
- 社名
- 株式会社グローバルエージェンツ
- サービス名
- 交流型の賃貸マンション「ソーシャルアパートメント」
- 事業内容
「世界に新しい文化の可能性を生み出すプラットフォーム」をつくり続けるというミッションのもと、交流型賃貸マンション「ソーシャルアパートメント」、ライフスタイルホテル「LIVELY HOTELS」、ホテル一体型ワークプレイス「.andwork」などの事業を展開しています。
株式会社グローバルエージェンツは、交流型賃貸マンション「ソーシャルアパートメント」、ライフスタイルホテル「LIVELY HOTELS」、ホテル一体型ワークプレイス「.andwork」などの空間に関わる事業を複数展開しています。
今回、グローバルエージェンツ ソーシャルアパートメント事業部 PRマーケティング マネージャーの市川裕貴さんにKARTE Blocks導入の経緯と活用方法、今後の展望についてお話を伺いました。
新しい居住スタイルの「等身大」の魅力が顧客に伝わるWebサイトを目指して
まず、貴社の事業内容について教えてください。
私たちは、「世界に新しい文化の可能性を生み出すプラットフォーム」をつくり続けるというミッションのもと、交流型賃貸マンション「ソーシャルアパートメント」、ライフスタイルホテル「LIVELY HOTELS」、ホテル一体型ワークプレイス「.andwork」などの空間に関わる事業を複数展開しています。
私が所属するソーシャルアパートメント事業部では、交流型賃貸マンション「ソーシャルアパートメント」を運営。ソーシャルアパートメントは、現在首都圏と関西を中心に展開し、全部で50棟、3100室ほどを運営しています。
