サイトに訪れたユーザーの声を集める「お問い合わせフォーム」。お問い合わせフォームを設置していれば、入力された内容をもとにサイト改善につなげたり、サイトの信頼度が上がったりと、さまざまなメリットがあります。
自社サイトをWordpressで運営している方の中には、「Wordpressでお問い合わせフォームを作ってみたいけど、なんだか難しそう…」と感じる方も多いのではないでしょうか。
本記事では、Webにあまり詳しくない方でも簡単にお問い合わせフォームを設置する方法について分かりやすく解説していきます。また、設定する際の注意点についてもまとめています。これからフォーム設置を検討されている方は、ぜひ参考にしてください。
WordPress上にお問い合わせフォームを設置すべき理由
Wordpress上にお問い合わせフォームを設置すると、どのようなメリットがあるのでしょうか。
サイト訪問者と運営者がコンタクトを取る手段には、お問い合わせフォーム以外にも電話・メール・Webチャットなどがあります。しかし、電話だと「リソース・コストがかかってしまう」「営業時間外に対応できない」、メールだと「サイト訪問者側で一から内容を記載しなければならないので手間がかかる」、Webチャットは顧客にとってお手軽な反面、有人の場合は電話と同様に「迅速に回答する人材育成やリソース」、無人のチャットbotの場合、「回答精度の課題や導入ハードルの高さ」といったデメリットがあります。
お問い合わせフォームを設置することは、いわば自社のために24時間365日働いてくれる営業マン(窓口担当)の代わりができるということです。お問い合わせフォームを設置すれば、営業時間に関わらず連絡を受け取ることができ、記入項目も明確なのでユーザー側の手間を解消することができます。
フォームの入力項目を検討する際も、「窓口担当」としてどのような質問をするべきか念頭に置く必要があります。お客様に対して「何についてお困りですか?」と質問するような感覚で考えたり、相手にとってわずらわしい質問にならないように、配慮しながら進めることが重要です。
特に、BtoBサイトや不動産サイトなどのように、サイトのゴールを「資料請求」や「お問い合わせ」に置いている場合、お問い合わせフォームは新規顧客との重要な接点になるため、ただ設置すればいいというわけではなく、ユーザー側の体験を意識しながら作成するようにしましょう。
WordPress上でお問い合わせフォームを設置する方法
ここからは、Wordpress上でお問い合わせフォームを設置する方法について詳しく解説します。
設置方法にはいくつかありますが、本記事では①「Contact Form 7」というプラグインを使う方法②Googleフォームを使う方法をご紹介します。
その中でも、基本的には「Contact Form 7」などのWordPressのプラグインを使う方法を推奨します。というのも、GoogleフォームにはGoogleアナリティクスなどのタグが設置できず、コンバージョン分析などが難しいためです。
「どうしても周りにサポートしてくれるエンジニアがいない」「WordPressも無料のテンプレートを使って何とか設置はしてみたものの、プラグインはよく分からず使いこなせない」という方向けに、Googleフォームを使った設置方法もご紹介します。
「Contact Form 7」を使う場合
「Contact Form 7」は、Wordpress上で無料でお問い合わせフォームを作成することができるプラグインです。
HTMLやCSSの知識がなくても、項目を指定してショートコードを発行すれば、フォームを入れたい箇所に貼り付けるだけで設置できるので、初心者でも簡単に作成することができます。
それでは、Contact Form 7を使用した場合の設置方法について詳しく見ていきましょう。
プラグインをインストールする

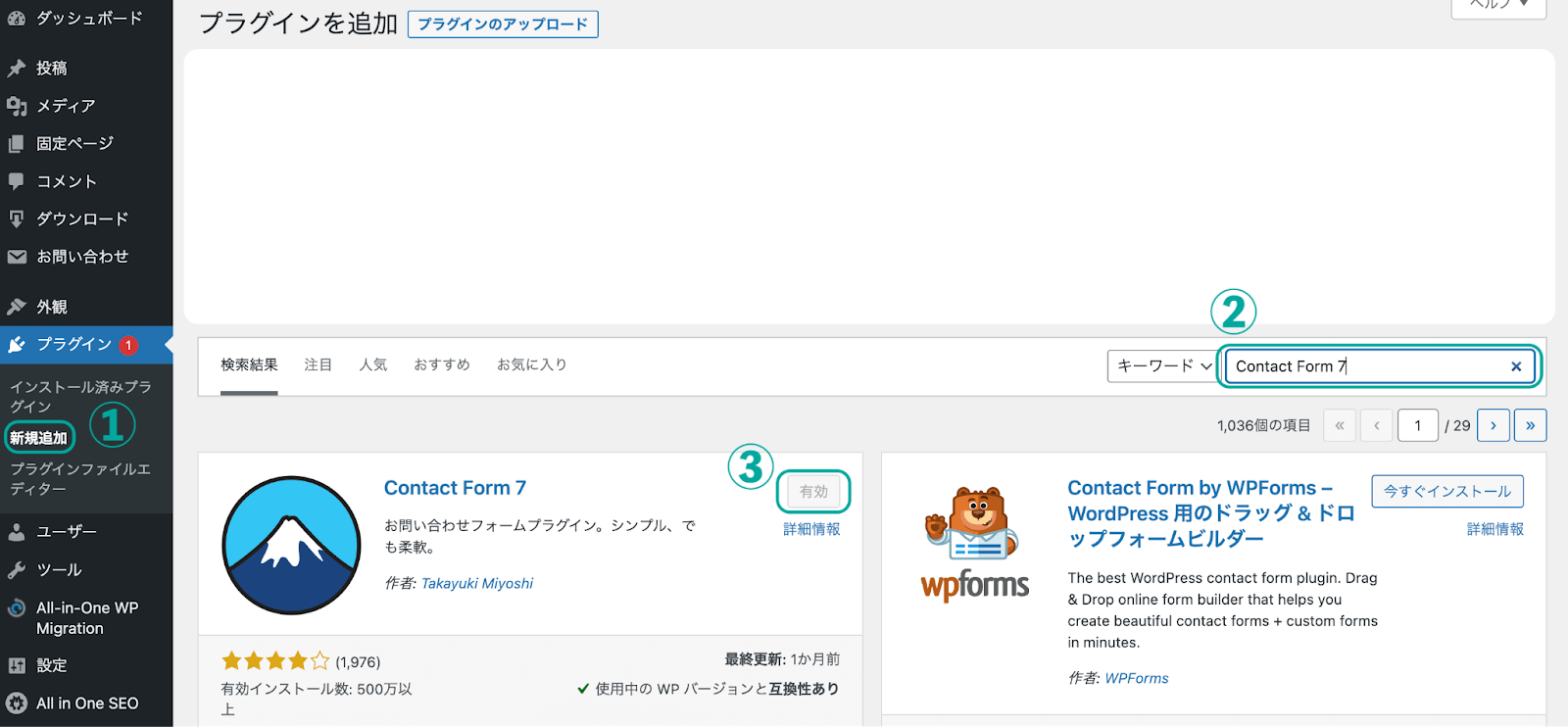
Wordpressの管理画面に入り、サイドバーの「プラグイン」から「新規追加」をクリックします。
検索欄に「Contact Form 7」と入力し、「今すぐインストール」をクリックします。インストールが完了したら「有効化」というボタンが表示されるので、「有効化」をクリックします。
これにてプラグインのインストールは完了です。
お問い合わせフォームを設定する

