この記事では、KARTE Blocksの5つの利用シーンのうち 【2.ブロックごとに数値を計測・分析し、改善のための気づきを得る】 について、導入企業様での具体的な活用事例をご紹介していきます。
施策1
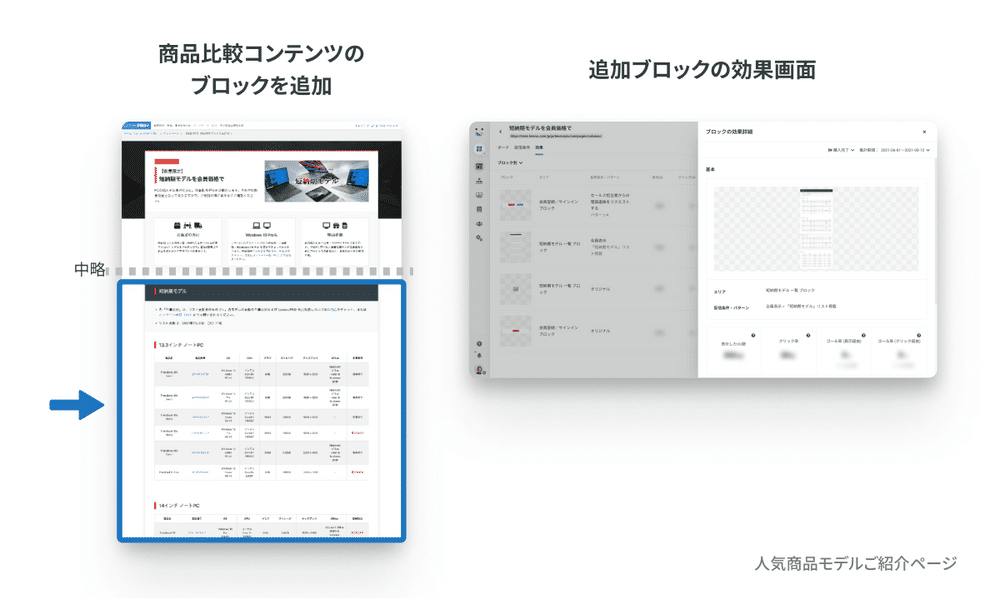
商品比較の新規コンテンツは予想の10倍近くのクリック率に。配信してすぐに成果まで確認、客観的に有効性を見極める(レノボ・ジャパン)
Before
- 人気PCモデルのスペックを簡単に比較できるコンテンツを追加したいと考えていたが、商品の在庫状況に合わせた情報更新が必須であるため実装コスト・運用工数に見合う効果が得られるか担当者として迷いがあった。
- グローバルで導入されているサイト解析ツールは設定次第で詳細なデータ分析が可能だが、データ計測の準備やツール側の構築にかかる手間から、個々のコンテンツ単位で閲覧数やクリック率などの計測は行っていなかった。
After
- 特別な設定なくすぐに表示UU数やクリック率等を確認でき、運用と振り返りのPDCAがスムーズに。今回KARTE Blocksで運用開始した人気商品モデルの詳細比較欄は、クリック率3%程度との事前想定に反し、ページ来訪者の29%(※)もクリックしていることが判明した。 (※ 2021年5-6月実績、レノボ・ジャパン合同会社調べ)
