この記事では、KARTE Blocksの5つの利用シーンのうち 【1.サイトをブロックに分解し、更新・管理する】 について、導入企業様での具体的な活用事例をご紹介していきます。
施策1
サイト更新完了までのリードタイムが数週間から30分に大幅短縮。保険に関する情報コンテンツを常に最新状態に保つ(三井ダイレクト損保)
Before
- 商材の特性上、WEBサイトには正確な情報をくまなく掲載する必要があり、ページ内の情報量が多くなっていた。コールセンターに寄せられるご相談を素早く反映しながら、もっと分かりやすいサイトにできないか模索していた。
- Webサイトを更新する度にHTML修正の外注と社内調整が必要で、修正公開まで数週間〜1ヶ月は最低必要だった。 また、修正希望箇所(ページ/エリア)は随時変わるため、事前に要件を定めて組み込むCMSの運用は困難だった。
After
- 修正必要項目が発生した際には、サイトのソースコード修正までの間、都度サイトの該当箇所をブロックとして登録・更新する運用へ。
- ノーコードですぐに社内で修正対応できるようになった結果、30分程度で修正後のページ公開できるように。 常にお客様に最新・正確な情報を伝えつつ、見やすいサイト作りにも取り組めるようになった。
 よくあるご質問のリンク修正/PDFファイルの変更
よくあるご質問のリンク修正/PDFファイルの変更
施策2
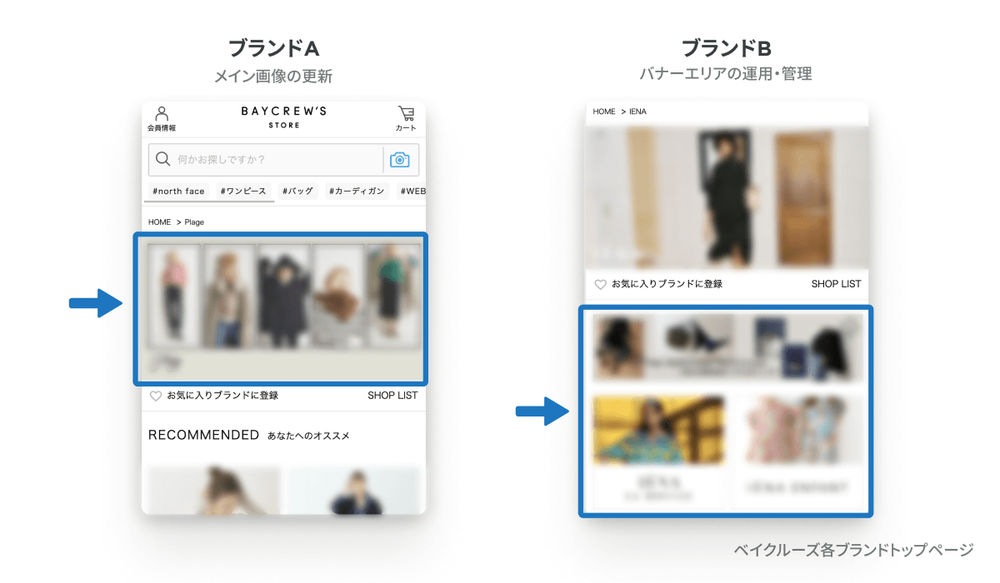
顧客体験に最大限配慮しながら、多数のブランドページにおける定常的なバナー運用を効率化し、作業完了までの時間を1/3に短縮(ベイクルーズ)
Before
- BAYCREW'S STOREでは計40以上ものブランドカテゴリーを扱い、数が増え続けている。各ブランドのEC担当から不定期で要望を受け、UI/UXチームが軽微な修正から販売促進の施策立案・実行まで幅広くサイト運営を担うため、リソースの課題を常々感じていた。
- 自社システムではリリースから本番反映・確認までに都度30分ほど必要で、月5回程度発生するバナー更新等のプロセスを効率化したいと考えていた が、外部ツールでの書き換えは更新箇所の表示遅れが発生するため運用を見送っていた。
After
- 各ブランドのトップページにおける定常的なバナー更新をKARTE Blocksで開始し、約1/3程度の時間(10分ほど)で完了できるように。表示遅延の課題もなく、顧客体験(※)を損ねずにファーストビューにおけるコンテンツでも運用可能に。
※ 2020年末にGoogleが示したCWV (ウェブサイトの評価指標)も配慮