 共用スペース
共用スペース
 一人暮らし用の部屋
一人暮らし用の部屋
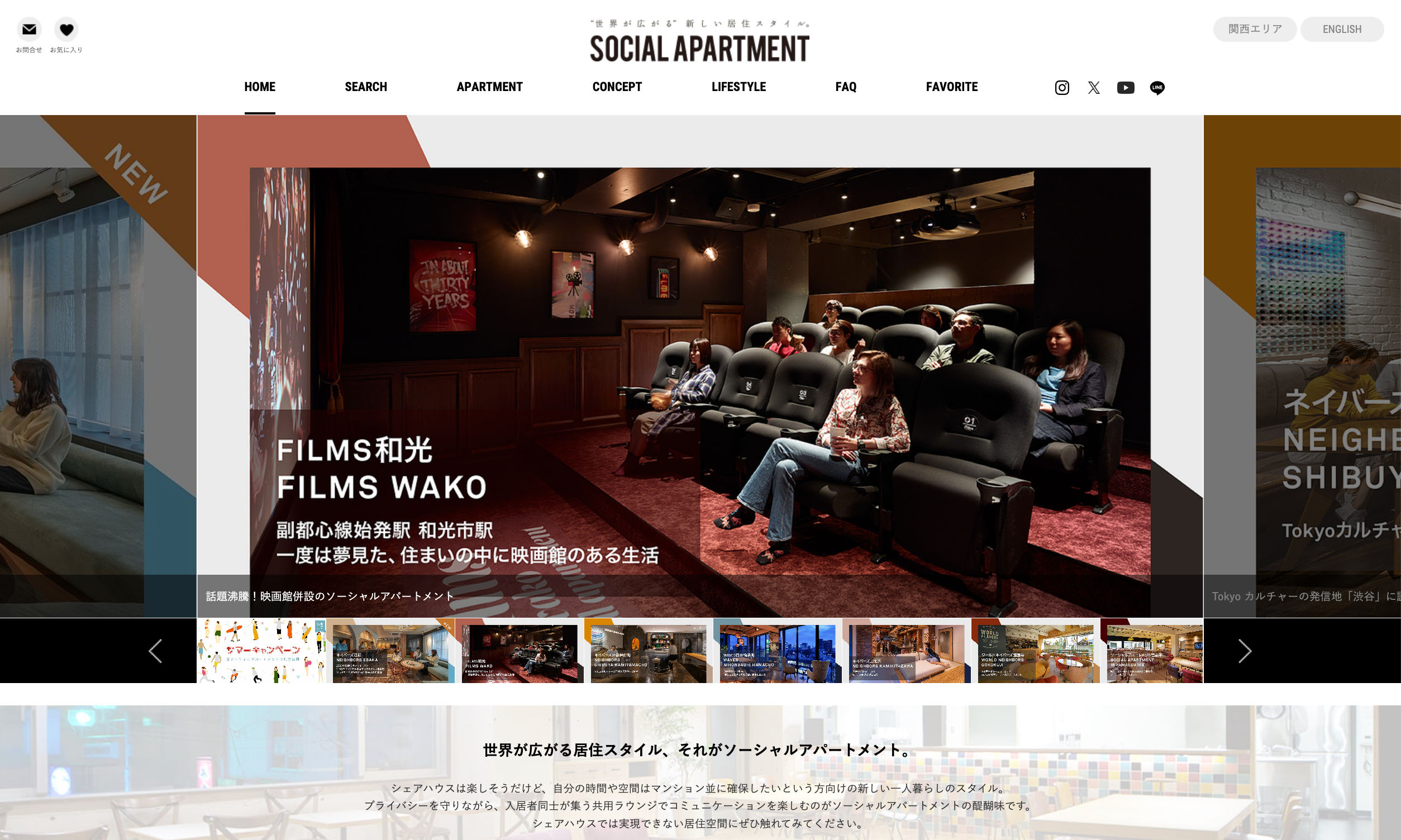
ソーシャルアパートメントは、一人ひとりに一人暮らし用の部屋を用意しつつ、共用のスペースで交流ができる住居。共用スペースには、交流ラウンジや家具家電が揃うキッチン、ワークスペースなどが用意されています。なかには、映画館やカフェが併設された物件もあります。
 映画館併設の物件
映画館併設の物件
 カフェ併設の物件の様子
カフェ併設の物件の様子
ソーシャルアパートメントに入居しているのはどのような方なのでしょうか?
入居されるのは社会人の方が多いですね。普段は会社に出勤するけれど、住む場所でいろいろな人と交流ができるという環境を求めている方が多くいらっしゃいます。また、一人暮らしではなかなか広くスペースを使うというのは難しいので、広くて充実した共用スペースを求めている方も多いですね。
ソーシャルアパートメントというのは、世間的にはまだまだ新しい居住スタイルです。「実際にどんな住まいなのか?」というのはお客様がご検討の際に気にされるポイント。私たちは、ひとり暮らしとの違いなど、お伝えするべきことをしっかりと伝えていくようにしています。
社内での体制や役割について教えてください。
入居までの流れは、「お問い合わせ」「内覧」「契約」の大きく3つに分かれています。
ソーシャルアパートメントは、通常の不動産ポータルサイトなどに物件の掲載などを行っておらず、入居をご検討されるお客様は基本的にWebサイトをご覧いただき、お問い合わせいただく流れになっています。

