず、やり取りの工数がかかっていたんです。
半期に一度リストアップする改善施策の数は、大小合わせて50個くらいあります。しかし、エンジニアとデザイナーの工数を考えると、同時に進められるのは大きな施策を一つと小さなものをいくつか、といった具合でした。
さらに、そうした状況下では 「効果はわからないけれど検証してみたい施策」は後回しになってしまいます。新たなチャレンジにトライしづらかったことも大きな課題でした。

以前はどのようなツールを活用して、改善に取り組んでいたのでしょうか。
主に活用していたのは、Googleオプティマイズです。開発工数が掛からない施策に関しては、マーケティングチーム主導で、月に2〜3本のA/Bテストを実施していました。とはいえ、少し複雑な検証をしようとすれば、どうしても開発リソースが必要になります。開発を依頼しても開発チームの工数が逼迫している場合は、やっぱり時間がかかってしまう。
また、昨年末までは3週間に一度のサイクルで定期宅配の新規ユーザー顧客獲得のためのキャンペーンを実施していたのですが、そのサイクルに検証スピードが追いついていませんでした。たとえば、キャンペーンの途中でメインビジュアルのA/Bテストをしようと思っても、実装までには4日くらいかかります。その間に次のキャンペーンの準備を始めなければならないタイミングになってしまったり、検証結果が仮に出ていても、短い期間のデータのため、どこか疑わしく感じたりしてしまうことがありました。
そうした課題があったなかで、KARTE Blocksを導入されました。導入の経緯を教えてください。
きっかけは、Googleオプティマイズのサービス終了を知ったことです。代替のサービスを探すなかで、以前からオンラインショップに導入していたKARTEの関連プロダクトである、KARTE Blocksの存在を知りました。
当時はヒートマップツールも利用していました。ヒートマップは全体像の把握ができますが、行動チェーン(ユーザーの行動を「連なり(チェーン)」として定義し、特定の行動が発生した瞬間や、行動の流れを発見するための機能)やKARTE Liveを使えば傾向まで把握できます。社内では毎日のようにKARTEやKARTE Liveを使っていましたし、ヒートマップの機能も担保できると考えました。KARTEで設定したセグメントをそのまま転用できる点にも魅力を感じ、導入に踏み切ったんです。

