こんにちは。KARTE Blocks プロダクトマネージャーの棚橋です。
KARTE Blocksは、大きく以下の4つの利用シーンがあるプロダクトです。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
この記事では、1の サイトの更新・管理での利用シーン を想定し、利用するメリット、ご利用の流れと画面デモをご紹介します。
利用するメリット
KARTE Blocksを利用すると、今まで都度外部の制作会社や社内の開発部門に依頼しないといけなかったサイトの更新作業を、ウェブ担当者自身が簡単な操作で行えるようになります。
従来だと様々な人を巻き込み数週間かかっていたようなプロセスを、ウェブ担当者の作業のみで即時対応完了することができるようになるため、業務効率を劇的に向上することが可能になります。
その結果、サイトをより良くするための企画や改善等に時間を割くことができます。

ご利用の流れと画面デモ
では実際の利用の流れに沿って、具体的な画面の操作を見ていきましょう。
- 更新・管理したいページを登録する
- 配信条件を設定する
- ブロックをノーコードで編集、プレビュー確認、公開する
- ブロックライブラリでブロックを使い回す
1. 更新・管理したいページを登録する
ページの登録は、URLを指定して行います。トップページやキャンペーンページなど単一ページは、URLをコピー&ペーストして登録するだけです。
また、商品詳細ページなど複数のページ群をまとめて登録し、管理することもできます。その際は、オリジン・パス・クエリパラメータといった項目と、部分一致や前方一致といった一致条件を複数組み合わせて指定できるため、どのようなサイトでも柔軟にページ登録することができます。
2. 配信条件を設定する
配信条件とは、「ブロックを公開する条件」がまとまっている機能です。登録したページに複数の配信条件を設定することで、サイトの表示を条件ごとに変えることができます。今回はサイトの更新・管理のデモなので「全員に表示」という配信条件を設定します。また、公開スケジュールの設定やPC、SPといった特定のデバイスに絞って公開することも可能です。
