マーケターなどの非技術者であっても、Webサイトやニュースレターを更新する際にテキストや画像の変更、リンクの挿入など基礎的なHTMLの構造を理解していると便利な場面は少なくありません。
今回は、HTMLコーディングの入門的な情報や補助ツール、ノーコードでサイト更新ができるKARTE Blocksによる事例を紹介します。
前提:HTMLコーディングの基本
HTMLとはWebページにおけるコンテンツの形式や構造などを記述する言語です。見出しや段落分け、箇条書き、リンク、画像などを設定します。
Webブラウザが、HTMLで書かれたファイルからコンテンツの形式や構造を読み込むことで、私たちが日頃目にするWebサイトやページが表示されています。
HTMLを書く際は、形式や構造を示すタグを用います。サイト更新に関わる基礎的なものとしては、以下が挙げられます。
<head>内に記述するタグ
headタグ内には、ページが読み込まれてもWebブラウザに読み込まれない情報を記載しています。
<title>:ページのタイトルを設定します
<meta>要素:サイトの言語情報や、検索エンジンに読み込ませるためのキーワード情報などを記述します
<link>:ページを装飾するCSSを適用します
<body>内に記述するタグ
bodyタグ内には、実際にページに読み込まれる情報や形式を構造化して、記述していきます。
<h1>:テキストに見出しを設定します
<p>:テキストを段落わけします
<a>:リンクを設定します
<img>:画像を挿入します
<ul>:箇条書きを設定する
このような作業は、「HTMLコーディング」と呼ばれます。
HTMLコーディングを効率化する方法
HTMLコーディングがメインの業務ではないマーケターであっても、以下のような方法を用いることで作業を効率化できます。
