Webサイトがビジネスにおいて重要なのは今さら確認するまでもありませんが、Webサイトの構築自体は企業内で頻繁に行われるものではないので、サイト制作に慣れている方は少ないと言えます。
この記事をご覧になられている方も、例えば創業期にWebサイト制作の必要に迫られて今情報を探している方や、これまでWebサイトを持っていなかったけどブランディングのためにやはり持っておいた方が良いと考えて検索されている方かと思います。
本記事ではそのような方に向けて、初心者でもWebサイト構築の全体像を理解できるように全体の流れから始まり、手段や費用についても解説していきます。
Webサイト構築の流れ
戦略や目的の設定
Webサイトを構築するにあたり、まずは戦略や目的を設定することが大事です。「Webサイトを作る必要があるから、とりあえず制作会社にお願いしよう」という流れで生まれたWebサイトが、リリース後に満足のいく結果を出すことはほぼありません。
「何のためにWebサイトを構築するのか」「どんなユーザーに訪れてほしいのか」「Webサイトを訪れた人にどのようなアクションを期待するのか」などを具体的に考え、可能なかぎり文章にしてみることで少しずつ解像度が上がっていきます。
Webサイトの目的や訪れた人へのアクションの期待が明確になっていれば、途中で軸がぶれることもなくなります。
要件定義
設定した戦略や目的を実現するための要件を考えます。Webサイト構築に関係する様々な事項を具体的にわかりやすく文章や概念に落とすことが求められます。
例えば以下のようなテーマがあげられます。
・Webサイト全体の構成、コンテンツ
・必要な機能と性能(機能要件、非機能要件)
・制作スケジュール
・メンバーアサイン
・予算
Webサイト構築の始めから終わりまでのプロセスにおいて必要なことを洗い出していく作業です。上記のような項目以外にも、少し技術的なお話まで踏み込むとインフラ要件やセキュリティ要件などの話もあります。URLを何にするか、といったお話もこちらです。
Webサイト構築の経験があまり無い場合は、サイト制作を外注するパートナーと一緒に詳細を詰めていくことをおすすめします。
Webサイト設計
各コンテンツをWebサイトのどこにどのように配置するかを設計します。要件定義で定めた「全体の構成とコンテンツの情報」をもとに、それを実際にレイアウトしていきます。
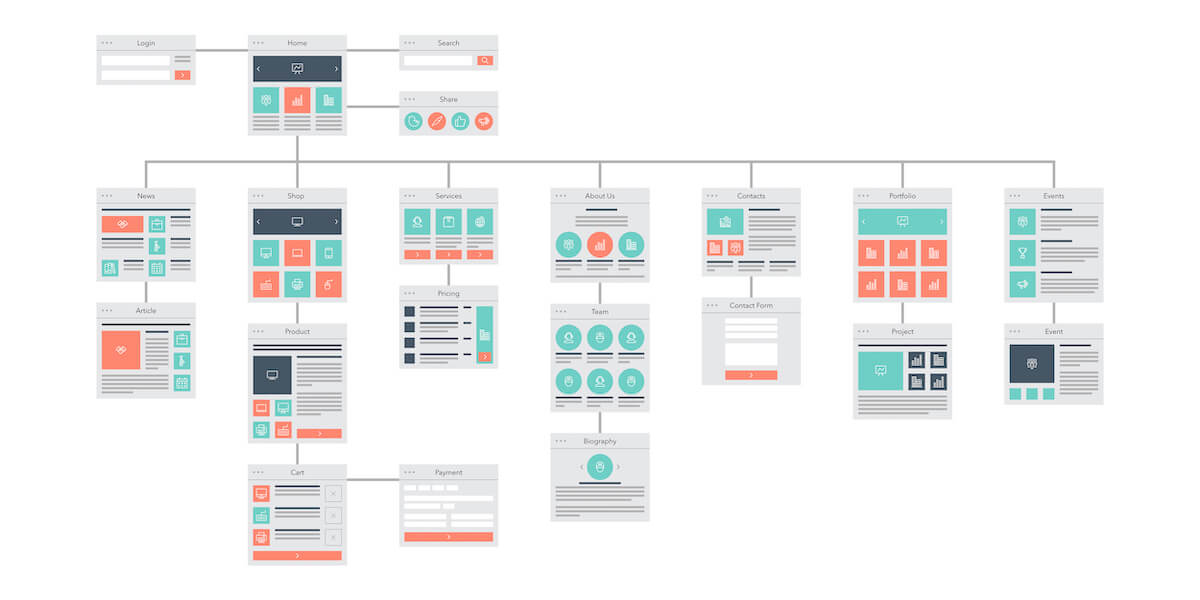
設計時に用いられる代表的な手法として「サイトマップ」と「ワイヤーフレーム」があります。サイトマップとは、Webサイト全体の構成をページごとの階層構造で表した図です。各ページに名前を付け、トップページを頂点に置き、その下に各コンテンツページを紐づけていきます。Webサイト構築の目的に沿って、どのようなページが必要なのか整理してサイトマップを作成することで無駄のないWebサイトを作成できます。

一方、ワイヤーフレームはトップページから遷移先の各ページ内のレイアウトやその中身を定義したドキュメントです。ページ内に記入したい情報を書き出し枠で囲みます。そしてそれらをどのように配置するかを決めます。
.png)
デザイン作成
Webサイトのデザインを作成します。Webサイトの見た目は全てこの行程で決まります。コンセプトに沿った色や書体、デザインを考えていきましょう。
デザインを外注する場合は、カラーのテイストや使用するイラストのイメージなどについて詳しく伝える必要があります。「最近の流行りで良い」や「おしゃれなサイト」などのような抽象的なイメージを伝えても、デザイナーから提出されるイメージは想像と異なることが多いです。
