
- 社名
- 三井住友海上火災保険株式会社
- サービス名
- 個人向け自動車保険を取り扱う公式ウェブサイト
- 事業内容
自動車保険を中心にさまざまな保険を扱う中で、2021年10月にCXマーケティンググループを新設。代理店さまを介してエンドユーザーに販売する「BtoBtoC」のモデルにおいて、エンドユーザーの顧客体験向上に取り組んでいます。
「クイックに試せることの良さを、初回から実感できて驚きました」。そう話すのは、自動�車保険を中心にさまざまな保険を扱う三井住友海上火災保険の稲満美也氏。Webサイト運用・改善プラットフォーム「KARTE Blocks」を使ってサイト改修案のA/Bテストを行ったところ、1週間で資料請求フォームへの遷移率が300%に向上したケースもあったという。こうした良いテスト結果を複数商品へ横展開し成果の連鎖を生み出している、同社のCXマーケティングチームのお三方に話をうかがった。
※本稿は、2022年11月25日にMarkeZineで公開された記事を転載しています。
「CXマーケティングチーム」を発足
MarkeZine編集部(以下、MZ):今回は、三井住友海上さんのサイト改善の取り組みをお聞きします。まずは現在のお仕事と、皆さんが所属されている「CXマーケティングチーム」についてうかがえますか。
西尾:CXマーケティングチームは2021年10月に新設したセクションで、デジタルマーケティングを推進しています。私は情報ポータルやネット保険などを経て、3年ほど前に当社に入社し、現在は経営企画部で顧客体験をベースとしたデジタルマーケティングの統括を担っています。
目次:私は入社したのが2022年1月なのですが、以前はアプリのUI/UX改善やECのサイトの集客向上やサイト内導線改善などを主に担当してきました。今はまさに当社のデジタル接点の基盤をつくるために、サイトの計測整備やWeb広告・サイトUI/UXの改善を担当しながら、お客様に当社の情報をどう知っていただけるかを考えています。
稲満:私は新卒入社で、入社以来主に契約者向けのデジタルマーケティングを担当していました。CXマーケティングチームの新設にともなってこちらに配属になり、現在はKARTE BlocksによるA/Bテスト運用を中心に、サイトのUI/UX改善のメイン担当を務めています。
MZ:どういった背景で、CXマーケティングチームが立ち上がったのでしょうか。
西尾:第一には、我々の最終的なお客様であるエンドユーザーの方々とのコミュニケーションを強化して、顧客体験を向上する意図がありました。
当社のビジネスモデルは他の“メガ損保”と呼ばれる企業と同様に、代理店さまを介してエンドユーザーに販売する、BtoBtoCのモデルです。直接、相対するのは代理店さまなので、どうしてもエンドユーザーまでの距離がありました。そこで明確に“CX”と掲げたチームを設けて、顧客体験の向上に注力していくことになりました。
 三井住友海上火災保険株式会社 経営企画部 次長 チーフデジタルマーケター 西尾隆志氏
三井住友海上火災保険株式会社 経営企画部 次長 チーフデジタルマーケター 西尾隆志氏
“点”のままだったデジタル接点を“線”にしたい
MZ:具体的に、オンラインでどのようなCXを目指しているのでしょうか。
西尾:保険業界全般において、顧客接点としてのWebサイトの重要性はBtoBのモデルでもどんどん増しています。その上で、当社では「サイト来訪者からの資料請求」を中間コンバージョンとし、来訪から迷わずに資料請求へ進めたり、LPに流入した人が下層に遷移せずに情報を得られたりするスムーズさを意識しています。
今期からはコンテンツマーケティングにも注力し、来訪者が知りたい情報をコンテンツとしてわかりやすく提供できるよう取り組んでいます。
目次:顧客にとって快適な体験を提供できれば、契約に近づきますから、代理店さまにもメリットが生まれます。これまでは、一般の方向けのデジタル接点がなかなか網羅できておらず、文字通り“点”のままになってしまっていたと思います。その数を増やしながら、一連の“線”にしていくことを目指しています。
MZ: KARTE Blocks導入前は、どういった課題があったのでしょうか?
