- 社名
- 株式会社TSUKURI DESIGN
- サービス名
- myberyl
- 事業内容
30代以上の大人男性向け化粧品ブランド。D2Cで展開し、BBクリームとCCクリームを販売。
- 背景
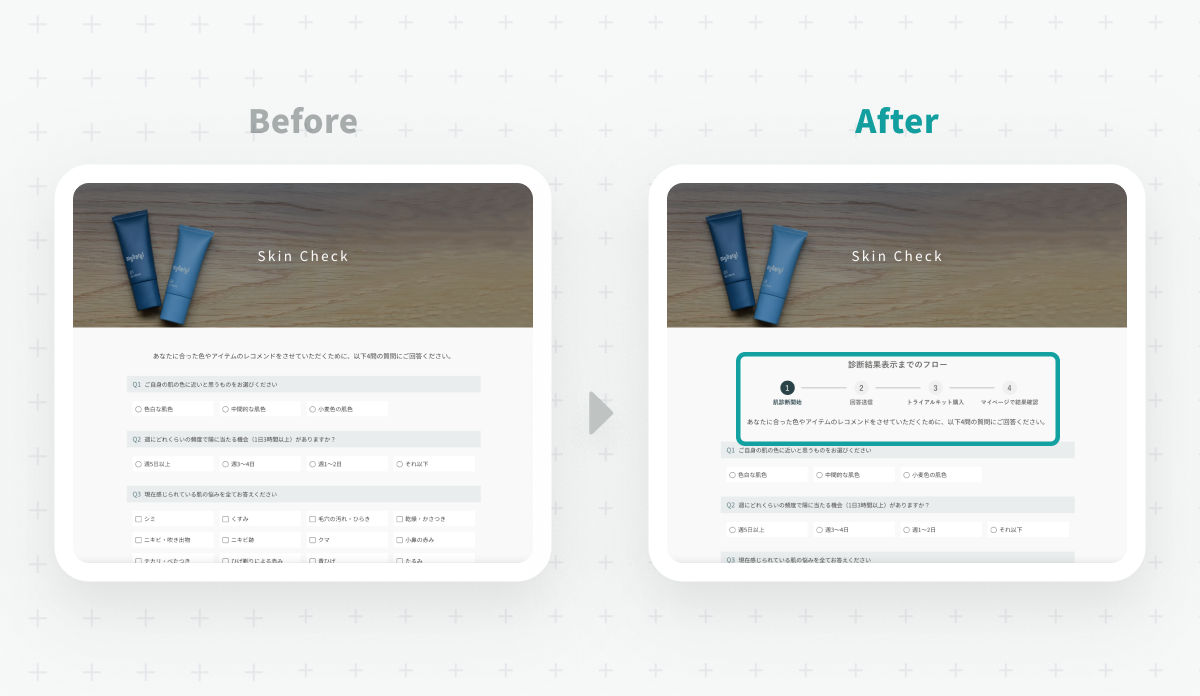
- 既存LPにてコンテンツの並び順やCTAボタンの位置などをどう変えるとCVRが高くなるかを検証したいと考えた。
- 商品特徴がトライアルキットの申し込みや商品購入のCTAボタン��の下部にあったため、LPの上部へと移動する方がCVRは高くなるのではないかと仮説を立てた。
- 取り組み
- コードの編集・実装はせず、入れ替えモード機能を使用してノーコードで商品特徴とLINEUPのコンテンツを入れ替え、CTAボタンの前に商品特徴がくるように変更した。
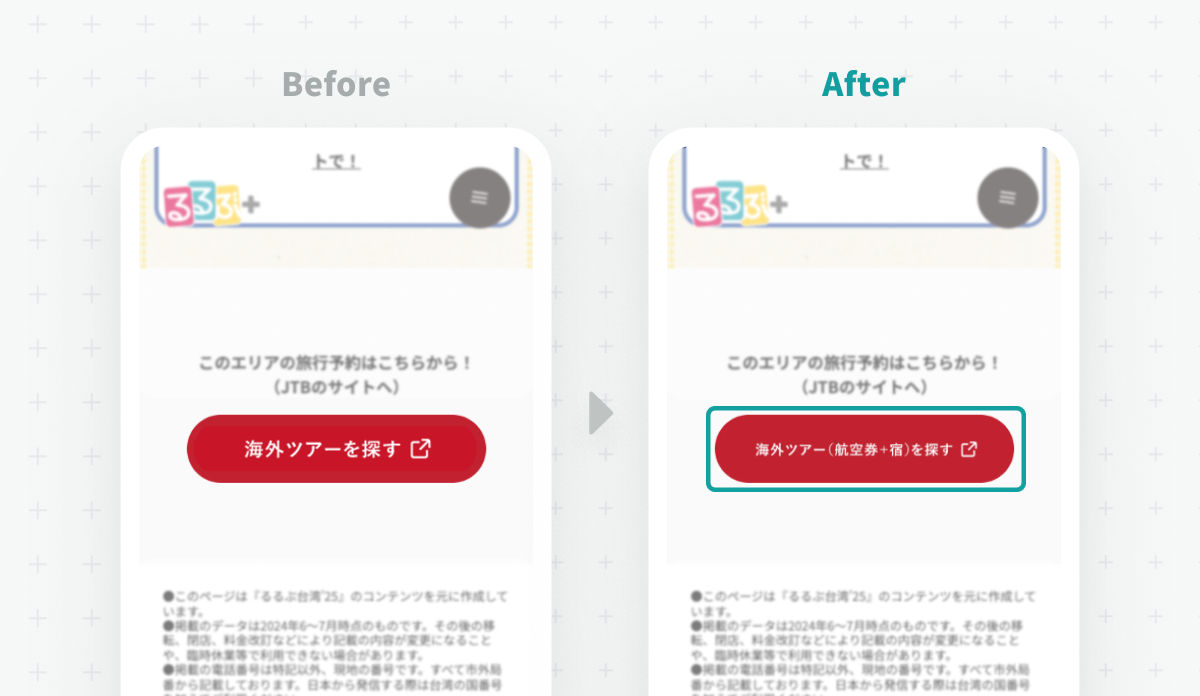
