
- 社名
- 株式会社LIFULL
- サービス名
- LIFULL HOME'S 住まいの窓口
- 事業内容
不動産・住宅情報サイト「LIFULL HOME'S」では、住まい選び・家づくりの無料相談窓口サービス「LIFULL HOME'S 住まいの窓口」(以下、住まいの窓口)を店舗とオンラインで展開。住宅購入をはじめ、住まい選びに詳しいハウジングアドバイザーが顧客の理想とする物件や不動産会社に出会うためのサポートを行っています。
不動産・住宅情報サイト「LIFULL HOME'S」では、住まい選び・家づくりの無料相談窓口サービス「LIFULL HOME'S 住まいの窓口」(以下、住まいの窓口)を店舗とオンラインで展開。住宅購入をはじめ、住まい選びに詳しいハウジングアドバイザーが顧客の理想とする物件や不動産会社に出会うためのサポートを行っています。
住まいの窓口は、2020年にサイトリニューアルを実施しています。KARTE Blocksで解決できたサイト運用の課題や、サイトリニューアルにあたって検討したCMSとBMS(※)の組み合わせや役割分担について 、住まいの窓口においてデジタルを中心としたマーケティングを担当している久原 博喜さんに伺いました。
※BMSとは...KARTE Blocksが実現するサイト管理システム。サイトをブロックの集合体と捉え、ブロックごとにノーコードで更新・評価・改善できる。Block Management Systemの略。
緊急事態宣言時、お客様に迅速なご案内が必要なタイミングでKARTE Blocksの価値を実感
はじめに、「住まいの窓口」の運営体制について教えてください。
有人の無料相談サービス「住まいの窓口」を運営しています。専属のメンバーが一人と、SNS運用、テレビCM、サイト改善などを行う部署内にメンバーがいます。住まいの窓口のマーケティング部門があるわけではなく、部門を横断しながら各メンバーが運営しています。