他のチャネルでは集客は行っていないため、Webサイトで集客ができなければ入居者は増えません。Webサイトに集客できたとしても、物件の魅力が訴求できないと入居をご検討いただくのは困難です。そのため、Webサイトは非常に重要な役割を担っています。また、契約前には必ず内覧に来ていただきます。実際にお住まいになる場所の魅力をすべて、Webサイトや広告を通じて伝えるのはなかなか難しいので。
社内の役割も、この流れに合わせて「PRマーケティング」「営業」「契約」と大きく3つに分かれています。
その中でも私はPRマーケティングチームに所属しています。主にソーシャルアパートメントを世の中に広めていくための認知形成、興味関心づくりをメインで担当して、テレビなどの取材対応、Webサイト訪問者の体験改善などを行っています。
私たちPRマーケティングのチームとしては、お客様に物件の魅力を伝えて、興味を持ってお問い合わせをいただけるようにしつつも、その期待値と内覧時の期待値のズレが大きくはならないよう、ありのままを伝えることを大事にしています。
例えば、Webサイトでは物件の写真を多く使用しています。この写真たちも、等身大の写真を撮影し、加工しすぎないことを重視。そもそもの物件づくりからこだわっているので、等身大の魅力を伝えることに注力しています。
 株式会社グローバルエージェンツ ソーシャルアパートメント事業部 PRマーケティング マネージャーの市川裕貴さん
株式会社グローバルエージェンツ ソーシャルアパートメント事業部 PRマーケティング マネージャーの市川裕貴さん
都度依頼の面倒が多く、細かな修正のハードルが高い
KARTE Blocksを導入する前は、どのような体制でWebサイトを運営していたのでしょうか。
PRマーケティングは4人のチーム。Web周辺に関しては私が主担当で、あと2人が担当として関わっていました。ただ、少人数のチームで兼務も多く、Web専属で担当しているのは自分だけでした。
社内にコーディングやデザインのできるメンバーはおらず、Webサイトの運用管理は社外の制作会社さんにお願いをしていました。 なにか修正したいことや管理更新が必要な場合、都度連絡し、対応をお願いしていました。
Webサイトの修正や更新はどの程度の頻度で依頼されていたのでしょう?
細かい修正はほとんど実施していなかったですね。例えば、Webサイトを一部リニューアルしたい、LPを作ってほしい、といったときにお願いしていました。あとは、扱う物件が増えたときは、Webサイトに物件情報を追加してもらうなど、対応が必須なものだけ依頼していました。
Webサイトを制作してくださった制作会社さんなので、仕様などについての共有はしやすかったですね。ただ、対応可否の判断や対応が決まった後、具体的な要件のすり合わせを進めるのには何往復もメールのやりとりが必要でした。
都度社外に依頼するので、比較的簡単な対応をお願いするにしても、それなりにリードタイムが必要でした。例えば、Webサイトのマップに新しい物件情報を追加するという対応も、依頼から実装までは3週間ほど。対応してもらう中で、私たちがイメージしているものとのすり合わせも必要でしたので、工数はかかっていましたね。
本当は、Webサイトの細かい文字の修正や、画像の変更などができたらよかったのですが、細かいことは相談できていませんでした。外部のベンダーさんということもあって、どうしてもコミュニケーションに時間がかかってしまいます。 また、一つひとつの作業ごとに見積もりを出してもらって、社内承認後に発注して、その後対応いただくフローになっていたのもあり、依頼することへの手間が多く、心理的なハードルにもなっていました。
そうした背景からKARTE Blocksを導入いただいたのでしょうか?
そうですね。Webサイトをいかにスピード感を持って修正・更新できるようにするのかというのは大きな課題でした。 依頼するベンダーさんを変えるにしても、すぐに移行できるわけではなく時間をかける必要があったのです。
長期的な対応は進めつつ、短期的になにか進められることはないかと考えていたときに、思い当たったのがKARTEの導入でした。最初は、KARTEを使ってお客様向けにポップアップが出せたらいいなと考えていたのですが、関連情報をいろいろと見ているときにKARTE Blocksを見つけました。他に似たようなことが実現できそうなツールは思い当たらなかったこともあり、KARTE Blocksの導入を決めました。
導入時、KARTE Blocksにはどのようなことを期待していましたか?
最初にKARTE Blocksを知ったときは、正直「嘘でしょ」って思いましたね(笑) 「そんな簡単にWebサイトを書き換えられるの?」と。本当にこれだけ簡単にWebサイトが修正できるようになるなら、いろいろなことが自分たちで対応できるようになるなと期待しました。
他にも、将来的にWebサイトのリニューアルを想定していたので、一気に新しいWebサイトに変えるのではなく、KARTE Blocksを使えば今のサイトでも事前に新しいWebサイトの見た目として検討していることを試せるかもしれない、というのも期待していましたね。
Webサイトのユーザビリティを改善できれば内見の申し込みが増えるだろうという仮説は持っていました。プレイドの担当の方にも相談して、他の活用事例で出た実績なども踏まえて社内を説得しました。
コンバージョンに寄与する改善を次々に実装
KARTE Blocksを導入した後、どのような施策を実行していったのでしょうか?
たとえば、視認性の高いフローティングバナーを実装しました。物件ページを閲覧したお客様が、内覧予約の申し込みをしてくださるように、CTAボタンを視認性の高い箇所に配置したかったのです。ただ、従来のWebサイトのデザインではページ下部にのみ配置され、電話・メールでお問い合わせ、LINEの登録というのが固定要素でした。
新しいWebサイトのデザインを検討するなかで、「新しい問い合わせのCTAがあってもいいかもしれない」というアイデアが出ました。じゃあまずは、KARTE Blocksで試してみようと。
そこでKARTE Blocksのテンプレートを活用して、CTAボタン付きボトムフローティングバナーを実装。すべてのフッターを変えるというより、お客様がお問い合わせしたいときにすぐ行動できるようにと、物件ページと部屋詳細ページを指定して、お問い合わせに関するエリアに色をつけてCTAを設定してみたところ、問い合わせ率が1.5倍に向上しました。
さらに、CTAの文言についてもA/Bテストを実施して、「内覧予約」にするのか「空室確認・内覧予約」にするのかなどを検証しました。「内覧予約」のパターンの方が、お問い合わせ率は高かったものの、「空室予約・内覧予約」のパターンの方がクリック率が高いという結果になりました。
「空室予約」の文言によってクリックハードルを下げ、一旦お問い合わせページに移動していただけることに気付き、お問い合わせページ自体の変更もできそうだな、という新たな検討につながっています。発見につながったという点でも、印象的な事例ですね。

