この記事では、BtoBのランディングページ(LP)の基本的な構成やLP制作のコツについてまとめています。
よりコンバージョンにつながりやすいLPを作るために必要な要素や、その要素を並べる適切な順番など、LP制作に必要な情報を、初心者の方にもわかりやすく網羅的に解説しています。また、LPを継続的に改善していくためのお役立ちツールなども紹介しています。
ディレクション業務の経験がほぼない方で、「LPを作りたいけど、何をどうしたら良いのかわからず途方に暮れている…」という方は、ぜひ本記事を参考にしてみてください。
コンバージョンされやすいランディングページの構成
まず、大きく分けるとBtoBかBtoCかによって、ランディングページを制作する上でのコツやポイントは異なります。
例えば、コスメやサプリのLPを思い浮かべてみてください。全体的に縦に長い、文章やデザイン量が多い、情緒に訴えかけることが多いといったところがBtoCのランディングページの特徴です。
一方、SaaS系のLPをはじめとしたBtoBのランディングページは、サービスの利便性をシンプルかつ明確に伝えたり、論理的に価値を伝えようとするのが特色です。
以上のように、事業モデルによってランディングページの特徴はそれぞれ異なりますが、この記事ではBtoBのランディングページに焦点を当てて解説していきます。
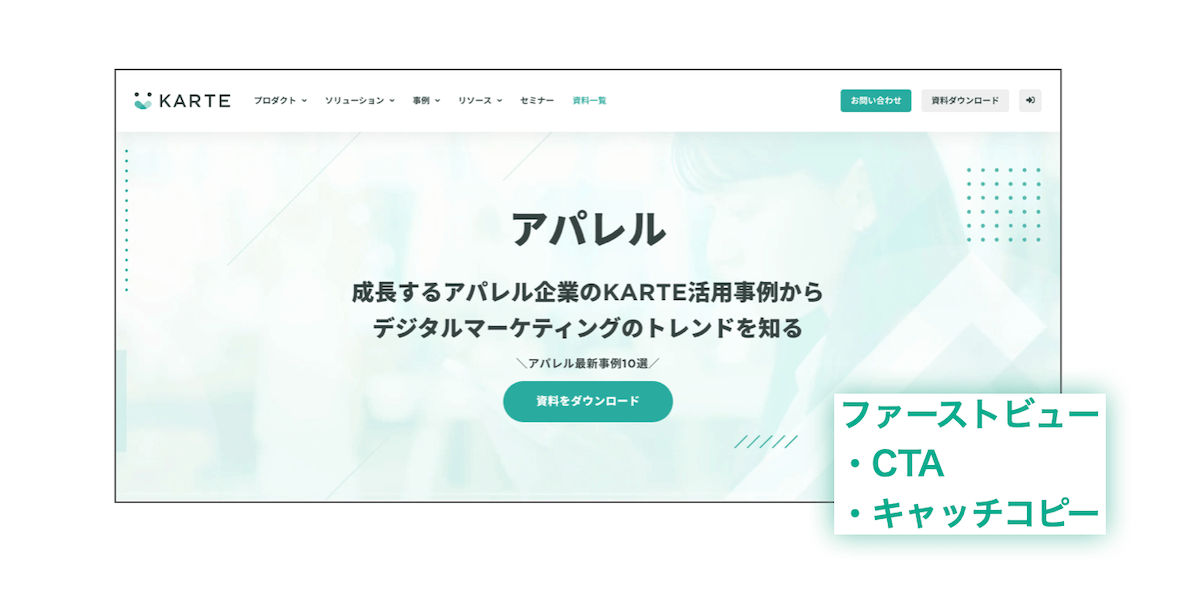
