KARTE Blocksは、サイトの更新・評価・改善がノーコードで直感的にできるサイト管理ツールです。この記事では、BtoB SaaSでのKARTE Blocksを活用したサイト改善 について、弊社プレイドでの取り組みをご紹介していきます。
KARTE Blocksを活用したサイト改善のメリットは大きく分けて3つあります。
- メリット1:エンジニアに依頼せずに素早くサイトの編集が可能
- メリット2:ABテストによる効果検証が楽!
- メリット3:LPOによる広告成果の改善に役立つ
それでは、順を追って見ていきましょう。
KARTE Blocksとは
そもそも、KARTE Blocksとはどんなプロダクトなのか簡単にご紹介します。
KARTE Blocksの特徴
KARTE Blocksとは、画像やテキストといったウェブサイトの構成要素を「ブロック」と捉え、ブロックごとに直感的に編集したり、数値を計測したり、ABテストで効果を比較したり、パーソナライズで出し分けることができるサイト管理ツールです。
CMSのように事前に更新箇所を決めておく必要がなく、「後からどこでも自由に」「誰でもノーコードで簡単に」サイトの更新や改善ができる ことが特徴です。
私たちは、このような新しいサイト管理システムについて、「BMS(Block Management System)」と定義・呼称しています。

KARTE Blocksの導入方法
BMSの導入は、サイトにタグを1行追加するだけ。
サービスサイトからデモのリクエスト・資料請求を受け付けています。
メリット1:エンジニアに依頼せずに素早くサイトの編集が可能
BtoB SaaSのマーケティングにおいては、資料請求数や商談獲得数をKPIに置いている ケースが多いかと思います。主戦場であるサービスサイトや広告の遷移先となるLPの改善や改修をスピーディに行なっていきたいと思っても、コーディングが実施できるメンバーが不在または多忙で思うように進まない、というケースはよくあるかと思います。
そんな時、ノーコードでサイトを自由に編集できるKARTE Blocksがあれば、テキストのちょっとした修正やコンテンツの追加または非表示といった対応がコーディング知識のないマーケティング担当者でも可能になってきます。試したいアイデアをクイックに実装できたり、お知らせをいち早くサイトに反映できるようになるため、機会損失を防ぐことができます。
ノーコードでの編集はもちろん、HTMLやCSS、Javascriptを直接編集してページを更新することも可能です。
▼ページエディタを用いたテキストの書き換え、コンテンツの非表示、追加(2倍速)
施策1:ヘッダーのグローバルナビゲーションの内容を修正