KARTE Blocksを導入する以前のサイト運営で課題と感じていたことはなにかありますか
KARTE Blocksは2021年2月に導入しました。その当時サイトはフルスクラッチで制作しており、軽微な更新一つでも、エンジニアやデザイナーに依頼する必要があった点を最も課題に感じていました。 サイトを更新するまでのフェーズを大きく「企画」「デザイン制作」「実装」とわけると、実装部分がボトルネックになっていたんです。
エンジニアに更新依頼をする場合、担当者が社内のシステムを使って仕様書を作成。仕様書が固まったら、エンジニアに内容を共有して、実装し、テストをする。一つの改修に対して、担当者とエンジニアの工数が多くかかってしまう状況で、リリースまで1ヵ月ほど要していました。結果的に、実施したいタイミングで施策を打てずにいました。
KARTE Blocks導入後は、エンジニアやデザイナーのリソース状況にとらわれずに、サイト更新や施策を実施したいタイミングでクイックに行えるようになりましたね。
KARTE Blocksの使い心地はいかがですか。
HTMLなどのコードの知識がなくても、簡単に改善箇所の差し替えができるのは画期的 だと思います。その恩恵を特に感じたのが、コロナ禍における緊急事態宣言時でした。
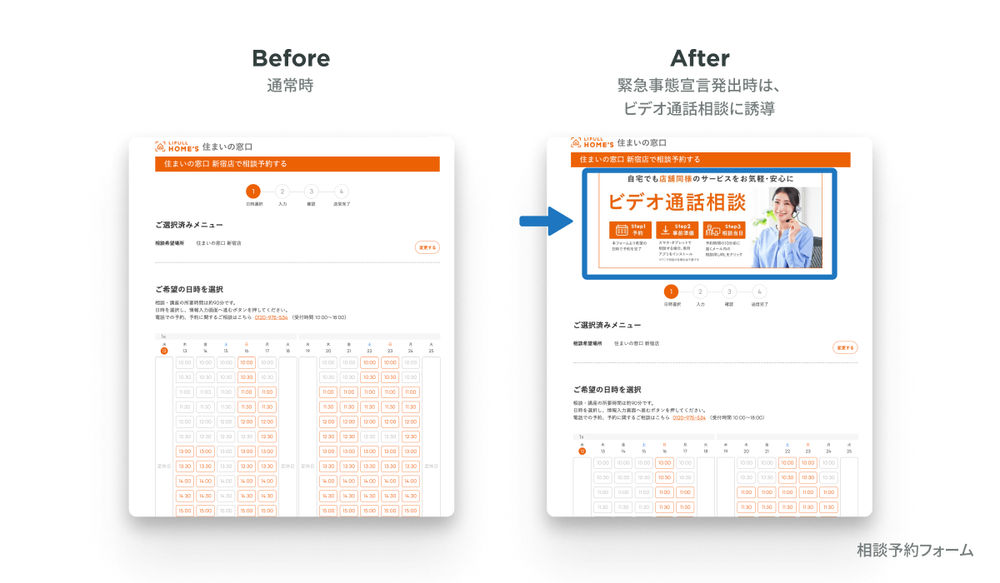
店舗を臨時休業せざるを得なくなり、お客様にいち早く告知する必要がありましたが、エンジニアのリソースは逼迫している。そこでKARTE Blocksを活用し、まずは店舗ページに店舗の営業状況の案内を実装。同時にビデオ通話相談への導線も設けました。
くわえて、いかにストレスなくビデオ相談を活用いただけるか考えながら、クリエイティブや表現のテストを重ねました。最終的に、ビデオ通話相談への遷移率が施策実施前と比較して約20%増加しました。
 緊急事態宣言発出時は、ビデオ通話相談に誘導に切り替え。そもそもビデオ通話相談がどのようなサービスなのか、説明文などもバナーで表示。
緊急事態宣言発出時は、ビデオ通話相談に誘導に切り替え。そもそもビデオ通話相談がどのようなサービスなのか、説明文などもバナーで表示。
店舗の営業状況など、一刻も早く更新してお伝えしなければいけない中で、自部署のみで作業を完結できたことにKARTE Blocksの価値を感じましたね。
また、一般的なABテストツールなどと比べて、サイト読み込み時にタイムラグがないことにも驚きました。ページをどこか変更して更新すると、ユーザー側でページが表示されるまで時間がかかって画面がガタついたり、チラついたりすることがありますが、KARTE Blocksの場合はそれがまったくないです。
サイトリニューアル時、BMSありきでCMSを選択。使い分けることで、更新も改善も自由度高く柔軟に
2021年7月にはサイトリニューアルを実施して、CMSを導入されたそうですね。CMSを選ぶ際になにか考慮した点はありますか?
住まいの窓口のビジュアルイメージを刷新することになり、Webサイトも合わせてリニューアルしました。更新だけでなく、ページの新規作成もエンジニアの手を借りずに自分たちでできるようにと、そのタイミングでCMSも導入しました。
KARTE Blocksの使い勝手の良さは実感していたので、CMSはKARTE Blocksありきで選びました。CMSはページの新規作成や定期的なバナーの更新など、最低限の機能があれば充分。そこからはみ出るような突発的な更新や、ABテストなどのサイト改善はKARTE Blocksで行うつもりでいた ので、複雑なCMSの組み込みも不要で、なおかつコストも抑えることができました。
 参考:CMSとBMSはどう違う?それぞれの特徴や効果的な活用シーンを解説します
参考:CMSとBMSはどう違う?それぞれの特徴や効果的な活用シーンを解説します
なぜ、KARTE BlocksのBMSとCMSを併用することにしたのでしょうか。
CMSのみを活用していくとなると、いくら周到にCMSを作り込んでも実施したい戦略や状況が変化すれば、できることに制限がかかってしまうのではと考えたからです。やれることを多く見込んで設計したはずのCMSが、逆に自由度が低く、使いづらいものになってしまう可能性があるなと思ったんです。
そのため完全にCMSへ頼って作り込むのではなく、BMSも一緒に活用し、使い分けていく方針でサイトを運用することにしました。
BMSとCMS、どのように使い分けていますか。
おおまかな使い分けとしては、ページの新規作成や定期的に行う変更はCMS、キャンペーンバナーなどスポット的な変更はKARTE Blocksで行うようにしています。
CMSを導入したことで以前より更新しやすいサイトになりましたが、CMSの機能に依存して変更できない箇所というのがいくつかあります。一つ例を挙げると、サイトのヘッダーなどはCMSで「共通パーツ」となっていて、個別のページだけ内容を変更することはできませんが、KARTE Blocksなら可能です。
さらには、お客様の流入経路によって、ヘッダーの電話番号を変えたり、LINEのQRコードを書き換えることもできるため、専門オペレーターに誘導しお客様に合わせた情報提供が可能になりました。これをCMSで実行しようとすると、ページを複数枚作成して導線を個別に管理する必要があったと思うので、運用の手間や工数を考えると非常に画期的です。
.png) 施策1:流入経路ごとに問い合わせ電話番号を変更。出し分け、効果測定を効率化
施策1:流入経路ごとに問い合わせ電話番号を変更。出し分け、効果測定を効率化
.jpeg) 株式会社LIFULL 久原 博喜さま
株式会社LIFULL 久原 博喜さま
KARTE Blocksを他サービスにも展開し、サイト全体の使いやすさを追求したい
KARTE Blocksを活用して今後実施していきたいことはありますか。
ABテストを元にしたサイト改善を重ねていきたいですね。サイトを運用していると、効果があるかわからないけれど、試してみたい改善案が多く出てきます。KARTE Blocksでは、エンジニアの工数を割くことなく、こうした「ちょっとした仮説」を検証できる。 小さくても多くの改善を続けていくことで、お客様が求めるサービスに近づけていけると思います。
また、住まいの窓口に限らず、LIFULL HOME’Sのサービス全体でサイトの使い勝手を向上して、サービス間で連携をとりながら来訪されるお客様の体験をより良いものにしていきたいです。
活用事例
1. 緊急事態宣言時、システム改修せずともお客様に迅速なご案内を実現
詳細はこちら

2. 流入経路ごとに問い合わせ電話番号を変更。出し分け、効果測定を効率化
詳細はこちら
.png)
3. 来店予約率に直結するフォームの改修を手軽に実施。テキスト情報を簡素化し、ファーストビューを改良
詳細はこちら
.png)
KARTE BlocksKARTE Blocks Blogサイトリニューアル時にBMSありきでCMSを選択。使い分けることで自由度の高いサイト運営を実現
.jpeg)

のコピー3.png)

