Hakuhodo DY ONEの伴走支援で顧客インサイトを活かしたサイト改善を実現。 メンズメイクブランドmyberylの成果を向上させた取り組みとは


- 社名
- 株式会社TSUKURI DESIGN
- サービス名
- myberyl
- 事業内容
30代以上の大人男性向け化粧品ブランド。D2Cで展開し、BBクリームとCCクリームを販売。
「myberyl(マイベリル)」は、30代以上の男性をターゲットとしたD2C※のコスメブランドです。KARTE Blocksを活用しLPの改善に取り組んできた結果、想定外の顧客インサイトが把握でき、徐々に成果を上げていきました。
今回、TSUKURI DESIGNでmyberylのマーケティングを担当する吉田知裕さんと、KARTEオフィシャルパートナーであり、専門的な分析スキルを持ち企業のマーケティング支援を行うHakuhodo DY ONE※の岡田麻耶さんにどのようにツールを活用し改善を行っていったかお話を伺いました。
※D2Cとは「Direct to Consumer」の略称で製造者が小売店などを通さず消費者に直接販売するビジネスモデルです
※Hakuhodo DY ONEはデジタルマーケティング全般にまつわる企画・コンサルティングにてクライアントを支援しています。Hakuhodo DY ONEのKARTE導入・運用支援サービス紹介ページはこちら
ECサイト上でお客様の迷いや悩みを把握するのは難しい
まずは貴社の事業について教えてください。
吉田:myberyl(マイベリル)は、「大人の気遣いは、顔に出る」をブランドメッセージに、30代以上の男性をターゲットとしたメンズコスメブランドです。メンズコスメは若者向けにつくられているものが多く、大人の男性の肌に合わせた商品があまりないことから立ち上げました。
商品は多くのヒアリングやテストを行い、大人の男性の肌質や肌色、肌悩みなどに合わせて開発しました。現在は3色のBBクリームとCCクリームを提供しています。
初めてメイク用品を購入する際に、店舗で購入するのはハードルが高い・恥ずかしいと感じる男性も多いと考え、現時点ではECサイトのみでの販売チャネルに絞っています。
また男性はメイクに詳しくない方も多いため、化粧品の塗り方を解説した動画や肌のスキンケア方法についてなど、初めてメイク用品を使う方にもチャレンジしていただけるよう情報発信に力を入れています。

どのようなチーム体制で運営していますか。
吉田:myberylチームは5名で構成されており、5名で商品企画やマーケティング、発送、事業計画、会計などすべてを担っていて、各領域の担当は決めつつも全員で協力し運営を行っています。広告配信やCRMなどのマーケティング施策はマーケティングパートナーであるHakuhodo DY ONEに支援いただきながら進めています。これからお話しするサイト改善についてはmyberylのCRM担当である私とHakuhodo DY ONEの岡田さん率いるKARTE支援チームのメンバーが密に連携しながら、施策のコンサルティングや実装サポートをしていただいています。
 株式会社TSUKURI DESIGN myberylチームの吉田知裕さん
株式会社TSUKURI DESIGN myberylチームの吉田知裕さん
岡田:私の所属するTXソリューション本部は、テクノロジーを活用して、顧客起点のDXを実現することをミッションとしており、特にCDPやMA、BIソリューションの活用支援、サイト解析ツールやKARTEを活用したオウンドメディア改善支援が対応領域となっております。今回は、オウンドメディア改善を専門とした私の部署がメインとなって、myberylのLPやWebサイト改善のお手伝いをしています。
myberylのマーケティング活動はどのように行っていますか。また、その中でどういった課題がありましたか。
吉田:BBクリームは自身の肌色に合うことが重要なため、まずはトライアルキットを申し込みしていただいてから、商品を購入いただくという2ステップの設計で販売しています。具体的にはFacebookとGoogleのデジタル広告からLPへ遷移し、トライアルキットを購入してもらい、トライアルキットを申し込みされたお客様にはメルマガを送り、同様のLP上で商品購入を促しています。
広告から入ってきた新規顧客、既にトライアルキットの申し込み実績がある既存顧客のそれぞれに合わせたLPの改善ができれば、CVRが向上できるのではと考えました。
またD2Cの難しい点ではありますが、実店舗での販売が中心のコスメであれば、販売員がお客様を接客する中で悩みを聞いたり、どんなことに迷っている様子か観察したりすることができます。しかしECサイトのみの販売ではそうした情報を得られる機会もないため、お客様の迷いや悩みといった顧客インサイトをどう把握し適切な施策を打ち出していくか、改善を継続していきながら磨きをかけていくことが難しいという課題がありました。
LP改善の提案にあたってHakuhodo DY ONEはどういった考えを大事にされていますか?