BtoBでコンバージョンされやすいLPを制作する上で重要なのが、「型に忠実に構成を作る」ということです。その型にはいくつかパターンがありますが、その一つに、LP全体を「ファーストビュー」「ボディ」「クロージング」の3つのパートに分ける組み方があります。例えば、アパレル業界での具体的なKARTE活用方法というLPでは、以下のような構成になっています。



ランディングページに必要な構成要素14選
ランディングページは「ファーストビュー」「ボディ」「クロージング」の3つに分けられます。ここからは、それぞれのパートに必要な構成要素を一つずつ取り上げて解説していきます。
1.CTA
コンバージョンポイントとなるボタンやテキストリンクです。入力フォームに誘導した上で、コンバージョンを促します。BtoBサイトでのCTAのゴールは、資料請求/ダウンロード、お問い合わせ、無料デモ、無料トライアル、サインアップ、セミナー申し込み、メルマガ登録など様々です。目的に応じて文言を使い分けましょう。ランディングページが長い場合は、ユーザーの離脱を防ぐために複数のCTAを設置することが多いです。
 https://karte.io/solutions/industry/apparel/
https://karte.io/solutions/industry/apparel/
2.キャッチコピー・リード文
ランディングページのファーストビューには、サービスを一言で説明するキャッチコピーやリード文を載せます。最も訴求したいキーワードは残しつつ、できる限り要素を減らして簡潔な内容にしましょう。
また、LPの場合広告経由の流入が多く見込まれます。検索型広告の場合、どのようなキーワードで出稿するかを加味してキャッチコピーを検討しましょう。
