
- 社名
- 株式会社カウネット
- サービス名
- カウネット
- 事業内容
コクヨの通販カウネットは、オフィス用品、事務用品、文具、OA・PC用品、日用雑貨、オフィス家具、医療・衛生用品、教育用品、介護・福祉用品、作業用品などの品揃えが充実しています。
カウネットは、テクノロジーとクリエイティビティで全ての働く人に価値ある体験を提供することを目指し、事務用品・オフィス家具の通信販売を営んでいます。顧客とのリアルな接点での接客を行��う機会が少ないなか、ECサイトの強化に継続的に取り組んできました。
今回、カウネット EC本部 集客プロモーション部 部長 奥澤浩史さん、販促担当 宮澤怜希さん、広告グループ 井上真之介さん、UI/UXデザイン部 山本育世さんにKARTE Blocksの導入経緯と活用方法、今後の展望についてお話を伺いました。
事務用品・オフィス家具のカタログ通販から始まり、ECサイト化
まず、貴社の事業内容について教えてください。
奥澤:オフィス通販事業をインターネット中心に展開しています。一般的なECサイトと異なるのは、主なお客様が備品発注などの業務の一環として利用することが多いこと。そのため、商品を注文する方と実際に商品を使用する方が異なります。BtoBサービスなので、予算範囲があらかじめ決まっている場合も多く、その点でも一般的なECサイトと異なります。