- さらに詳細な分析から売上への直接的な貢献も見られ、改めて取り組みとして有効だと確認できた。 また、得られた発見から、チーム内で次の施策案の議論につながり、同フォーマットで横展開が進められている。

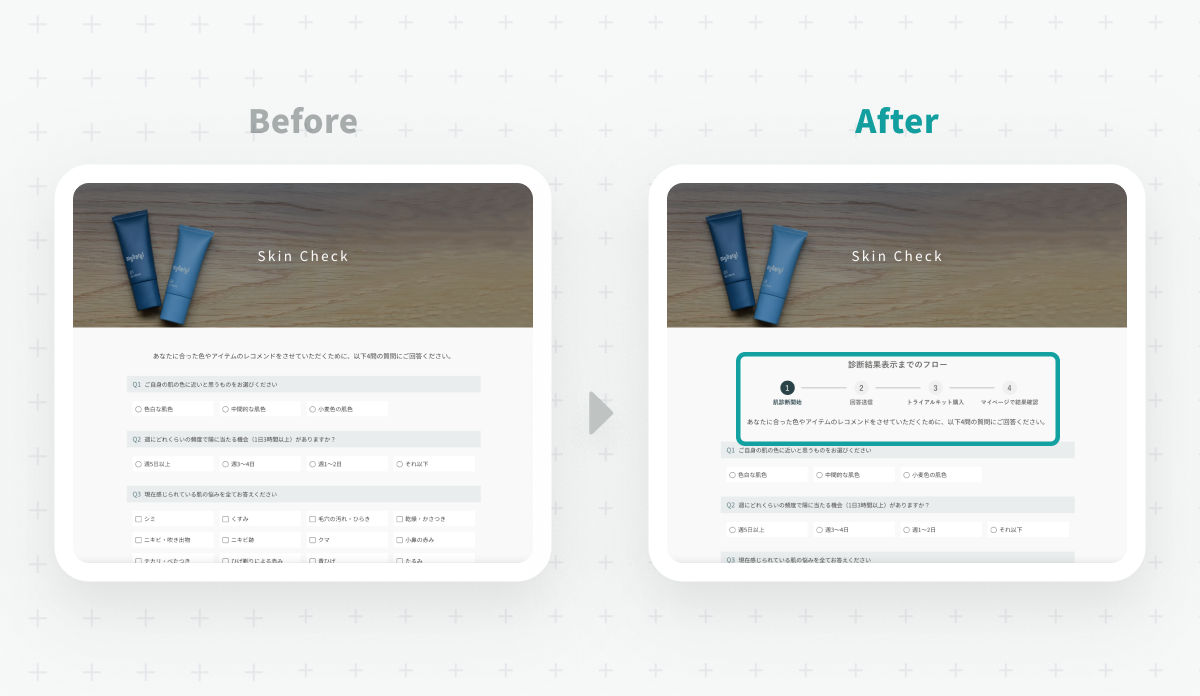
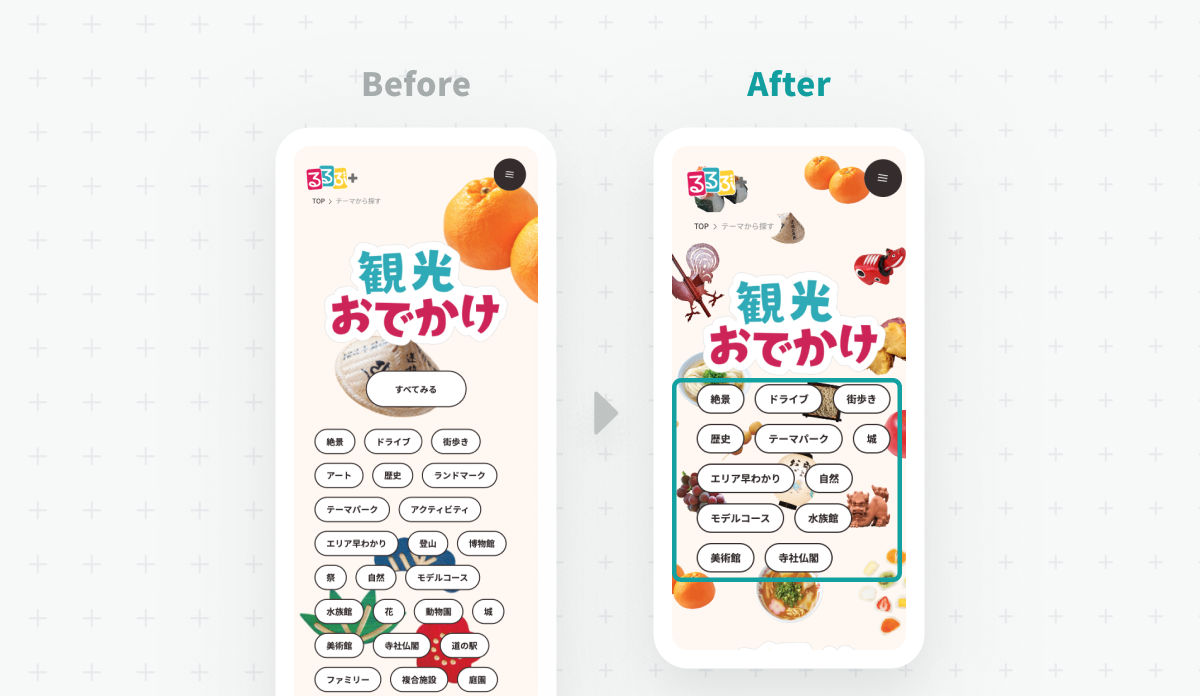
施策2
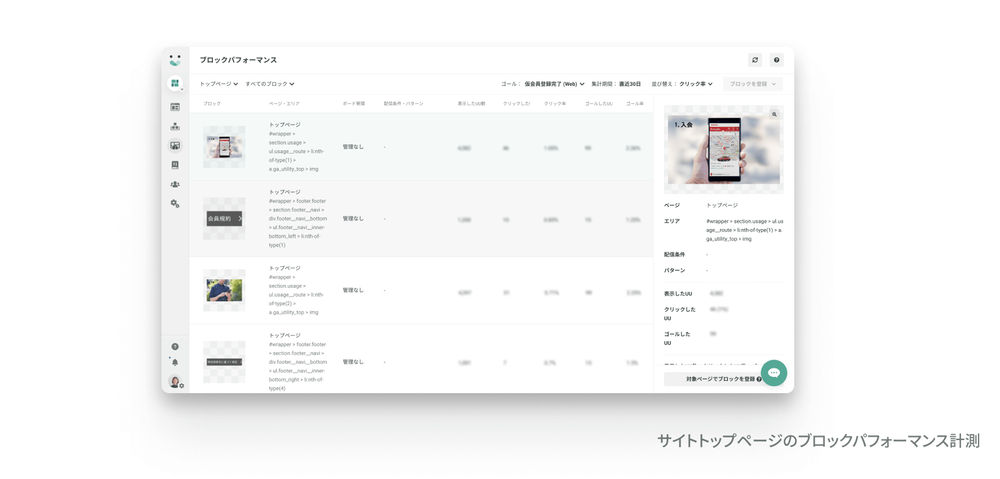
トップページのあらゆる要素のクリック率を簡単に可視化し、予想に反する発見でサイト改善のアイデアを得る(Honda EveryGo)
Before
- サイト運営を行うチームは少数精鋭でリソースも限られており、Webサイトでは新規会員登録数などの主要KPIとGoogle Analyticsで取得する基本的なアクセス情報(主にPV数)を確認するのみだった。
- ページ単位の定量的な概要データだけではサイト改善に向けた課題の仮説構築に繋がらず、いちユーザー視点で定性的に課題設定することも多かった。