稲満:課題は、大きく2つありました。ひとつは、先ほど西尾が話したように資料請求を中間コンバージョンにしているものの、構築時から中間コンバージョンを意識したサイト構成やデザインになっていないこと。もうひとつは、自動車保険や火災保険などの「商品の改定」時にのみサイト修正をするケースが多く、なかなか「顧客体験の改善」のための更新ができていなかったことです。
「顧客の反応」をすぐに得られ、改修の拠り所となる
MZ:定期的な更新ができないというのは、コンバージョン向上を目指すにも難しいですね。なぜそうした状況だったのでしょうか。
稲満:当社のサイトは、自動車保険や火災保険などの商品ページをそれぞれの部署が管理しています。そして保険という商品の特性上、「正しい情報を載せること」が重要なのは当然なのですが、商品改定に合わせてサイトも改定前の情報を改定後の情報に更新する……といった流れになってしまっていたのです。
なので、アクセス解析などでエンドユーザーが困っている箇所がわかっていても、なかなか直せず、かつ改善案に確証もないのに各部署に動いてもらうことはできないので、打ち手がない状態でした。
その中で、プレイドさんのウェビナーでKARTE Blocksの特徴を知り、具体的に検討を始めました。
 三井住友海上火災保険株式会社 経営企画部 CXマーケティングチーム 主任 稲満美也氏
三井住友海上火災保険株式会社 経営企画部 CXマーケティングチーム 主任 稲満美也氏
西尾:他の部署でKARTEを導入していたので、随時お知らせはもらっていました。KARTE Blocksのウェビナーを実際に見てみると、これは使えそうだと直感しました。
MZ:どういったところが良いと思われたのでしょうか。
稲満:クイックに修正できるところはもちろん、顧客の反応をすぐにキャッチし、その反応を拠り所に改修案の本採用を決定できることが大きかったです。「顧客の反応」という客観的な情報は、他部署も納得しやすい材料になります。
**サイトを直感的な操作でクイックに修正(クリックで再生) **目次:導入のハードルが低かったことも、決め手のひとつです。導入が安価であることの他、HTMLやCSSなどを知らなくてもかなり自由に使えるので、メンバーの知識や経験を問わず活用できると思いました。
A/Bテストの途中の変更で、結果が大きく変わった
MZ:導入後の取り組みを教えてください。印象的だったケースなどはありましたか?
稲満:最初に試したA/Bテストで、テストの成果とともにスピード感を実感しました。
まず、流入数が多いのに離脱率や直帰率が多い、つまり "もったいない"ページを抽出 し、その課題を洗い出しました。並行して、課題を提示しながらパートナー企業を探しました。
そうして、自賠責保険のページのA/Bテストに着手したんです。オーガニック検索での流入がとても多いのですが、離脱や直帰も多く、明らかに改善の余地がありました。
MZ:具体的に、どのようなA/Bテストをしたのですか?