まずは、サイドバーの「お問い合わせ」から「新規追加」をクリックします。
そして、「ここにタイトルを入力」という部分にフォームのタイトルを入力します。タイトルは外部に公開されないため、任意で入力しましょう。
①フォームの設定
フォームに含まれる項目を編集します。
デフォルトでは氏名・メールアドレス・題名・メッセージ本文・送信ボタンが設定されています。最低限の項目で十分な場合は、特に編集する必要はないでしょう。

項目を追加したい場合は、下記から選択することができます。各項目のカスタマイズについては後ほど詳しく解説します。
- テキスト
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイル
- 送信ボタン
- Conditional Fields Group
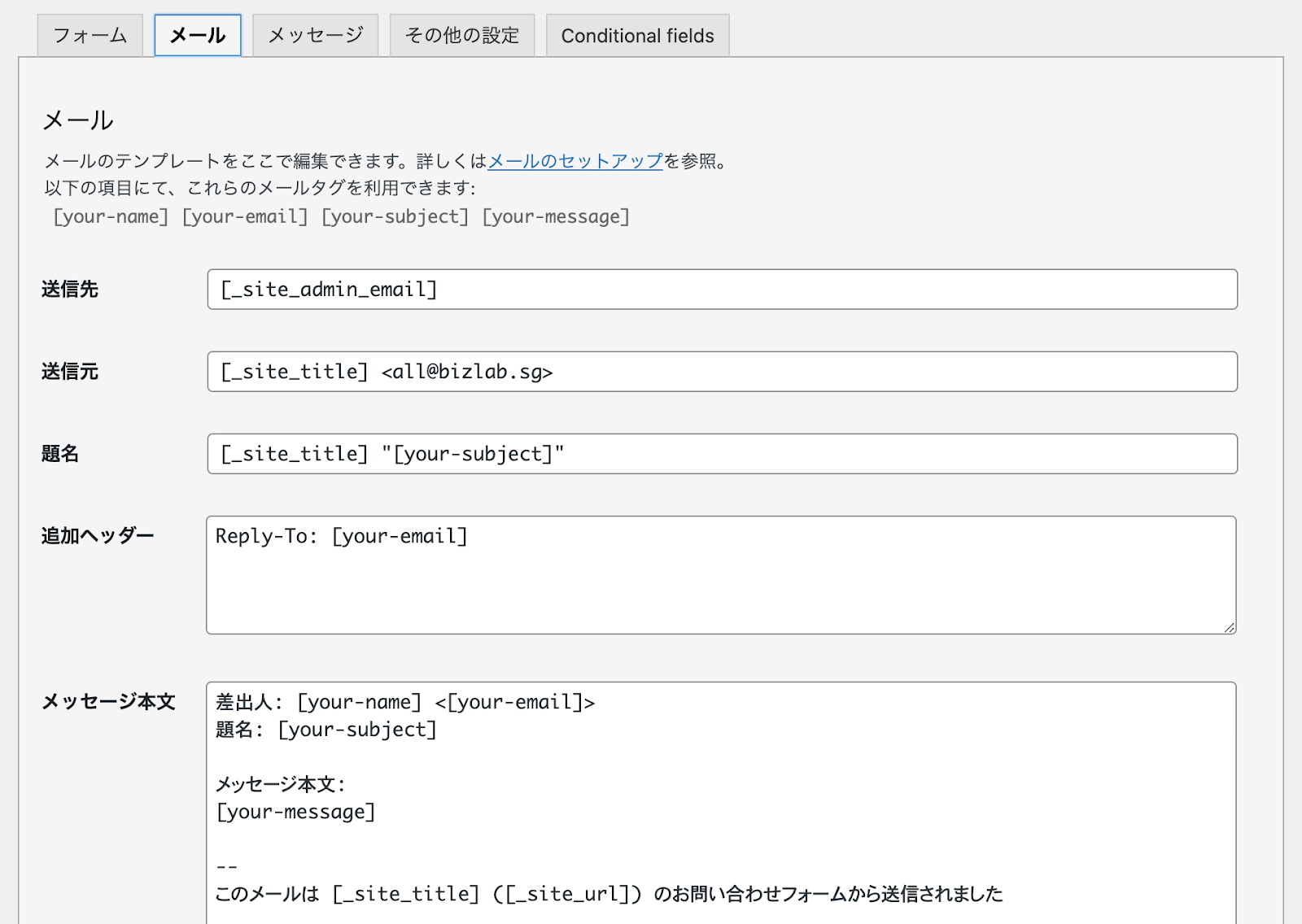
②メールの設定
フォームが送信されたときに送られるメールの内容を編集します。
デフォルトで送信先・送信元・題名・追加ヘッダー・メッセージ本文が入っています。