After
- トップページでの計測では、各ステーションで予約可能な車種を確認できる「ステーション検索」への遷移ボタンはクリック率が約30%と予想よりも高く、一方ページ上位の「利用方法」に関するセクションはクリック率が低いことが判明。
- バナーやボタン導線毎にクリック率等を簡単に可視化できたことで、トップページにおけるコンテンツの表示順を改善するアイデアを得られた。

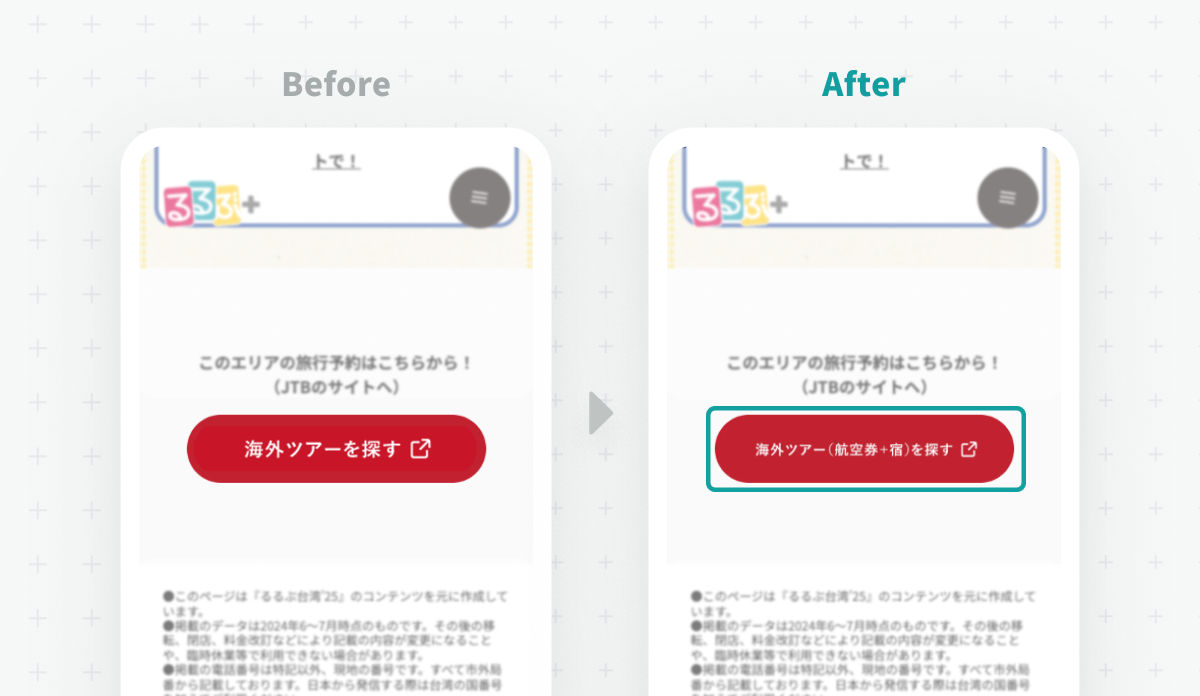
施策3
バナーやボタン毎に表示数/タップ数を解析し仮説の精度を向上。優先すべき取り組みを明確化して効果的なサイト改善へ(SATORI電話占い)
Before
- バナーやボタン毎の表示数やタップ数等の定量データは、自社製のWeb解析ツールで都度SQLを加工して1日かけて抽出・分析する必要があり、工数が負担となり最低限3ヶ月に1度程度しか確認できていなかった。 そのため、サイト改善施策を検討する際、実際にどれほど有効で、優先して対応すべきか判断が困難な場合もあった。
After
- 気になるポイントに対して即座に正しく現状把握ができることで、サービス責任者と運営担当者間で日々のサイト改善効果を確認し、企画の決定から開発チームを巻き込んだ施策の運営までスムーズに実施できるようになった。
- 実際、サービストップのファーストビューにあった「厳選占い師」の掲載枠は、殆どのユーザーが確認すると予想していたが、全くタップされていないことが判明。 「既存ユーザーは多数在籍する占い師の中で自分にあった人を自分で選びたいのでは」という新しい仮説と具体的なサイト改善案に繋がった。
.png)
KARTE Blocksご利用の流れや操作イメージについては、以下の記事をご確認ください。
【分析・気づきを得る】ご利用の流れと画面デモ
KARTE Blocks導入企業様での 【分析・気づきを得る】 の活用事例をご紹介しました。
その他の事例については、以下よりご確認ください。
- サイトをブロックに分解し、更新・管理する
- (本記事)ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
- LPO(ランディングページ最適化)で活用する
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【分析・気づきを得る】KARTE Blocks活用事例集