ECサイト中心とのことでしたが、どの程度の注文がECサイト経由になっているのでしょうか。
奥澤:現在は、およそ7〜8割がECサイトからの注文です。創業時はカタログ通販からスタートしたため、インターネットでの販売を始めたときも基本的にカタログを見て品番で注文するという形式になっていました。そのため、Webサイト内で商品選択から決済まで完結する、いわゆる「ECサイト化」の対応が遅れてしまった、と考えています。現在は、個人の方のご利用も可能にするなどECサイトとしての側面を強化し、お客様に広くご利用いただけるように取り組んでいます。
 カウネット EC本部 集客プロモーション部 部長 奥澤浩史さん
カウネット EC本部 集客プロモーション部 部長 奥澤浩史さん
ECサイトにおいて、なにか課題になっていることはありますか?
奥澤:どのようにカウネットでの購買頻度を増やしていただくかは課題ですね。他社のサービスを併用していたり、商品によっては近場の店舗で購入したり、私たちのサービス内で購入が完結していないお客様もいらっしゃいます。
注文履歴の機能などもあり、お客様との関係は構築しやすいのですが、お客様によってどの商品をどのタイミングで購買しようと考えるのか、いつ私たちのサービスを利用したいのかというニーズには差があります。お客様の多様なニーズにどう応えるのかは課題ですね。
多様な顧客像にOne to Oneで応えるECサイトに
多様なお客様ニーズに対応するため、どのようなことに取り組んでいるのでしょうか?
宮澤:親会社であるコクヨは、お客様の声に耳を傾けて商品を開発することを得意としています。カウネットとしても、お客様のお困りごとから商品をつくるオリジナル商品「カウコレ」プレミアムシリーズというものを開発しています。お客様の声に耳を傾ける文化は存在していて、Webサイトなどにおけるお客様の声を反映する動きを加速度的に進めている状態ですね。
奥澤:Webサイトからの問い合わせや、コンタクトセンターを通じて寄せられるお客様の声では、「品揃えが足りません」「使い勝手が悪い部分もあります」といったフィードバックも頂戴しています。
その一方で、サービスとしてはお客様の数を増やしていくフェーズに入っています。必要なサイト改修をしながら、お客様数を増やすというのを両輪で進めています。
 EC本部 集客プロモーション部 販促担当 宮澤怜希さん
EC本部 集客プロモーション部 販促担当 宮澤怜希さん
「ECサイト化」は具体的にはどのような状況を目指しているのでしょうか?
奥澤:一人ひとり個別に対応するOne to Oneの実現を目指していきたいと考えています。
たとえば、トップページでお客様にとって最適な内容を提供できれば理想的だと思っています。レコメンドを好まない方もいれば、もっとレコメンドしてほしいという方もいらっしゃいます。
将来的には、レコメンドを表示しない選択肢を提供したり、より好みの内容を表示したり、購買履歴を活用してその内容をわかりやすくするなどの対応ができればと考えています。
「まずテストして、効果があれば正式実装」へ変化。コミュニケーションコストも大幅削減
改めて、KARTE Blocksの導入経緯を教えてください。
奥澤:多様なお客様の声を反映して、One to Oneを実現するWebサイトにしていきたいと考えていたものの、階層やページ数も多くなっており、少し変更を加えるだけでも非常に時間と手間がかかってしまうことが大きな課題となっていました。
さらに社内のCMSは自部門のみで対応できる範囲が限られており、一部のページやバナー箇所など、部分的な修正しか実行できませんでした。小さなテキストの改修要望でも外部のパートナーに対応を依頼する状況だったので、大規模な改修にはかなりの時間や予算の投資が必要な状況でした。せっかくお客様の声が聴けていても、すぐに改善できないという課題がありました。
たとえば、新規登録フォームを少し変更しようとしたら、完了までに半年ほどかかったこともありました。そのほか、商品詳細ページを改修したり、新しい機能を作ったりしようとすると、3ヶ月から4ヶ月はかかってしまっていました。
宮澤:もちろん、新規登録には既存のシステムも関係するため、簡単に変更できないことは理解しています。ただ、登録フォームの離脱率がどうしても高く、「変更したいね」となっても改修に半年かかり、開発コストも大きいとなると、どうしても動きが重くなってしまいます。
奥澤:そんな状況だったので、なにか販促施策を実施したいとなってもすぐにアクションができていませんでした。スピーディに施策を出せるようにするために、KARTEを導入しました。KARTE Blocksに関しても、KARTEを利用していたことで存在を知りました。
KARTE Blocksは、セグメントごとに情報の出し分けもできますし、Webサイトの本改修する前にA/Bテストを実施して効果を確かめることもできます。このプロダクトなら自分たちが実現したいことが叶うと考えて、KARTE Blocksも導入することにしました。
KARTE Blocksを導入した後、どのように変化しましたか?
宮澤:以前は要件定義に時間がかかり、クイックな対応が難しかったことも、KARTE Blocksを使って簡単かつスピーディーに変更できるようになり、効果も計測できるようになりました。スピード面では大きく改善されています。
具体的には1〜2ヶ月ほど短縮できていると感じます。開発期間が短くなるだけでなく、事前の検討期間も大幅に短縮されているため、体感としては半分くらいに短縮されたと言っても過言ではありません。
奥澤:社内でのコミュニケーションにかかる時間も短縮されました。以前は、Webサイトの改修をしようとなっても、「本当にそれが効果的なのか」の議論に時間がかかっていましたが、今では試験的に実装してみることが可能です。試してみた結果、効果が出れば正式に実装するという流れで進められるようになり、コミュニケーションロスも大幅に減りました。たとえば、おすすめコンテンツを一旦出してみて、データを見て変更する、という対応が1日〜1週間単位で実行できるようになりました。
メンバーの中でも「今日は天気が悪いから暑さ対策のコンテンツを一旦下げて、別の対策コンテンツを出そう」といった柔軟な発想が出るようになり、さらにアクションにつながりやすくなったと感じています。施策に向き合う姿勢や思考が変わったことは、非常にポジティブです。
売上につながる検証も素早く実行、ECサイト全体の改修点の検証も
KARTE Blocksを活用した施策で印象に残っているものはありますか?
 カウネット EC本部 UI/UXデザイン部 山本育世さん
カウネット EC本部 UI/UXデザイン部 山本育世さん
山本:購入履歴のあるお客様に、注文履歴から再度購入できることを訴求して、購入を促す施策は成果につながりましたね。
ユーザーがサクサク・最速で注文ができるようなサイト動線を検討する中で、「いつもと同じ商品を再注文したい」と考えているユーザーの多くは注文履歴ページを経由して注文するため、注文履歴ページ経由の注文率は高いことが分析からわかっていました。注文履歴のページ自体の改善余地もありますが、まずは注文履歴への導線を強化しようと考えていました。
ですが、WebサイトのなかでもCMSの対応範囲外の改修は、外部のパートナーに対応を依頼する必要があり、コストや時間を要してしまいます。そのため、どう検証するかを悩んでいました。
そこでKARTE Blocksを活用し、注文実績のあるお客様に限定して注文履歴ページに遷移するバナーやボタンカセットなど複数のパターンを順番に検証の上、最終的に5つのボタンカセットを用意して注文履歴への導線を追加したパターンを採用しました。クリック率や経由購入率といった指標が改善したことに加え、あわせ買いを促進するような誘導も上部に設置できること、今後の機能追加もしやすいことなどからエリアを効率的に活用できるメリットも考慮し、総合的に判断できました。
こうした試行錯誤によって、細かい調整をするだけでも数値に変化が出ることがわかりましたし、KARTE Blocksのおかげで負担なく実行できたのは助かりました。また検証してみた5つのボタンカセットそれぞれのクリック率や経由購入率も計測できたので、今後実施するトップページの改修における検討材料にもなりました。