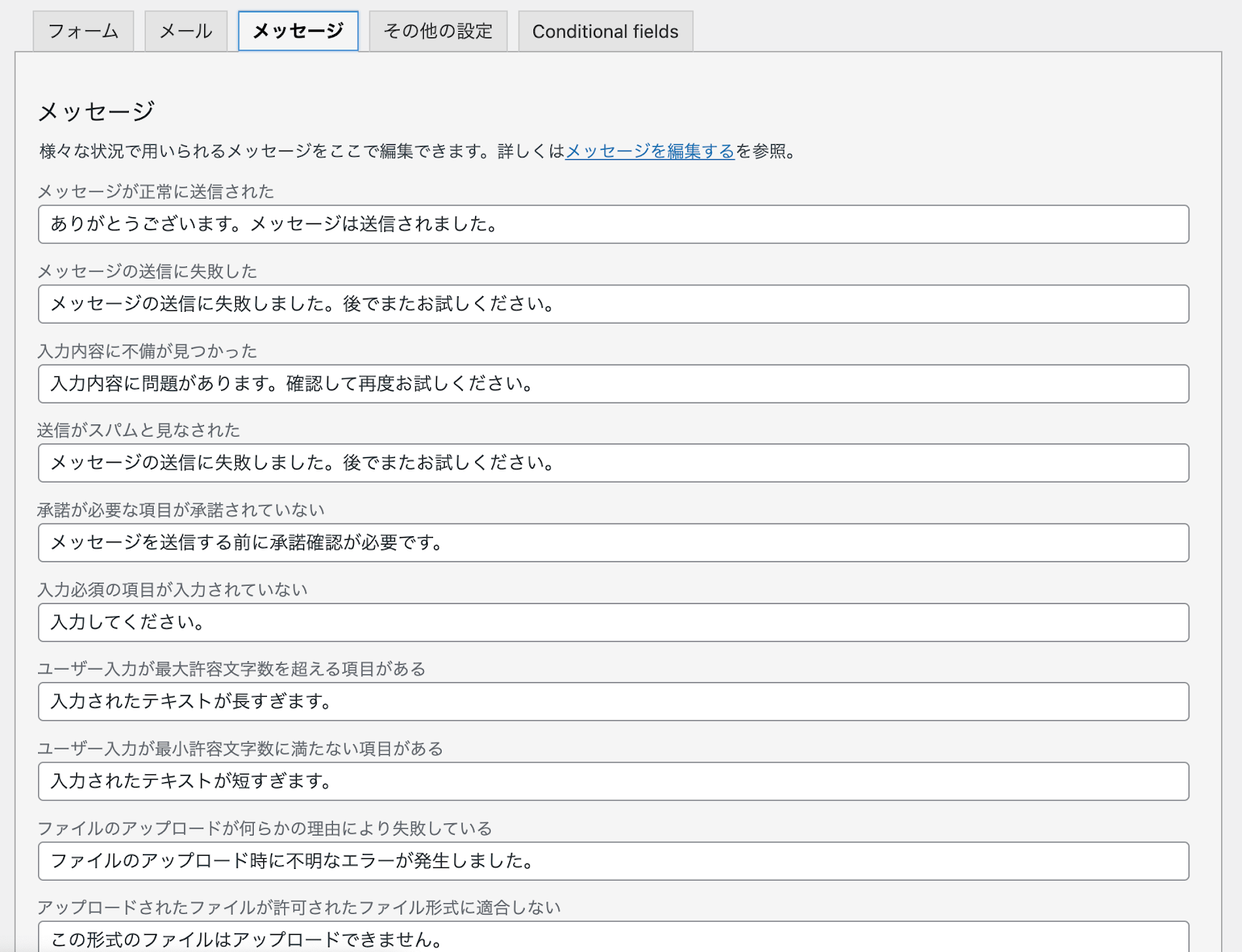
③メッセージの設定
「メッセージ」欄には、エラー発生時などに自動で表示されるメッセージが一覧形式で並んでいます。必要に応じて編集しましょう。

④その他の設定
その他の設定は、追加設定が必要な場合に、コードを入力する欄です。
例えば、デモモードで送信したい場合は「demo_mode: on」と、Wordpressにログインしたユーザーのみに送信されるようにしたい場合は「subscribers_only: true」と入力すると、表示モードを指定することができます。
設定が一通り完了したら「保存」ボタンを忘れずにクリックしましょう。

お問い合わせフォームを固定ページに表示させる

フォームの設定が完了したら、いよいよお問い合わせフォームを固定ページに反映させます。
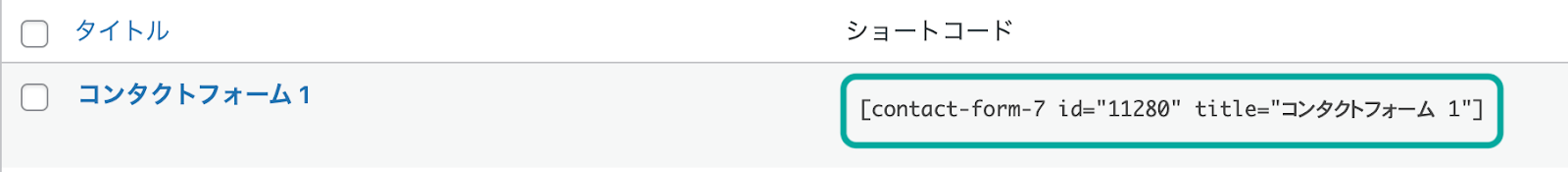
管理画面のサイドバー「お問い合わせ」から「コンタクトフォーム」をクリックすると、タイトルの横にショートコードが表示されます。

