
- 社名
- 株式会社ストライプデパートメント
- サービス名
- STRIPE DEPARTMENT
- 事業内容
ファッションを中心に高感度な約1000ブランドを取扱い、試着やスタイリングなど、百貨店のようなお買い物体験をオンラインで提供しています。
株式会社ストライプデパートメントが運営する大人のためのECデパートメント「STRIPE DEPARTMENT」。ファッションを中心に高感度な約1000ブランドを取扱い、試着やスタイリングなど、百貨店のような��お買い物体験をオンラインで提供しています。
同サイトでは、CXプラットフォーム「KARTE」と、BMS(Block Management System)「KARTE Blocks」を導入しています。KARTE Blocksを使ったサイト管理や、具体的な施策、社内の変化についてプロダクトマネジメント部 佐瀬綾奈様にお伺いしました。
参考:KARTE Blocksとは
サイトをブロックの集合体として捉えてブロックごとに更新・管理ができるのはもちろん、サイトの成長を実現するための分析、ABテスト、パーソナライズまで、ワンストップかつノーコードで誰でも簡単に行うことができるプロダクトです。どのようなサイトでもタグを1行貼るだけでセットアップが完了し、すぐに利用できます。
エンジニアに頼りがちだったサイト改修が、KARTE Blocksにより自分たちの手で可能に
まず最初に、サイト運営の体制について教えてください。
サイトのコンテンツ運用やUI/UX改善は、「販売促進部」「EC運営部」「プロダクトマネジメント部」の3つの部で取り組んでいます。
販売促進部は販売計画・企画を担当し、キャンペーン内容の決定やコンテンツ制作を行っています。EC運営部は、集客やメールなどのCRM施策、サイトのCVR改善等を担当しています。私の所属するプロダクトマネジメント部(以下、プロマネ部)では、機能開発やシステムの導入、EC運営部と連携した施策の実装などのPM業務を担っています。
プロマネ部にはディレクター3名、エンジニア2名が在籍していて、エンジニアとも比較的距離が近いので、開発に関する相談などはしやすい環境です。
サイト運営で抱えていた課題などありましたか?
よりスピード感を持ってサイト改善をしたいと思っていました。サイト改修は外注に出す必要があったため、社内で要件を整理してから実装が完了するまで、時間がかかることが多々ありました。
プレイドのカスタマーサクセスの方とお話しするなかで、「サイトの様々な箇所でバナー等の更新管理業務をもっと効率よく行えるKARTE Blocksというものを開発しているんです」と教えていただいて。それができたら、エンジニアや外注の方に頼らず、施策のPDCAを回せそうだなと感じ、リリースされてからすぐ導入に至りました。
自分たちの手で完結できるので仮説検証のサイクルが加速。PDCAは「Do先行型」に

KARTE BlocksでABテストに多く取り組まれていますよね。どのように仮説を立てて、実施しているのでしょうか。
仮説を立てる際には、分析結果を参考にする場合と、ユーザー目線で感じたことを起点に考える場合の2パターンがあります。
分析結果を参考にする場合では、ファネル分析や、過去に購入していただいたお客様の傾向や行動をアナリティクスツールで見ることが多いです。例えば、お客様は購入直前にヘルプページの「送料」の情報をよく閲覧されているとわかりました。改めて、送料の表示を見直してみたら「もっとわかりやすい書き方にできる」「より目立たせた方がいいのは」というアイデアが出ました。アイデアをもとに、KARTE Blocksで書き方や目立たせ方など、ABテストを実施して最適化しました。(後述:施策2参照)
また、分析までいかずとも、ユーザー目線で取り組んだABテストのパターンも行っています。例えば、実際にサイトを見ていて、カートに入れている状態の商品数があまり目立っていないと感じたんです。点数の表示をもう少し強調することで、カート画面に戻って来てくれるのではないかと考えて、KARTE Blocksでカートの表示を目立たせる形でテストをしたところ、実際に購入率が上がりました。
様々な施策に活用するなかで、KARTE Blocksにどのような価値を感じていらっしゃいますか?
これまでエンジニアや外部の開発会社に頼っていた部分も、簡単に自分たちの手で完結できるようになったことが最大の価値ですね。
これまでは施策を実施するまでに開発要件を整理して資料を作って、そのうえ開発は順番待ちのことも多く、ちょっとのことも気軽に試せないもどかしさがありました。PLANの部分に時間がかかりすぎて、実施までが遠かった。
KARTE Blocksでこの工程を削減できたことで、Doの量を増やせていっています。まず実施してみて、結果を検証し、改善の方向を決めていく。そんなサイクルを加速させていきたいですね。
また組織全体で見ると、開発の効率化にもつながっています。
これまで「エンジニアにしかできないこと」だと思われていた作業が、「関連部署が気軽に試せること」になったことで、エンジニアのリソースをより付加価値が高い取り組みに割けるようになりました。
今後はBMSによるサイト運用で、誰でも手軽にサイト改善ができる体制へ
今後、KARTE Blocksで行っていきたいことがあれば教えてください。
まだBMSを活用できていないヘッダーやフッターのキャンペーン告知などの運用を順次切り替えて、今後はサイトでの運用全てをBMSにシフトさせていきたいですね。それによって、誰でも簡単にサイト改善に取り組むことができる。
また、KARTEの顧客情報とKARTE Blocksを繋げることで、顧客の属性などによってサイト自体をダイナミックにパーソナライズさせることもできると思っています。
例えば、今のトップページは女性向けの訴求になっていますが、メンズも取り扱っていることから男性も来訪されているんです。男性のお客様が来訪された際は男性向けのご案内をするなど、お店の顔となるトップページの見せ方は、今後じっくり考えていきたいと思っています。
こうしたサイト運用がノーコードで手軽にできるようになると、ゆくゆくは各ブランドのトップページの運用を、お客様やブランドのことを一番理解しているブランド担当者に任せられるかもしれないと考えているんです。
KARTE Blocksにより施策実施のハードルが下がり、「あれもしたい」「これも試したい」と組織のコミュニケーションが活性化したのを感じています。今後も各部署の連携が深まっていくと嬉しいですね。
活用事例
1. エンジニアに依頼していたサイト更新を自部署で簡単に完結できるようになり、社内リソースが最適化
詳細はこちら