新規ユーザー向けLP、申し込みフォーム、マイページ……あらゆる場所でKARTE Blocksをフル活用
導入されてみて、印象はいかがですか?
まず、UIや操作方法がわかりやすく、HTMLやCSSに明るくないマーケティングチームのメンバーでも問題なく使える点が嬉しいですね。Googleオプティマイズでは、画像を変えるだけでも少し複雑な作業が必要だったんです。その点、KARTE Blocksはノーコードで簡単に作業できるので、とても助かっています。
また、導線を改善するうえで、コンテンツをサイト内に埋め込めることに便利さを感じました。たとえば、以前は「お野菜セット・定期宅配」を利用しているお客様のマイページに、ポップアップを使って卵やお米の定期宅配サービスへの動線を敷いていました。私たちの立場からすれば、他の定期宅配サービスの存在も知っていただきたいですが、興味のないお客様からすると、何度も同じポップアップが表示されるのはわずらわしく、体験を損ねてしまいます。
ですから、「2回表示したら非表示にする」などの条件で運用していたのですが、それでは届けたい情報を十分に届けることができず、意図した導線にもできていませんでした。
KARTE Blocksでコンテンツを埋め込んでしまえば、ポップアップほどわずらわしさを感じさせず、常に理想的な導線を設置できます。
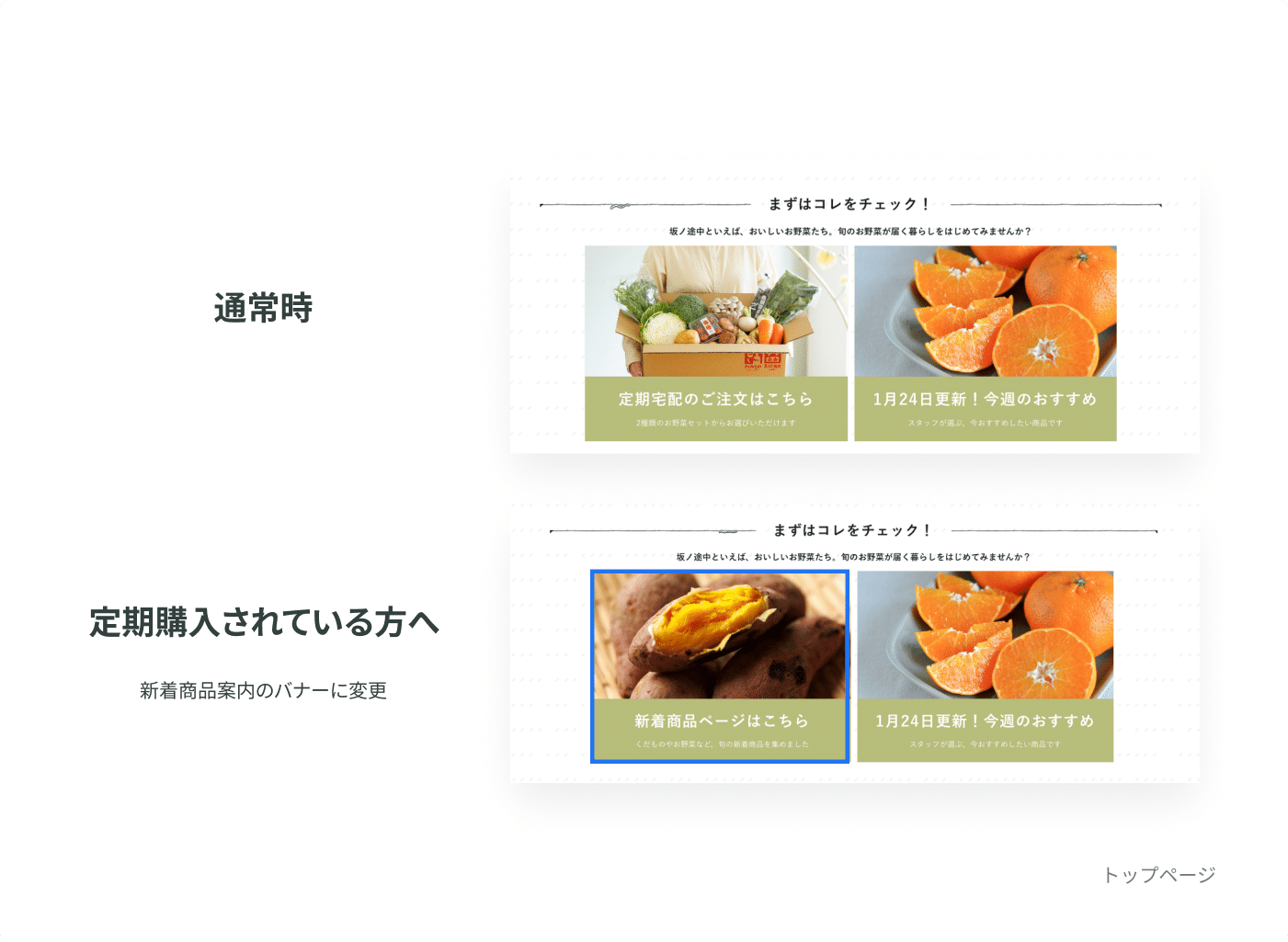
以前は、トップページには共通して「お野菜セット・定期宅配」の案内を表示していましたが、すでに定期宅配をご利用いただいているお客様に対しては、新着商品ページに遷移するコンテンツを表示することにしました。視覚的に興味をひくポップアップと、固定表示するKARTE Blocks、という使い分けが可能になり、施策の幅が広がりましたね。

