
- 社名
- 株式会社センテンス
- サービス名
- ビートップス(B-tops)
- 事業内容
ytv(読売テレビ)とベルメゾンがお届けするテレビ通販番組「ビートップス」公式通販サイト。激安セール品、番組限定品もご用意しております。
株式会社センテンスは、主に関西圏で放送されているテレビ通販番組「ビートップス(B-tops)」の公式通販サイトを運営しています。
2021年12月にKARTE Blocksを導入し、センテンスのマーケティング支援を担うパートナー企業・コクハク株式会社とともに、サイトの改善に取り組んでいます。
今回は、センテンスのEC戦略部でUI/UX改善を担当する大塚彩さん、コクハクのCEO・木本 考紀さんに、KARTE Blocks導入前の課題や導入による変化を聞きました。
システム改修なしでサイト改善が可能に。施策数は約2倍に
センテンスが運営しているサイト「ビートップス」の概要と運営体制について教えてください。
大塚:読売テレビで放送しているテレビ通販「ビートップス」の公式サイトです。サイトでは、番組の内容と連動したお買い物体験ができ、番組で紹介された商品を掲載しています。
運営は7人で行っています。私はサイト内のUI/UX改善と商品の掲載管理を行っています。
他にも、ECの分析や戦略、CRMなどのマーケティング施策、広告、サイト内のコンテンツディレクションやサイトの更新・デザインなど、サイト内外の幅広い業務をチームの各メンバーで受け持っています。

