
- 社名
- 株式会社JIMOS
- サービス名
- マキアレイベル
- 事業内容
株式会社JIMOSの運営するマキアレイベルは、1998年に誕生したコスメブランド。スキンケアやメイク用品などを展開しています。
「マキアレイベル」は、美容液ファンデーションやオールインワンジェル、ファインバブル化粧水を主力商品とするコスメブランド。運営会社であるJIMOSが製造し、公式ECサイトやカタログ(会報誌)、インフォマーシャルなど複数のチャネルで通信販売を行っています。
マキアレイベルでは、会社として大切にする「one to only one」を目指し、サイト上でお客様一人ひとりに合った商品を提案しています。その実現に一役買っているのがKARTE Blocksです。
今回は、マキアレイベル事業部 事業部長の渡辺一喜さんと、同じくマキアレイベル事業部 リピートチームに所属する三原基世さんにKARTE Blocksの活用方法について聞きました。
美容部員のような細やかな接客を、ECサイトのUI/UXで実現したい
マキアレイベル事業部の運営体制について教えてください。
渡辺:事業部のなかには、新規顧客を開拓する新規チームと、既存顧客との関係構築に取り組むリピートチームの2チームがあります。いずれのチームもサイトやメルマガ、会報誌やインフォマーシャルといった複数のチャネルで取り組んでいるのが特徴です。リピートチームは現在7名で、公式サイトの運用やUI/UXの改善、メルマガの作成、毎月のキャンペーン施策の企画などを担当し、それぞれが企画から実装まで一気通貫で取り組んでいます。
オムニチャネルでお客様にアプローチされているのですね。
渡辺:以前はオンライン・オフラインと販売チャネルで分けていたのですが、部分最適になってしまうという課題感があったんです。オンラインの施策を強化するあまり、会報誌やインフォマーシャルでしか買わないお客様を置いてけぼりにしてしまうことがあり、その逆もありました。同様に、企画部分と実装部分で担当を分けてしまうと、さらに部分最適化が進んでしまう。それはお客様のためにならないだろう、と。そこで、2020年に組織改革を行い、コールセンターなどでお客様対応に向き合ってきた若手中心のチームに再編しました。
三原:新体制で実際に運営してみると、「会報誌はこう編集したほうがいい」「Webはこんなキャンペーンを」といった販売チャネルごとの固定観念にとらわれず、お客様にとって何が最適なのかを、みんなで0から考えることができるようになりました。
お客様とはどのようなコミュニケーションを心がけていますか?
渡辺:弊社の使命としても掲げている「one to only one」を実現したいと考えています。多くのコスメブランドには実店舗がありますが、私たちにとって店舗にあたるのが、ECサイトや会報誌です。「店舗前を通る人を増やし、来店を促す」ことがつまり、ECサイトにアクセスしてもらったり会報誌を受け取ってもらったりすること。そのためにメルマガを送ったり、LINEの友だち登録をしてもらったりします。そして、サイトに“来店”していただけたら、リアルの対面で美容部員に接客されているかのような体験をしてもらいたい。お客様のお悩みやニーズをその場で汲み取り、最適なカウンセリングをするような完璧な接客は難しいですが、UI/UXを改善して、美容部員のカウンセリング体験に少しでも近づけたいと考えています。
.jpg) 株式会社JIMOS マキアレイベル事業部 事業部長の渡辺一喜さん
株式会社JIMOS マキアレイベル事業部 事業部長の渡辺一喜さん
お客様の動向として、何か注視されていることはありますか?
渡辺:これまで主流だった電話での注文は50%程度となり、ECサイトでの注文が広がってきています。例えば、最近はインフォマーシャルを放映すると、電話での申し込みではなくQRコード経由でサイトに来られる方が20%ほどもいらっしゃいます。これまであまりECを利用されてこなかったお客様も、少しずつオンラインへシフトしているのかなと思います。
以前からECでお買い物されているお客様に関しては、InstagramやTikTokなどSNSが増えたことで、ブランドを選び購入するまでの価値観が多様化しているように感じます。以前はテレビや新聞といったメディアさえ意識しておけばよかったのが、今はチャンネル数が無数に増えているような感覚です。
そのため、すべての方に響くようなメッセージングが難しくなってきています。その中でもより多くの方に共感していただけるようなコンテンツを作っていかなければなりません。
お客様に届くコンテンツを作っていくために、コールセンターに寄せられた意見なども参考にされているのでしょうか?