KARTE Blocksを活用した施策の具体例を教えてください。
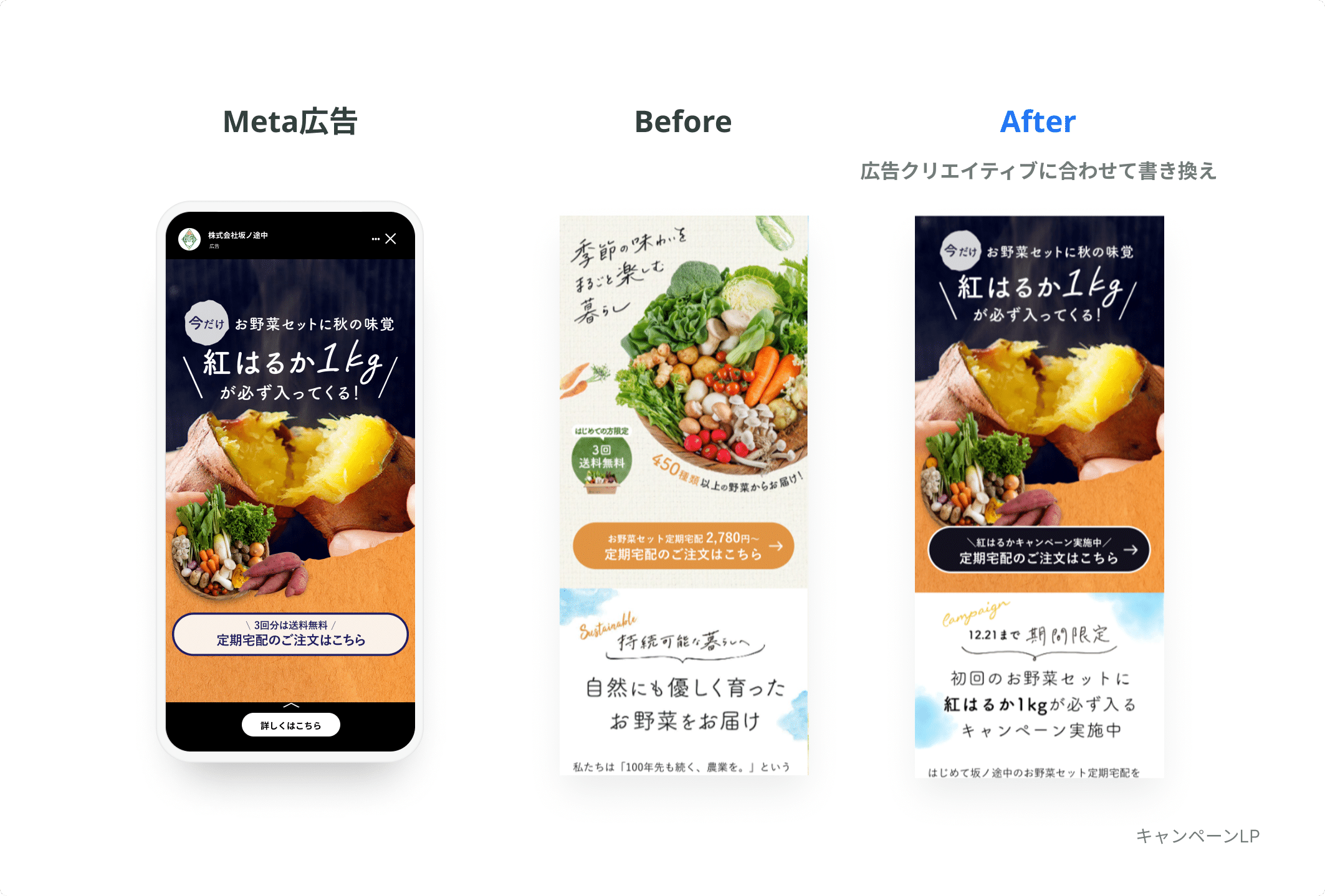
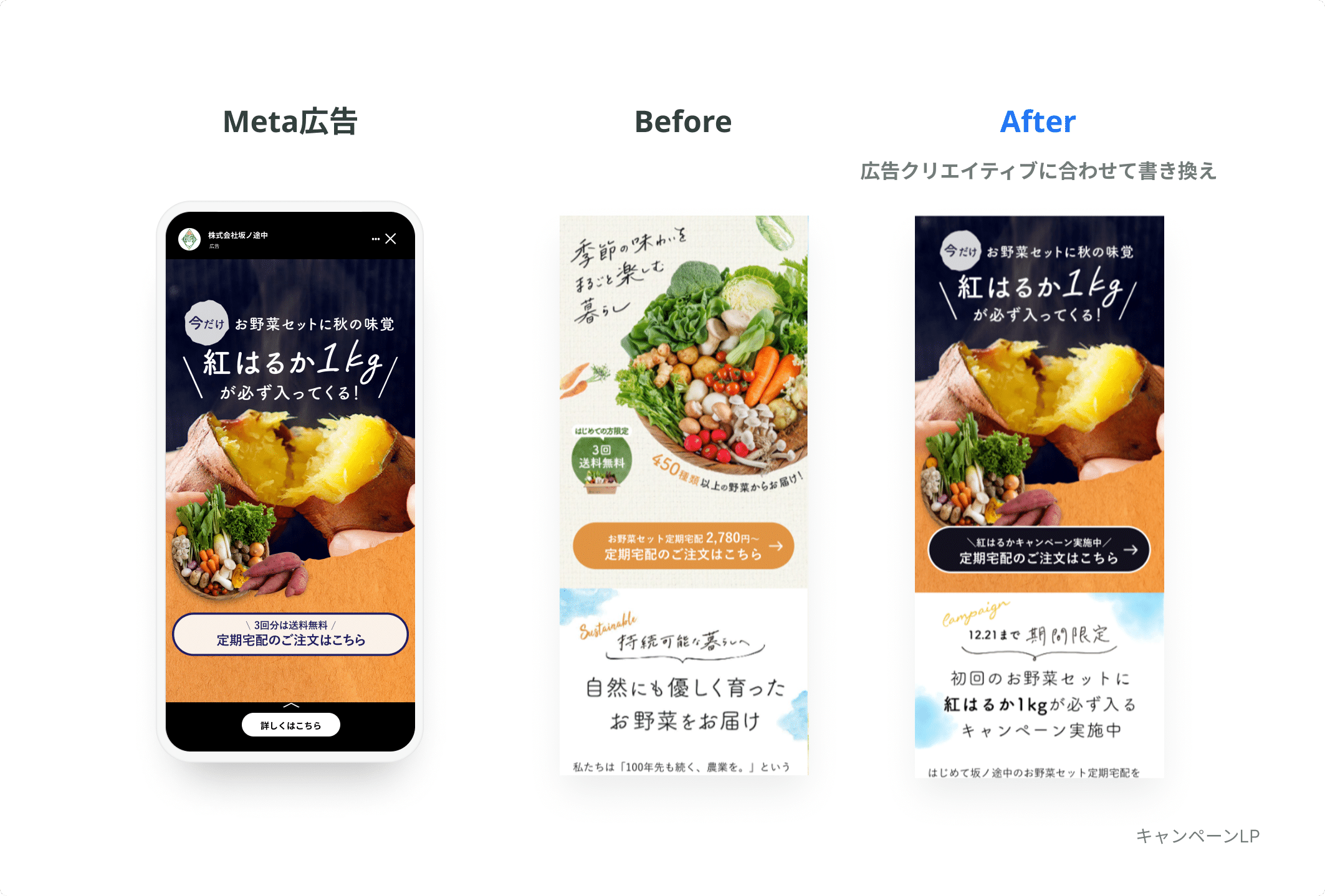
たとえば、キャンペーンLPのメインビジュアルの変更です。従来のLPと、KARTE Blocksでメインビジュアルを変えたものでA/Bテストを実施し、定期宅配の申し込みをゴールとしたCVRを比較しました。
結果、KARTE Blocksを利用して変更したビジュアルと同じビジュアルを使用したWeb広告からの申し込み率は、大きく改善。同時期の別広告からの遷移に比べて、定期宅配の注文率が1.5ポイントほど上回る結果になったんです。この検証のおかげで、広告とLPのビジュアルを連動させることの重要性が理解できました。

