
- 社名
- 株式会社SmartHR
- サービス名
- SmartHR
- 事業内容
SmartHRは、サービス継続利用率99%、登録社数60,000社以上、様々な業界の企業が利用しているクラウド人事労務ソフト。従業員データベースを基盤とし、人事・労務の業務効率化とタレントマネジメントにおけるデータ活用の双方を実現。
SmartHRは、クラウド人事労務ソフトのパイオニアとしてスタートし、タレントマネジメント領域や情報システム領域など、バックオフィス全体に向けて複数のプロダクトを展開しています。
SmartHR ブランディング統括本部 フィールドマーケティング部 デジタルマーケティングユニットの荒木智陽さん、檜山北斗さんのお二人に、KARTE Blocksの導入背景から活用の様子についてお話を伺いました。
労務領域を中心にマルチプロダクトを展開するSmartHR
まずは貴社の事業について教えてください。
檜山:
SmartHRは、「well-working」をミッションに、労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくることを目指して活動しています。2015年から企業の人事労務担当の方々が、入社や年末調整などの手続きをWeb上で完結させ、より価値のある業務に集中していただけるよう、クラウド人事労務ソフトを提供してきました。
2019年からはタレントマネジメント領域に進出。クラウド人事労務ソフトを通じて蓄積した従業員データを人事評価や従業員サーベイ、人員配置などの施策に活用することで、企業課題の解決につながるタレントマネジメントの推進を後押しすることを目指しています。
また、近年はバックオフィス全体にも領域を広げていこうとしています。2024年7月25日に外部クラウドサービスにワンクリックでログインできる「IdP機能」の提供を始めました。この機能は、従業員のログインの手間やパスワード管理の負担を軽減し、企業の業務効率化とセキュリティ向上に貢献することを目指しています。

お二人が所属している部署の役割について教えてください。
荒木:
私はデジタルマーケティングユニットのユニット長を務めています。デジタルマーケティングユニットは、「Webサイト改善」「Web広告運用」「外部媒体との連携」という3つの柱により、リードや商談の獲得活動をしています。
先ほどお伝えしたように、当社はタレントマネジメント領域、情報システム領域などさまざまな領域へサービスを拡充しています。もともと労務管理ソフトからスタートした私たちが複数の新領域に進出していくと、お客様にとって「なにをやっている企業かよくわからない」となってしまう可能性もあります。
デジタルマーケティングユニットは、SmartHRというひとつのブランドのもとで複数のプロダクトを提供していることが伝わるように試行錯誤を重ねています。
 デジタルマーケティングユニット ユニット長 荒木智陽さん
デジタルマーケティングユニット ユニット長 荒木智陽さん
檜山:
私はデジタルマーケティングユニットに所属し、主にWebサイト改善を担当しながら、Webサイトを活用してのリードや商談の獲得もミッションとして活動しています。社内で進行するプロジェクトにおいてWebサイトをどう活用するかという観点で話をする機会も多く、その際にKARTE Blocksを活用しています。
貴社のWebサイトを訪れる人はどのような方々なのでしょうか。
檜山:
「SmartHR」というサービス名を認知してWebサイトを訪問する方が多いですね。労務管理のペーパーレス化を進めて工数を削減するためにクラウド人事労務ソフトを導入したい、という特定の機能を求めての来訪が多くなっています。
「労務」や「年末調整」などのキーワードを経由する方は、私たちが運営するオウンドメディア「SmartHR Mag.」を訪問する傾向があります。こちらのオウンドメディアは別のユニットが運用を担当しています。
サービス名を認知した状態でWebサイトを訪問しているため、問い合わせや資料ダウンロード、見積請求などの目的地まで直行する傾向があります。 どのWebサイトでもそうした傾向があるかと思いますが、他社と比較してもその傾向が強いかもしれません。
SmartHRにおけるWebサイトの位置付けはどのようなものだとお考えですか?
荒木:
ありきたりな回答かもしれませんが、「会社の顔」のようなものだと考えています。社内でもその認識は共有できていて、Webサイトは重要視されているんです。
檜山:
労務管理から始まり、バックオフィス全体の領域までカバーしていこうという構想があるので、そこに向けて機能もどんどん増えています。お客様の目的に沿って直行できるようなWebサイトであるべきと思いつつ、他の機能も提供していることに気づいていただいて、お客様の選択肢を広げるWebサイトを目指しています。
また、機能の増加とともに、SmartHRへのお客様からの期待もどんどん大きくなっていきます。大きい期待を持ってお客様がSmartHRのWebサイトを訪れた際に、期待外れになってしまっては良くありません。だからこそ、適切にマーケティングとブランディングの観点を踏まえて、「会社の顔」としてWebサイトが運用されているかを管掌するウェブサイトマネジメントユニットも生まれました。
 デジタルマーケティングユニット 檜山北斗さん
デジタルマーケティングユニット 檜山北斗さん
社内の多様な要望に応え、Webサイトをマネジメントする体制
ウェブサイトマネジメントユニットというのはどのようなユニットなのでしょうか?
檜山:
デジタルマーケティングユニットから派生した、Webサイトの運用改善や保守管理をメインで担当するユニットです。社内からWebサイトに関する要望が多々寄せられます。要望を伝えるのはマーケティングだけではありません。例えば、カスタマーサポートから「サポートページにこんな情報を載せられないか」という要望が寄せられることもあります。
それらの要望を精査し、短期的なマーケティングの目標数値達成に加え、より長期的な事業貢献やブランディングなど、双方の観点からWebサイトとして最適化することをミッションにしています。
この両輪でWebサイト運用を行っていくことで、機能拡充や、事業領域が拡大しているフェーズでも、使いやすい印象を保ったまま、Webサイトの情報を拡充していきたいと考えています。
私が所属するデジタルマーケティングユニットからはWebサイト経由でのリードや商談獲得をKPIとして成果につながる施策に領域を絞って、リクエストを取りまとめて連携しています。