施策2:お知らせ枠(右下)の更新

Tips:二重管理にならない?
KARTE Blocksは元ソースコードを書き換えるわけではないため、ソースの二重管理を気にされるお客様も一定いらっしゃいます。
弊社の場合、エンジニアの手が空いたタイミングでまとめて元ソースに反映する ようにしています。こうすることで、Blocksでの設定内容が複雑になっていくことを防ぎ、次の施策や振り返りをシンプルに実施することができます。
メリット2:ABテストによる効果検証が楽!
ABテストツールといえば、Googleの「Optimize」を思い浮かべる方が多いかと思いますが、イベントの設定などABテストの準備にエンジニアによる実装が必要な場合があったり、エディターで編集できる要素が一部に限定されていたりと、慣れた人でないと操作が難しい場合もあるかと思います。
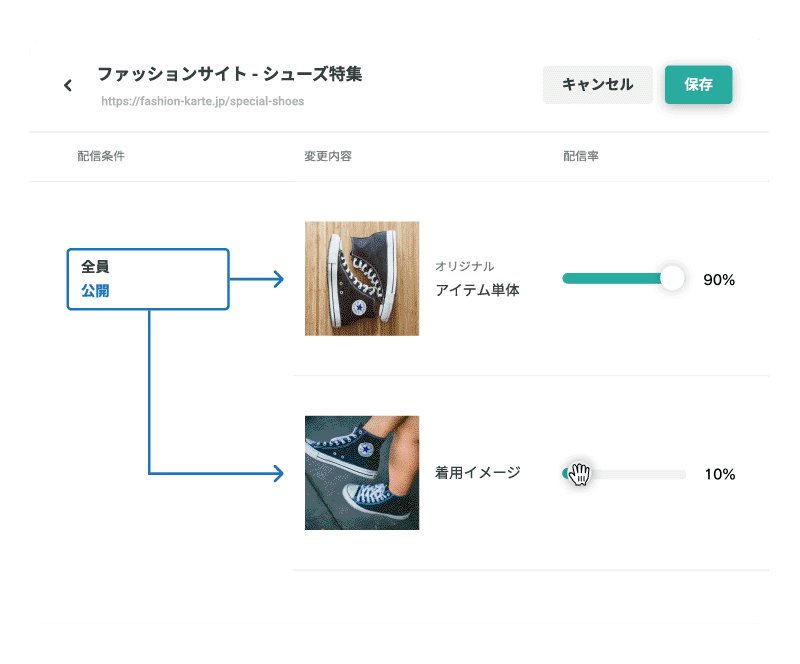
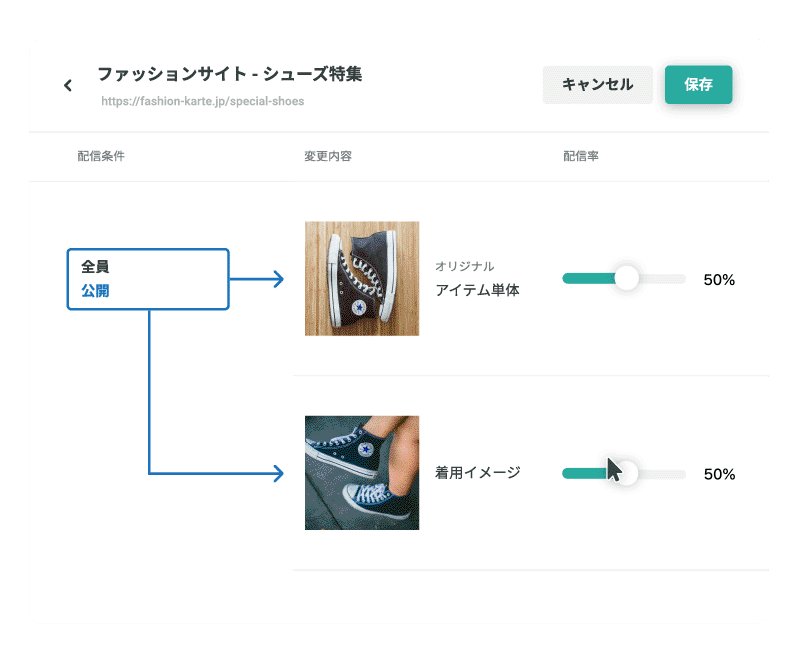
KARTE BlocksによるABテストは、サイト側での事前準備の必要がなく、設定が非常にシンプルです。 テキストや画像、またはそれらを含んだブロックでABテストをしたり、複数箇所を同時にパターンでだし分けることも可能です。

