「自社サイトは既にあるけど、お問い合わせフォームがないから新しく作りたい」
「今あるお問い合わせフォームとは別のお問い合わせフォームを作りたい」
そうお考えになっているご担当者の方もいらっしゃるのではないでしょうか。
そのような方に向けて、お問い合わせフォームの作り方を分かりやすく解説していきます。
本記事を読めば、Webにあまり詳しくない方でも自分でお問い合わせフォームが作れるようになります。外部業者に作成を依頼する必要がなくなり、時間やコストが削減できるでしょう。
お問い合わせフォームの作り方とあわせて、注意点もお伝えします。これからお問い合わせフォームを作ろうと考えている方は、ぜひ参考にしてください。
お問い合わせフォームを作るメリット
お問い合わせフォームを作るメリットは、主に下記の3つです。
- 気軽にお問い合わせしてもらえる
- 顧客情報を入手できる
- 迷惑行為の防止
それぞれのメリットについて詳しく解説します。
気軽にお問い合わせしてもらえる
自分がユーザー側の立場になって考えると、お問い合わせフォームがあれば気軽に問い合わせできると感じるはずです。電話番号しか載っていないと、電話をするしかありません。
お問い合わせ先の営業時間内に電話する必要がありますし、フリーダイヤルでない場合は通話料金もかかってしまいます。
企業側の立場で考えると、お問い合わせフォームを設置しておけば、24時間365日問い合わせが受けられるので機会損失が防げます。
必要な情報が取得可能
お問い合わせフォームの入力項目は自分で設定できるので、必要な情報を取得可能です。項目は任意入力にするか、必須入力にするかを設定できます。絶対にほしい情報は必須入力にしましょう。
電話の場合、聞き間違えや聞き逃したりする可能性もありますが、お問い合わせフォームなら文字で入力されるので正確な情報が入手しやすいです。
また、お問い合わせフォームの項目を工夫すれば、情報を顧客体験の向上や商品開発、マーケティングや営業などにも活かせます。
迷惑行為の防止
Webサイトにメールアドレスを掲載していると、大量のスパムメールが届く場合があります。中には悪質なウイルスメールが含まれており、使っているパソコンが感染してしまう危険もあります。そうなると機密情報やお客様の個人情報などが流出してしまうかもしれません。
お問い合わせフォームでもスパムによる迷惑行為が起こる場合がありますが、メールに比べると数は少なく、対策がしやすいです。
お問い合わせフォームの作り方3パターン
お問い合わせフォームの作り方は大きく3つあります。
- コーディングから行う
- フォーム作成用ツールを使用する
- WordPressのプラグインを使用する
それぞれの作り方について詳しく解説します。
コーディングから行う
プログラミング知識がある場合、コーディングを行ってお問い合わせフォームを作成できます。コーディングで作る場合、HTMLやCSS、PHPなどの知識が必要です。ユーザーが入力完了までたどり着けるフォームにするためには、デザインスキルも欠かせません。また、セキュリティ対策も自分で行う必要があります。セキュリティ対策をしっかり行わないとデータベースへ不正にアクセスされたり、情報の漏洩や改ざんをされてしまう可能性があり危険です。
