この記事では、KARTE Blocksの5つの利用シーンのうち 【3.アイデアをすぐに試す、ABテストする】 について、導入企業様での具体的な活用事例をご紹介していきます。
施策1
ページ下部のレコメンド情報へのリンクをページ上部に設置するABテスト。クリック後のカート投入ユーザー数が約2倍に改善(アウンワークス)
背景
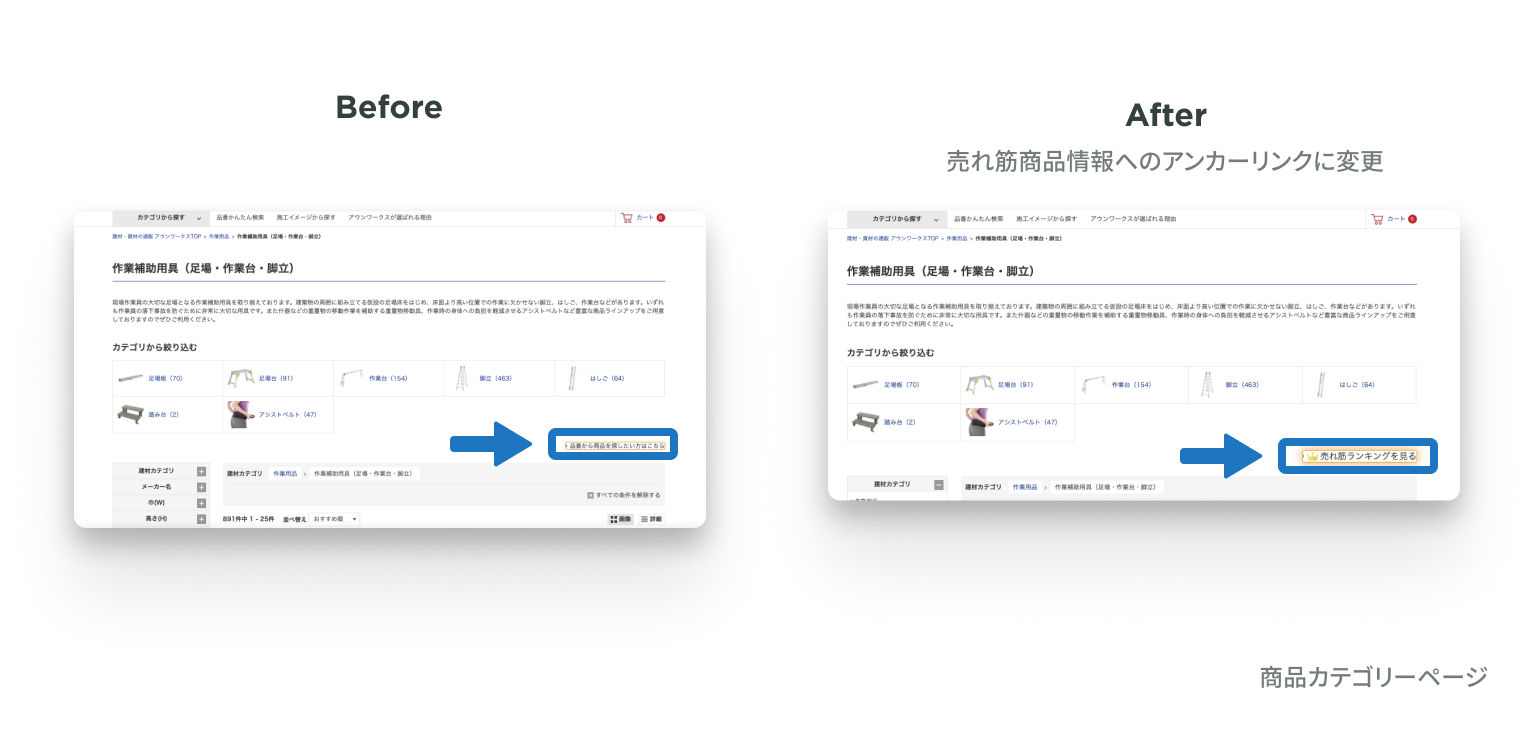
- 購入商品が明確に決まっていないユーザーには、売れ筋などのレコメンド情報が購入検討に効果的という仮説があった。 従来、商品カテゴリーページ下位にあるレコメンド情報は気づかれにくく、機会損失が発生していると感じていた。
- 建材ECの特性上、個々の商品を直接検索・指名買いされるお客様が大多数のため、レコメンド情報の優先度は低めであり、必要なシステム開発に見合う効果が得られるかも不明で着手できていなかった。
取り組み
- ページ上部にあった「品番検索」へのリンクを、同ページ内の売れ筋商品情報へのアンカーリンクに変更するABテストを実施。 アイコンも大きくして見つけやすくした。
結果
- 売れ筋商品情報へのリンク設置時、クリック率は以前の約4倍に。クリック後にカート投入したユーザー数も約2倍に大きく改善。
- 想定以上の効果が確認ができたことで、サイトへの本実装を決定できた。実装は2-3ヶ月先になるが、その期間はKARTE Blocksでそのまま全体配信に切り替えることで、本実装までの機会損失を防ぐことができた。