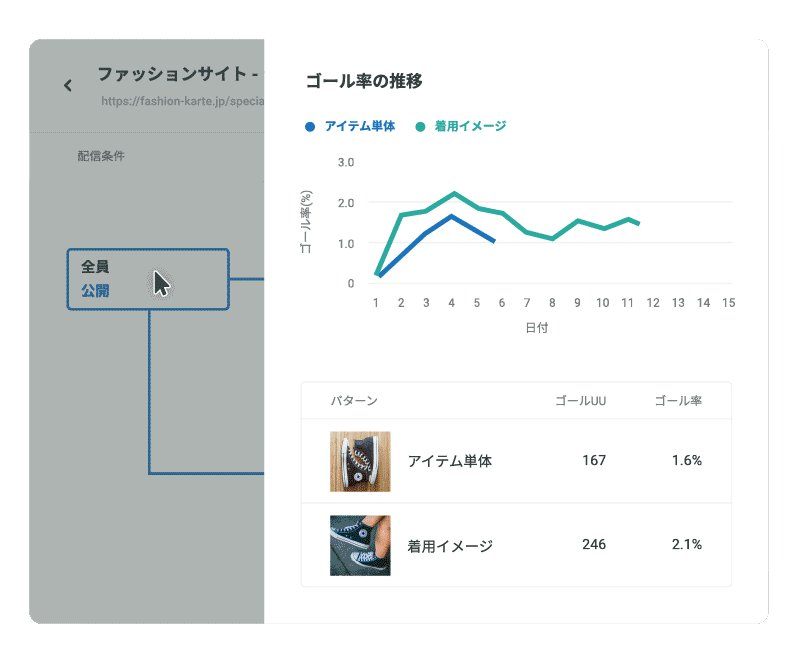
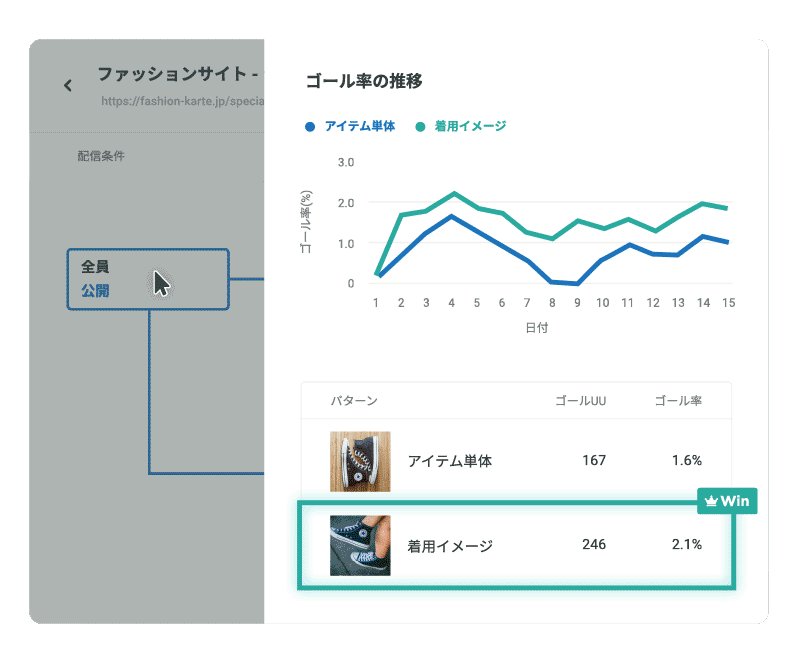
スプリットテストや多変量解析など複雑なABテストはできませんが、クリエイティブの検証やサイトの改善など、BtoBサイトにおける日常的なABテストはKARTE Blocksで十分 対応することができます。
施策3:CTA付近のテキスト追加を検証

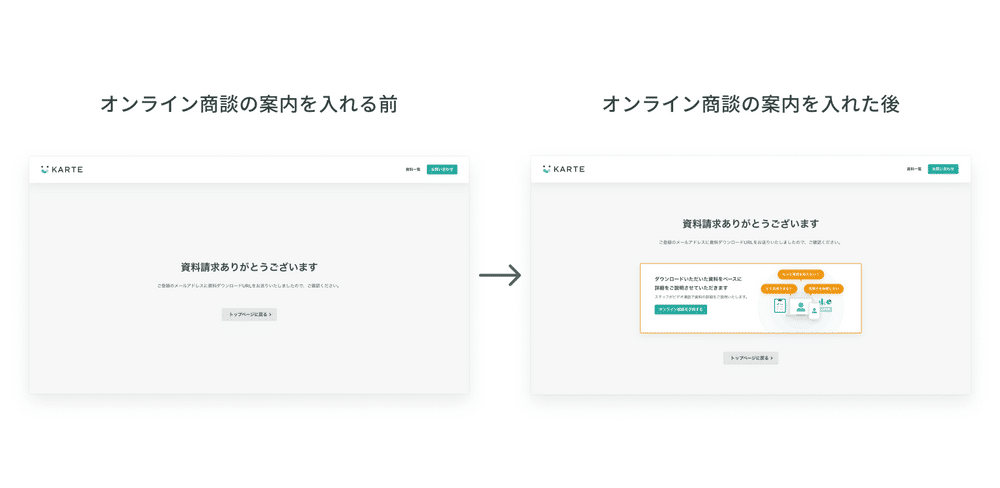
施策4:資料請求後の完了画面にオンライン面談に誘導

メリット3:LPOによる広告成果の改善に役立つ
BtoB SaaSにおいて、広告経由の成果改善は重要課題の一つですが、KARTE BlocksはLPO(ランディングページ最適化)の文脈でも有効に活用することができます。
リスティングに出稿したものの、サービスサイトのTOPページに遷移させているため出稿ワードへの期待値とズレが発生している...LPを作成したいがなかなか優先度を上げられない、ということはないでしょうか?
例えば、リスティング経由で流入したユーザーには、出稿ワードをファーストビュー付近に記載。期待値とのズレが軽減し、広告効率が改善が期待できます。KARTE Blocksを活用すれば、クエリパラメーターごとに内容を設定することで、1枚のLPを幾通りにもだし分けることが可能。最小限の工数で成果を出すことができ、サービス立ち上げ初期のアジリティ向上に役立ちました。
施策5:リスティングの出稿ワードに合わせてLPの文言を変更