まとめると、コーディングから行う場合に必要な知識・スキルは以下の通りです。
- プログラミング知識
- デザインスキル
- セキュリティ対策の知識
コーディングで作成するメリットは、カスタマイズ性が高いことです。CSSを修正することで、文字のサイズや色、項目の設置場所などを自由に変えられます。他とは違う、オリジナルのお問い合わせフォームの作成が可能です。
コーディングで作成するデメリットは、プログラミング知識やセキュリティ対策の知識、デザインスキルといった専門知識が必要なことです。知識を学びながら作成することもできますが、時間がかかりますし機能が不十分になってしまう可能性があります。
フォーム作成用ツールを使用する
プログラミング知識やデザインスキルなどの専門知識がなくても、ツールを使用すればお問い合わせフォームを作成できます。誰でも簡単に短時間でお問い合わせフォームを作れるので便利です。
フォーム作成用ツールで作成するメリットは、プログラミングなどの専門知識がなくても気軽にお問い合わせフォームを作れることです。セキュリティ対策もツール側で行ってくれます。
一方、デメリットは、費用がかかることです。無料で使えるツールもありますが、機能は限られてしまいます。高機能なフォームを設置したければ、有料プランがおすすめです。
具体的にどのようなフォーム作成用ツールがあるのか紹介します。
-
Tayori
「Tayori」は、豊富なテンプレートから選ぶだけでフォームが作成できます。専門知識がなくても最短1分でお問い合わせフォームを作れるのが特徴です。無料プランと有料プラン(3,400円~)があり、プランによって利用ユーザー数や機能が異なります。 -
formrun
「formrun」は、クリック操作だけでデザイン性の高いフォームを簡単に作成できます。テンプレートの種類が40種類以上と豊富なのが特徴です。無料プランと有料プラン(3,880円~)があり、フォーム作成数や機能が異なります。
WordPressのプラグインを使用する
プラグインとは、WordPressに機能を拡張するツールです。WordPressで自社サイトを運営している場合、プラグインを使用することで簡単にお問い合わせフォームを作成できます。
プラグインで作成するメリットは、プログラミングの知識が不要なうえにコストもかからない点です。
一方デメリットは、WordPressを使用していない場合は使えない点です。この場合は、コーディングで作成するかツールを利用して作成してください。
お問い合わせフォームのプラグインで有名なのが「Contact Form 7」で、インストール数が500万を超えています。無料で使えるうえにカスタマイズも可能です。使い方やカスタマイズ方法などの多くの情報がインターネット上に公開されているので、分からないことがあっても調べながら設定できます。