施策2
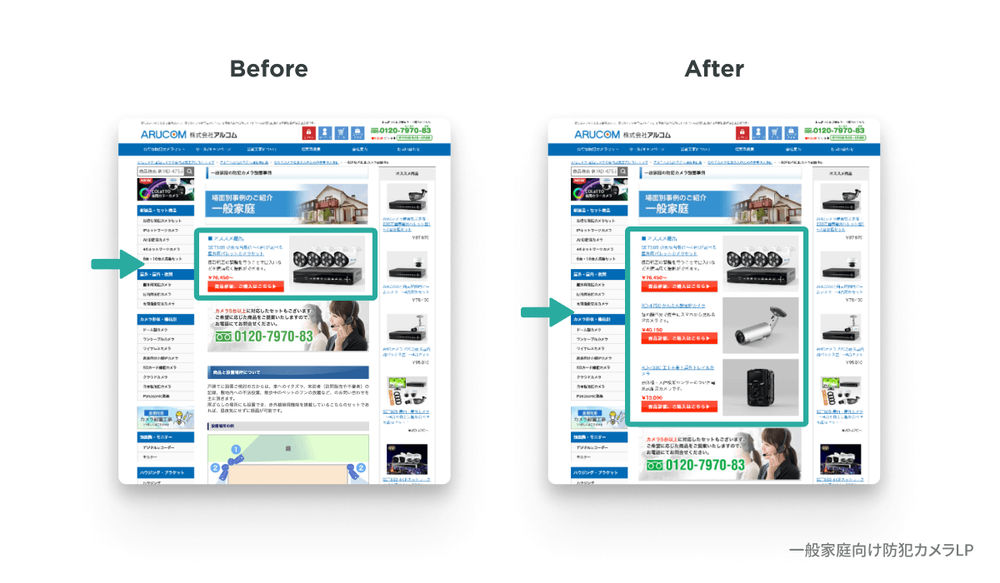
おすすめ商品を価格帯別に表示するABテストを実施した結果、商品のクリック率が約2倍増加。予想に反する反応から気づきも得られた(アルコム)
背景
- 一般家庭向けの防犯カメラを紹介するページの上部におすすめの商品を掲載し、ユーザーが商品選びで悩まないような取り組みを行なっていた。
- 今までセット商品の訴求を行なっていたが、もっと安価で簡易なカメラを探しているユーザーが多いのではないか、という仮説 があった。
- 現状のシステムではABテストをする方法がなく、仮説を検証することができなかった。
取り組み
- おすすめ商品を価格帯別に3種類に変更したABテストを実施。
結果/学び
- セット商品の訴求のみのパターンと比較して、おすすめ商品のクリック率が約2倍になった。(2021年11月 株式会社アルコム調べ)
- 一番安い商品の人気が高いと思っていたが、高価格帯の商品に興味を持つユーザーが多かったという新たな発見も得られた。

施策3
ナビゲーションのUIを改善し、CTRが10倍に向上(B-tops)
背景:
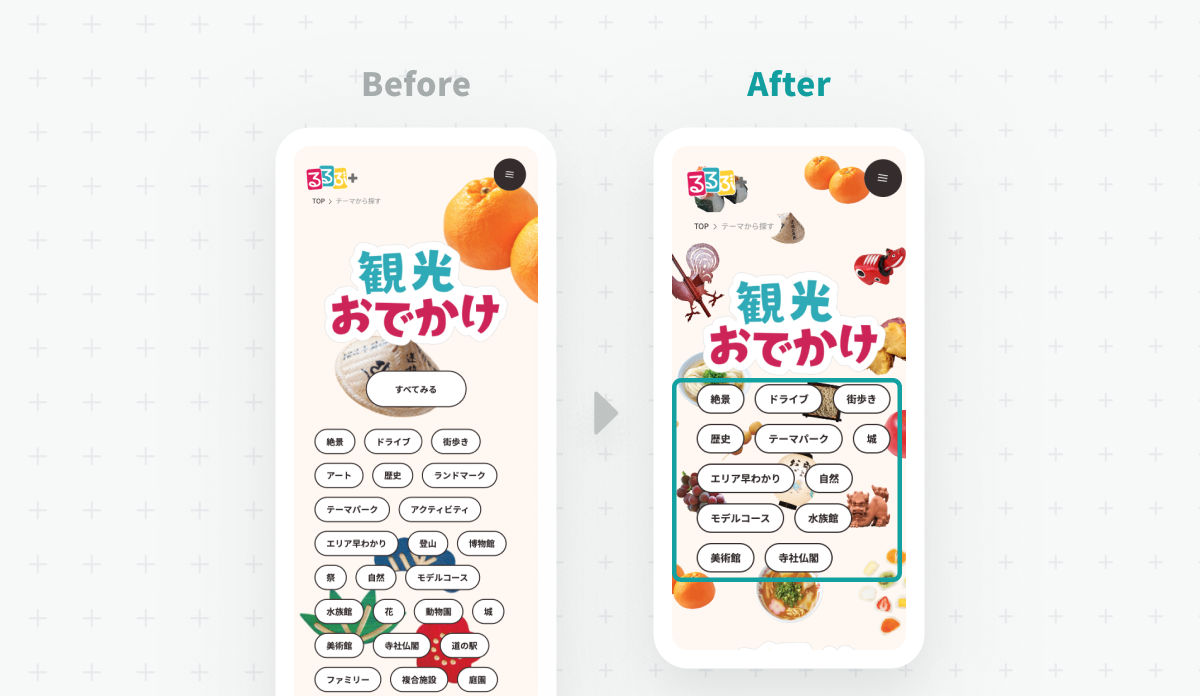
- スマホサイト上部のグローバルナビゲーション内の「カテゴリから探す」をタップすると各カテゴリが表示される仕様になっており、ほとんどタップされていなかった