3. ブロックをノーコードで編集、プレビュー確認、公開する
配信条件を設定後は、ページエディタに遷移して編集・更新を行います。具体的には以下の3つのアクションが可能です。
- ブロックを編集
- ブロックの前後に追加
- ブロックを非表示
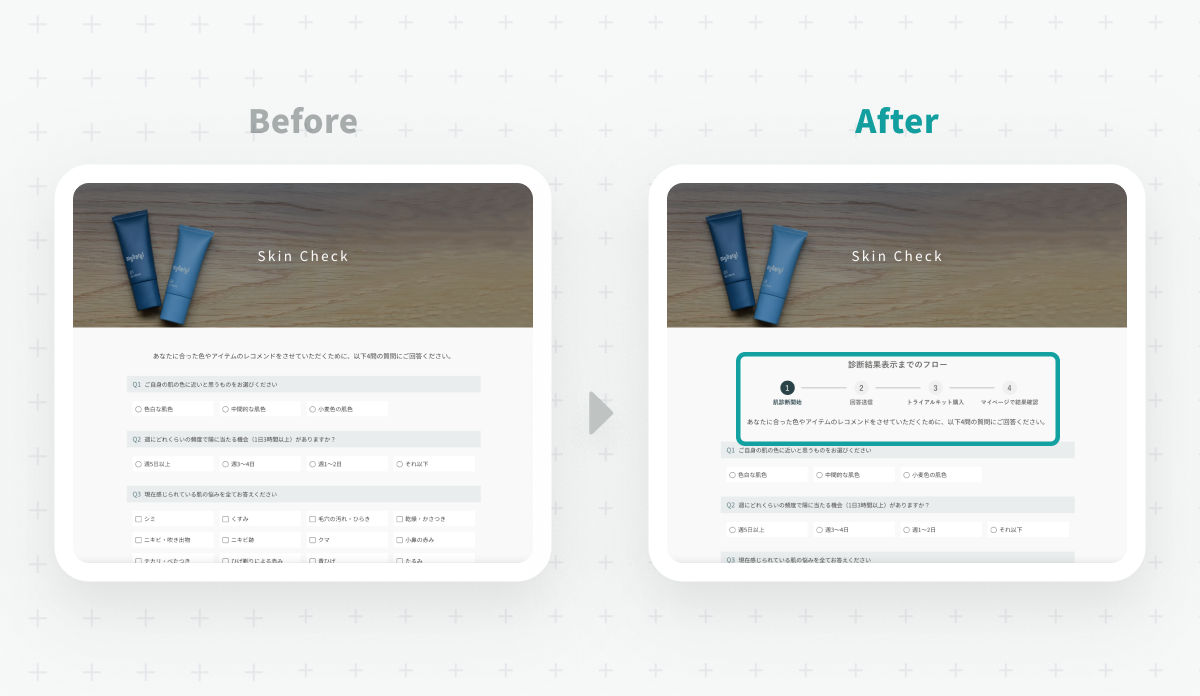
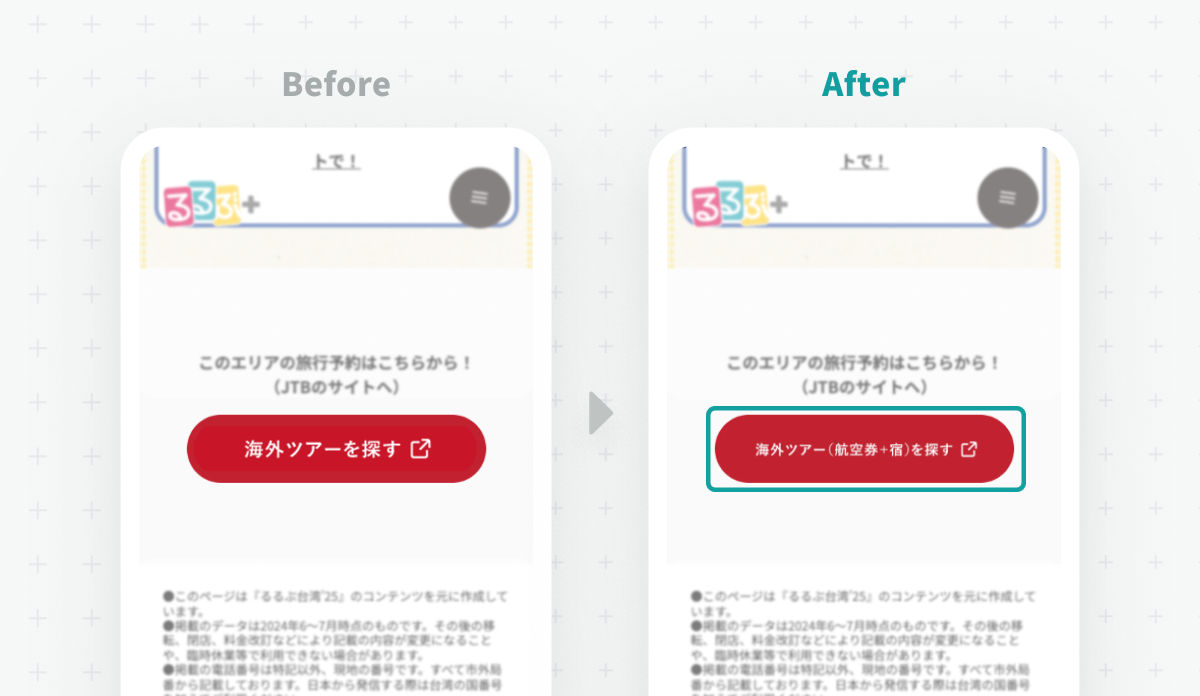
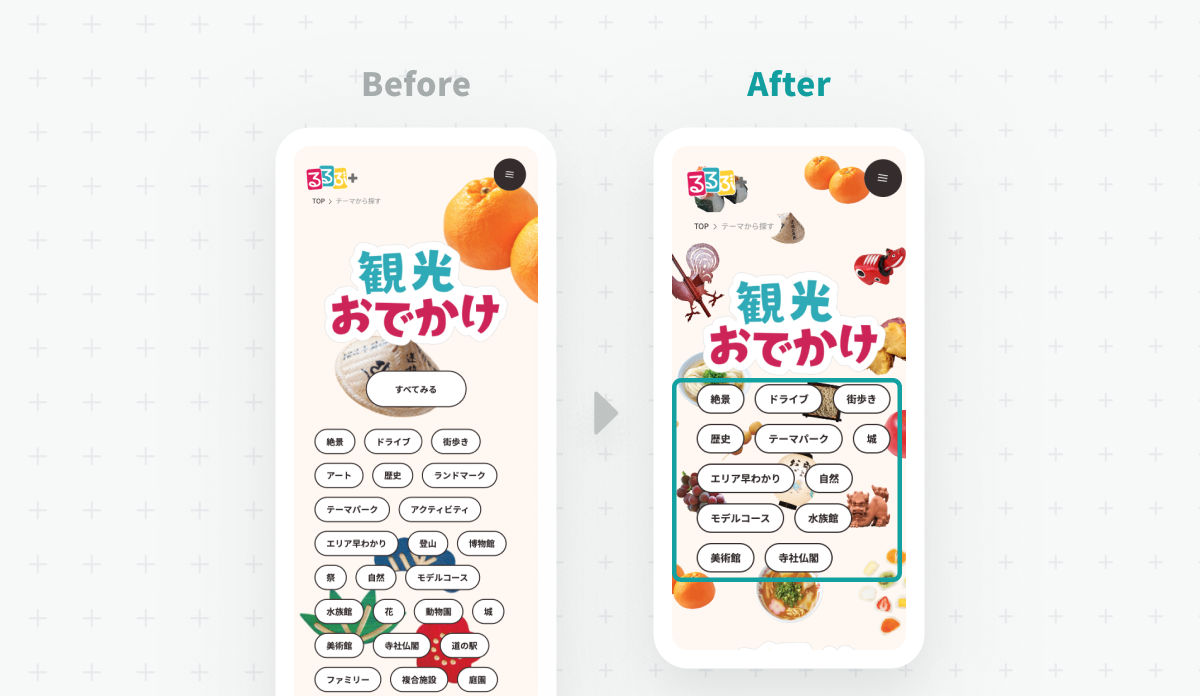
ブロック編集時には、プレビューを見ながらテキストや画像の変更が可能です。リンク先URLの指定や文字色、背景色の指定も専用のエディタでノーコードで直感的に行えます。
編集完了したら、保存して配信ボタンをクリックするだけで、実際のサイトにリリースされます。
4. ブロックライブラリでブロックを使い回す
ブロックライブラリでは様々なブロックをライブラリに保存し、サイト内のあらゆるページや場所で呼び出して設置することができます。新たにバナー枠を追加して運用したり、トップページにあるお知らせ枠を詳細ページにも追加するといったことまで、ノーコードで簡単にできるようになります。
実際の具体的な活用事例は、こちらの記事をご覧ください。
【更新・管理】KARTE Blocks活用事例集
KARTE Blocksを活用したサイトの更新、運用業務のイメージが掴めたでしょうか。
従来であれば、都度外部の制作会社や開発部門に依頼しないとできなかったことが、管理画面の簡単な操作で誰でもできるようになります。
日常的な更新業務を劇的に効率化し、サイトをより良くするための分析や企画等の活動に取り組めるようにしましょう。
他利用シーンや管理画面デモはこちら。
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【更新・管理】KARTE Blocksご利用の流れと画面デモ