3.メインビジュアル
ファーストビューに載せるイメージのことです。プロダクトやサービスの使用イメージが一発で伝わるようなイメージを使ったり、CMを放映している場合はCMモデルを載せることが多いです。画像だけでなく、プロダクトイメージがわかるような動画を載せる場合もあります。
 https://go.chatwork.com/ja/
https://go.chatwork.com/ja/
4.導入企業・企業ロゴ
「他にどんな企業が導入しているのか?」「自社と同じような規模の企業も導入しているか?」といった観点は、サービス導入を決める上での重要な判断軸になります。ターゲットの企業規模や業種をふまえて適切な企業を選定しましょう。
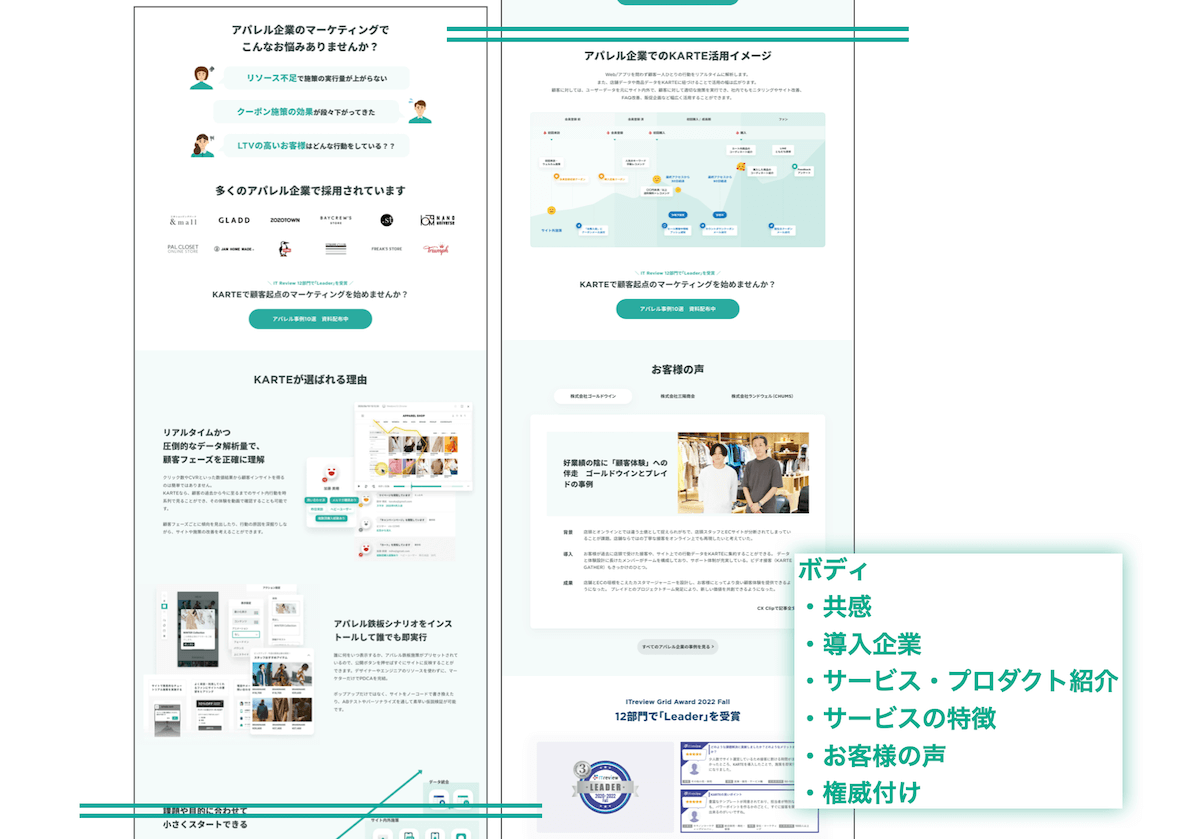
5.共感
いきなりサービスやプロダクトの特徴について一方的に説明しても、ユーザーの課題にフィットしなければ、魅力を感じてもらえません。ターゲットが抱えている悩みや課題を提示して共感を喚起することで、興味を持ってもらうきっかけを作ります。
 https://blocks.karte.io/lp/lpo/
https://blocks.karte.io/lp/lpo/
6.サービス・プロダクト紹介
興味を持ってもらったところで、いよいよサービスやプロダクトについての紹介に移ります。単にサービス・プロダクトの機能について説明するだけでなく、それを使って「どんなことができるのか?」「どんな効果が期待できるのか?」といった内容を説明します。ランディングページを初めて見た人でも理解しやすいよう、わかりやすい言葉を使いましょう。