岡田:広告もWebサイトも効果の高いクリエイティブにたどり着いたとしても、ずっと同じものを使っていけるわけではありません。摩耗してしまいますし、時代とともにユーザーは変化するのでそれに対応して変えていく必要があります。そのため、どのクライアント企業も定期的に分析し改善を続けることを提案しています。
加えてLP改善において0.1%の改善の積み重ねが大事だと言われています。何か施策を行えば一気に5%、10%と改善するものではなく、ユーザーの反応を見ながら0.1%の改善を10回繰り返してようやく1%改善されるという世界です。そのためには多くの施策を繰り返しながら、CVRを徐々に上げていくものだという考えを大事にしています。
顧客インサイトを得ながら、サイト改善サイクルを高速に回すためにKARTE Blocksを導入
数あるツールの中でHakuhodo DY ONEがKARTE Blocksを提案しようと考えた背景を教えてください。
岡田:myberylのECサイトはShopifyで構築しており、Shopify App StoreからA/Bテストが行える無料アプリを導入する選択肢もありました。しかし、そのアプリでは顧客インサイトを得るための分析機能が十分でなく、これでは改善の向上に繋がらないと考えました。そこでより強力な分析機能を持つツールという軸で情報収集を開始しました。
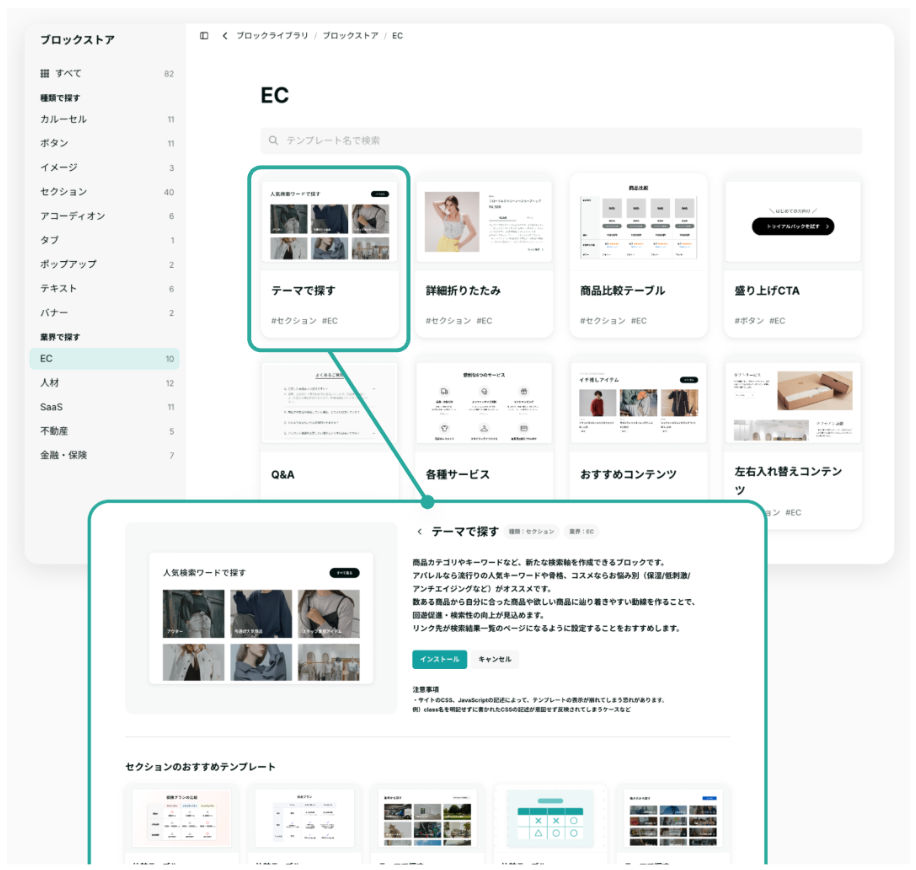
KARTE Blocksでは、セグメント分析やユーザーの実際の行動を動画で見てn1分析ができることで、顧客のインサイトを得ることができたり、豊富なコンテンツのテンプレートも活用しながらノーコードで施策実装およびA/Bテストができます。そのため、施策の実施工数を削減することで改善サイクルを早く回すことができると考え、吉田様に提案しました。
将来的にTSUKURI DESIGN自身でPDCAを回すことになるかもしれないので、運用工数を最小化できそうかという軸も含めて検討した結果、有料でもKARTE Blocksを導入する価値があるという判断に至りました。