さらに別のプラグインと組み合わせることで、スパムを防いでセキュリティ効果を高めたり、お問い合わせ内容を管理しやすくできます。
WordPressでお問い合わせフォームを作りたい方は、以下の記事も参考にしてください。
【今すぐできる】Wordpressでお問い合わせフォームを作る方法
お問い合わせフォームに必要な構成要素
お問い合わせフォームに必要な構成要素は、どの企業でもほとんど変わりません。具体的に説明していきます。
用意すべきページ
一般的に、お問い合わせフォームに用意すべきページは以下の3つです。
- 入力フォーム
- 確認画面
- 完了画面
入力フォームには、選択肢から選ぶチェックボックスやラジオボタンの他、自由に記述できる入力欄を設定できます。
確認画面を用意することで、ユーザーは入力内容を確認できます。内容が間違っている場合は「戻る」ボタンなどで修正が可能です。内容が正しい場合は「送信」ボタンなどを押してもらいます。入力フォームの設問がシンプルな場合、確認画面は省略されることも多いです。
完了画面では、無事にお問い合わせを受け付けたことをお知らせします。完了画面がないと、ユーザーはお問い合わせできたのか不安に感じてしまいます。完了画面では、お問い合わせしてくれた方へのメッセージや今後の流れを書いておきましょう。
入力項目
お問い合わせフォームの入力項目には、必須項目と任意項目を設定できます。必須項目には必ず入力してもらいたい情報を、任意項目にはできれば入力してもらいたい項目を設定しましょう。入力項目が増えるほどユーザーにとって負担になるので、適切な項目数に設定することが好ましいです。
(必須項目の例)
- 名前
- 会社名
- メールアドレス
- お問い合わせ内容
(任意項目の例)
- ふりがな
- 所属部署
- 電話番号
- URL
- 住所
- アンケート
任意項目だとしても、数が多いとユーザーの離脱してしまう可能性が高まってしまいます。本当にその項目が必要なのかをしっかりと考えて設定するようにしてください。
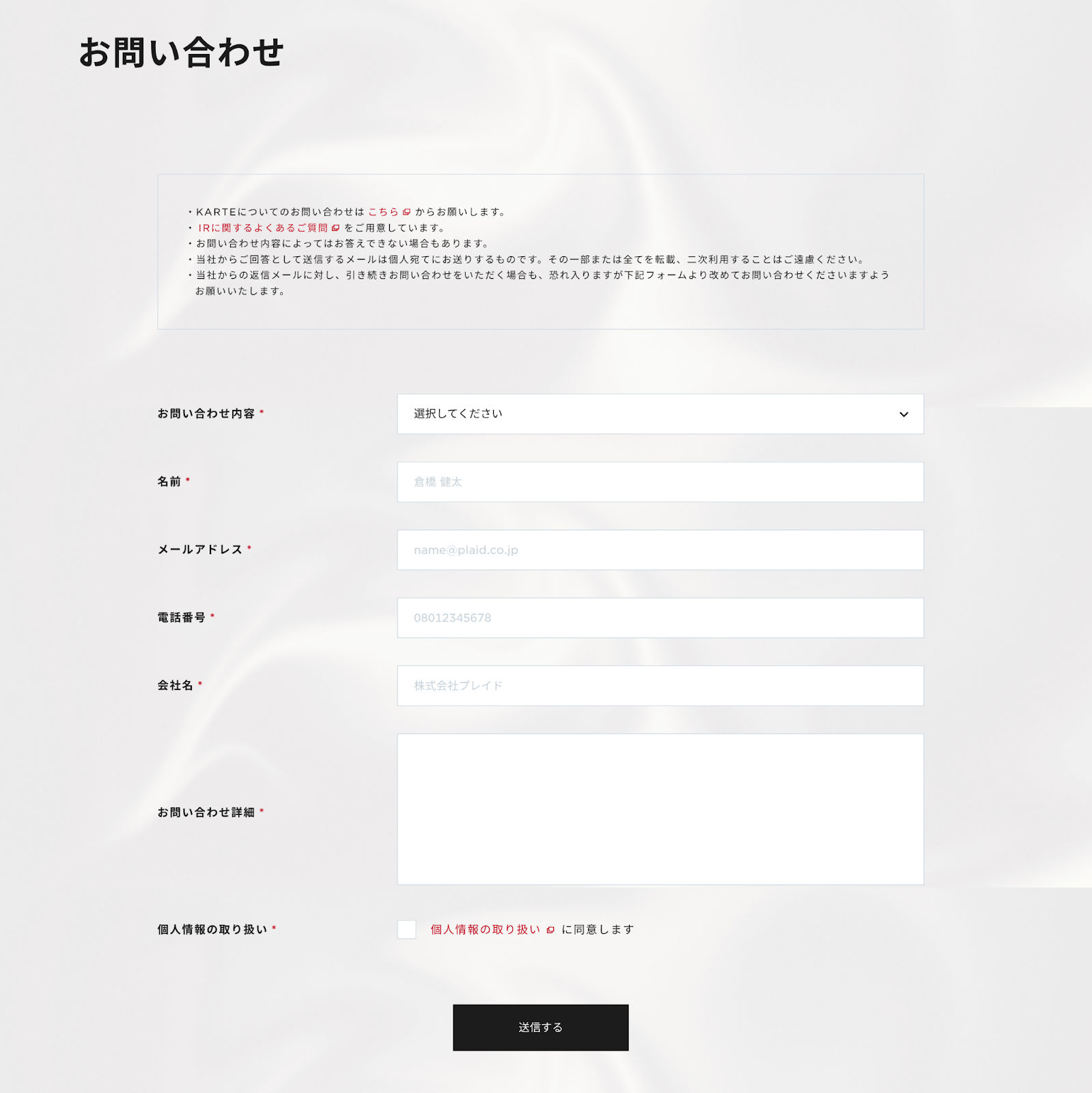
 株式会社プレイドのお問い合わせフォーム
株式会社プレイドのお問い合わせフォーム
効果的なお問い合わせフォームを作るときのポイント
お問い合わせフォームのゴールは、ユーザーが離脱せずにお問い合わせしてもらうことです。そこで大事なのが「EFO」です。EFOのポイントを解説していきます。
EFOとは
EFO(Entry Form Optimization)とは、入力フォームの最適化のことです。先ほど紹介した必須項目と任意項目を考えるうえで参考にしてください。
ユーザーがフォームの入力中に離脱してしまう理由はさまざまですが、一言でまとめると「ユーザー体験の質が悪い」からだと考えられます。入力の手間が少なく、分かりやすく、見やすいフォームにすることでユーザー体験の質を高められるでしょう。これを実現するために入力フォームを最適化すれば、ユーザーの満足度が向上し、離脱せずにフォームへの入力をおこなってくれます。企業にとってはCVRが向上し、お問い合わせ数が増えます。