7.サービスの特徴
多くのユーザーは、複数のサービス・プロダクトと比較しながら最もニーズに合うサービスを探して行きます。その際、「このサービスは他のサービスと何が違うのか?」「なぜこのサービスが選ばれているのか?」といった競合との差別化ポイントを訴求するのが大切です。自社が訴求したい価値やメッセージングも頭に置きながら考えてみましょう。
8.権威付け
サービス・プロダクトの受賞歴や満足度ランキング、ユーザーレビューなども、信頼度を高める重要な要素です。KARTEの場合は、ITreview Grid Award 2022 Fallの受賞歴とITreview上のレビューを掲載しています。
 https://karte.io/solutions/industry/apparel/
https://karte.io/solutions/industry/apparel/
9.実績・事例紹介・お客様の声
サービスやプロダクトの紹介だけでなく、実際に使ってみたお客様の事例や、実績が気になる方も多いです。可能であれば、その事例でKPIがどの程度伸びたかといった、数値面の変化についても触れられると良いでしょう。
10.サポート体制
自社にエンジニアや運用リソースが足りておらず、サービスを使いこなせるか不安に感じているユーザーもいるでしょう。導入・運用支援やチャットサポートなど、日々の運用を支える伴走体制について明記できると良いでしょう。
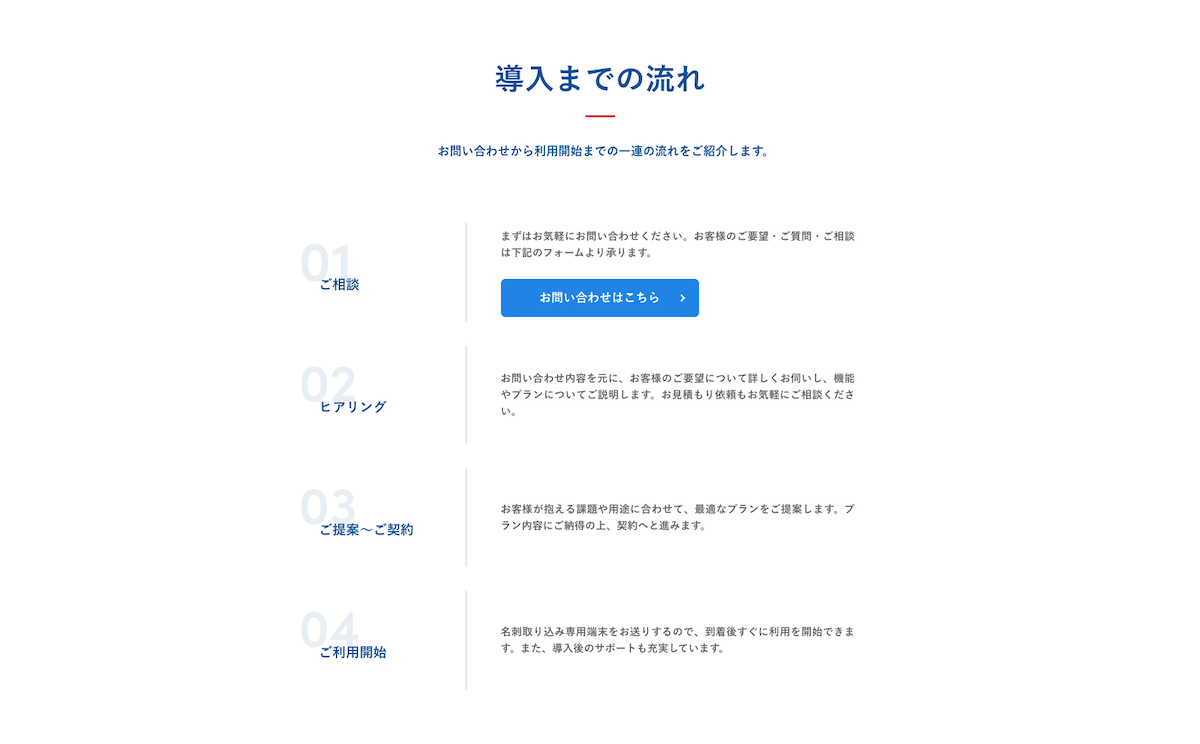