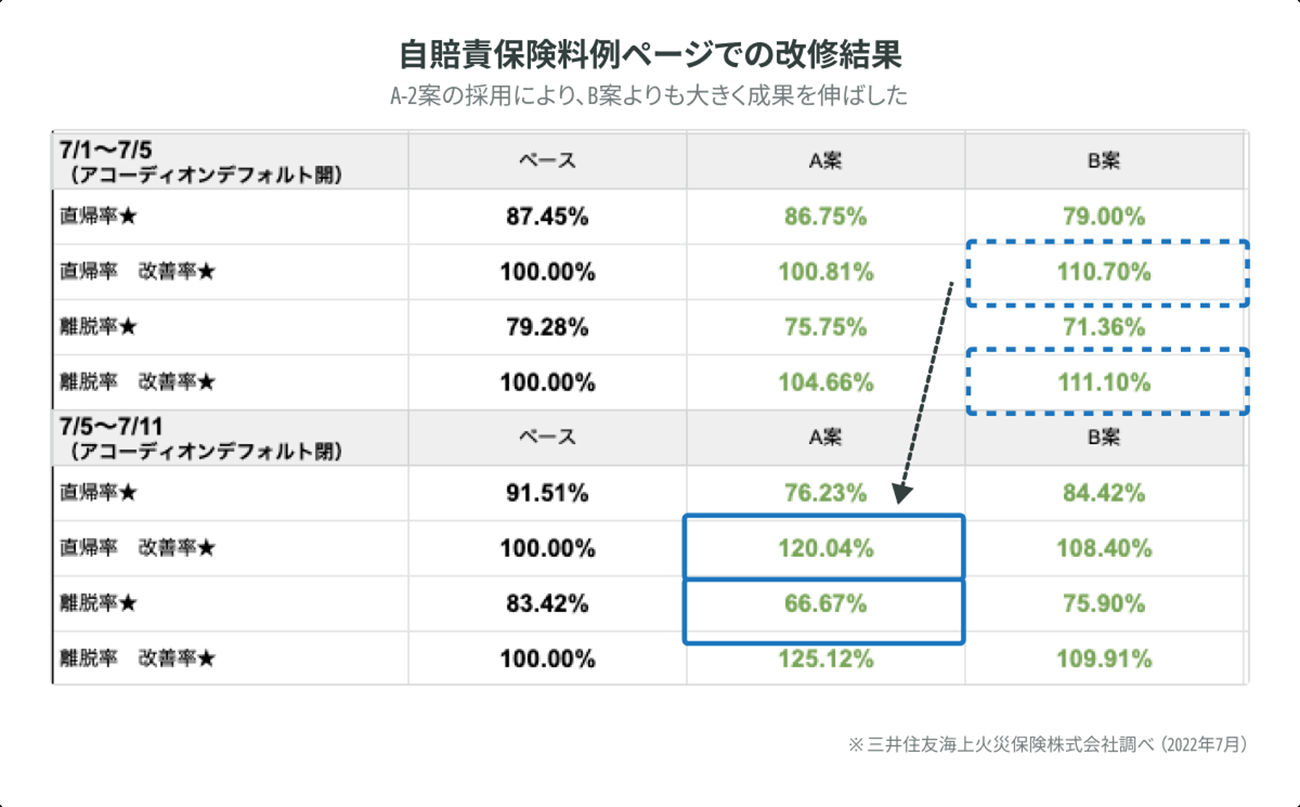
稲満:特に閲覧の多い「保険料例」のページで、自家用乗用車、軽自動車など車種を選ぶ時、アコーディオン型で見せるA案と、スマホに最適化した表組みのB案でテストしました。途中までBが好調でしたが、Aで「一番上をデフォルトで開かず閉じておく」仕様に変更したところ、一気に巻き返したんです。離脱も直帰も20%の差がつきました。
 アコーディオンをひとつ開いていると「ここが開く」ことは伝わるが、特にスマホでの閲覧時にスクロールが長くなる。「それよりも、車種が一覧できて目的の欄がすぐ見つかるほうが良いのだろうと分析しています」と稲満氏。
アコーディオンをひとつ開いていると「ここが開く」ことは伝わるが、特にスマホでの閲覧時にスクロールが長くなる。「それよりも、車種が一覧できて目的の欄がすぐ見つかるほうが良いのだろうと分析しています」と稲満氏。

MZ:少しの差で、そんなに結果が変わったのですね。
稲満:はい。クイックに変更を試してすぐに顧客の反応を得られ、それに基づいてすぐにまた改修できる、KARTE Blocksの強みを最初から実感した例になりました。幸先のいいスタートでしたね。
CTAの場所を変えてページ遷移数が3倍に
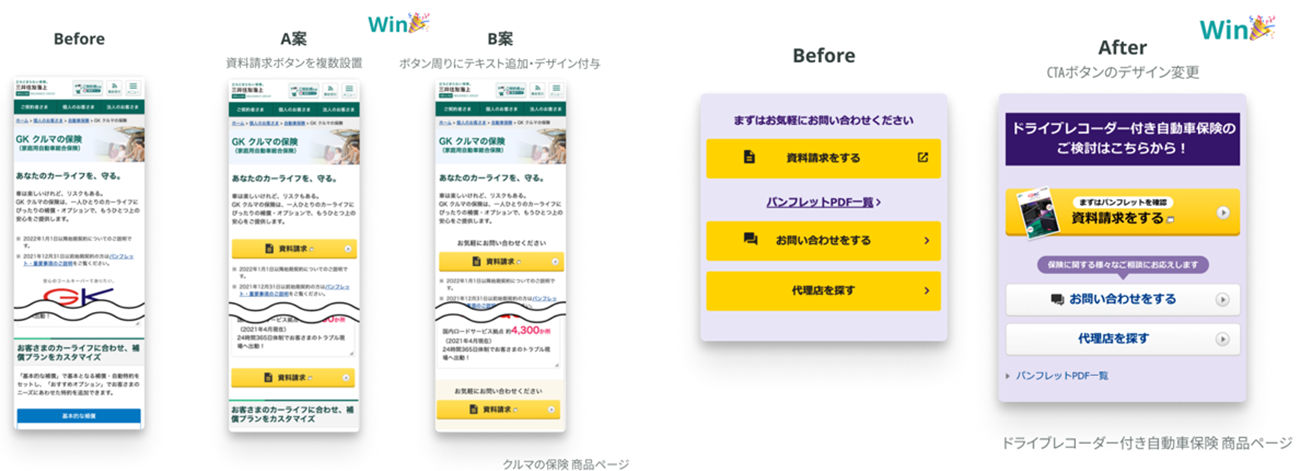
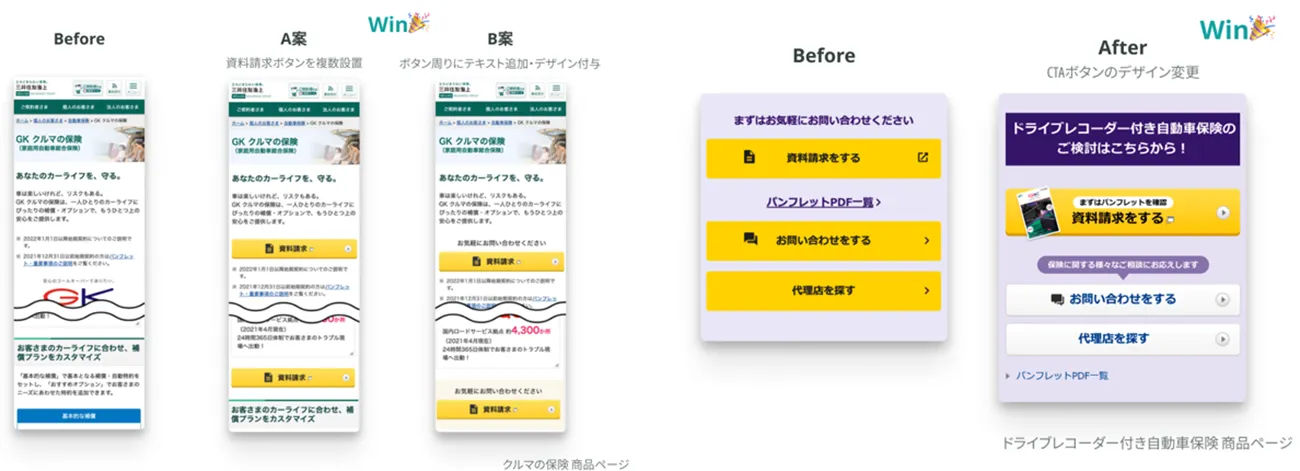
稲満:今も、流入数の多い商品ページでA/Bテストを重ねていて、たとえばCTAボタンの位置などで勝ちパターンが見えてきています。自動車保険のあるページでは、資料請求フォームへの遷移がわずか1週間ほどで300%になりました。

西尾:当社は自動車保険がメインですが、他にも相当数の商品があるので、流入数の多い自動車保険でうまくいったケースを他の事業にも横展開しています。これが今、好循環を生んでいます。流入数が少ないと、その分テスト期間を長くする必要はあるものの、根本的には変わらないので、ひとつの成功が芋づる式に連鎖している状況です。