他に印象に残っている成果につながった施策はありますか?
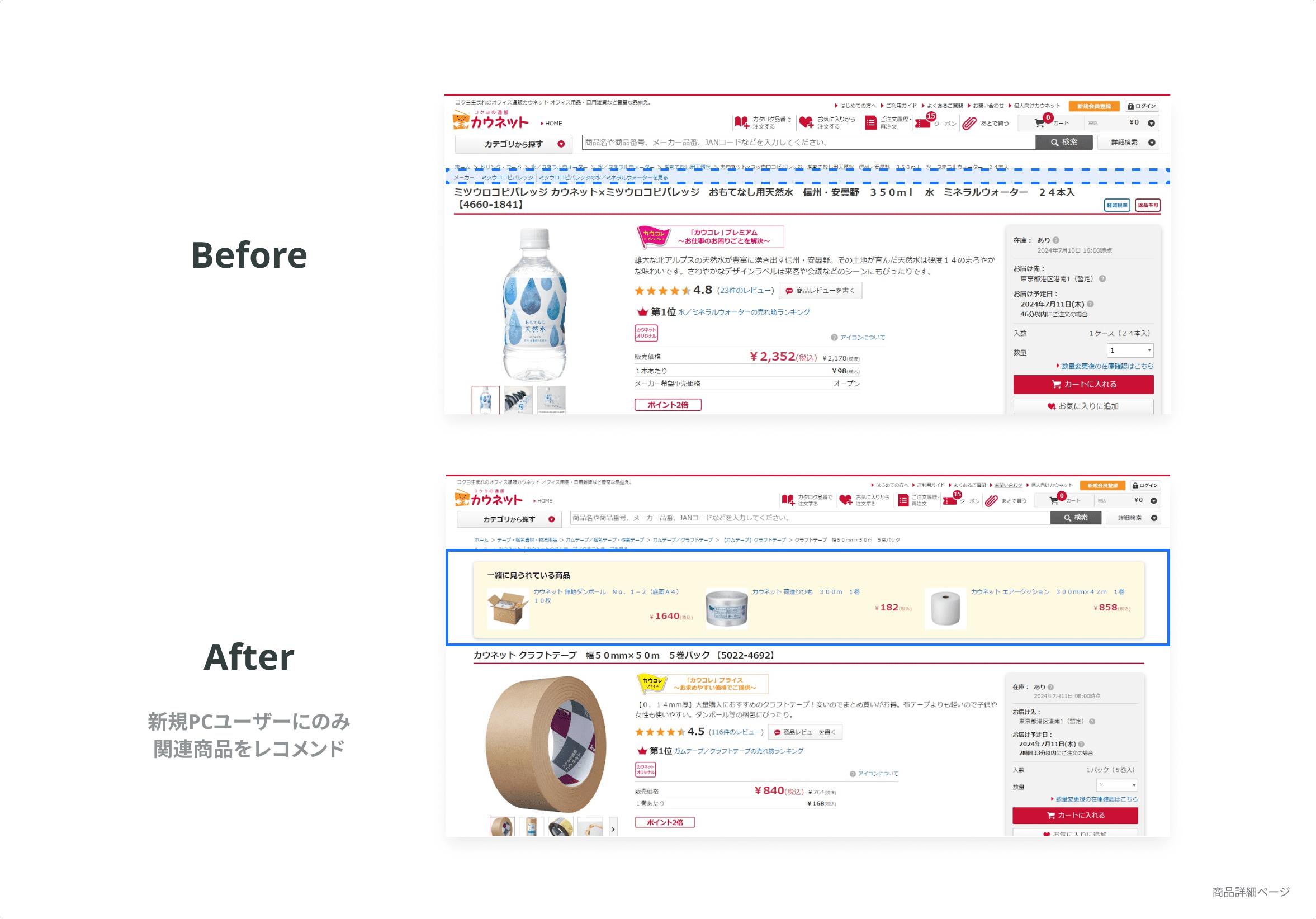
山本:まだスタートしたばかりですが、商品詳細ページに類似商品をレコメンドする施策を実行しています。以前から、商品詳細ページにおける直帰率の高さが課題となっていました。分析結果から、商品詳細ページへのアクセスは、商品名などをキーワードに検索流入した新規のお客様が多いことはわかっていました。
商品詳細ページを閲覧されているお客様に対して、閲覧している商品に関連する別の商品をレコメンドすることで、一緒に買ってもらう、もしくは価格などの観点でさらにしっくり来る商品を見つけていただくための訴求ができないかと考えました。
そのため、KARTE Blocksのダイナミックブロック機能を活用しました。水と梱包系のカテゴリの商品を対象に、新規およびPC利用のお客様にセグメントを限定して、閲覧商品に関連するカテゴリの商品をレコメンドする施策を実装しました。