11.導入までの流れ
お問い合わせ/資料請求からサービス利用開始までの流れを説明します。導入までの一連の流れを説明することで、ユーザー側も今後の流れを理解した上でスムーズに進めることができます。優先順位は比較的低めな要素なので、ランディングページが長くなり過ぎてしまう場合は、このパートは省いてしまって大丈夫です。
 https://jp.sansan.com/plan/
https://jp.sansan.com/plan/
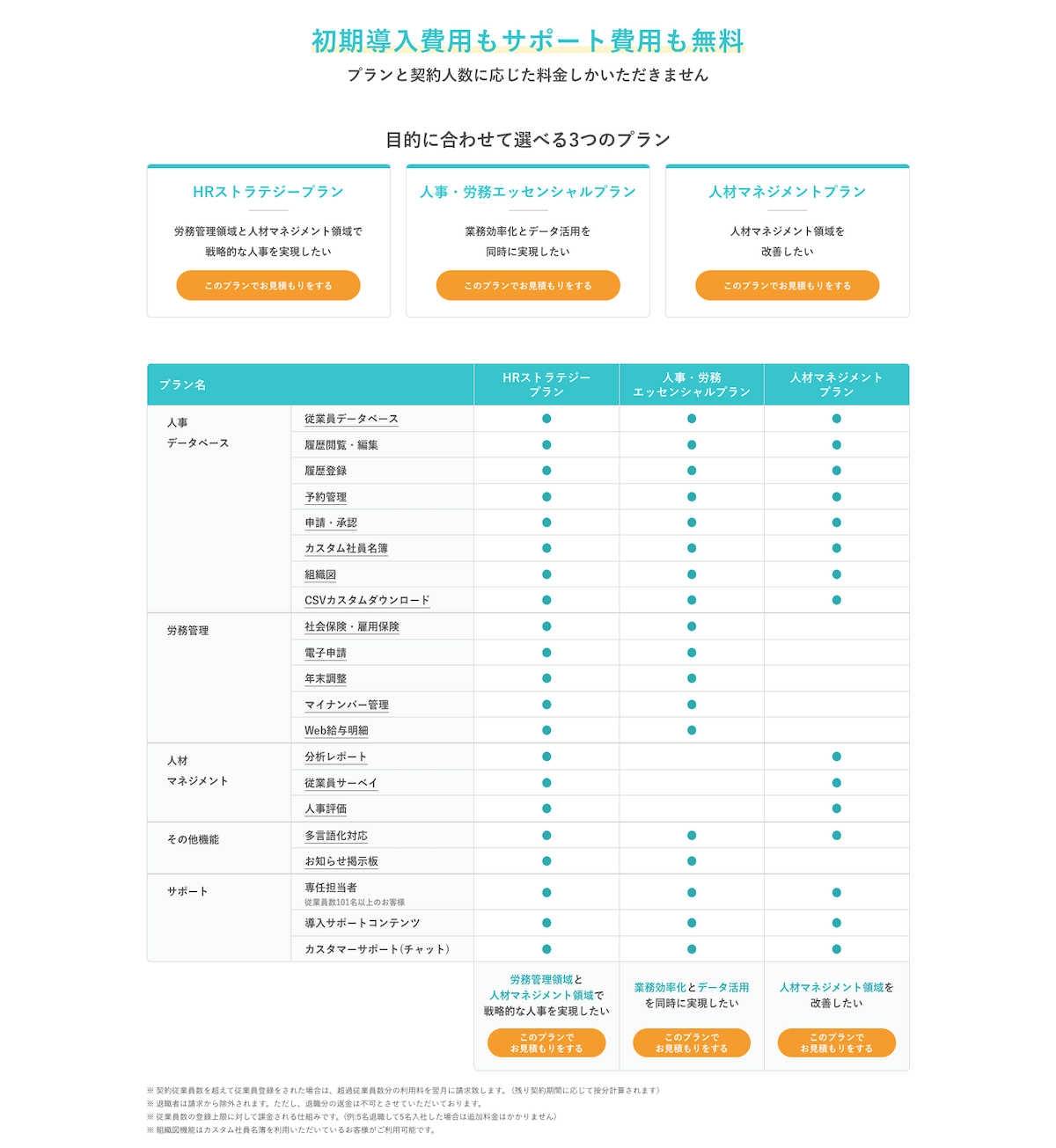
12.料金体系
サービス・プロダクトの料金体系について説明します。企業によっては、とりあえずコンバージョンしてもらうためにあえて料金体系を載せないパターンや、トップページとは別に料金体系専用のページを設けて情報を分散させるパターンなどもあり様々です。
 https://smarthr.jp/pricing/
https://smarthr.jp/pricing/
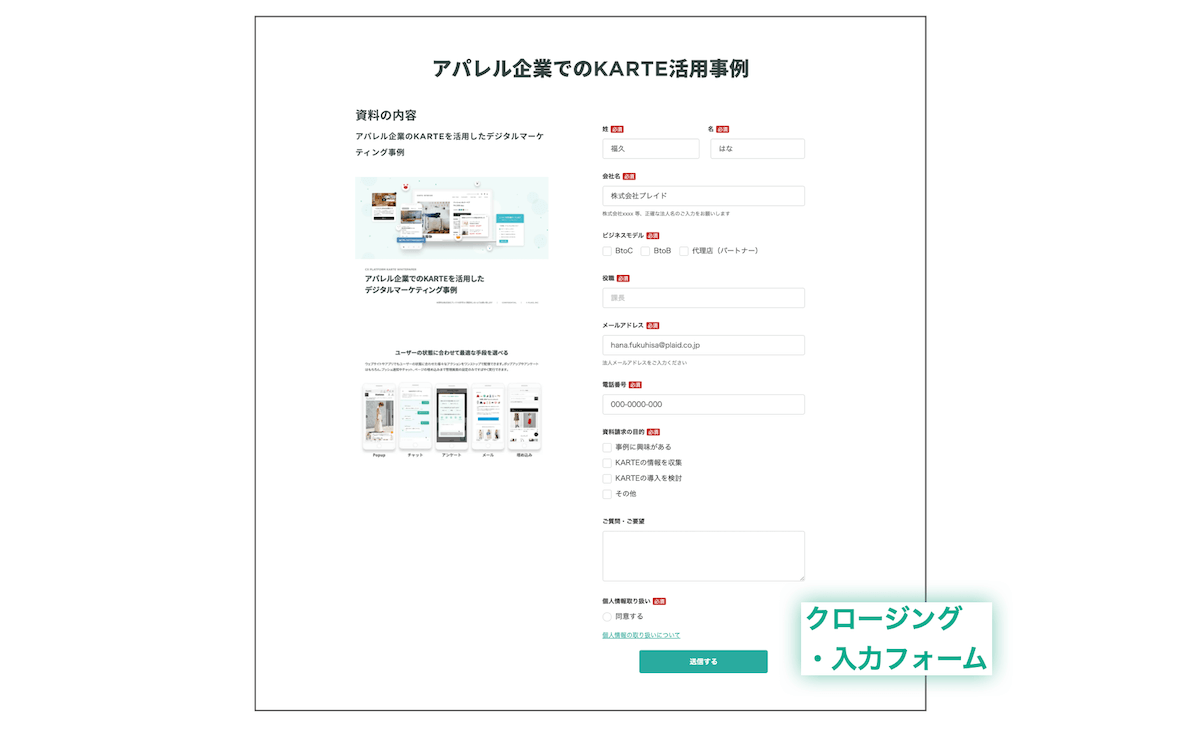
13.入力フォーム
CTAをクリックすると入力フォームに遷移します。BtoBのLPでは、フォーム内容で、姓名、企業名、メールアドレス、電話番号の入力を求めるのが一般的です。加えて、ニーズや検討度合いを確かめるための設問を追加するケースが多いです。必要な入力項目が多すぎると、顧客は途中で離脱しやすくなります。不要な情報は極力フォームに設置せず、必要最低限に絞りましょう。