荒木:
これまではプロダクトに新しい機能が追加されるごとに、Webサイトになんとか情報を加えて...「情報は一応載せられている」という状態でした。このままの状態が続くと破綻してしまうかもしれないとの危機意識から、ウェブサイトマネジメントユニットが情報整理やルール化を進めています。
顧客との一貫したコミュニケーションを目指し、KARTE Blocksを導入
KARTE Blocksを導入するにあたっての課題はどのようなものでしたか?
荒木:
以前はLPOのために別のサービスを利用して、A/Bテストなどを実施していました。会社としても保有する見込みのお客様(リード)の総数が増えてきたこともあり、お客様に合わせた適切なコミュニケーションを実現したいという考えが強くなっていました。
例えば、「イベント経由でつながった見込みのお客様(リード)が、CRM施策経由でWebサイトに流入した際、最適なコミュニケーションを実施したい」という要望があります。その場合、セグメントを区切るためにはさらに別のツールを組み合わせてデータベースを連携する必要があったのです。
SmartHRには、あらゆるタッチポイントで一貫したコミュニケーションを積み重ねることで、受け手となるすべての方との信頼関係を築いていきたい、という思想があります。
その観点からも、データソースが連携しやすいサービスを活用できたほうがいいと考えていました。ここが分断していると、一貫したコミュニケーションはできません。SmartHRでは以前からKARTEを導入していたこともあり、データソースを1つにまとめる際に自ずと顧客データを連携して活用できるKARTE Blocksが適切だと判断しました。

檜山:
私はKARTE Blocks導入後に入社したのですが、KARTEの活用を通じて蓄積されたデータを活用できないのはもったいないという点や、LPOとしての機能という面でも以前のサービスよりも進化が期待できたということで導入したと聞いています。
実際に導入してみてどのような印象を受けましたか?
檜山:
入社後にKARTE Blocksを触ったときは、「自由度がとても高い」という第一印象を抱きました。ノーコードであるため使いやすいのはもちろん、多少なりコードの知識があれば、さらにカスタマイズが可能です。 前職のWeb制作会社では、元々、ディレクター兼コーダーのような仕事をしていたので、どんどんカスタマイズして活用できそうだと可能性を感じました。
荒木:
私は実際にKARTE Blocksの運用を担当する立場ではありませんが、顧客データ連携はスムーズでしたね。最初にデータを連携する際も、プレイドのカスタマーサクセス担当の方に丁寧にサポートいただいたので困ることはありませんでした。
工数が削減され、仮説検証への心理的ハードルも低下
KARTE Blocksの導入前は、どのようにWebサイトを運用していたのでしょうか?
檜山:
Webサイトの更新や修正の要望が発生した際は、デジタルマーケティングユニットを含む複数のユニットメンバーで構成されるサイト運用チームが、要件整理から実装までを担当していました。
実装は、社内で対応することもあれば、外部のパートナーの方に助けていただくこともありました。これらに明確な線引きはなく、リソースに応じて判断していました。特に、工数が多くかかるものに関しては、外部に依頼することが多かったですね。
社内の調整などに手間がかかることも多く、手順に従って進めるとなると各工程で時間がかかり、ひとつの小さな修正や更新に短くても一週間以上の期間が必要になっていました。
KARTE Blocksを導入してから、Webサイトの運用はどのように変化したのでしょうか?
檜山:
仮説検証にかけられる余力が生まれたのが大きいですね。 調整や実装にかかっていた時間がなくなり、実行したいとなった施策はデジタルマーケティングユニットで実装できるようになりました。
確認のフローとしては、起案書に目的などの情報をまとめて提出し、方向性の合意ができたらすぐにKARTE Blocksに反映してみて、プレビューをアートディレクターがチェックします。
たとえば、ホワイトペーパーへの導線を追加しようとした際に、テキストはWebサイト全体の表現に合ったものになっているか、など。他にも、イラストや装飾などがレギュレーションに沿っているかもチェックしてもらっています。
一定の品質を担保しながら、実装を自分たちで進められるようになったので、仮説検証のサイクルがかなり回りやすくなりました。