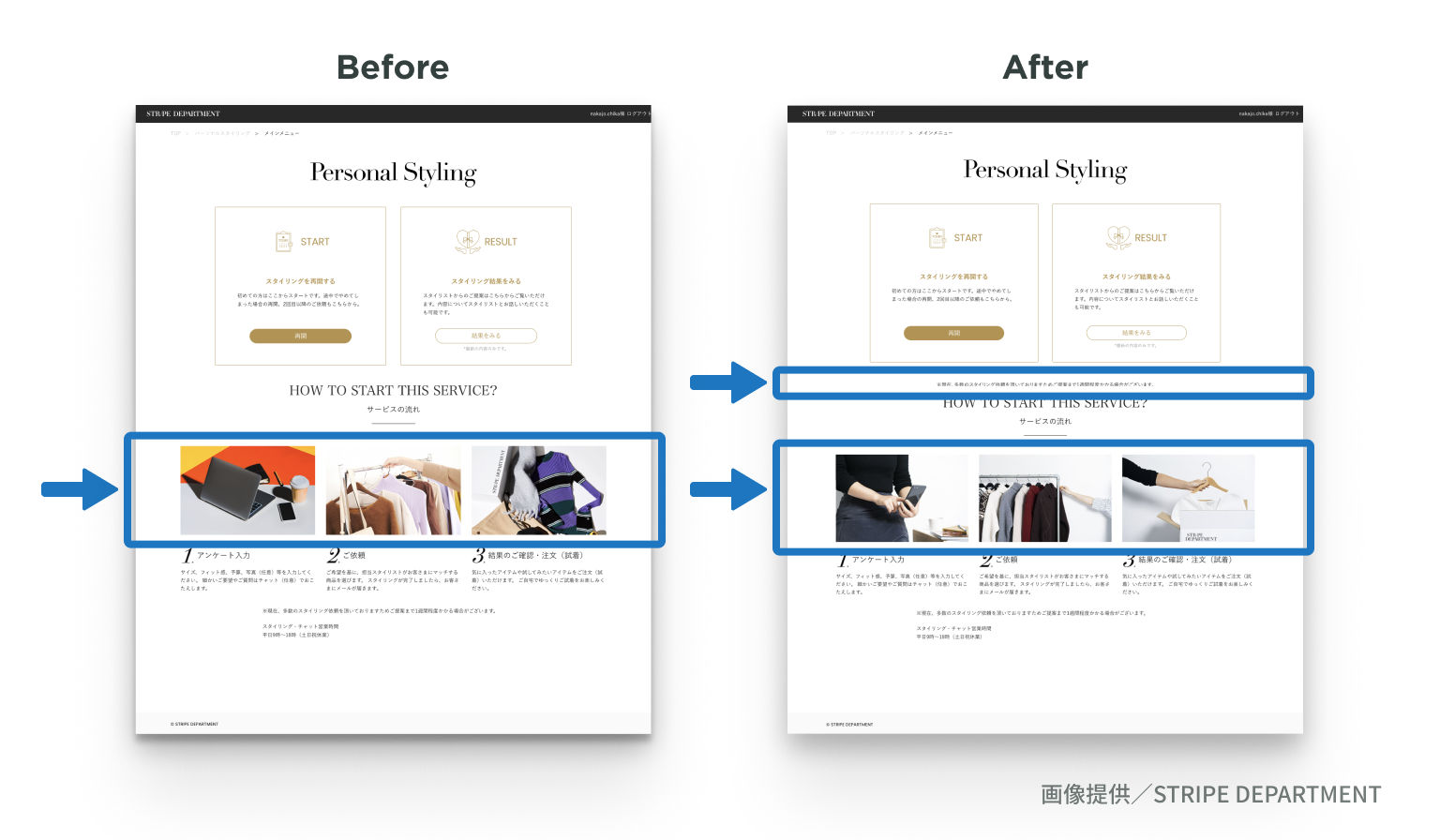
2. 購入を後押しするために、購入の意思決定に必要な情報表示をABテスト
詳細はこちら

3. オススメブランドをタイル形式で追加表示し、ブランド別にセール商品を簡単検索可能に。購入率は31%向上し、勝ちパターンを横展開
詳細はこちら

KARTE BlocksKARTE Blocks Blog開発工数をかけず、「スピード感を持って実施する」が可能に。KARTE Blocksがもたらした“Do先行型”のサイト運営


のコピー3.png)