他にも、スマートフォンでアクセスした際に表示されるTOPページのファーストビューをカルーセルに変更しました。もともとのデザインでは、ファーストビューには物件イメージが複数枚掲載されていて、情報量が多すぎるのではという仮説がありました。また、Webサイトのリニューアルを実施するにあたって、カルーセル表示されるUIを検証したいとも考えていたので、KARTE Blocksを使って実装し、検証を進めました。
ここでもテンプレートを活用しました。スマートフォンのお客様に限定し、TOPページのファーストビューをカルーセルに変更しつつ、物件一覧に遷移するCTAボタンも新しく設置しました。結果、変更なしのパターンと比べると、カルーセルとCTAボタンを追加したパターンのお問い合わせ率が1.35倍に向上しました。 これはリニューアルの要件を決める上での重要な判断材料にもなりましたね。
仮説として持っていたことを次々と実装していったのですね。他にもなにか実行した施策はありますか?
新しいパターンの物件写真の検証も行いました。従来のWebサイトでは、物件情報には賑わい感を出すために、人が写っている写真を撮影し、採用していました。ただ、人のいるイメージを撮影するためにはエキストラのアサインなど、調整に時間と費用がかかります。そのため、本当に写真の賑わい感がお問い合わせに有効かどうか検証したいと考えていました。
KARTE Blocksを使って、物件情報に人のいない写真を採用したパターンを配信。人がいる写真のパターンと、人のいない写真のパターンを比較すると、お問い合わせ率が10%向上するという結果になりました。数値的な差は大きいものではありませんでしたが、発見はありました。
物件が竣工する際に撮影する写真のディレクションも担当しているので、この仮説検証の結果によって、今後写真の撮影の仕方も変わるかもしれないな、と考えています。