次に、先ほど設定したフォームのショートコードをコピーし、固定ページに移ります。管理画面の「固定ページ」から「新規追加」をクリックすると、新規作成した固定ページの編集画面が表示されます。
編集画面の本文の部分に、先ほどコピーしたショートコードを貼り付け、プレビュー状態でフォームが正常に表示されているかどうか確認します。
お問い合わせフォームをカスタマイズする
「デフォルトのフォームに項目を追加したい」という場合は、高度なカスタマイズを行うことも可能です。
本記事では、「①フォームの項目を追加する」「②自動送信メールの種類を増やす」という2つの方法をご紹介します。
①フォームの項目を追加する
デフォルトの入力項目に加え、以下の項目を追加することができます。
- テキスト…1行程度
- URL
- 電話番号
- 数値
- 日付…生年月日、購入日など
- テキストエリア…複数行にわたる比較的長い文章を入力するボックス
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイル
- 送信ボタン
- Conditional Fields Group
②自動送信メールの種類を増やす

デフォルトで設定されるメールは、サイト訪問者が運営者へお問い合わせを送信した場合の内容です。
自分宛・送信者宛にそれぞれ異なるメールを送信したい場合は、画面下部にある「メール⑵を使用」という部分にチェックを入れ、2つ目のメールを設定しましょう。
Googleフォームを使う場合
ここからは、Googleフォームを使ってお問い合わせフォームを作成する手順について解説していきます。
フォームを作成する

まずはGoogleフォームを開き、「新しいフォームを作成」欄の左側にある+(プラス)部分をクリックします。
項目を設定する
①タイトル・説明を入力する
タイトル部分は「お問い合わせフォーム」「お問い合わせ」というように、わかりやすく入力すると良いでしょう。

②質問項目を編集する

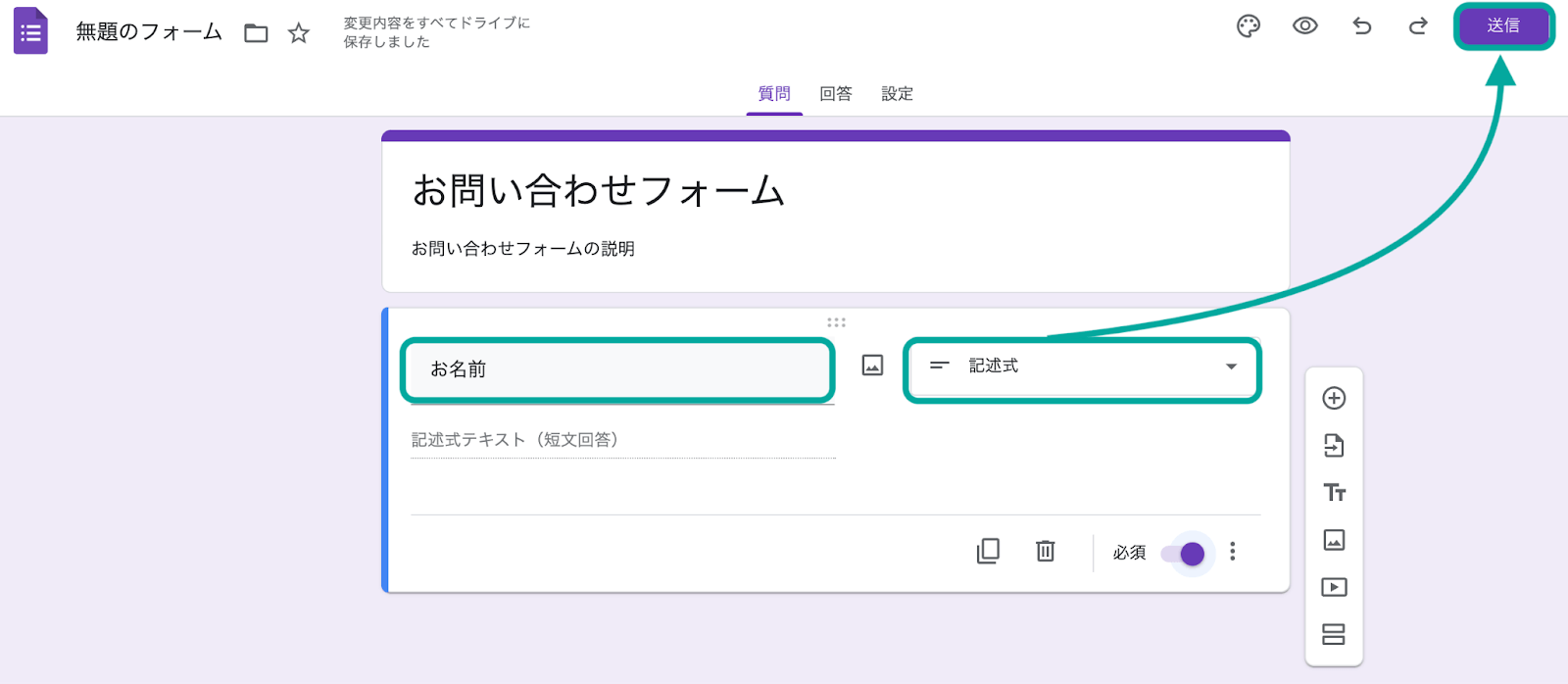
質問の右側のラジオボタンから、質問の種類を選択することができます。種類を選択したら、左側に選択肢や項目内容を入力します。
質問の回答を必須にする場合は、「必須」部分をクリックし、オンにしましょう。
例えば、「氏名」欄を作りたい場合、質問の種類を「記述式」に設定した上で、項目名に「お名前」と入力すると、入力項目が完成します。
WordPressに貼り付ける