渡辺:1週間に一度、顧客担当がお客様の声をまとめて共有する時間を設けています。製品への要望やWebサイトに関する意見をみんなで見て、改善に生かしています。
三原:私自身もそうでしたが、新卒で入社すると、その多くが最初の半年〜1年間はコールセンターでお客様へご案内対応を行う「コミュニケーター」を経験します。その後さまざまな部署に配属になるのですが、コミュニケーターを経験したことで、お客様のことをより深く知ることができましたし、コールセンターの皆さんとの連携も円滑にできるようになりました。
自分たちの手でサイト改善ができる「KARTE Blocks」は理想のプロダクト
KARTE Blocksを導入する前の課題を教えてください。
渡辺: まず、内部のエンジニアで賄いきれない案件は外部の会社に発注していましたが、とにかく時間がかかっていたんです。パワーポイントで構成案を作って、見積もりを取って発注し、できあがったらチェックして本番リリース……という流れでした。クイックな動きができなくて、PDCAを回すのも遅くなってしまう。
結果、絶対に必要なバナーや導線の変更を月に数件だけ対応する程度で、本当はすぐにでも実施したい細かな対応はどうしても優先度を落とす必要がありました。そのため、内製化を進めて、自分たちの手でクイックにやりたいことを実現できるようにしたかった。
 KARTE Blocksの導入前後で、サイト更新プロセスの短縮につながる
KARTE Blocksの導入前後で、サイト更新プロセスの短縮につながる
三原:先にお話しした通り、当時はオンラインとオフラインで担当者が分かれていたので、販促企画キャンペーンが連動できず、バラバラの動きになっていました。
渡辺:担当が細かく分かれていることで、担当外の業務が“丸投げ”になってしまう点にも課題を感じていました。同じ社内でも、外部委託のような関係になってしまっていたんです。本来はお客様のことを第一に考えて作るべきなのに、依頼・受託が目的になってしまい、納期を管理するだけになってしまっていた。それは違うな、と。
また、DMや電話ではお客様に合わせたオファーができるのに、ECサイトでは思うようにできないことも課題でした。
すでにKARTE(※)を利用してお客様の分析やWeb接客の取り組みは進めていたため、KARTE Blocksを初めて聞いたときに「まさに理想のプロダクトだ!」と感じ、すぐに導入を進めました。