KARTE Blocksで実装ハードルが下がり、アイデアが生まれやすい状態に
KARTE Blocksを使っていただいて、手応えはいかがですか?
複数の施策で効果が出ているので、かなり手応えを得られています。個人的にKARTE Blocksの良いところは、施策の効果が出なかったとしても、やろうとしていた施策の良し悪しがわかることだと思います。管理画面で施策に対してUp・Downと表示されるので、パッと見て確認しやすいのも助かっていますね。

なによりも、「やりたい」と考えたアイデアがすぐに実行可能になった、というのは大きいですね。実行を決めたアイデアは、一週間かからずに終わっていると思います。実装の作業自体には、ほとんど時間がかかっていません。
もともと、ルーティン業務を淡々と進めるというより、やったほうがいいことを見つけて積極的に仕掛けていくのが会社のスタイル。以前は難しかったのですが、KARTE Blocksのおかげで自分たちが求める速度で進めるようになったことは大きいですね。
また、私たちの会社には「スモールスタート」のカルチャーが根付いています。少しやってみて、結果を見て考え、修正して、再度進めていく。以前のベンダーさんとのコミュニケーションは、このカルチャーには少々合っていなかった部分がありました。
KARTE Blocksがあれば、小さく変更してみたり、A/Bテストをしてみたり、と小さく実践ができる。このツールは、スモールスタートという会社のカルチャーにも合っていると感じています。

KARTE Blocksを導入したことによって、なにか社内に生じた変化はありますか?
Webサイトの運用を担当している自分たちが、PDCAサイクルを回せるようになったことはこれまでにもお伝えした通りです。加えて、営業担当からの「こうしてほしい」という要望をすぐに反映できるようになりました。
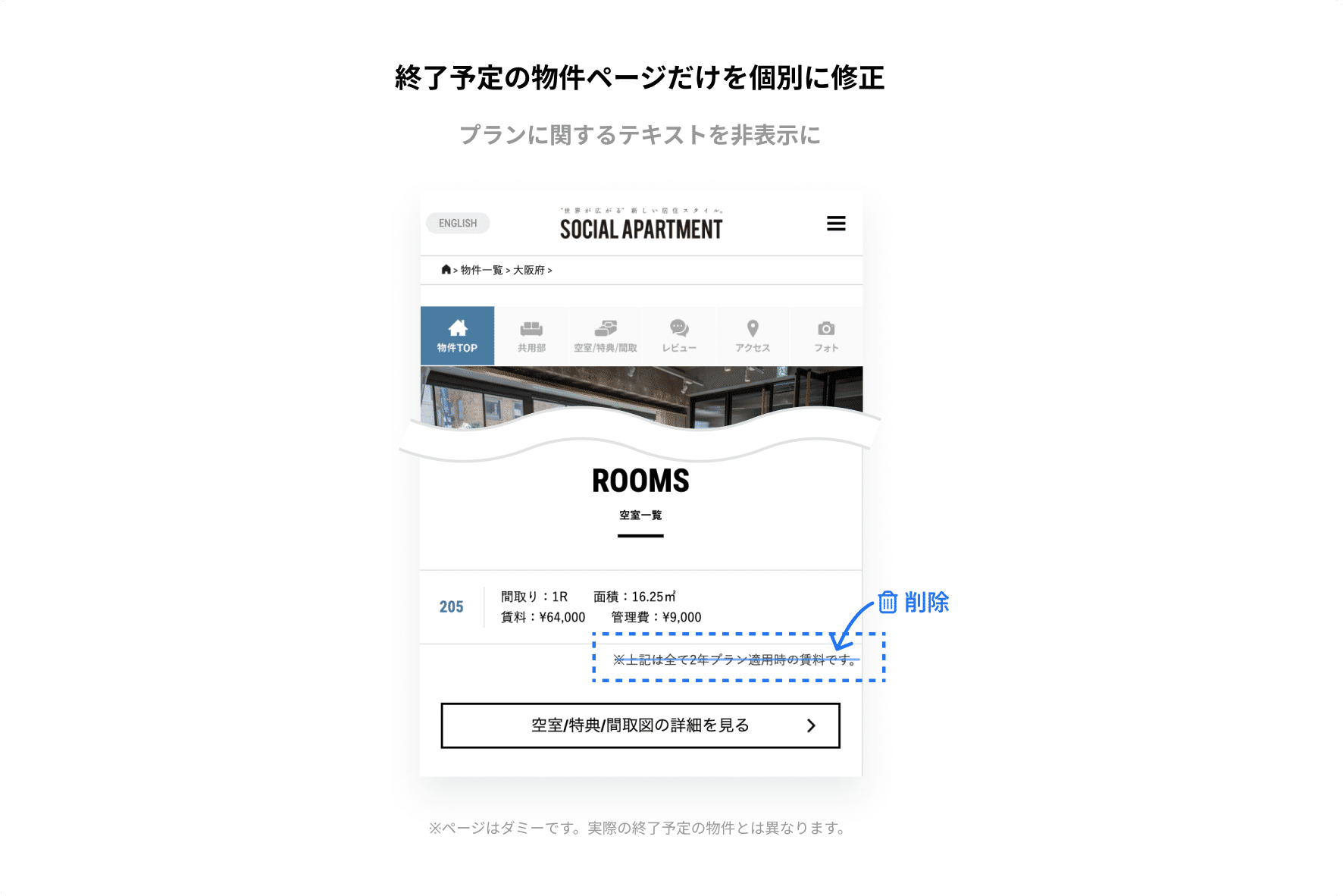
一度、社内からWebサイトで特定の物件だけ情報の書き換えをしたいと相談されたとき、KARTE Blocksをつかってすぐに対応したことがありました。それをきっかけに、社内でも「このツールがあってよかった」という空気感が広がっていきましたね。