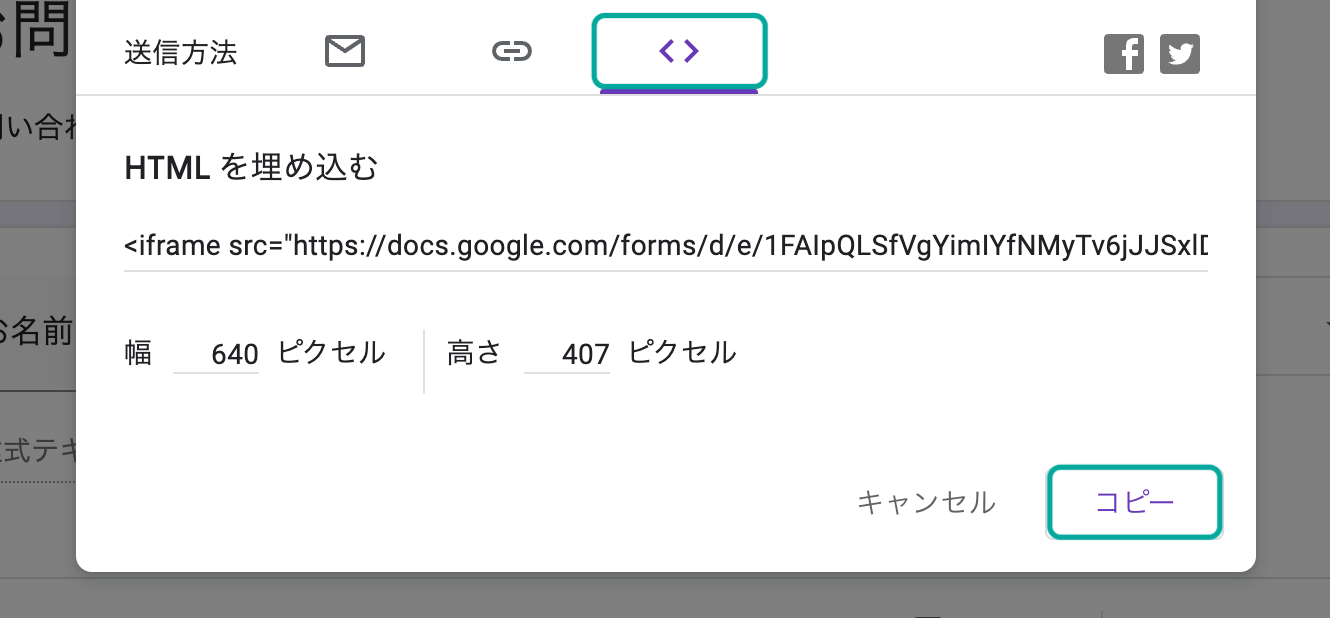
フォームが完成したら、「送信」ボタンをクリックします。「フォームを送信」という画面が表示されるので、送信方法の中から「<>(HTML形式)」を選択し、「コピー」をクリックします。
次にWordpressの管理画面を開き、サイドバー「固定ページ」から新規ページを作成します。編集画面が表示されたら、フォームを入れたい部分にHTMLブロックを挿入し、先ほどコピーしたコードを貼り付けます。
プレビュー画面を開き、フォームが正常に表示されているか確認します。
これにてGoogleフォームの設置は完了です。
WordPress上でお問い合わせフォームを設置するときの注意点
ここからは、お問い合わせフォームを設置する際の注意点について解説していきます。
入力項目数はできるだけ少なくする
氏名・メールアドレス・電話番号・お問い合わせ内容といった入力項目は多くのフォームに入っていますが、性別・生年月日・住所などは問い合わせ時点では必ずしも必要ではない場合が多いです。
入力項目が多いと、サイト訪問者はわずらわしく感じてしまい、離脱につながってしまいます。入力項目は必要最低限にとどめ、入力にかかる時間をできる限りおさえるようにしましょう。
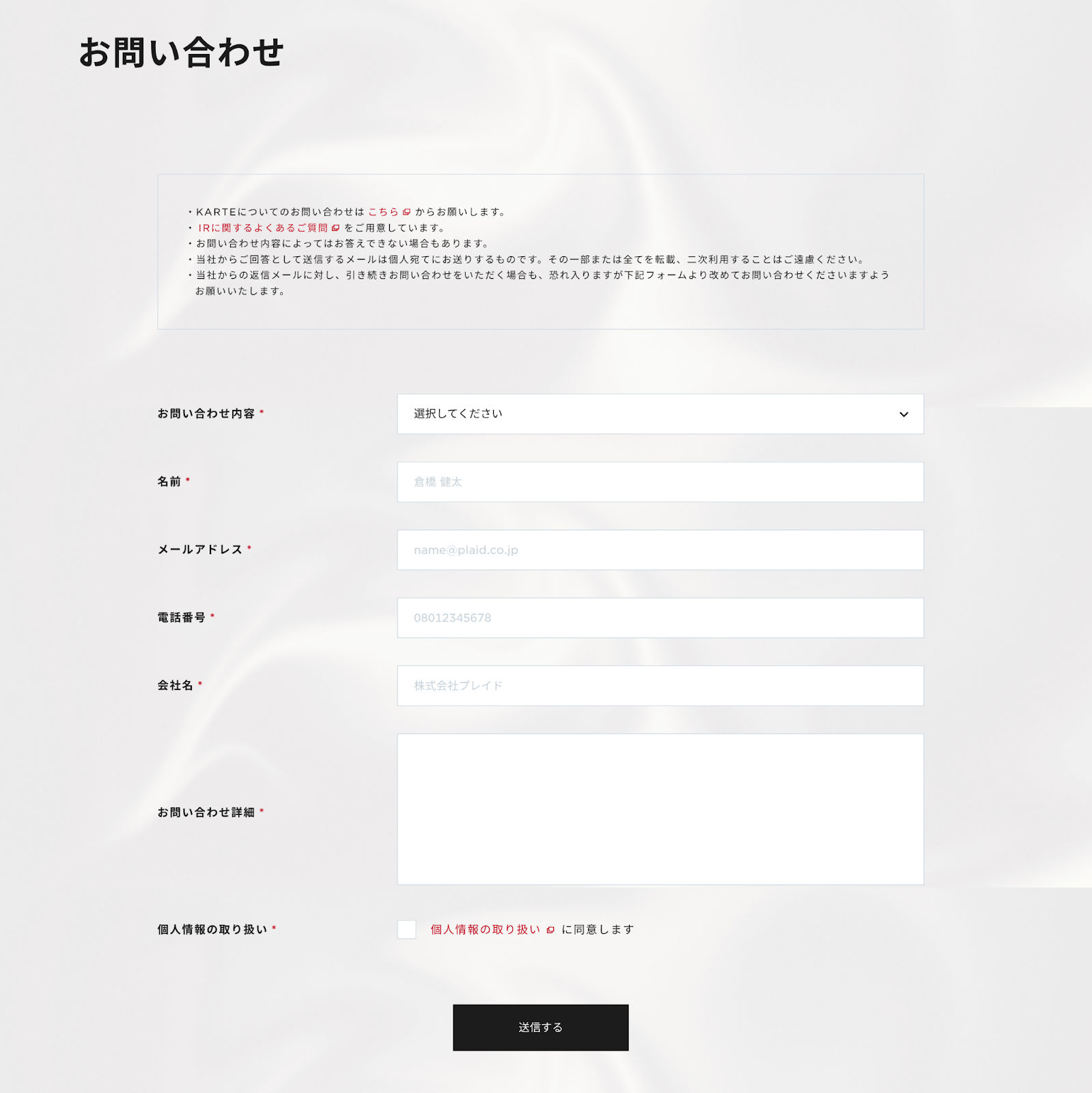
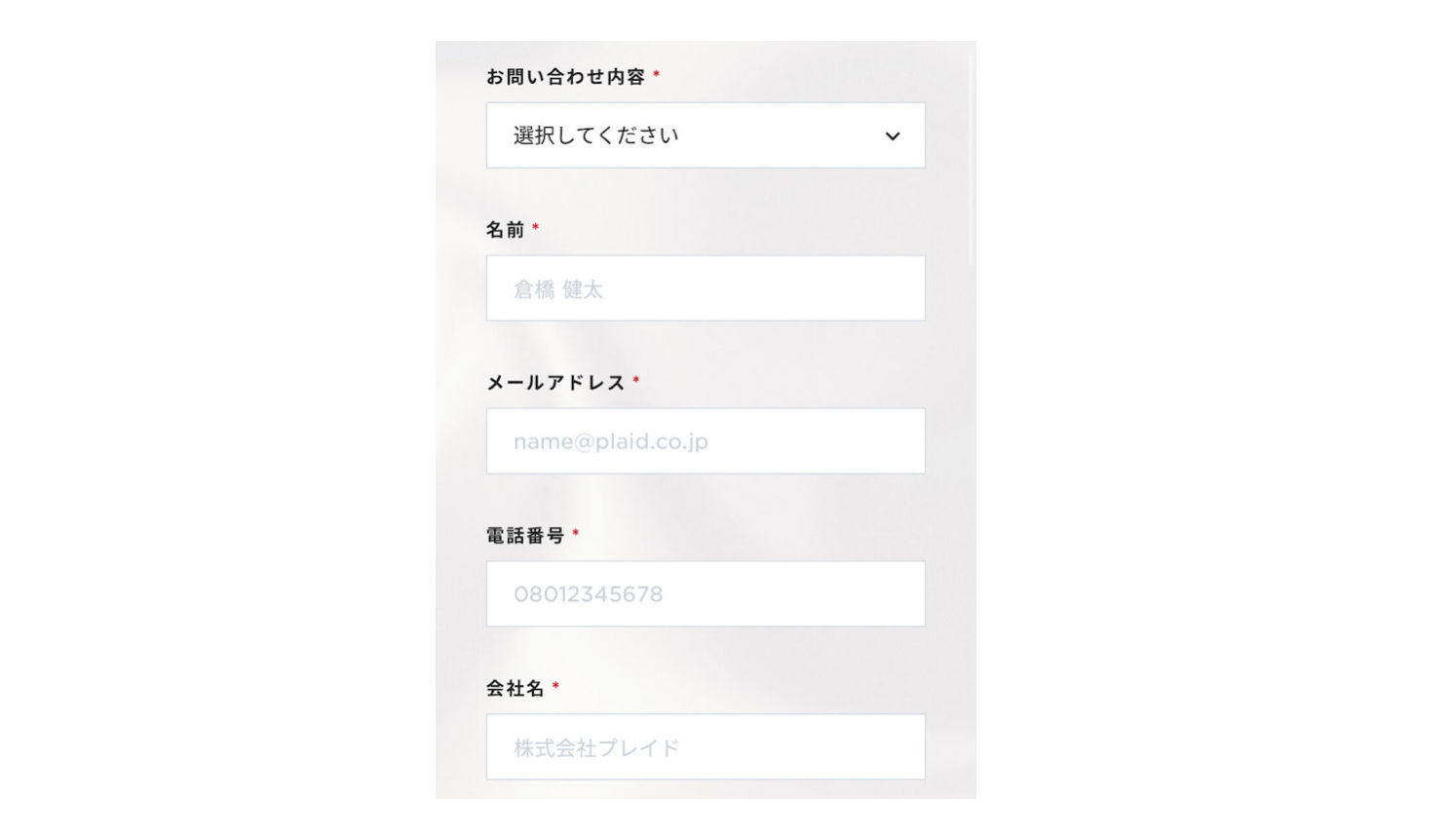
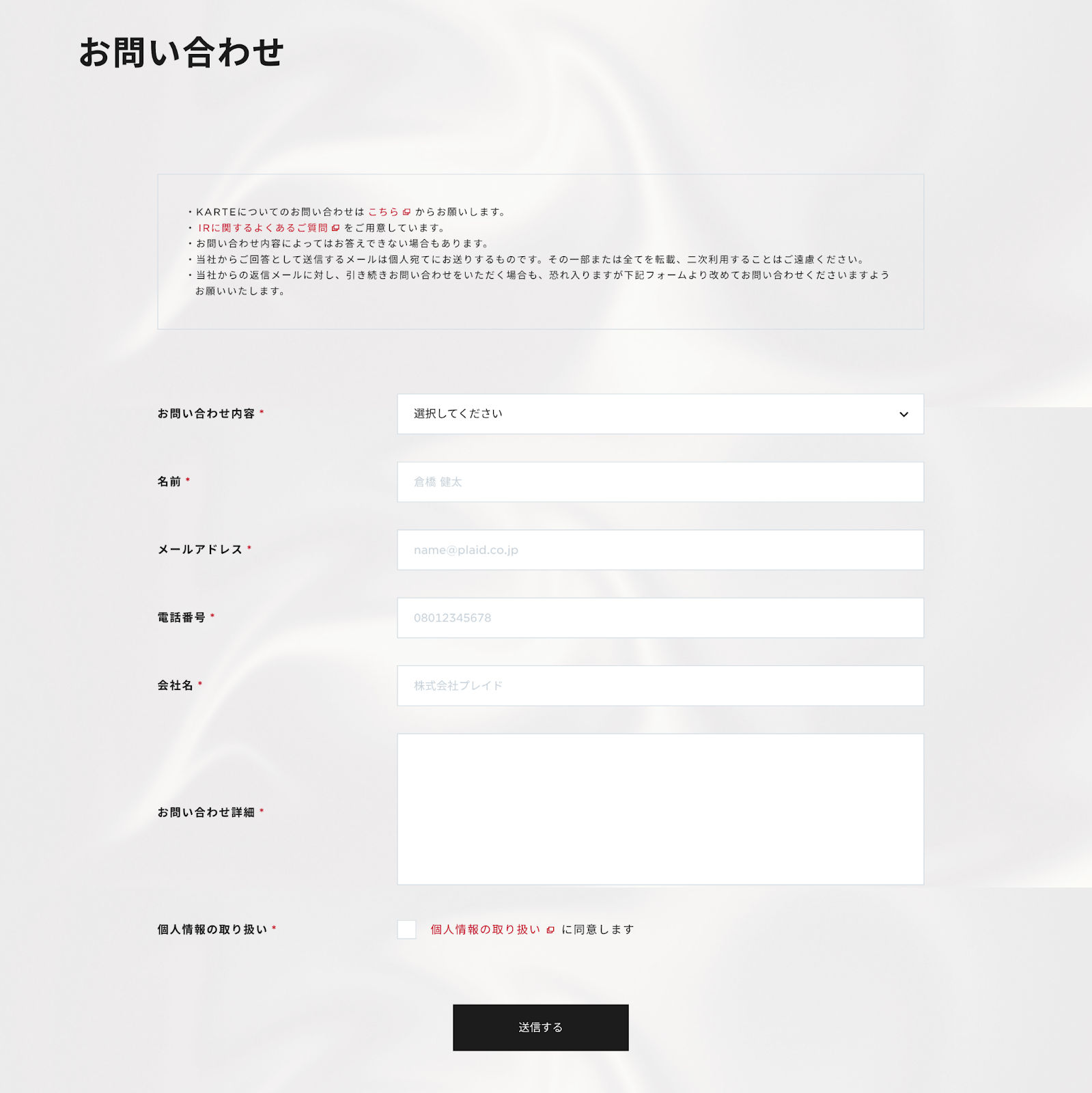