1. コーディングの作業環境を整える
コーディングに特化したテキストエディタには、タグが自動で色分けされたり、入力補助機能がデフォルトで設定されていたりと、効率を高める機能が揃っています。
以下が広く使われているテキストエディタの一部です。
Visual Studio Code:マイクロソフトの開発する無料エディタ。コードの自動補完に優れているため、少ない記述で済む
Atom:Githubがオープンソースで開発する無料エディタ。コードの自動補完やリアルタイムにHTMLをプレビューする機能も備える
Sublime Text:元Googleのソフトウェアエンジニアが開発したエディタ。継続利用は有料。動作の安定性や軽さに定評がある
2.「Emmet」でコードの入力時間を短縮する
EmmetはHTMLやCSSなどのコーディングを簡略化できるツールです。以下のようにショートカットを入力してTabキーを押すと、コードが自動補完されます。
.png)
テキストエディタ「Visual Studio Code」やAdobeの「Dreamweaver」には、デフォルトでEmmetが導入されています。その他のテキストエディタではパッケージのインストールや拡張機能の追加が必要です。
ノーコードでWebサイトを更新・管理できる「KARTE Blocks」
マーケターなど非エンジニアが、さらに効率的にWebサイトを更新・管理したい場合に、便利に活用できるのがプレイドの提供する『KARTE Blocks』です。
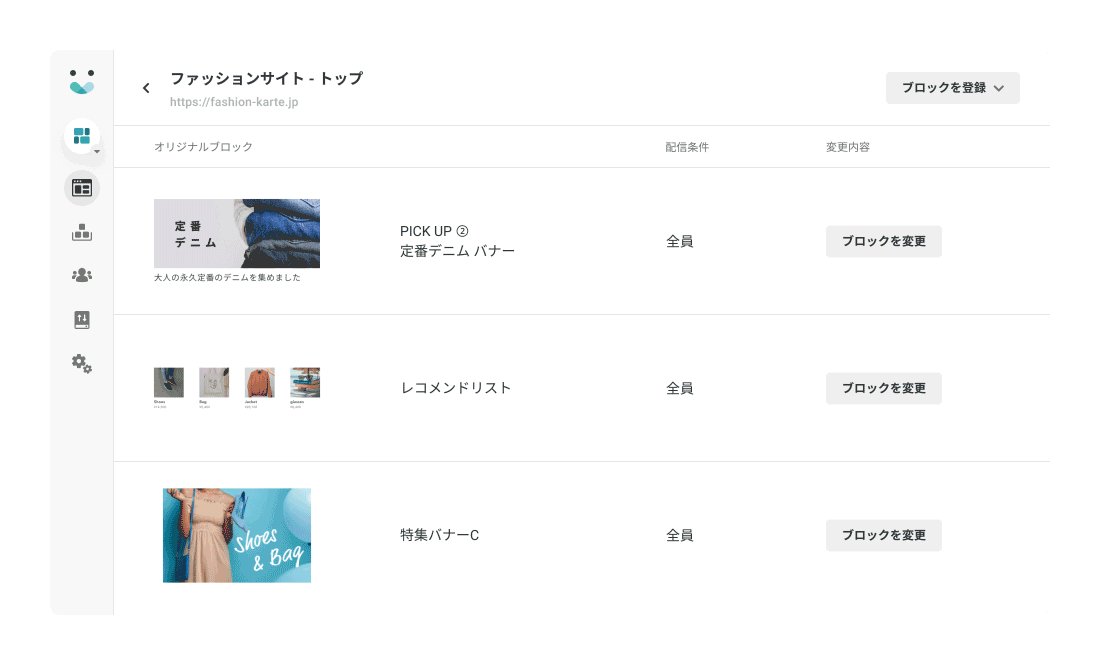
KARTE Blocksは、ノーコードでサイトの更新・評価・改善ができるサービスです。画像やテキストなど、サイトを構成する要素を「ブロック」として扱い、管理画面から自由に編集できます。