入力項目数はできるだけ少なくする
ユーザーの立場になって考えると、入力項目数が多いとうんざりしてしまうはずです。入力項目数は少ないほうがユーザーの手間は減り、最後まで入力してくれるようになります。心理的ハードルも下がるので、気軽に問い合わせやすくなります。企業としては多くの情報を入力してほしい気持ちは分かりますが、ユーザーのことを考えて項目は絞ってください。
入力の手間がかからないようにする
郵便番号を入力したら自動で住所が入力されたり、半角全角を自動変換してくれる機能を付けるとユーザーにとっては便利です。また、リアルタイムにエラーをしてくれる機能やエラーの理由が表示されると、再入力しやすくなります。ユーザーの手間をできる限り減らす対策が重要です。
必須と任意入力がどれかを視認しやすくデザインする
必須項目には「* 」などの記号は使用せず、「必須」と文字で明示してください。ユーザーに必須項目であることが伝わりやすくなるため、入力漏れを減らせます。任意入力についても「任意」と文字で明示したほうが親切で分かりやすいです。
レスポンシブ対応にする
総務省によると、2020年には68.3%がスマホ経由でインターネットを利用しています。タブレット経由でのインターネット利用率も20%を超えており、パソコン以外からお問い合わせフォームへたどり着く方も多いと考えられます。レスポンシブに対応しておけば、どの端末からアクセスしても最適なデザインで表示されます。
継続的に改善を行う
「LIFULL HOME'S 住まいの窓口」では、店舗来店予約フォームの通過率に課題がありました。特にスマホ閲覧時、ファーストビューでは「日時選択をする」というステップがユーザーに分かりづらく、離脱に繋がっているのではという仮説がありました。
そこで、フォームの第一階層において、 店舗詳細情報や注意事項のテキストを非表示にし、 ファーストビューで来店日時を選択する入力欄を確認できるように改善しました。
このように、お問い合わせフォームは継続的に改善を行うことで効果が増します。
.png) 参考:EFOとは?顧客がストレスなく入力できるフォームのポイントとKARTEの改善事例を紹介!
参考:EFOとは?顧客がストレスなく入力できるフォームのポイントとKARTEの改善事例を紹介!
まとめ
お問い合わせフォームは、ツールやWordPressのプラグインを使用すればプログラミング知識がなくても作成できます。電話やメールに比べてユーザーの負担も軽いので、企業のWebサイトには欠かせません。
効果的なお問い合わせフォームを作るには、ユーザー視点に立って入力項目数を少なくしたり、入力の手間がかからないように工夫してください。
継続的に改善を行うことで、効果は高まります。ユーザーが気軽に問い合わせできるお問い合わせフォームを目指しましょう。
KARTE BlocksKARTE Blocks Blog初心者でも簡単!自分でできるお問い合わせフォームの作り方を紹介