自分の持つイメージと近いWebサイトを見つけ、参考情報として提出すると外注パートナーとの認識齟齬を防ぐことができます。
コーディング
デザインに合わせてコーディングをすることで、ページを実際にWeb側でも見れるようにしていく行程です。HTMLでサイトの構造やレイアウトを実装し、CSSでフォントや色などの装飾を実装していきます。
あまり詳しくない方ですと、「Webページがいったいどうやって作られているのか」がイメージがしづらいかもしれません。もしこのページをパソコンでご覧になられているのであれば、右クリックをして、「ページのソースを表示」を選択してみてください。
複数の単語で組み合わされた英語のような文章が羅列されると思います。コーディングとはまさにこのソースコードを書き上げていく作業となります。本記事ではHTMLやCSSについて詳しくは解説していかないので、イメージだけ頭の中に留めておいていただければと思います。
CMSの組み込み
前述のコーディングは、デザインしたページをWeb上で表示させるための作業だとご説明しました。
その他、CMS(Contents Management System)というシステムの組み込みの話もあります。CMSを組み込むことで、専門知識がない人であっても新しいページの追加や編集が可能になります。
現在はWebから見込み客を集客することがマーケティング戦略の1つとして重要になってきているので、予算次第ではありますが、できればWordPressのようなCMSも取り入れることを前向きにご検討いただきたいです。
WordPressを利用したWebサイトの構築については、下記で詳しく説明しているので参考にしていただければと思います。
参考:WordPressでサイトを構築する際の流れや費用について | KARTE Blocks Blog
テスト環境にて公開
ここまでの行程で、Webサイトを公開する準備は整いました。ただし、いきなり本番環境にデータをアップするのではなく、ローカル環境にてWebサイト構築を行いましょう。
この記事をご覧になっている多くの方が、実際にはご自身でWebサイトのデータをサーバーにアップして公開準備を進めていくことはないでしょう。
この作業はWebサイト制作を外注したパートナー企業の作業になります。よって、そのパートナー企業がいきなり本番公開をするような連絡をしてきたら、「まずはテスト環境で弊社がサイトを見れるようにしていただきいたいのですが」とお伝えいただければ問題ないと思います。
テスト環境にWebサイトが表示されたら、デザイン通りのイメージになっているか、ページ内に誤字脱字がないかなどを確認していきましょう。また、PCからではなく、モバイルからもアクセスして想定通りに内容が表示がされるかのチェックも大事です。
本番公開
公開用のサーバーにデータをアップロードすることで、インターネットにつながっている世界中からアクセスが可能となります。
公開された後に、Search ConsoleのURL検査を活用することでGoogleなどにWebサイトのインデックス登録を促すことができます。少し技術的な話になってしまうので詳細は割愛しますが、本番に公開するだけではなく、クローラーに見つけてもらうことで検索結果に表示されるようになるという話です。
保守・運用
Webサイトは公開して終わりではなく、プログラムのバグ修正や、古くなった情報のアップデートなど、保守と運用を適切に行っていく必要があります。
保守や運用業務をスムーズに行うためには、作成したWebサイトがメンテナンスしやすい状態にあることが大切なポイントです。その中で抑えておきたいのが、先ほど紹介した「CMS」や「BMS(Block Management System)」です。