施策3
複雑なECサイト運営が滑らかに。販促から突発対応までWebチームですぐに対応可能に(再春館製薬所)
Before
- 化粧品・漢方事業のECサイトでは、お客様へのお肌やお身体の情報やキャンペーン情報の提供など、細かなサイト更新のニーズが頻繁に発生する。
- サイトは全て自社構築、かつCMS化されていないため、都度、システム部門での開発が必要で、バナー更新のような軽微な変更でも2週間以上かかる場合もあった。
After
- システム部門での開発が削減され、WEBチームにてECサイトの管理運用ができるシーンが増え、迅速にお客様へのサービス提供が実行できるようになった。
.png)
施策4
毎月発注していた企画ページの制作を効率的に内製化、制作コストを10%以下に(サンリオ)
Before
- ECサイトのページ制作・更新は全て外注しており、都度Excel等で細かな作業依頼書の作成とやり取りが必要で、工数上大きな負担となっていた。
- 企画ページは毎月追加されるが、新規ページ制作には依頼から完成まで2ヶ月ほどを要していた。また、定型でも新規ページ1つの制作費用は数十万円にも上り、コスト課題も大きかった。
After
- 企画ページの雛形に加え、各ブロックのテンプレートを準備。企画ごとに新規ページ発行を発注の上、社内でブロックの登録を行うフローへ再設計した。
- 結果、企画ページの制作・運用をほぼ内製化でき、工数も改善。トータルの制作期間を約1ヶ月に短縮、制作委託料金も10%以下に抑えることができた。
 ©2021 SANRIO CO.,LTD. APPROVAL No.P620006
©2021 SANRIO CO.,LTD. APPROVAL No.P620006
施策5
新しい掲載枠を追加・運用。既存のページ構成にとらわれない柔軟なサイト更新を実現(KG情報)
Before
- 各店舗の現場スタッフからサイトの修正・改善要望が次々とWeb担当者へ寄せられるが、既存のページ構成やデザインを修正して対応が必要な場合も多く、現場とのイメージのすり合わせや開発への指示書作成といった工程に手間がかかる。
After
- 元のソースコードを修正せずとも、既存のページ構成にはない掲載枠の追加やデザイン変更がブロック単位で可能となり、現場からの多様な改善要望に素早く対応できるようになった。エンジニアへの依頼や優先度の調整にかかる工数も大幅に圧縮。

施策6
複数ページにまたがる配信も一回の設定で完結。キャンペーン導線の更新管理が手軽に(ベアーズ)
Before
- 運営サービスが複数あり、都道府県別に各サービスの情報ページを設けているため、管理するページ枚数が膨大。
- 各情報ページから適切なキャンペーンに誘導したいが、キャンペーンが切り替わる度に全ファイルを直接編集する運用は非現実的で、実施できずにいた。
After
- ファイルを編集する必要なく、URLのディレクトリを指定して、配下のページにキャンペーンに関するブロックを一括配信・管理できるようになった。 例えば、家事代行の口コミや料金ページには家事代行のキャンペーンを表示する、といったことが手間なく簡単に可能になった。
- 更新が楽になっただけでなく、更新箇所の表示回数やクリック率、トライアル申込率などの効果がひと目で分かるようになった。
.png)
施策7
着手できずにいたメーカー一覧ページの改善を簡単に。 おすすめメーカー一覧を新設し、商品ページへの到達率は約200%に向上(アウンワークス)
Before
- お客様の中にはメーカー別で商品検索・購入する場合が一定あり、メーカー一覧ページの検索性を高めたいと考えていた。
- サイト更新は外部の開発会社へ都度依頼が必要で、かつ優先度が高い課題への対応で一杯だったため、メーカー一覧ページの改善に着手できていなかった。
After
- よく利用されるメーカーや商品追加が期待されるメーカーを「おすすめメーカー」として一覧化。 大きな企業ロゴで視認性も向上し、目当ての企業を見つけやすくなった。
- 結果、掲載前と比べ、メーカー一覧ページから商品ページへの到達率は約200%に向上、ページの直帰率も約33%改善し、予想以上の反響を得られた。 (2021年7月 野原ホールディングス株式会社調べ)
.png)
施策8
情報の追加・レイアウトの改修を柔軟にできるように。KARTE Blocksでの運用を見据えた設計を実施(パーソルプロセス&テクノロジー)
背景:
- サイトリニューアル時点でサイトに掲載するコンテンツは少数だったが、随時コンテンツの増強やアクセス解析に基づいた導線・UI改修を行う想定だった
- 制作当初から工数を割いてテンプレートをしっかり設計しても、後で開発を入れて変更が必要になる恐れがあった
取り組み:
- 各種ページを設計する際に、KARTE Blocksで更新・運用しやすいようにレイアウト
- リリース後に追加や更新を行う予定のコンテンツ部分は、一旦仮のテキストや画像、セクションを用意しておき、KARTE Blocksで非表示にしておく
結果:
- 通常のCMS組み込みに対し、サイト制作時の初期設計と開発を最小限に抑えることができた
- コンテンツの追加・変更に合わせた柔軟かつスピーディなサイト更新が可能になり、開発チーム・協力会社への都度依頼を必要とせず、工数や運用コストを抑制できた

KARTE Blocksご利用の流れや操作イメージについては、以下の記事をご確認ください。
【更新・管理】ご利用の流れと画面デモ
KARTE Blocks導入企業様での 【更新・管理】 の活用事例をご紹介しました。
その他の事例については、以下よりご確認ください。
- (本記事)サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
- LPO(ランディングページ最適化)で活用する
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【更新・管理】KARTE Blocks活用事例集