※ あなた一人のためのコミュニケーションをオンラインでも。マキアレイベルに根付く顧客視点とは
お客様に合わせた個別施策でクロスセルや平均購入個数のアップに成功。コスト面でも十分な投資対効果
チーム再編と並行してKARTE Blocksを導入いただいたと思いますが、どのような変化がありましたか?
渡辺:川上から川下まで、コンテンツ制作の多くを社内でできるようになりました。三原は自分で写真や動画を撮りますし、メルマガなどのコンテンツも作っています。
三原:僕自身、コーディングの知識は全くなかったのですが、フォーマットやマニュアルを作り、チーム全体で運用しています。KARTE Blocksを使えば、知識がない人でも30分くらいでA/Bテストができるようになりますし、「一部のコンテンツを消す」といった作業なら、ほんの数分でできる。エンジニアでなくてもエンジニアスキルを擬似的に持てるので、とても助かっています。
.jpg) 株式会社JIMOS マキアレイベル事業部 リピートチームの三原基世さん
株式会社JIMOS マキアレイベル事業部 リピートチームの三原基世さん
渡辺:三原に触発されて、「負けていられない」と勉強する年上の社員も多いですね。
三原:特に勉強会を開催しているわけではないのですが、同じオフィスで働いているので、わからないことがあれば、その都度聞いて解決するようにしてます。気持ちが熱いうちに話し合って、すぐ実践に移せるのもポイントだと思います。少し変えただけで、1日100万円単位で売上が変わることもありますからね。実際にお客様に出すコンテンツを作っているので、責任感もあります。
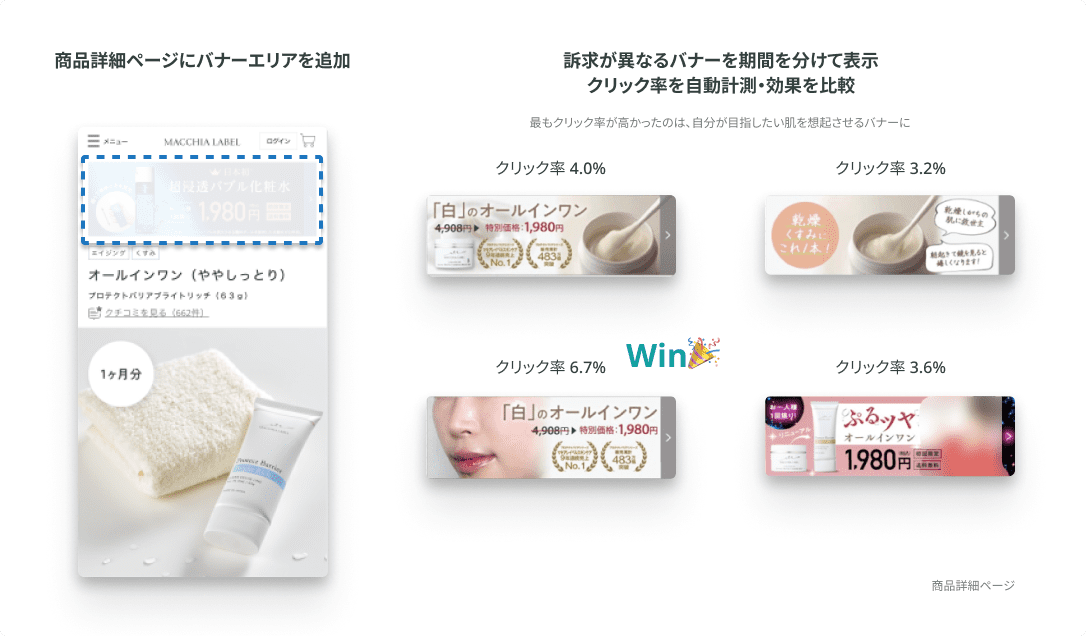
 特定の商品詳細ページに上部バナーを追加で設置。さらに、訴求が異なるバナーを期間を分けてテストし、ユーザーへの訴求のあり方を検証。
特定の商品詳細ページに上部バナーを追加で設置。さらに、訴求が異なるバナーを期間を分けてテストし、ユーザーへの訴求のあり方を検証。
内製化が進んだとのことですが、工数や委託コストといった面ではいかがでしょうか?