CMSはサイトを構成するテンプレートや文章、画像などを効率良く管理するためのシステムです。一方BMSはWebサイトにタグを1行追加するだけで、サイト上のあらゆる要素をブロック化し、データ分析やABテスト、パーソナライズといったことをノーコードで実現できるシステムです。
詳細は以下にまとめてありますので、ご一読いただければ理解が深まると思います。
参考:CMSとBMS(Block Management System)はどう違う?それぞれの特徴や効果的な活用シーンを解説します | KARTE Blocks Blog
Webサイト制作の手段
Webサイト構築の流れについては以上の通りですが、Webサイト制作の手段についても簡単に紹介させていただきます。
制作の手段は大きく分けて「自社リソースを用いて制作する」と「外注する」の2つのパターンがあります。
自社リソースでWebサイトを制作する(社内)
社員に制作を依頼する場合です。要件定義などの上流工程からコーディング・テストの下流工程までを自社内で完結させます。
後述する外部リソースを活用する時と比較して、コミュニケーション効率が格段に良いこともあり、関係者のストレス負荷が低い状態でサイト制作を進めていけます。
ただし、当然ながら社内にデザイナーやコーダー、あるいはエンジニアなどの専門職の方々が働いている必要があります。社内にいるというだけではなく、リソースに空きがあるという状態になっている点も大事です。
社内にそういったリソースを豊富に抱えている企業は少ないのが現状なので、多くの企業にとっては外部リソースを活用しながらWebサイトを制作することが前提になると思います。
外部リソースでWebサイトを制作する(外注)
自社内に適切なリソースがなければ、Webサイトの制作を外注することになります。その場合は、戦略や目的の設定、要件定義を行ってから発注します。
多くの企業にとってWebサイトを制作する機会というのはそう多くはありません。WebやIT領域で事業展開をしている企業や代理店ならまだしも、それ以外の領域では何年かに1度あるかないかという頻度でしょう。
しかも、自分が責任者になってプロジェクトを統括し、Webサイト構築を進めていくとなると、本当に稀な経験だと言えます。そのようなタイミングにたまたま遭遇し、いまこうやってWebサイト構築の記事を読んでいただいているわけですが、サイト制作を外注する上での注意点をここだけで全てご説明するのはなかなか難しいです。
よって、次のWebサイト制作にかかる費用の相場を最低限おさえていただければと思います。ECサイトの話になってしまうのですが、下記の記事には「ECサイト構築を支援する制作会社の選び方」の話もあるので、この部分も合わせて参考にしてください。
参考:初級者必見のECサイト構築の手順や制作時の注意点 | KARTE Blocks Blog
Webサイト構築にかかる費用の相場
Webサイト構築費用は、コンテンツ作成の難易度やページ数、制作会社によってもバラバラで一概に価格を提示することは非常に難しいです。今回は、前提条件を簡易的に設定した上での参考価格という形で費用感をご紹介していきます。
小規模企業サイトの場合
■前提条件
・コーポレートサイト
・静的なサイト(CMSなどの組み込みは行わない)
・特殊な機能は開発しない
・10ページ程度
参考価格:50万〜100万円前後
自社サービスや製品の紹介を中心とした静的コンテンツが主体となるWebサイトの場合は上記の価格帯になることが想定されます。
有名なデザイナーさんが所属する制作会社に依頼すれば10ページ程度の静的なWebサイトでも100万円を超えることもありますし、フリーランスのデザイナーに依頼すれば50万円を下回ることもあります。