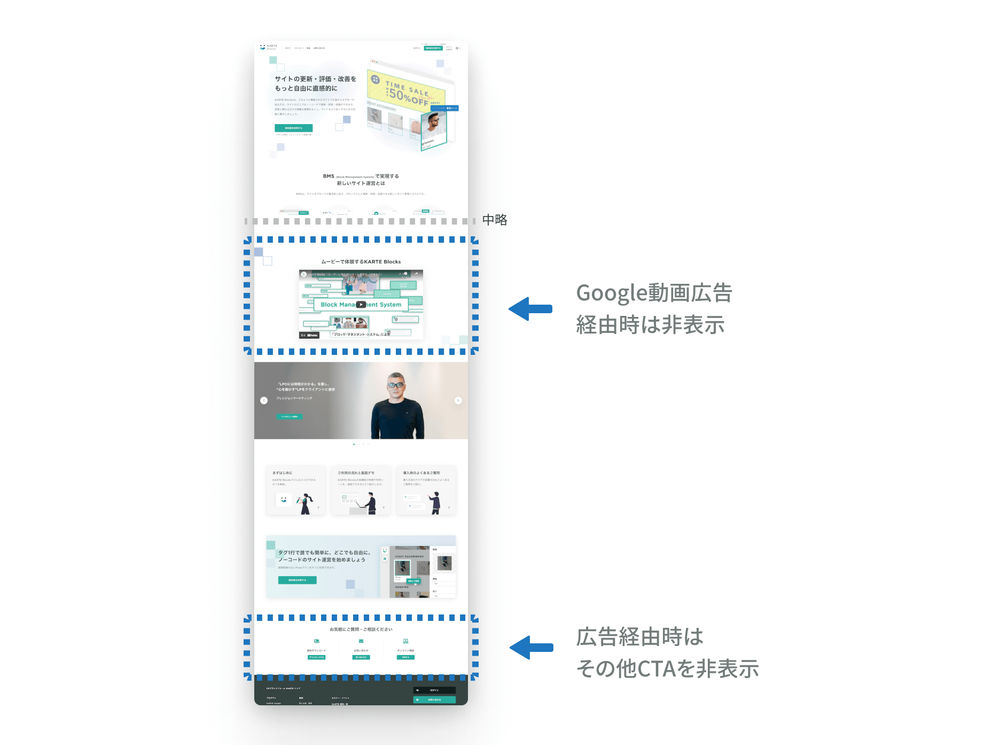
施策6:広告経由ユーザーにはコンテンツを簡略化

Tips:CMSとBMSの使い分け
BMSは、スクラッチで構築されたサイトでもCMS等で構築されたサイトでも導入可能です。 サイトを構築する部分をCMSやパッケージで実現し、そこにプラスしてBMSのタグを設置することで、様々な変化に対応しながら継続的にサイトを成長させるための改善施策をまわしていく ことが可能になります。
例えば、オンライン営業システムのベルフェイス様では、CMSで構築されたメディアサイトに、BMSを組み合わせて以下のようにご利用いただいています。
- 日々の記事更新や決められたバナーの更新などはCMS
- それ以外の枠やテキスト等の要素の変更・更新はBMS
- サイト改善(ABテストや行動データを基にしたパーソナライズ)にはBMS

BtoB SaaSのサイト改善に役立つKARTE Blocks
サイト改善を素早く、簡単に行うことができる KARTE BlocksはBtoB SaaSにおいても有効 であることがお分かりいただけたのではないでしょうか。
KARTE BlocksはPV数に応じて月額固定のプランとなっており、5万PVまでで29,000円から。まずはLP等で�の改善から小規模にお試しいただく といった使い方もできるので、ぜひお試しいただきサービスのグロースにお役立てください。
導入時のよくあるご質問をまとめました。
https://blocks.karte.io/guide/#faq
KARTE BlocksKARTE Blocks Blog【BtoB SaaS】KARTE Blocksを活用したサイト改善・広告効率改善事例

.png)