導入はシンプルで、HTMLの<head>タグの中に、1行の<script>タグを貼るだけです。GTM(Google Tag Manager)等によるタグ設置も可能です。
参考:【用語解説】タグ管理を効率化するには?Googleタグマネージャーの基本とメリットを解説
KARTE Blocksで編集した内容はリアルタイムでプレビューできるため、編集した結果を細かく確認しながら作業を進められます。もちろんHTML/CSS/JavaScriptを編集し、高度なカスタマイズを加えることも可能です。

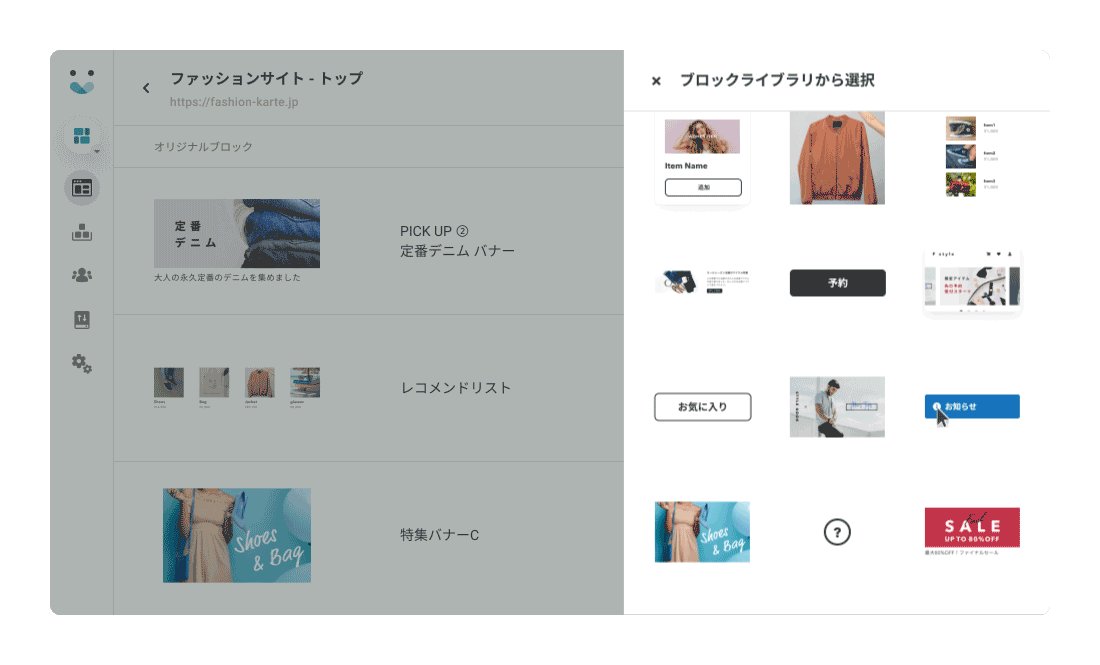
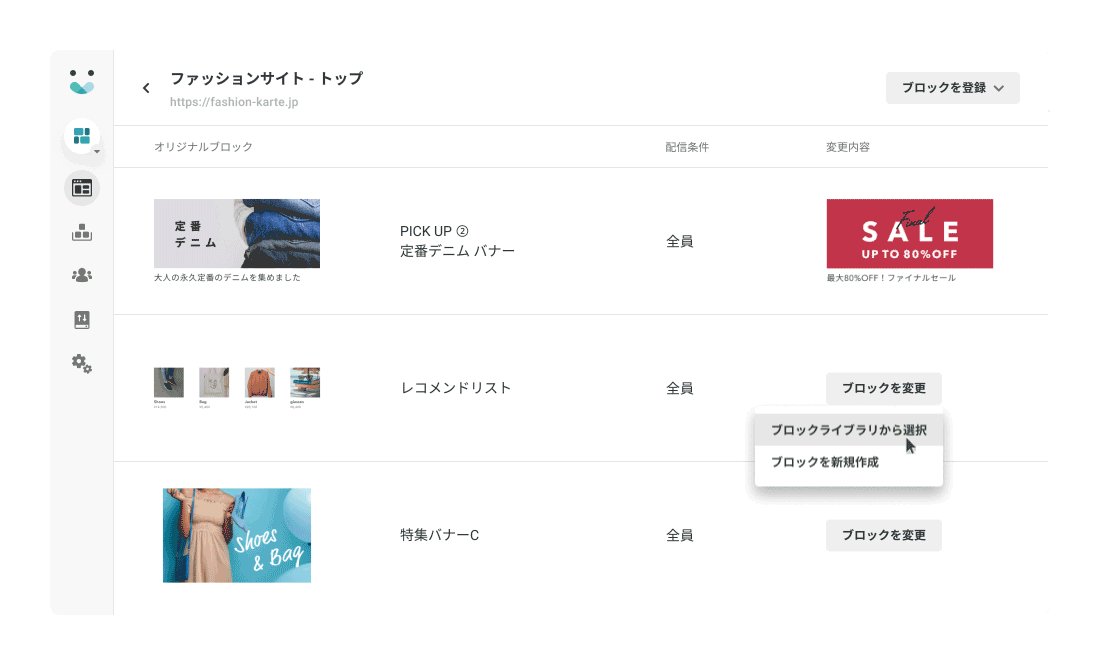
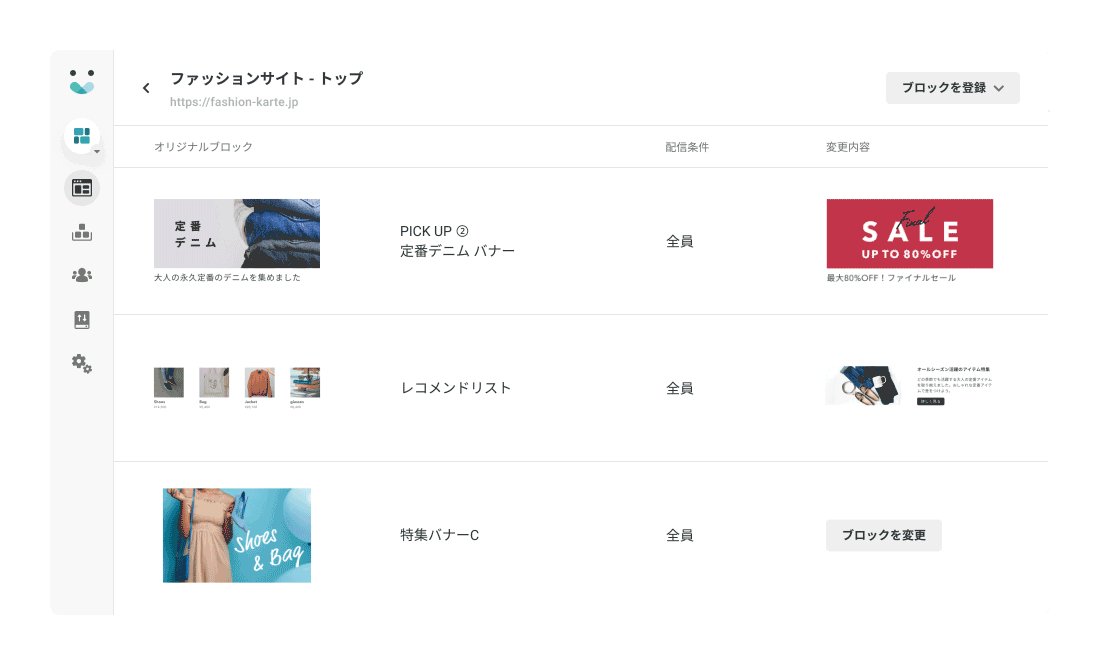
さらに「ブロックライブラリ」機能を活用すれば、よく使うブロックをテンプレートとして保存し、編集・再利用できます。
以下のようにHTMLやCSS、Javascriptなど元々サイトにあるブロックをそのままライブラリとして保存することもできます。保存したブロックは、好きなページで呼び出して使い回すことが可能です。

KARTE Blocksによる効率的なサイト更新事例
実際にKARTE Blocksを導入する企業においてサイト更新を効率化した事例を紹介します。
定常的なバナー運用を効率化し、作業時間を1/3に短縮
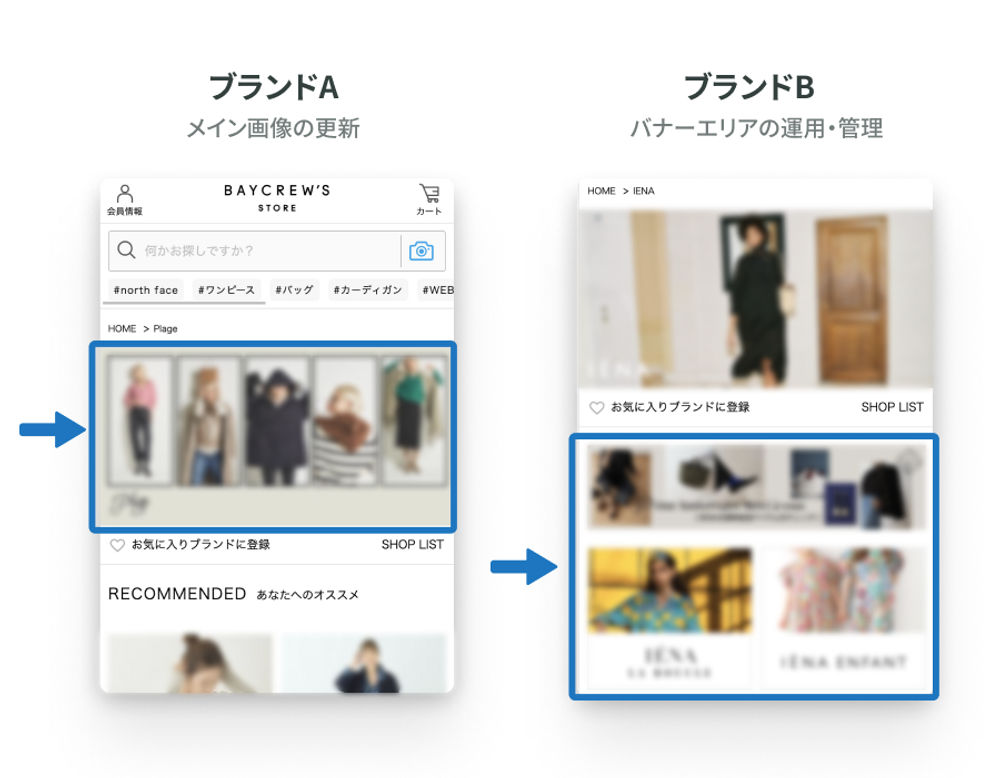
ファッション通販サイト「BAYCREW'S STORE」では月5回ほどバナー更新が必要でした。自社のシステムではリリースから本番反映、確認までに30分ほどかかり、外部ツールでの書き換えは更新箇所の表示遅れが発生していました。