 株式会社プレイドのお問い合わせフォームは、名前・メールアドレス・電話番号・会社名・お問い合わせ内容というように、必要最低限の項目のみで構成されています。
株式会社プレイドのお問い合わせフォームは、名前・メールアドレス・電話番号・会社名・お問い合わせ内容というように、必要最低限の項目のみで構成されています。
入力の手間がかからないようにする
入力項目数をおさえるだけでなく、 一つ一つの入力に手間がかからないようにすることも重要です。
例えば「住所」欄を自由記入にして一から入力させるのではなく、郵便番号を入れたら自動で住所が埋まるように設定するなど、細かいところまで配慮するよう心がけましょう。
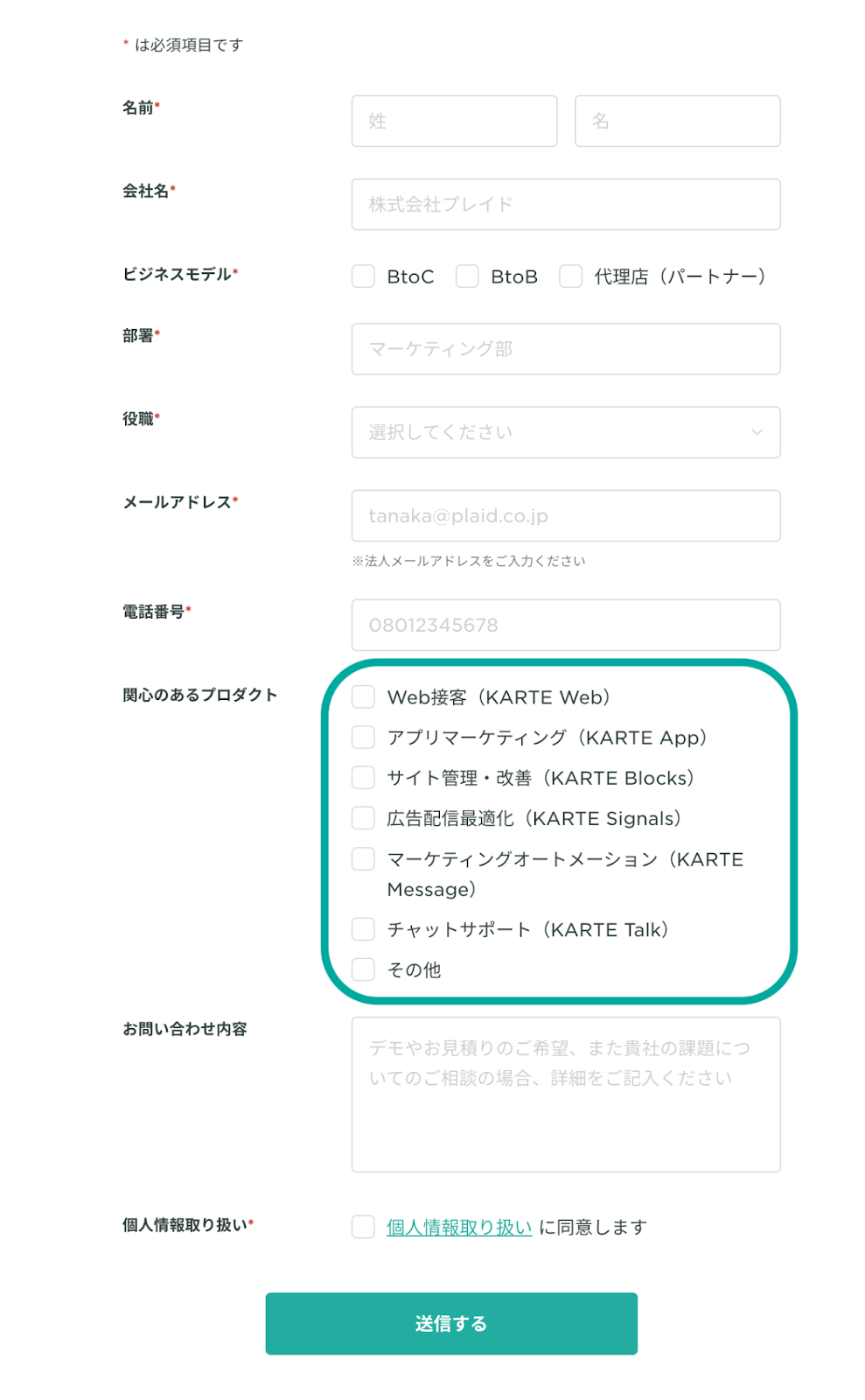
 KARTEのお問い合わせフォームの「関心のあるプロダクト」という欄では、入力者が答えやすいように、自由記述型ではなくチェックリスト型にしています。
KARTEのお問い合わせフォームの「関心のあるプロダクト」という欄では、入力者が答えやすいように、自由記述型ではなくチェックリスト型にしています。
必須と任意入力がどれかを視認しやすくデザインする
フォームの入力項目には、「回答必須」の場合と「任意入力」の場合があります。
必須項目の横に「*」や「必須」と記載するなど、視認しやすいデザインで配置するよう意識しましょう。
入力内容の確認画面を(必要に応じて)用意する
入力内容の確認画面とは、必要な情報を入力した後に、自分の入力内容を最終確認することができる画面を指します。