 株式会社Hakuhodo DY ONE TXソリューション本部の岡田麻耶さん
株式会社Hakuhodo DY ONE TXソリューション本部の岡田麻耶さん
KARTE Blocksだからこそできる、他の分析ツールと組み合わせた効果的なサイト分析
KARTE Blocksを導入して、サイト改善のサイクルをどのように回していますか。
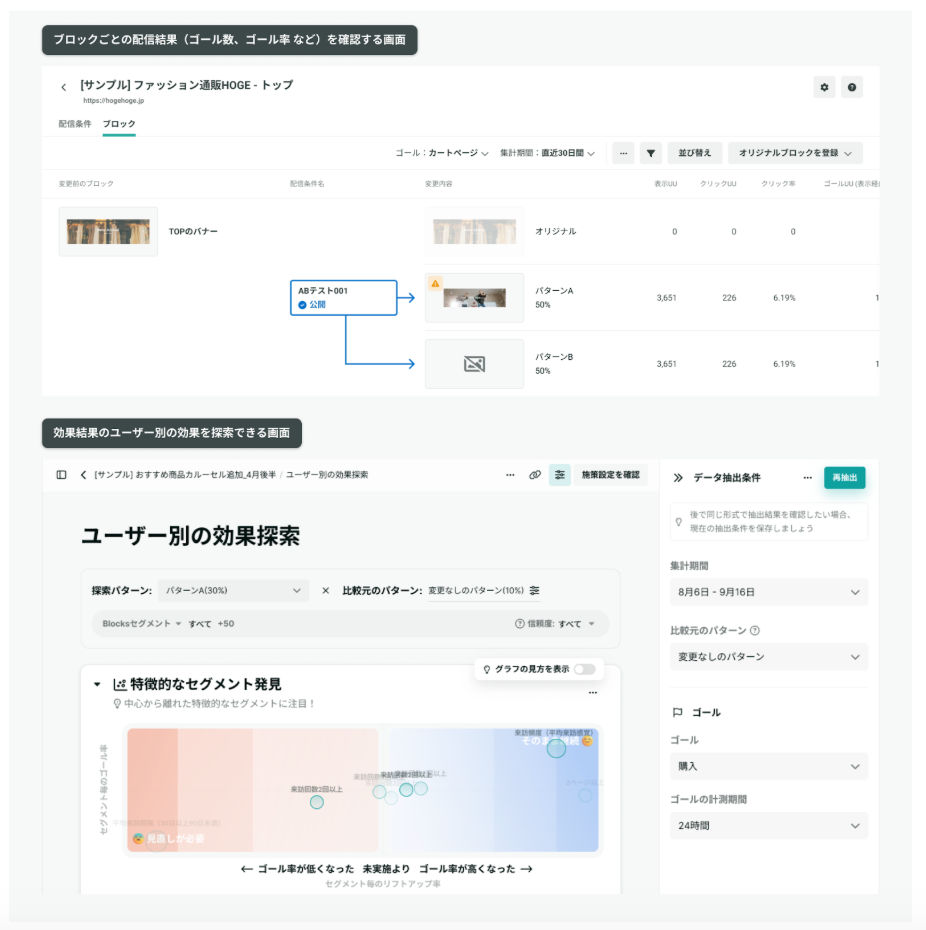
岡田:最初の取り組みとしては、吉田様が制作したLPにてコンテンツの並び順やCTAボタンの位置などをどう変えるとCVRが高くなるかを検証していきました。仮説に基づいて実施したA/Bテストは、ユーザーセグメントごとにユーザー数やゴール率を計測できる「ユーザー別の効果探索」の結果に加えて、Google アナリティクスやヒートマップツールを用いた分析を組み合わせて検証しています。それらをもとに次の仮説や改善ポイントのアイデアを出し、PDCAを回しております。
Google アナリティクスやヒートマップとの使い分けはどのようにされていますか。
岡田:Google アナリティクスを使いLPやサイトの数字、全体傾向を見ています。
そこからテコ入れすべきページを特定し、ヒートマップツールを使いボトルネックになっていそうな場所を特定し、どのコンテンツやCTAボタンを変えると効果が出そうかといった仮説立てを行っています。
KARTE Blocksの活用方針としては、A/Bテストなどの機能を使いながら、LPに来ているユーザーがどのような動きをしているのかn1の動きまで分析し、ユーザー視点でUI/UXの改善や最適な導線をつくっていくものとしています。
実際にKARTE Blocksを導入してみて、使い心地はいかがですか。