渡辺:どちらも間違いなく減っています。以前は制作のために業務委託でエンジニアを採用していましたが、今はほとんど私たちの部署で完結できるようになりました。また、社内でコンテンツが作れるようになったので、写真撮影や映像編集といった制作コストも下がりました。金額面でも月数十万分のコストを実質的に削減できており、十分な投資対効果を感じています。非常に助かっています。
KARTE Blocksでは、どのような施策を行っていますか?
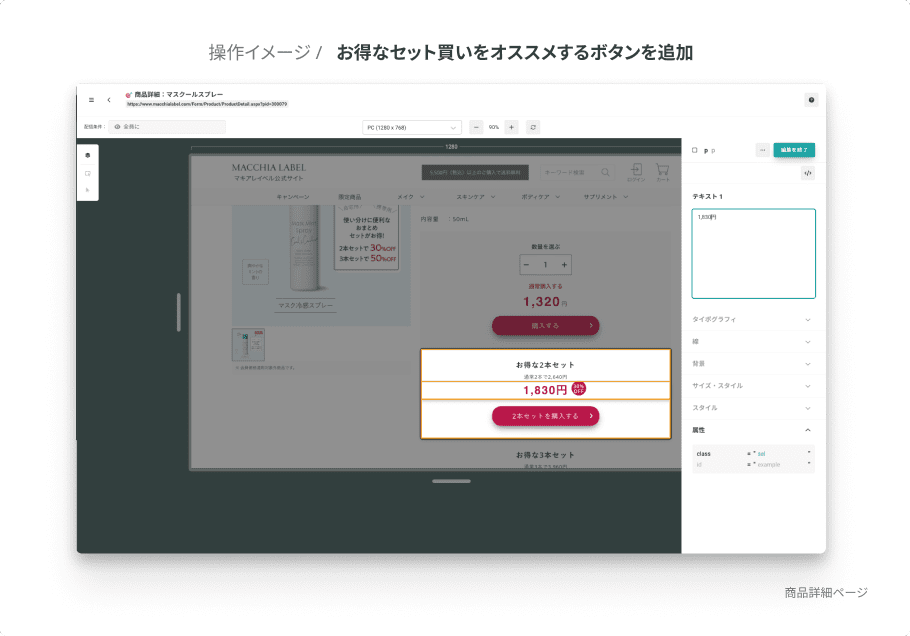
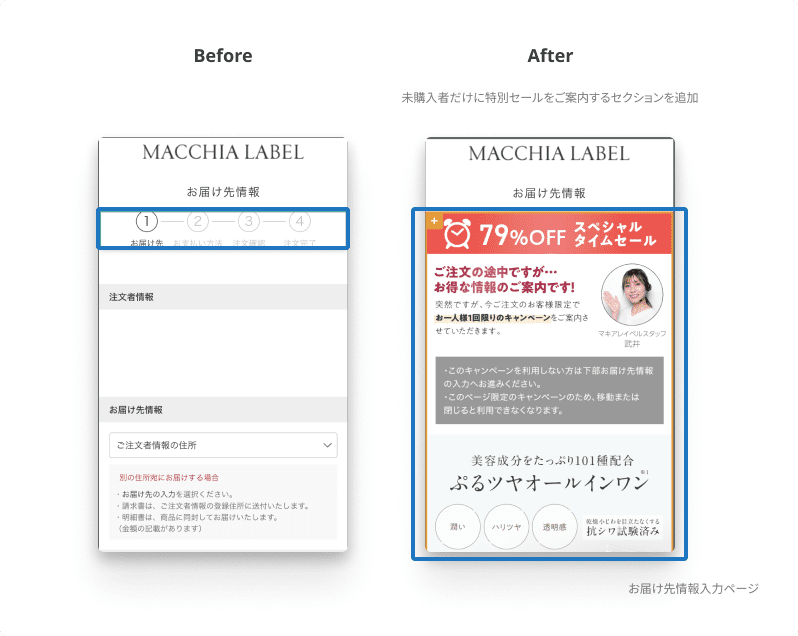
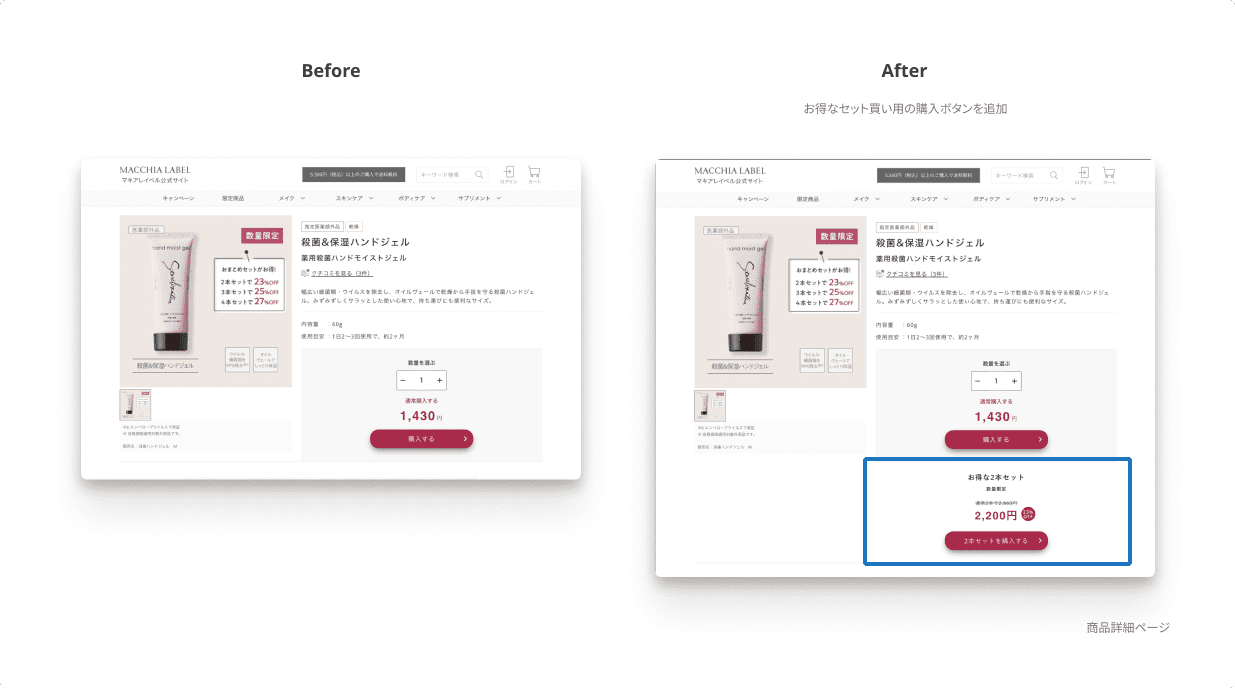
渡辺:先ほど、美容部員のカウンセリングを受けているかのような体験を公式サイトで実現したいとお話しました。美容部員って、お買いまとめのご案内がとても自然ですよね。「こちらのファンデにこの下地を合わせると、より自然な仕上がりになりますよ」みたいな。そうした美容部員が実際に行うような提案を参考にして、販促施策を行っています。例えば、オールインワン商品の購入履歴がないお客様に対して、カルーセルバナーやお届け先情報の入力画面で特別価格を表示したり(施策1・2)、「購入する」ボタンの下に複数個購入のボタンを設置(施策3)したりして、別商品の購入や購入個数のアップを目指しました。

三原:こうした施策を考える際は、コミュニケーターの販促スキルをいつも参考にしています。コンテンツを作るときはコミュニケーターのチェックを必ず通していて、お客様視点での意見をもらっています。例えば、複数個購入のボタンの施策なんかは、元々コールセンターでやっていた施策なんです。 「欲しい人は自分で2個注文するだろう」と考えて後回しにしていましたが、いざやってみると思った以上の成果につながりました。(施策3)
お客様理解の深いスタッフの意見を大切にしているんですね。
渡辺:私たちのTeamsには「成功トーク」というチャンネルがあります。お客様に対して効果的だったトークはここに投稿されて、実際の音声も聞けるんです。メルマガやサイトの販促の文言などにも活かしています。
時間がかかると、そのときの思いも消えていく。思い立ったら即行動へ
実際にKARTE Blocksを使ってみていかがですか?