確認画面を用意することで、入力ミスを予防できる、スパム対策になるといったメリットがあります。
しかし、確認画面を用意すると離脱率が上がってしまい、CVRが下がってしまうというデメリットもあります。CVRを最優先で考える場合、必ずしも確認画面は必要ではなく、直接遷移した方が良い場合もあります。
入力、確認、完了画面で遷移するURLを分ける
お問い合わせフォームの送信は、項目を入力する→入力された内容を確認する→フォームを送信するというステップに分けられます。
この際、入力画面、確認画面、完了画面で遷移するURLを分けておくと、各ステップに進むごとにどれだけの割合で到達したか、離脱したかを計測することができるため、数値を見ながらフォーム内容を改善することができます。
その際、「到達率◯◯%」「送信数◯◯」など、あらかじめコンバージョン目標を設定しておくと良いでしょう。
自動返信メールの設定をする
お問い合わせフォーム送信後、送信者に対して自動返信メールが送られるよう設定します。
送信者がメールアドレスを正しく入力できているか確認するのに便利です。また問い合わせ内容も送信されるよう設定すれば、問い合わせ内容の控えとして活用することもできます。
レスポンシブ対応にする
サイト訪問者のデバイスの画面サイズによって、適切なテキストのサイズ、レイアウトなどはそれぞれ異なります。
レスポンシブ対応になるよう事前に設定しておくことで、フォーム入力時の負担を軽くすることができるため、可能であれば取り入れましょう。