具体的にはどのくらいで実装できるようになったのでしょうか?
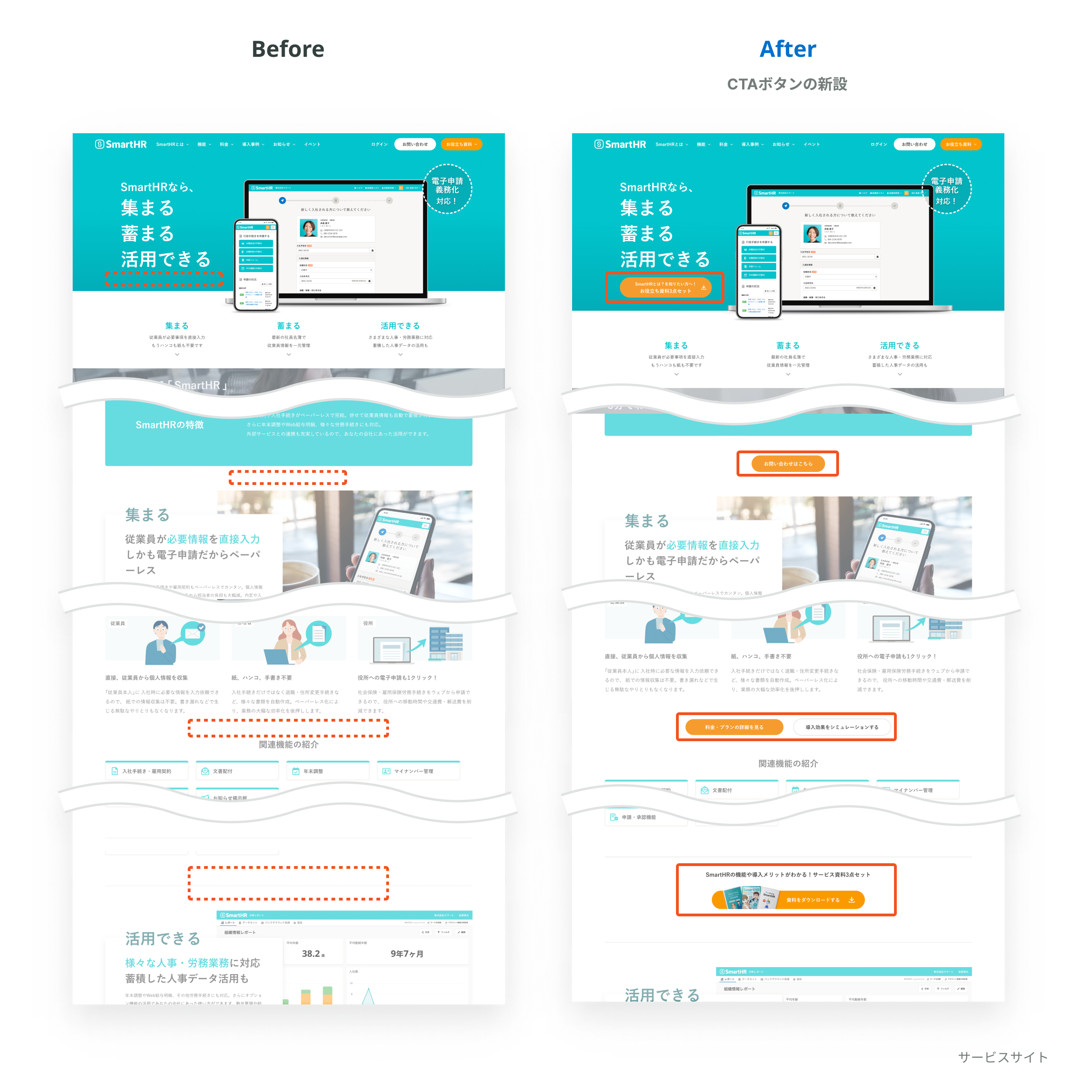
CTAボタンなど、セクションをひとつ追加するという工数が低い施策であれば、 起案から一週間以内で検証をスタート できるため、工数もかなり短縮できています。 新しいコンテンツができた際に、すぐにWebサイト上に導線を追加できる のはありがたいですね。
 新しいコンテンツができた際、資料ダウンロードセクションを追加
新しいコンテンツができた際、資料ダウンロードセクションを追加
荒木:
以前は「一つひとつの変更や修正には時間がかかるものだ」という認識が固定化していました。 そのため、「かける時間に見合う、高い効果の見込める施策でなければいけない」という心理的なハードルも高くなっていました。その心理的ハードルがなくなったことで、気持ちの余裕もできて、いろいろな検証を試しやすくなったという変化は大きいですね。
檜山:
検証にかける工数をKARTE Blocksで減らせているおかげで、ユニットとして追いかけなければならない他のイシューにも取り組む時間を増やせています。ユニット全体の生産性を向上できている手応えがあるのはありがたいですね。
貴社内では何名ほどがKARTE Blocksに触れているのでしょうか?
檜山:
デジタルマーケティングユニットでは私だけがKARTE Blocksを利用していて、ウェブサイトマネジメントユニットでは複数人が利用しています。これまではKARTE Blocksを使う上での明確なルールは作成していなかったのですが、複数人が利用する状態になってきたことで、ウェブサイトマネジメントが主体となってルールを作る活動を進めています。例えば、実装崩れが起きないようにする、実装から一定期間経過したものは本実装するなど。
成果につながる施策を短時間で実装
KARTE Blocksを活用した施策で印象に残っているものはありますか?
檜山:
リードナーチャリングを担当しているユニットから、「お客様の課題に応じたホワイトペーパーがまとめて閲覧できるページがほしい」という要望がありました。たしかにそのページはあったほうがいいと考えつつも、対応するにはリソースがない状態でした。
そこで、お客様から寄せられる課題の中でも特に関心を集める、”離職”に関するページを閲覧したお客様をセグメント判定できるように設定。そのセグメントに該当するお客様に限定して資料一覧ページのファーストビューを”離職対策”に関連する資料に変更したところ、離職対策関連の 資料ダウンロード率が1.5倍に向上しました。
KARTE Blocksを活用することで、リードナーチャリングやセールスの担当者からヒアリングした内容をベースに、お客様の課題起点の情報収集ニーズに応えるための専用ページを低工数でつくることができ、印象に残っています。