コンバージョンを最大化するためのフォーム内容最適化(EFO)の方法については、こちらの記事を参考にしてみてください。
参考:
14.FAQ
導入前のよくある質問に対し、あらかじめFAQを用意しておくことで、ユーザーの疑問を解消し、コンバージョンを後押しします。
 https://go.chatwork.com/ja/
https://go.chatwork.com/ja/
ランディングページの構成で意識したいポイント
ターゲットのユーザー目線で作成する
いくら技術力が高くても、サービスやプロダクトの良さをユーザーにアピールするだけでは、一方通行なメッセージングになりかねません。ユーザーが抱える悩みや課題に寄り添った上で、そのサービス・プロダクトがどのように課題を解決してくれるのか、ストーリーを立ててユーザーに語りかけることが重要です。
また、ユーザー目線でサイト自体のわかりやすさを追求するのも大切です。「ランディングページは長すぎないか?」「文章量が多すぎてごちゃごちゃしていないか?」など、俯瞰的に見てみましょう。
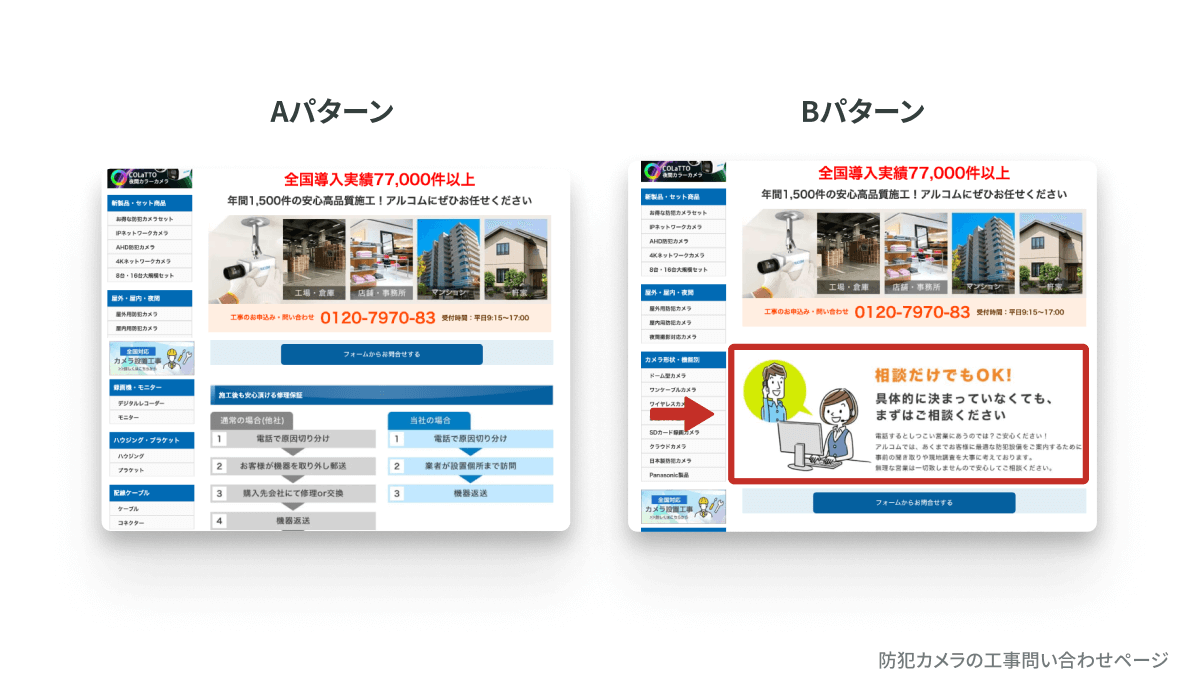
ページ内の数値を計測可能にしておく
よりコンバージョンにつながるLPを作成するには、LP内の各要素がどのくらい見られ、クリックされているかを正確に把握することが大切です。
防犯カメラの専門通販アルコムでは、ページの各要素の数値を計測し、「問い合わせボタン」のクリック率に課題があることを発見。お問い合わせボタンを目立たせ、問い合わせのハードルを下げるためのイラストを追加する改善を加えたところ、問い合わせボタンのクリック率が改善し、フォームページへの遷移数が向上しました。