MZ:芋づる式に、というのはいいですね。他部署の方々にも、皆さんの活動やCX向上の状況がわかりやすそうです。
目次:まさに、協力体制が築きやすくなっていると実感しています。いろいろなページで成果が数字で表れていることを、ポジティブに捉える人が多いですね。
 三井住友海上火災保険株式会社 経営企画部 CXマーケティングチーム 課長代理 目次和章氏
三井住友海上火災保険株式会社 経営企画部 CXマーケティングチーム 課長代理 目次和章氏
目次:複数の商品でA/Bテストを元に改修を重ねる中で、中間コンバージョンとしている資料請求数は毎月前月比120%と右肩上がりに伸びており、昨年同時期比で2倍近くまで増加しています。
過去の広告出稿などでは微増にとどまっていたので、サイト内の体験が確実に向上し、成果につながっている手応えがあります。広告出稿やコンテンツマーケティングの好影響もあると思いますが、サイト全体の流入数も伸び続けています。
西尾:テストのアイデアがあったら、とにかく試してみようとスピード感を持って実施してPDCAを回しているので、それが奏功していると思います。こんなにうまく、簡単に改善していけるのだと、正直驚いているくらいです。
Webサイトで高速PDCAを回せるように
MZ:社内で協力体制が築きやすくなったとのことですが、他にKARTE Blocksを導入後の変化はありましたか。
稲満:先ほど「顧客の反応を拠り所に」とお話しましたが、社内における意思決定の根拠が社内のメンバーではなく、顧客になったことがやはり大きな変化です。また、各部署でもサイト改善をしたいけれど手が回らなかった実態があったので、KARTE BlocksでサイトのCXを継続的に向上できる体制が整い、感謝の声をもらうことが増えました。