 カウネット EC本部 集客プロモーション部 広告グループ 井上真之介さん
カウネット EC本部 集客プロモーション部 広告グループ 井上真之介さん
井上:A/Bテストのためのツールとしてだけでなく、CMSで変更が難しいページを変更するためにもKARTE Blocksを使っています。たとえば、SEOなどを目的に作成しているお客様向けのおすすめコンテンツに会員登録への導線を追加したい場合、一つひとつの記事に対応するのは手間がかかります。そういうときにKARTE Blocksで一律で会員登録への導線を追加するといった活用もしています。

施策実行のハードルが下がり、柔軟な発想が次々生まれるように社内も変化
KARTE Blocksを導入してから、社内で変化はありましたか?
奥澤:KARTE Blocksを使うことでセグメントやデータを活用してトップページ以外でもお客様の行動データに基づいた適切な表示が可能になり、対応の幅が広がったと感じています。
また、法人のお客様と個人のお客様のセグメントを分ける、購入金額に応じてセグメントを分けるなど、それぞれに適したキャンペーンやパーソナライズした取り組みも進めています。
KARTE Blocksのおかげでスピードがあがり、コスト削減ができ、新たな施策の実現が可能になりました。かなりやれることが増え、チームとしてはこの変化をポジティブに捉えており、以前までの「やりたくてもやれない」というフラストレーションを解消しながら楽しく取り組めています。
他にもなにか生まれている変化はありますか?
奥澤:社内からの相談も増えました。たとえば、MD(販売企画)から「こういう商品の訴求を出してほしい」という依頼があった際、特集ページを作成したり、検索でうまくヒットしない部分を改善したりと、お客様のニーズに応えるための柔軟な対応ができるようになりました。
社内からも「Webサイトが早く改善できる」という認識が広まり、当たり前になってきています。次々と生まれる社内からの要望に応えるために、ヒアリングを行い、具体的なニーズを聞き取って対応しています。
最初は相談もなかったのですが、毎週実施されている社内の販促会議で、「こういうことはKARTE Blocksでできますか?」と質問を受けて、「これはできます、これはできません」と一つひとつ回答していきました。その積み重ねでKARTE Blocksで実現できることを認識してもらい、少しずつ依頼が増えていきました。マニュアルをつくって渡しても見てもらえないので、地道な積み重ねが大事だと感じます。
WebサイトのUI / UX改善を重ねながら、顧客に適したキャンペーンを実行する
最後に今後の展望についてお伺いさせてください。
井上:大きく2軸で考えています。1つは、予定しているトップページの改修に、KARTE Blocksで検証した結果を反映していくこと。先ほどお伝えしたような注文履歴への導線を加えるなど、UI / UXを改善するためにKARTE Blocksを使いたいと考えています。
もう1つは、お客様が求めているものを訴求していけるように、現状よりもパーソナライズした施策やキャンペーンを実行していくこと。ここは試行錯誤を重ねていきたいと考えています。

活用事例
トップページから注文履歴ページへの遷移を促す追加導線を検証。複数のデザインパターンを順に検証し、購入率が最大1.5倍に。
詳細はこちら

100ページに及ぶSEO記事にCTAバナーをまとめて反映。CMSの仕様に依存せず低コストで実装。
詳細はこちら

KARTE BlocksKARTE Blocks Blog多様な顧客にOne to Oneで応えるECサイトを目指し、素早い改修や検証を重ねる