取り組み/結果:
- はじめからカテゴリ一覧が表示された状態に変更した結果、カテゴリ一覧からのカテゴリページの遷移数が5.3%→54.9%と10倍超に伸長
- 各項目からの遷移数も分析可能になり、表示位置の変更や露出量の調整といった改善施策に繋げることができた。(2022年4月 株式会社センテンス調べ)
.png)
施策4
来店予約率に直結するフォームの改修を手軽に実施。テキスト情報を簡素化し、ファーストビューを改良(LIFULL HOME'S 住まいの窓口)
背景
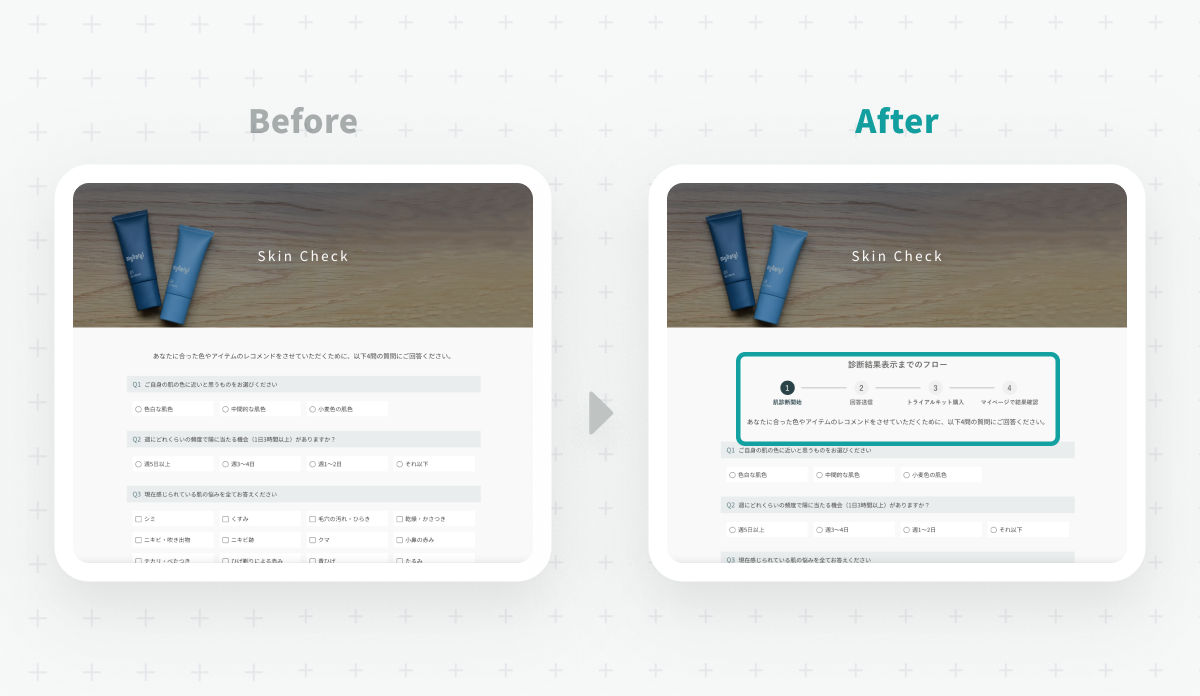
- 店舗来店予約フォームの通過率に課題があった。 特にスマホ閲覧時、ファーストビューでは「日時選択をする」というステップがユーザーに分かりづらく、離脱に繋がっているのではという仮説があった。
- しかし、企画チームでフォームの改修は行えず、かつ担当エンジニアは別の大きなプロジェクトに優先的にアサインしたため、中々改修に着手できずにいた。
取り組み
- フォームの第一階層において、 店舗詳細情報や注意事項のテキストを非表示に。 ファーストビューで来店日時を選択する入力欄を確認できるようにした。
結果
- EFO(入力フォーム最適化)においても、エンジニア工数を気にせずに企画チームですぐに仮説を検証 できるようになり、PDCAのスピードが向上した。
.png)
施策5