それ以降、社内から「必要のなさそうな情報を削除してみてはどうか」「現状のデザインでは記事コンテンツがまとまっているページということが伝わりにくいのでは」という提案が寄せられるようになり、対応を進めていっています。
KARTE Blocksがあることで、社内にも変化が生まれてきているのですね。
いろいろと変化は生まれていますね。先ほどお伝えしたような「物件写真の人あり・なし」の検証やフッターのCTAの検証について、以前は考えたこともありませんでした。簡単に修正ができるなら、やってみようと発想して試したこと。KARTE Blocksのおかげで、「あれもできる」「これもできる」と積み重ねてことで、「これもできるんじゃないか?」という思考に変わってきています。
Webサイトのリニューアル後もKARTE Blocksで改善を継続

KARTE Blocksを使って、今後取り組んでみたいことはありますか?
今年中に新しいWebサイトにリニューアルする予定です。そのWebサイトには、KARTE BlocksでA/Bテストして検証した要素がふんだんに盛り込まれます。リニューアル後、どのような結果が生まれるかが今から楽しみです。
その結果が良くても悪くても、それも検証できた仮説として、KARTE Blocksを通じてリニューアルしたWebサイトをさらに改善していきたい。そのためにも、社内でKARTE Blocksを使う頻度をさらに増やしたいですね。
いまは私含めて2名での活用ですが、他のメンバーにも触ってもらえるようにしたい。そのために、社内のKARTE Blocksに対するリテラシーを上げていけたらと思います。
※ 記事中の施策の結果数値: 取材・執筆時点の2024年5~7月 株式会社グローバルエージェンツ調べ
活用事例
スマホサイトのファーストビューで物件イメージをカルーセル表示にしてスリム化。お問い合わせCVRが1.35倍に
詳細はこちら

物件詳細ページにて視認性の高いフローティングバナーをノーコードで実装。問い合わせ率が1.5倍に
詳細はこちら

お問い合わせにつながる物件写真をBlocksで検証。予想に反し、人の写っていない写真パターンがお問合せ率+10%向上
詳細はこちら

分かりづらかったハンバーガーメニューのUIを改修し、クリック率・経由CV率が大きく向上
詳細はこちら
.png)
KARTE BlocksKARTE Blocks Blog実装ハードルの低下により、新たなアイデアが生まれやすく、すぐに実行できる環境が実現


のコピー3.png)