KARTE Blocksの導入前にどのような課題があったのか教えてください。
大塚:改善アイデアをスピーディーに実行できないことが課題でした。もともとサイトの改善アイデアはいくつかありましたが、システム改修が必要で、費用や工数の問題でなかなか実施できていませんでした。また、都度開発会社さんに依頼することになるので、気軽に試したりテストしたりしにくいという課題がありました。
そんな時に、コクハク様から「KARTE Blocksというツールがある」というお話をいただきました。システム改修をともなわずに、サイトの見た目を変えることができる点に加えて、ABテストで効果の検証もできる。抱えていた課題を解消できるのではと思い、導入することになりました。
KARTE Blocksを導入したことで、どのような変化がありましたか?
大塚:システム改修がいらないということで、今まで溜め込んでいた施策が一気に動かせるようになりました。施策の数は、導入前の倍くらいになったと思います。以前からKARTEを活用していましたが、主にポップアップを表示する役割でした。それに対し、KARTE Blocksではサイト内のコンテンツの位置を変えたり、ユーザーによって表示・非表示を切り替えたりと、できることが広がりました。
また、サイトの変化が多く見られるようになったことで、社内で「KARTE Blocksによってこの表示が変わっている」と認識する人が増え、他部署からも意見が集まるようになりました。たとえば、顧客と多く接する部門からの「お客様からこんなこと言われて、サイトの見え方を変えてフォローできないか」といった相談も、「KARTE Blocksで一文いれましょうか」と、今までよりも素早く簡単に対応できるようになりました。
ブロックからの遷移や経由CVも簡単に確認できる
 センテンス EC戦略部・大塚彩さん
センテンス EC戦略部・大塚彩さん
KARTE Blocksの運用はどのように行っていますか?
大塚:KARTE Blocksでのテスト配信から実装までといった運用面はコクハク様にお願いしています。月2回の打ち合わせで、改善や施策の効果を振り返り、一緒に次のアクションを決めています。施策の一覧をGoogleスプレッドシートで管理し、弊社はそのシートや定例会で頂くレポートなどを元に、稼働している施策の効果や分析結果をみて、改善案を考えています。
打ち合わせでは、新たに2〜3個くらいコクハク様から提案いただき、弊社も同じぐらい新たなアイデアを相談しています。現在、KARTE Blocksの施策は40個ほど動いている状態です。
UI/UXの基本的な知見をいただきながら、弊社のサービスのユーザー目線に落とし込んで改善案を話し合っています。
コクハク様側から、パートナー目線でのKARTE Blocksの魅力を教えてください。
木本:まず、ブロックという概念がすごく新しいと思いました。バナーの入れ替えなど、あまり知識がなかったとしても簡単にできると感じます。
そして、入れ替えるだけでなくブロックに紐づく数字が見られるのも重要ですね。ABテストを行えば結果が簡単に見られますし、サイト全体、ページの細かな要素、それぞれ数字を可視化し提案に繋げられるのはとても助かります。
たとえば、Google アナリティクスなどでもページの遷移を細かく計測することはできるのですが、毎回パラメータを付けなきゃいけないので、意外と工数がかかります。KARTE Blocksの手軽さはありがたいです。
また、過去に近しいプロダクトを使ったことがあったのですが、海外のものなのでドキュメントが少し使いづらかった経験もありました。KARTE Blocksはその心配はありませんし、サポート体制がしっかりしているので習熟しやすさも魅力だと感じます。
コクハク様から見て、KARTE Blocksの相性が良さそうだなと感じるサイトやクライアントはありますか?
木本:センテンス様のように、ページが多くたくさんの商品を扱う通販サイトは、とても相性が良さそうです。そういったサイトは、一つのUIを変えるのにも動作影響や改修に伴うデータ確認など調整ごとが多く発生すると思います。そうしたシステム面に影響せず、見た目やUIを変更できるKARTE Blocksは有効だと思います。
同様に、情報ポータルサイトなども掲載コンテンツが多いのでおすすめですね。
一定の規模のサイトになると、急な改修のために開発リソースを割くのは大変なので、リソースを圧迫せず、改修や施策を進められるツールは重宝されると思います。
KARTE Blocksのように「手軽に変更できる」という前提があれば、短期間での効果を見て、改善案の精度を高めていくという使い方もできると思うので、パートナー目線でも使いやすいですね。
グロナビの改善で、クリック率5%→54%と驚異的な伸びを記録
KARTE Blocksを活用した、印象に残っている施策はありますか?
大塚:スマホサイト上部のグローバルナビゲーション内に「商品を探す」のアイコンがあるのですが、それをクリックしたときに展開されるウィンドウの中身のUIを変更しました。
今まではウィンドウ内に「カテゴリ」があり、ユーザーさんが「カテゴリ」をタップしてはじめて全カテゴリが表示されるという仕様でしたが、これを最初から全カテゴリが表示されるようにしました。その結果、ウィンドウからのカテゴリページへの遷移率が10倍になりました(クリック率5.3%→54.9%)
また、KARTE Blocksでモーダルウィンドウ内の各項目からの遷移数も見れるようになり、カテゴリ・項目ごとのユーザーニーズを把握できるようになりました。それをもとに、ニーズがありそうな項目の位置を変えてみたり、露出を増やしたりという施策にも繋がっています。
あとは、商品ページの見た目です。「ビートップス」のサイトは、5年前のシステムリニューアル時のままのデザインで、そろそろリニューアルしたいと思っていました。そんな時にKARTE Blocksが導入されたので、商品ページの見た目を変えるなど改善できるところはどんどん挑戦しています。なかなかCVRに直結しにくいところですが、確実に見やすく使いやすいページになりました。
具体的に商品ページは、どのような改善を加えたのでしょうか?
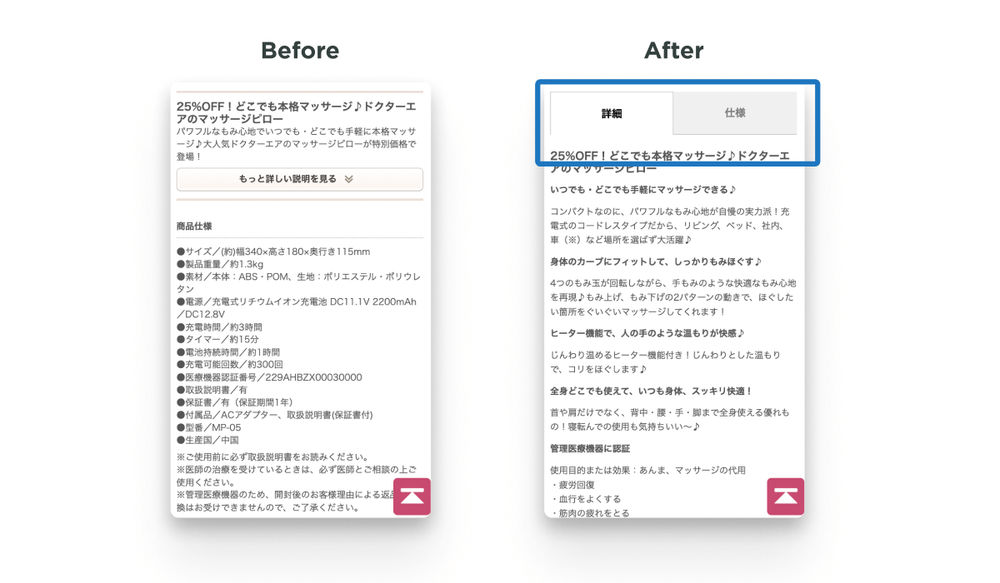
大塚:今までは商品の大まかな説明があって、その下に概要が並んでいたのですが、それをタブ化しました。「商品詳細」「商品概要」というタブをお客様に切り替えてもらう仕様にしたので、見た目がすっきりしました。これも定量的な効果は見えづらい箇所ですが、確実にUIの改善になったと思います。

CDPと連携した、パーソナライズ施策にも取り組みたい
今後やりたい施策や、サイトが目指している方向性について教えてください。
大塚:引き続きUI/UXの改善と、LPOに力を入れていきたいと思っています。あとはCRMの課題になりますが、新規で来ていただいた、もしくは購入していただいたお客様に対して、再訪していただく、また購入していただくような施策にもKARTEやKARTE Blocksを活用して取り組んでいきたいと考えています。ただ、施策数がどんどん増えているので、バランスを考えながらやっていきたいですね。
木本:CDP(カスタマー・データ・プラットフォーム)との連携を増やし、パーソナライズされた施策をやれたら、と考えています。たとえば、テレビを見て電話で注文している人に、Webで他の商品も知っていただく、買っていただくような施策にも挑戦していきたいです。テレビでは、偶発的に商品を閲覧して合わせ買いするというのは難しいので、Webならではの強みですね。
色々と施策のアイデアは浮かびますが、CDPと連携することを目的にするのではなく、あくまでユーザー目線で。お客様が買い物を楽しめるような場所を第一に考えて、最適なサイトの形を模索していきたいですね。
活用事例
1. ナビゲーションのUIを改善し、CTRが10倍に向上
詳細はこちら