ただし、CMSが組み込まれていないので、新規ページの作成や既存ページの情報のアップデートには都度制作会社のリソースを借りることになります。
中規模企業サイトの場合
■前提条件
・コーポレートサイト
・CMSの組み込みを行う動的なサイト
・特殊な機能などは開発しない
・20〜25ページ程度
参考価格:100万円〜200万前後
自社サービスや製品の紹介以外に、ニュースリリースやコラム記事、あるいは社員インタビューなどを掲載した20ページ程度のWebサイトを構築する場合は上記の価格帯になることが想定されます。
こちらも小規模サイト構築と同様に、制作会社の知名度・実績やフリーランス活用の有無によって金額が変わります。
今まで何度かお伝えしてきたように、サイト構築後の集客や保守・メンテナンスまでを見据えるなら、何かしらのCMSを組み込んでサイトを構築することを強くおすすめします。
Webサイトを構築するときのポイント
最後に、Webサイトを構築するときのポイントについて解説していきます。全ての重要なポイントではなく、これだけは守ってほしいという最低限の項目に絞って説明していきます。
明確なコンバージョン目標を設定する
Webサイトを訪れた方にどのようなアクションを起こして欲しいのか考えて、数値として測定可能な目標を立てます。
例えば「ユーザーの意識が変わる」といった目標は効果測定不可能です。これでは制作したWebサイトが業績に寄与しているのか判断できません。一方「Webサイトに訪れたユーザーが月間●件お問い合わせをしてくる」という目標を設定すれば、訪問者数に対する問い合わせ数を計算することで効果試算が可能になります。
Webサイトを最適化する上で数値計測可能な目標を設定することはとても重要なので、必ず目標設定を行いましょう。
全ての文章にこだわりを持って記事を書く
訪問ユーザーの心を動かすのは、そのWebサイトに書かれている言葉です。人から借りてきた言葉を並べても訪問ユーザーに良い印象は与えられないですし、そこから行動につながることもありません。
Webサイト構築においてはデザインやコーディングなどの方が目立ちやすいのですが、同じくらい重要なテーマとして、ワーディングの話があります。
この部分は外注をするのではなく、社内で1つ1つメッセージや文章を紡いでいって、自社らしさが訪問者に伝わるような文章にしていくことを強くおすすめします。
保守・運用まで想定しておく
前述した通り、Webサイトは公開して終了ではありません。日々コンテンツの更新や保守を行い、運用していく必要があります。
そのために、サイト公開後どのような運用体制にするかを最初に考えて、CMSやBMSの導入を検討しましょう。また、Webサイトのデータがウィルスなどが原因で破損してしまうようなリスクも考慮し、データのバックアップ体制も検討しておくことも重要です。
継続的に改善を行う
明確なコンバージョン目標を立てても、それを測定し継続的な改善に繋げなければ何の意味もありません。
日常的にサイトの更新や保守を行う担当者に加えて、訪問者の行動を分析する担当者をアサインして、簡単な数字で構わないのでGoogle Analyticsのデータをチェックする習慣を運用チーム内に落としていきましょう。
まとめ
本記事ではWebサイト構築を任された企業担当者向けに、大まかな一連の流れなどについて解説してきました。Webサイト構築の概要はご理解いただけたのではないかと思います。
繰り返しになってしまいますが、Webサイトは構築してからが勝負です。会社のビジネス目標を達成するために、CMSやBMSなどのシステムを組み込んで、データの分析とサイトの改善を継続して行っていきましょう。
KARTE BlocksKARTE Blocks BlogWebサイト構築の流れと費用の相場