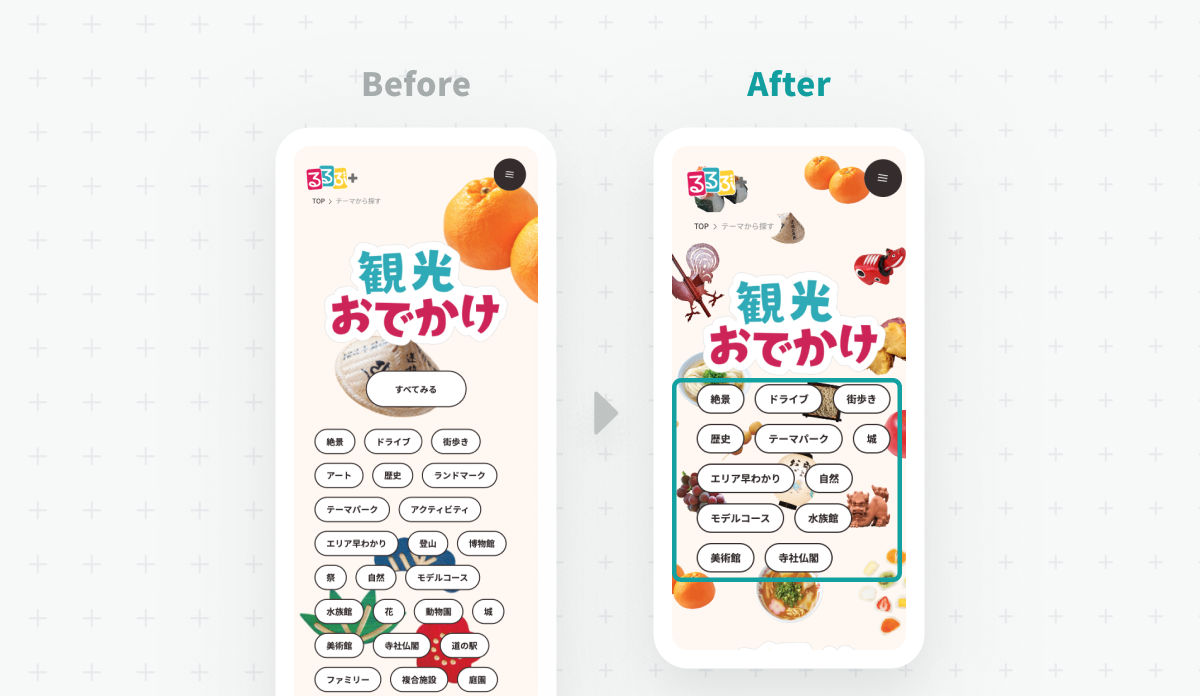
- 他にもどのようなコンテンツの並び順がCVRを高めるかを検証するため、既存コンテンツの配置を変更するA/Bテストを繰り返した。

- 変化・学び
- 商品特徴を上部に移動した結果、肌診断ページへの遷移率が8.3%から13.4%に向上した(※2024/6/12~2024/6/24 株式会社TSUKURI DESIGN調べ)。
- A/Bテストを繰り返すことで、利用者の声や利用シーンがLPの上部に配置されるとCVRが高くなるなど、効果的なコンテンツの並び順が明らかになってきた。
KARTE BlocksKARTE Blocks Blog効果的なコンテンツの並び順を検証。商品の特徴を上部に移動することでページ遷移率が8.3%から13.4%に向上(myberyl)