2. 商品詳細ページの細やかなUI/UX改善と、クリック率の効果計測を同時に実現
詳細はこちら
.png)
3. ユーザーの関心度が高いページへの導線を追加し、購入率が13%向上
詳細はこちら

4. 未購入ユーザー限定で、利用ガイドページへの導線をグロナビに追加。クリック後購入率が20%を記録
詳細はこちら

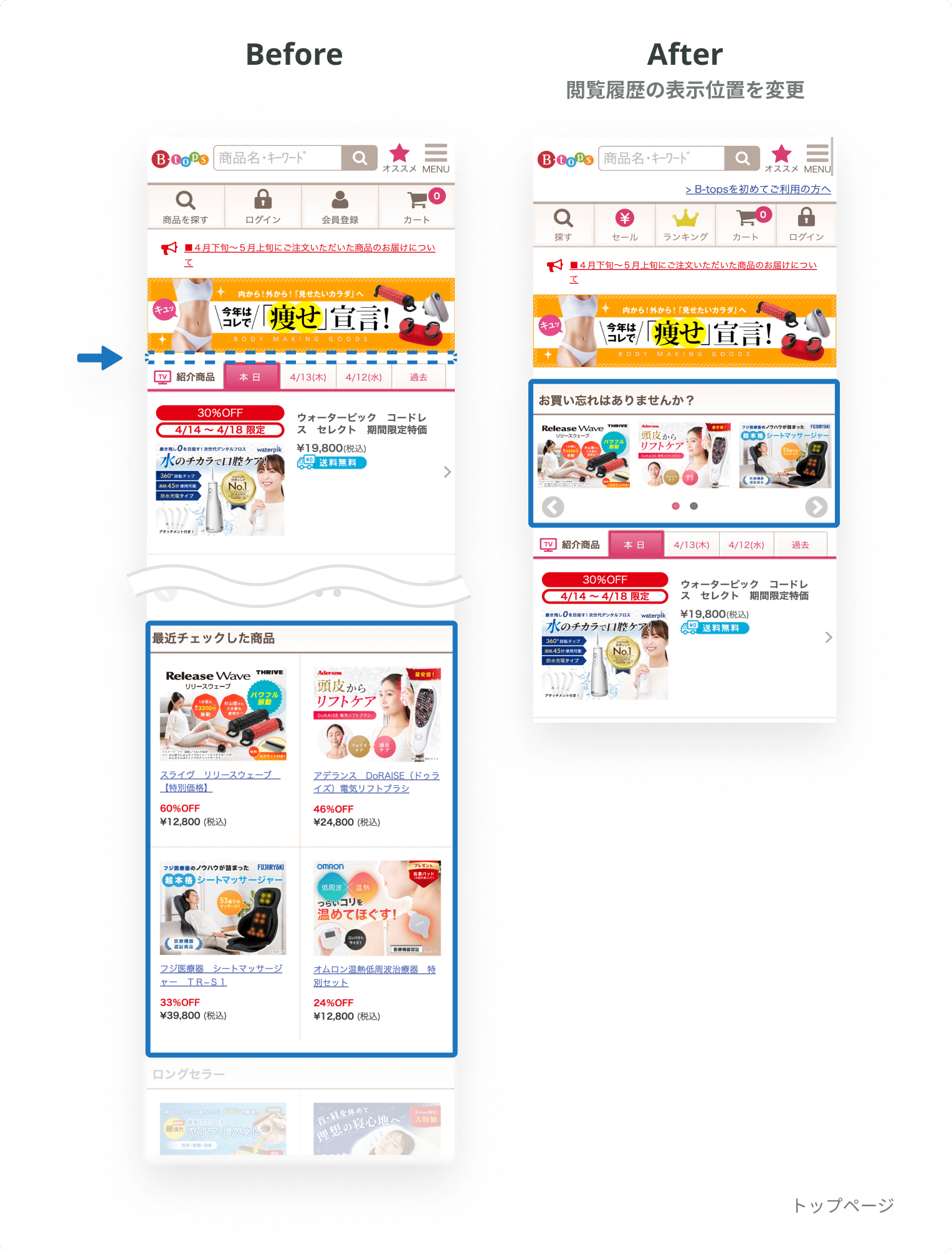
5. 再訪時に商品の閲覧履歴をページ上部に移動し購入促進。クリック率は約10倍に、クリック後購入率も約2倍に向上。
詳細はこちら

KARTE BlocksKARTE Blocks Blog大量のページを持つサイトこそKARTE Blocksが有効。システム改修なしでサイト内のUI/UXを素早く改善

 参考:
参考:

.png)