吉田:KARTE BlocksはUIがとてもわかりやすくて、初めて触ったときにも直感的に操作できました。効果検証の画面もわかりやすいのがいいです。これなら私でもPDCAをスピーディーに回せると感じました。またテンプレートの種類が豊富なので、テンプレートから改善のヒントを得られる点も便利です。

岡田:KARTE Blocksのダッシュボードは、訪問ユーザー数と複数設定できるゴール数から、どこがボトルネックになっているか一目でわかりやすいです。悪い結果は赤字で良い結果は青字になっている点や、測定中なのか既に結果が出ているのかも明瞭です。そのため、そこにGoogle アナリティクスやヒートマップツールの結果を追加するだけで、そのままレポートとしても活用することができます。

試行錯誤から顧客理解が深まり、CVR向上につながる
KARTE Blocksを用いた具体的な改善例をお聞かせください。
岡田:吉田様が作成されていた1本目のLPでは肝心の商品特徴がトライアルキットの申し込みや商品購入のCTAボタンの後に入っていたため、LPの上部へと移動する方がCVRは高くなるのではないかと仮説を立て、A/Bテストを実施しました。その結果、肌診断ページへの遷移率が5.1%向上しました。

そして、A/Bテストを繰り返していくと利用者の声や利用シーンがLPの上部にあるとCVRが高くなるなど、効果が上がるコンテンツの並び順がわかってきました。
また、商品特徴を3つ記載していたのですが、コンテンツ量に差がありスクロールしないと全部見られないものもあったので、すべて1画面に収まる範囲に分量を調整することにしました。
それらを反映した新しいLPを吉田様に制作してもらい広告配信を行いましたが、ファーストビューの下部まであまり見られず、オリジナルLPよりもCVRが低下する結果となりました。
その理由を探るべく吉田様たちと話し合い、新しいLPでは商品特徴を前回同様ページ下部に置いていたので、ページ上部に置くとCVRが高くなるのではないかという仮説を立てました。また、人の顔が写った写真を増やしていたのですが、これだと自分ごと化しづらいのではないかとも考えました。