他になにか印象に残っている施策はありますか?
檜山:
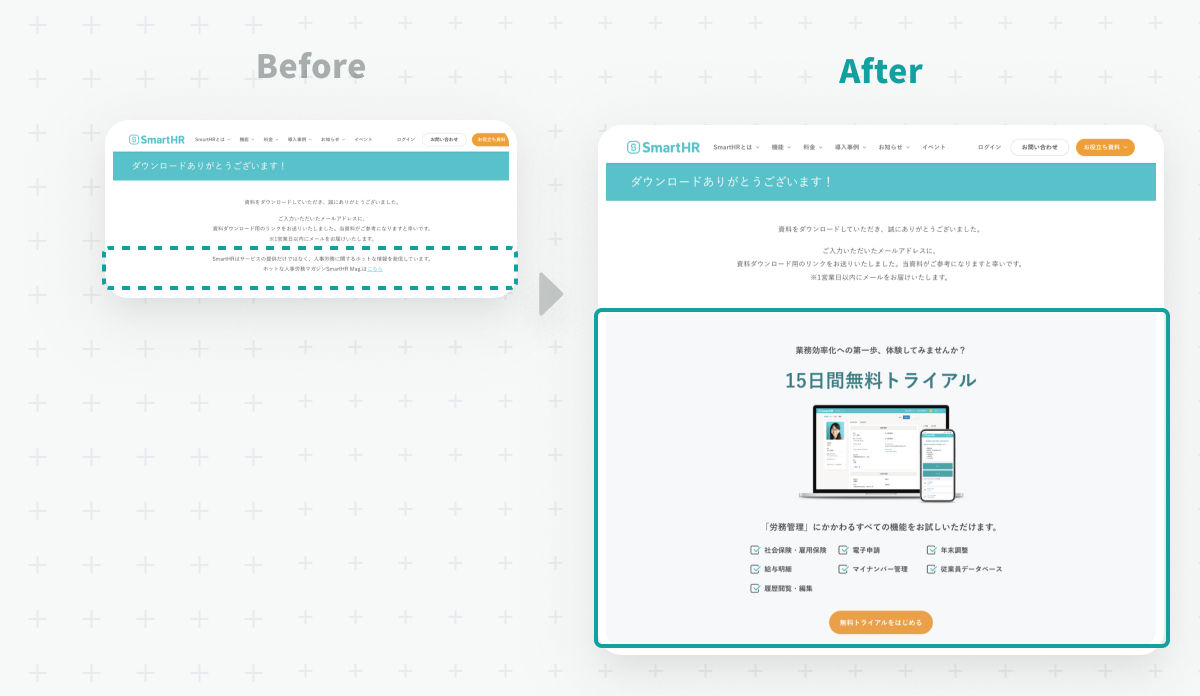
資料ダウンロード後、ネクストアクションを促進するために、サンクスページに無料トライアルへの導線を設置する施策も効果的でした。
以前は、資料ダウンロード完了ページにオウンドメディアや、各機能のページへのテキストリンクを導線として配置していました。これらはWebサイトの回遊にはつながったものの、事業的な成果につながっているとは言えない状況でした。
できれば、資料ダウンロードだけでなく、導入検討やトライアルまで進んでいただきたい。では、どのタイミングで、どのコンテンツを表示できるといいかをいろいろと検証していく中で、成果が出たのがこの施策です。 無料トライアルのセクションのクリック率は18.35%を記録し、さらに、クリックしたお客様のうち3人に1人がトライアル登録まで進みました。