三原:自分がやりたいと思った施策が簡単に実装できるので、やっていて楽しいですね。KARTE Blocksではボタンの表示場所などを簡単に設定でき、それをHTMLで見ることもできます。「この動きってこういうコーディングでできてるんだ」という学びにもなるので、コーディングの知識がない人にこそ使ってもらいたいですね。
渡辺:やりたいことを実現できる手段があるので、何事も「やってみよう」という雰囲気ができました。KARTE Blocksはやりたいことを実現させるためのツールだと思うんです。「お客様のためにどんなことができるか」という思いがあって、率直になんでも言い合えるような環境なら、KARTE Blocksを使ってさまざまなことにチャレンジできると思います。
.jpg)
三原:会社ぐるみで、頑張る人を応援してくれる雰囲気があるので、ありがたいですね。内製化で撮影する頻度が増えたので、会議室の一つを私の撮影場所にしてもらい、写真や動画編集用の高スペックなパソコンも導入してもらいました。やりたいことをサポートしてもらえているなと感じます。
今後取り組んでいきたいことを教えてください。
渡辺:コミュニケーターや美容部員だからこそできる、一人一人に合わせた挨拶や季節の挨拶などのコミュニケーションをサイトでも実現したいと考えています。例えば、マイページや定期便の確認ページなどで、月ごとにメッセージを変えるといったイメージです。こうしたコミュニケーションは直接の購買には結びつかないかもしれませんが、人と人とのかかわりでは自然なことですよね。そういった施策によって、お客様とのつながりをさらに強化し、長期的な関係性を築いていきたいです。
三原:チーム内でさらにKARTE Blocksの理解を広げ、PDCAサイクルを回しながら、お客様に共感してもらえるような施策をどんどん形にしていきたいですね。
活用事例
1. 主力商品の未購入ユーザーに限定し、購入手続きステップで特別セールを効果的にご案内。5%の方がセット購入に
詳細はこちら

2. スライドバナーの表示をパーソナライズ。 TOPページの限られたスペースを有効活用
詳細はこちら

3. 気づきにくい複数個購入時の割引メリットを、追加ボタンの設置でわかりやすく表示。平均購入個数が150%に向上
詳細はこちら

KARTE BlocksKARTE Blocks Blog美容部員の接客をヒントに。KARTE Blocksだからチーム一丸で実現できた「顧客志向」のサイト改善
.jpg)