吉田:どんなにデータを分析して仮説を立てても、結局はやってみないとわからないことが多いです。ユーザーはまったくこちらの思い通りには動いてくれません。サイト改善の難しさや奥深さを感じながら、日々KARTE Blocksに向き合っています。
コンテンツの並び順以外にも、KARTE Blocksを活用して改善したものはありますか。
吉田:当初はトライアルキットを無料にしていたのですが、途中で有料化したことなどが要因となり、LPのCVRが下がったことがありました。ただ、また無料に戻すわけにもいかないため、LPの表現でCVRを上げられないかを岡田さんに相談しました。
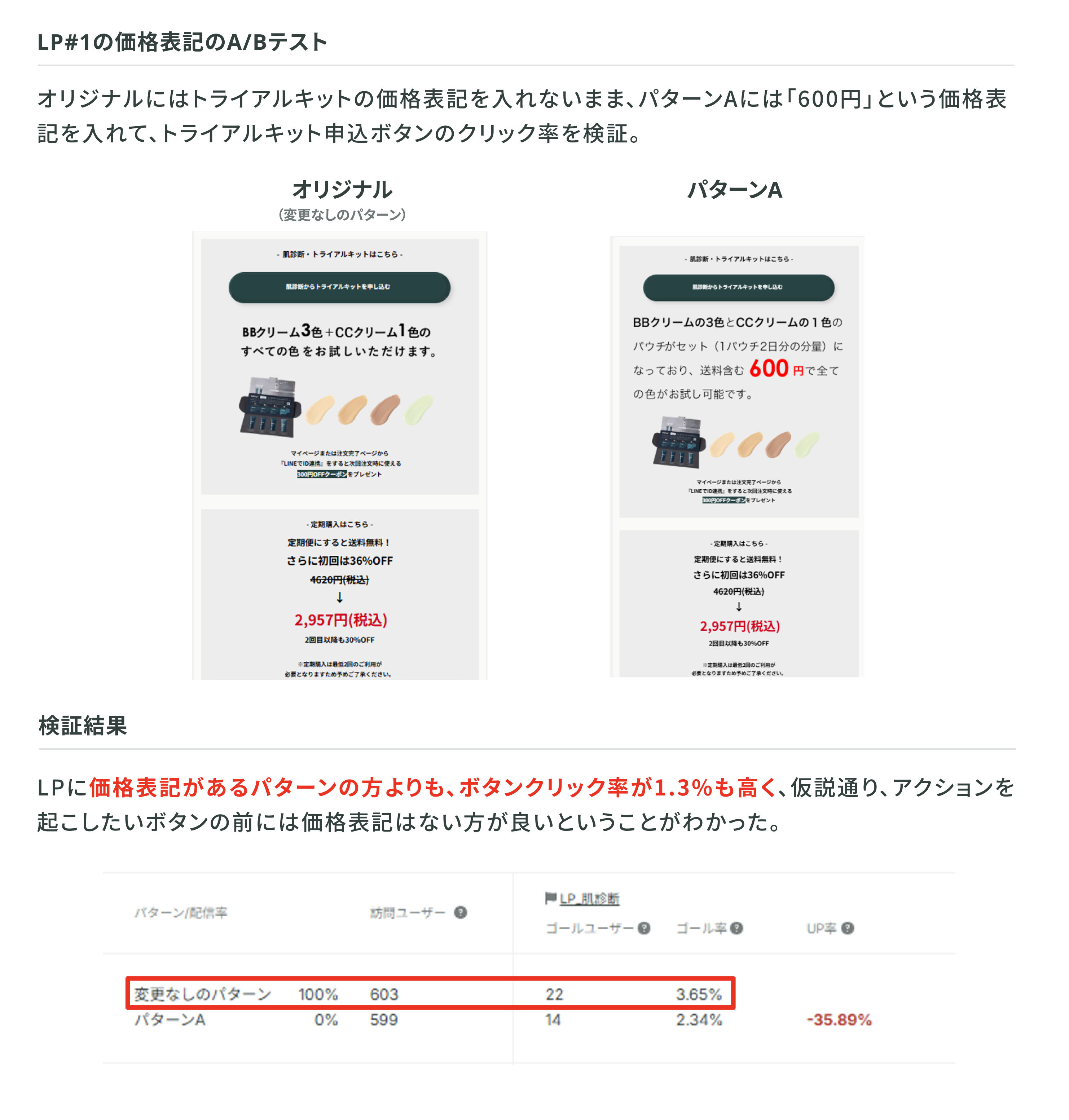
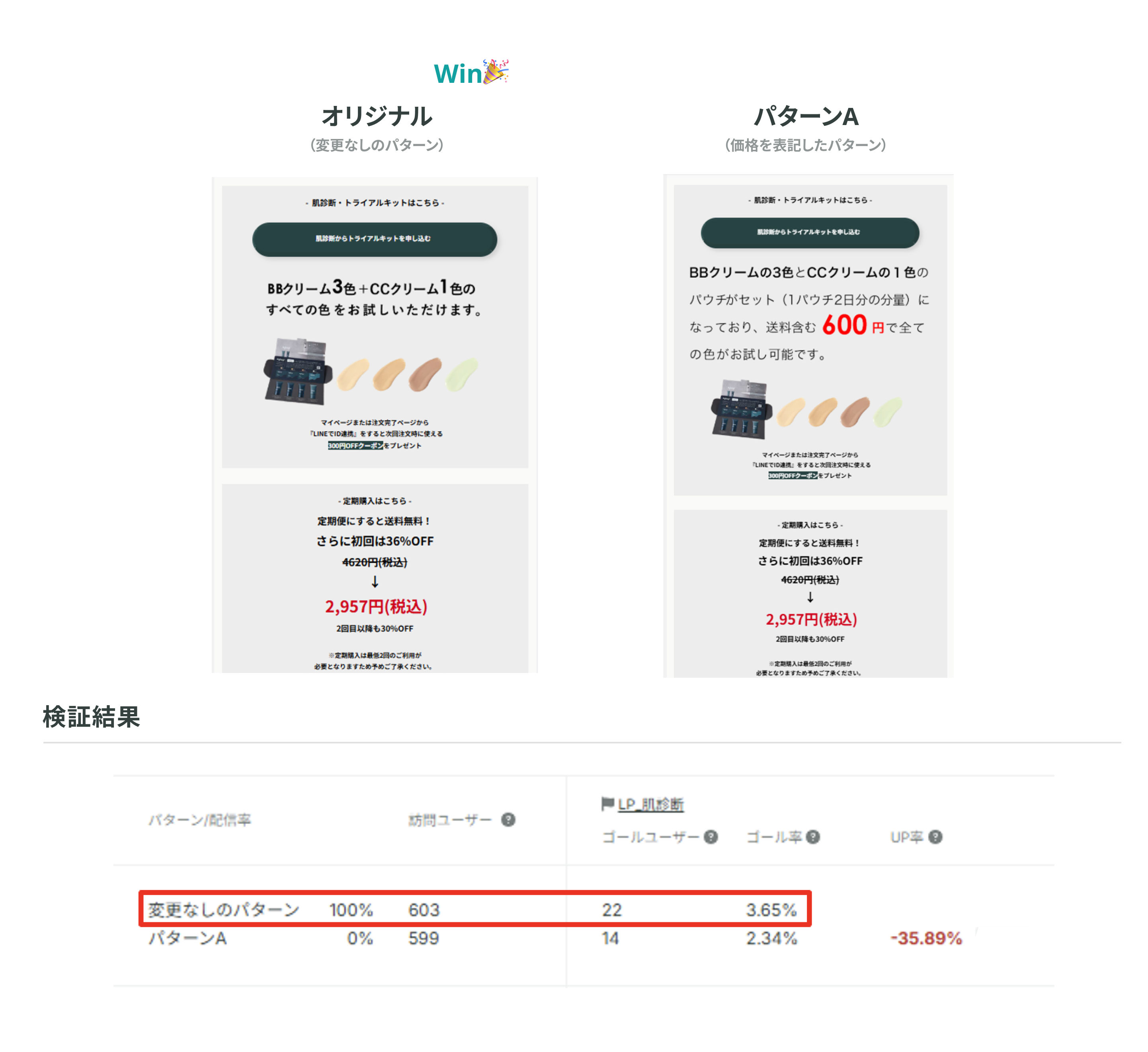
岡田:トライアルキット申込ボタンのクリック率を向上させることが、最終的なCVRの改善につながると考えました。具体的には申込ボタンの前に価格が記載されていると、次のアクションを起こす際の心理的なハードルが高くなるのではないかという仮説を立て、価格表記の有無を検証することにしました。
施策としてCTAボタンの前に価格を記載しないオリジナルのパターンと、価格を記載したパターンAをA/Bテストで比較したところ、価格記載ありのパターンAよりもオリジナルのパターンの方がクリック率が1.3%向上し、当初の仮説通り、アクションを起こしたいボタンの前には価格表記を載せない方が良いことが分かりました。

KARTE Blocksを導入してPDCAを回すようになってから、どのような成果を得られましたか。
吉田:こちらが「こういうことを伝えた方がいいのではないか」と想定していたことが、まったくそうではないということがわかったのが収穫でした。お客様の知りたいことは、こちらの想像と大きく違います。LPでも商品特徴を前に入れるとCTAボタンまでのスクロール距離が長くなってしまうから後ろの方に置くのが当然いいと考えていました。