KARTE Blocksでバナー更新を始めたところ、本番反映・確認まで10分に短縮。さらに表示遅れもなくなりました。
 詳細: 顧客体験に最大限配慮しながら、多数のブランドページにおける定常的なバナー運用を効率化し、作業完了までの時間を1/3に短縮
詳細: 顧客体験に最大限配慮しながら、多数のブランドページにおける定常的なバナー運用を効率化し、作業完了までの時間を1/3に短縮
毎月発注していた企画ページの制作期間、コストを大幅に短縮
サンリオでは、ECサイトのページ制作・更新はすべて外注しており、都度Excelなどで細かな作業依頼書の作成とやり取りが必要で、新規ページ制作には依頼から完成まで2ヶ月ほどかかっていました。
KARTE Blocks導入後は、企画ページの制作・運用をほぼ内製化。雛形をもとにした空の新規ページ発行のみを外注し、中身のコンテンツは社内で更新するフローに変更しました。その結果、トータルの制作期間はデザイン制作なども含めて約1ヶ月に短縮、制作委託料金も10%以下に抑えられるようになりました。
 詳細:毎月発注していた企画ページの制作を効率的に内製化、制作コストを10%以下に
詳細:毎月発注していた企画ページの制作を効率的に内製化、制作コストを10%以下に
Webサイトやページの更新を効率化することによって、非エンジニアであってもアイデアを試したり、施策の検証を回したりが容易になります。それはよりよいサイトを実現する土台になるでしょう。以下の記事では、他にもサイト更新の効率化、成果につながった事例を紹介しています。興味を持たれた方は、ぜひ合わせてご覧ください。
KARTE BlocksKARTE Blocks BlogHTMLコーディングとは?マーケターが知っておきたい基礎と効率化に役立つ事例