檜山:
もともと、この施策は社内で50名以下の小規模の企業様向けに無料トライアルを促進し、魅力を感じていただいて契約までつなげていこうというプロジェクトがあり、その一環で生まれました。
無料トライアル経由で契約にいたるお客様は、「労務の効率化」に明確な課題感をお持ちの場合が多いです。Webサイト上のユーザー行動から、労務領域に関心のある方のセグメントを定義したうえで、無料トライアルに進んでいただけるかをチェックしていて生まれた仮説を検証できた施策でしたね。
どの程度の工数で実施されたのでしょうか?
檜山:
2日ほどで実装できました。以前であれば、社内の承認フローを経てから実施していたので、短くても一週間はかかっていたと思います。それがかなり短縮できただけでなく、成果にもつながりました。

より事業の成果に貢献するWebサイトを目指して
今後、どのようなWebサイトにしていくことを目指しているかを教えてください。
檜山:
Webサイトは、リードや商談の獲得など事業のKPIにつながるものとして捉えられていますが、それに限らずWebサイトがどれだけ事業に貢献しているかを測ろうというプロジェクトが動いています。例えば、最終的に受注したお客様のなかで、Webサイトを活用した方はどの程度いらっしゃったのか、その際の受注額はどの程度だったのか、などを測定できるようにしています。
短期的なリード獲得にとどまらず、長期的な観点でWebサイトが事業成長に寄与できた部分を把握し、よりうまく活用することを目指しています。 分析で得られた示唆をKARTE Blocksの施策に落とし込むことで検証のサイクルを回していきたいと考えています。
荒木:
まもなく今後の事業展開を踏まえたリニューアルが完了し、より機動力高くWebサイトを通じて成果が生まれるような施策を実行していくことが求められます。KARTE Blocksをはじめ、さまざまなツールを活用して仮説検証を進めていきたいですね。
※ 記事中の施策の結果数値: 取材・執筆時点の2024年6-7月 株式会社SmartHR調べ
活用事例
ユーザーの持つ課題に合わせて資料一覧ページをパーソナライズ。資料ダウンロード率が1.5倍に向上
詳細はこちら

契約見込みの高いユーザーを対象に、資料請求完了ページで無料トライアルの申し込み導線を設置。クリックユーザーのうち3人に1人がトライアルに登録
詳細はこちら

開発リソースをかけず、重要ページ内にCTAボタンを複数増設。お見積もり依頼率が20%向上
詳細はこちら

KARTE BlocksKARTE Blocks Blog事業貢献、ブランドとしての一貫性、修正要望への対応。「会社の顔」であるWebサイトを最大限活用するために


のコピー3.png)