しかし、A/Bテストや分析の結果そうではないことがわかると、たとえスクロールの距離が長くなったとしても、商品特徴が伝わっていなければトライアルキットの申し込みや商品購入はされないというインサイトがわかりました。今後もKARTE Blocksや分析ツールを組み合わせて活用しながら、ユーザーの知りたい情報を提示できるLPをつくっていきたいです。
LP改善のために得られたデータは他の場面でも役立ちましたか。
吉田:初めてメンズメイクを使用するお客様には不安を持っている方も多く、他の人はどうやって使っているのか、どんな感想を持っているのかを知りたいようで、ユーザーの声がよく見られていました。ユーザーの声は商品特徴などと比べるとサブ的な情報だと思いLPでも後ろの方にしていたのですが、重要であることがわかりました。
そのため、LP以外のところでも実際に使用しているユーザーレビューを集めることに注力しています。商品を発送する際の同梱物にもユーザーレビューを入れるなど、いろいろな場面で活用しています。
他社での成功ナレッジを応用したオフィシャルパートナーの伴走支援とは
こうした成果を上げられたことには、Hakuhodo DY ONEのサポートによるところも大きいですか。
吉田:もちろんです。事業全体を通してやることが多いので、自分たちだけではすべてのマーケティングに手が回りません。Hakuhodo DY ONEの方々はそれぞれ専門性の高い領域を持っているので、そのお陰でこうした精度の高いデジタルマーケティングが実現できました。これからも密に連携していきたいと考えております。
岡田:弊社ではCVR改善のための分析や検証などをこれまで数多く手がけてきているため、このくらいの割合だと効果としてはいい、ここは改善をしたほうがいいといったナレッジを持つメンバーがたくさんいます。他のお客様へのKARTE Blocks活用支援実績も増え、施策提案のバリエーションが豊かになり、課題解決の選択肢を広げることができています。