また、LPの注文フォームの改善にもKARTE Blocksを活用しました。従来のフォームは、生鮮食品を確実に受け取ってもらうために、発注者情報、お届け日時、受け取り方法など回答いただく項目や注意書きが多く、離脱率が高いことが課題でした。KARTE Liveでフォームに到達するお客様の行動を見てみると、全体をざっと見て離脱されていることがわかりました。
そこで、KARTE Blocksを使って入力状況の進捗がわかる簡易的なメーターを埋め込んだところ、定期宅配の注文完了率が15%リフトアップしました。KARTE Blocksを導入するまでは、「フォーム流入後のCVR改善」には、ほとんど手が付けられていなかったので、これは大きな成果だと感じています。今後、開発チームに依頼してメーターを本格的に実装する予定です。

さまざまな場面でご活用いただいているのですね。
他にも、キャンペーンで扱っている野菜を利用したレシピを、レシピページの一番上にカルーセルで表示しました。レシピを検索することも可能ですが、膨大なレシピサイトの中から該当するものを探すのは時間がかかりますからね。このカルーセルの設置は、KARTE Blocksのブロックストアテンプレートを活用し、マーケティングチーム内で実施しました。

キャンペーン特典で1kgのお芋をお届けしていたので、そのお芋を楽しんでいただけるようレシピのご案内を行いました。これまでの体制であれば、優先度的になかなか取り組めない施策だったと思います。
検証スピードが倍以上に。セグメントを活用して、よりよい体験の提供を目指す
KARTE Blocksを導入してから、チームにはどのような変化がありましたか?
マーケティングチーム内で対応できる範囲が広がったことで、施策の立案からリリースまでの時間が大幅に短縮されました。実装段階のチェック工数が減らせたのが大きかったと思います。以前は開発が絡む施策の場合、2~3週間前からエンジニアや関係者のリソースを確保し、その上検証環境と本番環境でダブルチェックを実施する必要があったんです。
KARTE Blocksであれば、ダッシュボードから配信予約ができます。エンジニアが開発した部分を私たちマーケティングチームがチェックすれば、あとは配信タイミングに合わせて、KARTE Blocks側で実装した部分の配信を予約するだけなので、一度のチェックで完結させられます。
実際、3週間に一度のキャンペーンの切り替え作業は4日はかかっていたものが半分の時間でできるようになりましたし、検証のPDCAサイクルも2〜3倍早く回せるようになったんです。

あとは、「効果はわからないけれど検証してみたい施策」にも手をつけられるようになりました。以前は「限られた開発リソースを使ってまではできない」と思っていたものが、簡単に検証できるようになったんです。デザイナーやエンジニアの工数を割いてもらうことなく、マーケティングチームの頭の中にあるものを素早く形にし、その中から結果のよかったものを本実装する流れが生まれました。
今後はどのようなことに挑戦していきたいですか?
まず、よりたくさんのお客様に利用していただくために、広告以外の流入経路においても、お客様のセグメントごとに最適なアプローチを模索していきたいと思います。特に注目しているのは「流入回数」のセグメントです。
現段階では、多くのお客様が複数回来訪してから定期宅配を申し込まれます。なぜ初回来訪では申し込みに至らないのか、複数来訪しながら何をどのように検討されているのかを分析し、サイトのコンテンツやデザイン、接客を最適化していきたいです。

また、サイト導線の改善においては、先ほど話したポップアップとKARTE Blocksによるコンテンツ自体のアップデートの使い分けを磨き込んでいきたいと思います。既存のポップアップ施策を見直し、なるべくKARTE Blocksを活用したコンテンツの埋め込みに移行させたい。そうすることで、お客様の体験を損ねることなく、届けるべき情報を届けられるようにしたいと思っています。
今のところ、KARTE Blocksを活用しているのは「お野菜セット・定期宅配」のサイトがメインです。しかし坂ノ途中には、それ以外にも果物やお米、調味料、コーヒーなどさまざまな商品があります。今後はそれらの販売数も増やせるように、KARTE Blocksの活用範囲を広げていきたいです。
※ 記事中の施策の結果数値: 取材・執筆時点の2024年1〜3月株式会社坂ノ途中調べ
活用事例
広告とランディングページのビジュアルの統一をノーコードで実現。注文完了率が1.5ポイント上昇。
詳細はこちら

改修難易度の高いフォーム画面をノーコードでお手軽改善。 ステップバーの新設で注文完了率が1.3ポイント向上
詳細はこちら

定期便利用ユーザーに、新着商品をレコメンドし購入率が4.7倍に。必要なユーザーに必要な情報を届けるサイト体験を実現。
詳細はこちら

KARTE BlocksKARTE Blocks Blog個性あふれるお野菜との出会いを定期宅配で。 顧客体験にこだわる「坂ノ途中」の高速サイト改善