 株式会社プレイドのお問い合わせフォーム(上がスマホ版、下がPC版)
株式会社プレイドのお問い合わせフォーム(上がスマホ版、下がPC版)
参考:スマホ最適化とは?顧客のデバイスやニーズに合わせたサイト体験のための基礎
スパム対策をする
Wordpressは導入企業が多く、その分スパム行為が起きやすいことが特徴的です。お問い合わせフォームを設置する際も、迷惑メールなどのスパム行為が発生する可能性があります。
Wordpress上でスパム対策のプラグインをダウンロードしたり、Google社が提供するreCAPTCHAを設定するなど、事前に対策しておきましょう。
継続的に改善を行う
フォームの通過率を上げるには、継続的な改善が必要です。ここでは、テキスト情報を簡素化し、来店予約率に直結するフォームの改修を行った事例をご紹介します。
来店予約率に直結するフォームの改修を手軽に実施。テキスト情報を簡素化し、ファーストビューを改良(LIFULL HOME'S 住まいの窓口)
背景
- 店舗来店予約フォームの通過率に課題があった。 特にスマホ閲覧時、ファーストビューでは「日時選択をする」というステップがユーザーに分かりづらく、離脱に繋がっているのではという仮説があった。
- しかし、企画チームでフォームの改修は行えず、かつ担当エンジニアは別の大きなプロジェクトに優先的にアサインしたため、中々改修に着手できずにいた。
取り組み
- フォームの第一階層において、 店舗詳細情報や注意事項のテキストを非表示に。 ファーストビューで来店日時を選択する入力欄を確認できるようにした。
結果
- EFO(入力フォーム最適化)においても、エンジニア工数を気にせずに企画チームですぐに仮説を検証 できるようになり、PDCAのスピードが向上した。

お問い合わせフォームのデザイン最適化やCVRの改善施策については、こちらの記事で詳しく解説しています。ぜひ参考にしてみてください。
参考:お問い合わせフォームのデザイン最適化。CVR改善のコツ
まとめ
お問い合わせフォームは、自社サイトの「窓口担当」として営業時間に関わらず、ユーザーとコンタクトを取ることができるツールです。電話やメールと違って必要となるリソースが少なくてすみ、ユーザー側の負担も比較的軽いことが特徴的です。
Wordpress上にお問い合わせフォームを設置したい場合、無料のプラグインやGoogleフォームを使えば、HTMLやCSSの知識がなくても、誰でも簡単にフォームを作成することができます。
また、フォームを設置したらそれで終わりではありません。フォーム通過に関する具体的なコンバージョンを設定し、達成に向けてフォーム内容を再度見直すなど、継続的に仮説検証・改善を行うようにしましょう。
KARTE BlocksKARTE Blocks Blog【今すぐできる】Wordpressでお問い合わせフォームを作る方法