また、さまざまなデータを保有しているものの、その活用に課題を持たれている企業は非常に多いです。データを分析・可視化することで終わりではなく、次の施策や改善に活かしていかないと、せっかくのデータももったいないですよね。これからも私たちの得意領域であるデータの分析や可視化から、結果にコミットしたデータ活用施策のご提案などを継続的に行っていき、TSUKURI DESIGNをはじめとしたクライアント企業の事業成長に貢献していきたいです。

今後KARTE Blocks以外にも導入してみたいツールや、取り組んでみたい施策などはありますか。
吉田:KARTE Blocksの導入で成功事例ができたので、KARTEを導入してポップアップバナーなどのWeb接客機能をLPの導線課題の解決にも活用しているところです。それにより、さらにユーザーの知りたい情報を適切に届けられるのではないかと思っています。また、KARTE Datahubを導入して、CDP(カスタマーデータプラットフォーム) を活用した新たな施策を検討しています。こうした取り組みはECサイトの最適化とCX(顧客体験)のさらなる向上につながると考えています。
KARTEシリーズは多様なマーケターのニーズに応えるための選択肢が多いので、今後もこうしたツールを活用し、より良い顧客体験を創出する方法を模索していきます。
※記事内の数値指標についてはすべて以下の通り
調査期間:2024/6/12〜2024/6/24にて行ったABテスト施策の実績比較
調査者:株式会社TSUKURI DESIGN
活用事例
効果的なコンテンツの並び順を検証。商品の特徴を上部に移動することでページ遷移率が8.3%から13.4%に向上
詳細はこちら

価格表示がユーザー心理に与える影響を検証。トライアルキット申し込みボタンのクリック率が1.3%向上
詳細はこちら

KARTE BlocksKARTE Blocks BlogHakuhodo DY ONEの伴走支援で顧客インサイトを活かしたサイト改善を実現。 メンズメイクブランドmyberylの成果を向上させた取り組みとは

のコピー3.png)