応募ボタンの設置箇所をABテストで検証。CVに繋がりやすい位置を特定し応募数が増加(リゾートバイトダイブ)
背景
- リゾートバイトの応募には閑散期があり、さらに感染症の影響で例年よりも応募数が伸び悩んでいた。広告等の強化により集客したユーザーに対し、サイト内で関心を高め応募に繋げることが課題だった。
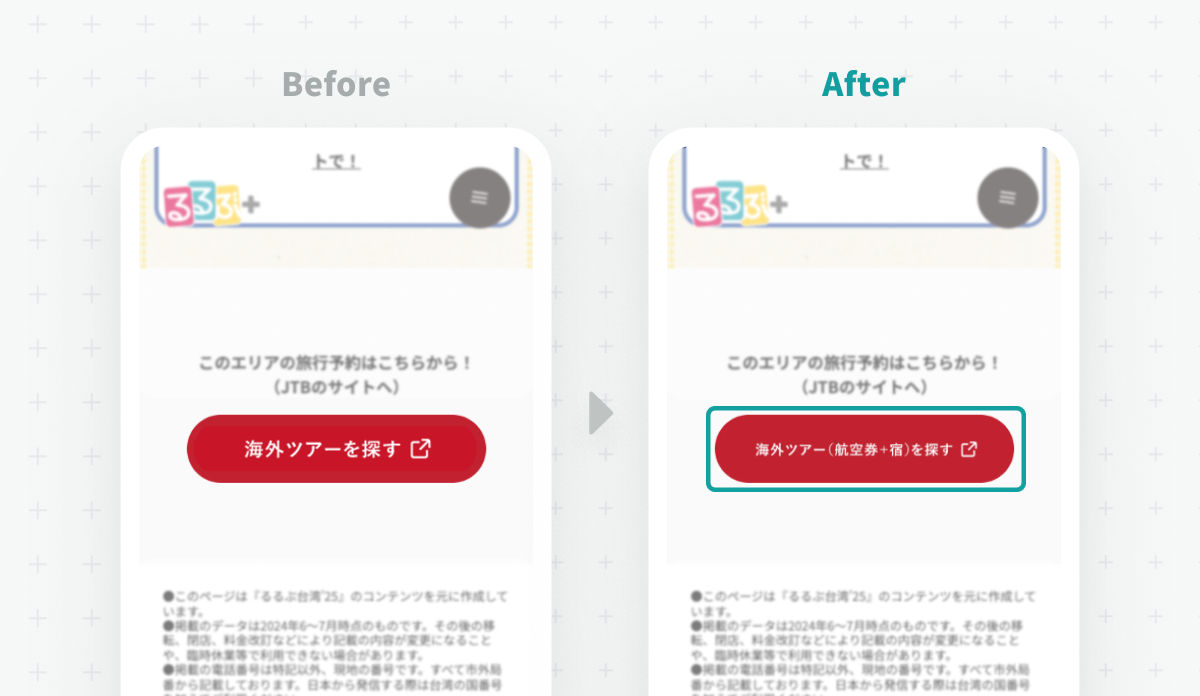
- 従来応募ボタンは、下部固定バナーにのみ設置していたが、ユーザーが情報を確認しモチベーションが高まるタイミングに応募ボタンを追加すれば、ユーザー行動を後押しできるのではないかと考えていたが、開発に実装を依頼する程、優先度を上げられない状態だった。
取り組み
- メイン画像の下部、お仕事詳細の下部、寮・周辺情報の下部など各カテゴリ(6箇所)に対して、応募ボタンを設置するテストを実施。
結果/学び
- サイト上部の概要・詳細の下だけではなく、サイト下部のコンテンツ下のボタンもCVに繋がり易いということが特定でき、サイトに本実装する判断ができた。
- 応募率も未実施時と比較して 1.24% → 1.75%に増加(2022年3月調べ)
.png)
施策6
コンテンツの順序をノーコードで簡単に入れ替え。アイデアをすぐさま実行し効果の検証が可能に(アルペンローゼ)
背景
- 広告の配信強化によりサイトに新規のユーザーが増えているなか、製品ラインナップを紹介する「BRAND」のコンテンツよりも、まずブランドの思想を紹介する「ABOUT」コンテンツを先にご紹介した方ががブランドへの理解を深めていただけるのではないかと考えていた。
- サイトは大手ECパッケージのシステムを利用して構築しており、コンテンツ順序の変更には制作会社への発注が必要で、手間とコストの観点から気軽に試すことができなかった。
取り組み
- KARTE Blocksで、選択したブロックをノーコードで入れ替え。
結果/学び
- コンテンツの入れ替えが自部署で対応可能になり、ABテストで効果も簡単に比較できるようになった。(効果については検証中)
.png)
KARTE Blocksご利用の流れや操作イメージについては、以下の記事をご確認ください。
【アイデアを試す・ABテスト】ご利用の流れと画面デモ
KARTE Blocks導入企業様での 【アイデアをすぐに試す、ABテストする】 の活用事例をご紹介しました。
その他の事例については、以下よりご確認ください。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- (本記事)アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
- LPO(ランディングページ最適化)で活用する
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【アイデアを試す・ABテスト】KARTE Blocks活用事例集