目次:A/Bテストを実施してPDCAを回すには、現状と理想をひも解いて、一定の仮説を立てる必要があります。なので、このページは誰に何を伝えるべきなのか、ページの目的を以前より皆がしっかり考えるようになりました。それが成果にもつながっていると思います。
MZ:スピード感だけでなく、思考も深まっているのですね。では最後に、今後の展望をお聞かせください。
稲満:短期的には引き続きPDCAを回してCXを向上することですが、中長期的には各ページを管理する部署がそれぞれKARTE Blocksを使い、さらにクイックにサイト改善に取り組めればと考えています。
目次:顧客志向でどんどん改善する活動を、当社の文化として根付かせていきたいですね。変えるぞと意気込むより、ごく自然にテストして日々良くしていく。その醍醐味を社内に広げて、CXを向上し続けたいです。
西尾:デジタルマーケティングは社内のニーズが大きく社員自身もスキルを身につけたいと考える方が多いです。そのニーズに応えるためにCXマーケティングチームでは社内のデジタル人材育成も強化しております。現在は社内180人に年単位のデジタルマーケティング研修を受けていただいています。
今はまだ、各商品に共通する観点での改善を横展開している段階ですが、やはり各商品に最適なページのUI/UXがあると思います。それを各部署のメンバーが自分たちで考え、数字に表れるおもしろさを知ると、おのずと自走していくと思うので、期待しています。
活用事例
1. ページのスマホ最適化で直帰率・離脱率を約20%以上改善。複数案のテストからユーザー心理に気づき
詳細はこちら

2. 複数案のテストから商品ページの改善における勝ちパターンを特定し横展開。 1週間ほどでフォーム遷移率が300%に増加するケースも
詳細はこちら

KARTE BlocksKARTE Blocks Blog「こんなに簡単にできるのか」三井住友海上が取り組む、顧客の反応起点の高速サイト改善


のコピー3.png)