継続的にLPの改善(LPO)を行う
成果につながるランディングページを作るには、一度LPを作成して終わりではなく、継続的にLPの改善(LPO)を行うことが大切です。
参考:【LPOガイド】LPOを成功に導くポイントを解説(前編)
オンラインカウンセリングのcotreeでは、広告の訴求メッセージ別にファーストビューを出し分けることで、直帰率やCVRが改善しました。施策実施前と比べて、直帰率は約24%改善、CVRは約160%程度改善したパターンもあったそうです。
.png) 参考:【LPO】KARTE Blocks活用事例集
参考:【LPO】KARTE Blocks活用事例集
こうした分析や改善を、コードの知識なく誰でも簡単に行うことができるのが、KARTE Blocksの特徴です。ランディングページを考える際は、継続的な改善のしやすさも視野に入れて制作すると良いでしょう。
まとめ
BtoBのランディングページは、サービスの利便性をシンプルかつ明確に伝えたり、論理的に価値を伝えようとするのが特色です。そのため、情緒的になりすぎず、あくまで型に忠実に構成を練ることが大切です。
サービスの魅力を一方的に伝えるのではなく、ユーザー目線でわかりやすいLPになるよう、構成要素や流れを検討しましょう。そして、作って終わりにせず、計測や改善を通して成果に繋がるLPを目指していきましょう。
KARTE BlocksKARTE Blocks Blog成果につながるBtoBランディングページの構成とは?

 参考:
参考:


