
- 社名
- アルペンローゼ株式会社
- サービス名
- La CASTA(ラ・カスタ)
- 事業内容
La CASTA(ラ・カスタ)は、1996年「植物の生命力と癒し」をコンセプトに誕生した日本生まれのヘアケア専門ブランドです。
アルペンローゼ株式会社は、日本生まれのヘアケア専門ブランド「ラ・カスタ」を製造し、直営店やECサイトおよび全国の取扱店を通じて�販売しています。
ラ・カスタでは、これまで店頭で商品を知り、オンラインでリピートされるお客様が多かったのですが、ここ数年はECサイトで初めて商品に出会うお客様が増えてきています。ところが、ECサイトの役割の変化に合わせてサイトを更新したくても、システム上の制約でちょっとした修正でも都度改修費用がかかってしまい、思うように取り組めずにいました。
KARTE Blocks導入をきっかけに、サイト更新の簡略化だけではなくチームに改善を続ける意識が芽生え、PDCAを回すことが業務の一部になったーー。
そう話すのは、同社ナチュール事業部 WEB部 松保聡子様、竹内桂代様。お二人にサイト運営の変化についてお話を伺いました。
アイデアがあっても都度コストがかかるため、二の足を踏んでいた
「ラ・カスタ」ではヘアケア商品を販売されているとのことですが、ECサイト運営の体制について教えてください。
松保:ラ・カスタのECサイトはWEB部に所属する4名で運営しています。私はECサイトの全般的なディレクション業務を担当しており、その他にもコンテンツ制作や、受注業務、広告やモールの運用などを担当するメンバーも在籍しています。
竹内:私は、半年ほど前にアルペンローゼに入社して、SEOやLPの作成といったサイト改善業務をメインに担当しています。
ECサイト全般の運用から改善までを、WEB部の皆様で分担してご担当されているんですね。サイト運営にはどのような課題があったのでしょうか。
.jpeg) アルペンローゼ株式会社 ナチュール事業部 WEB部 松保聡子様
アルペンローゼ株式会社 ナチュール事業部 WEB部 松保聡子様
松保:チームのメンバーはそれぞれ専門性も高く、ミーティングでもアイデアを出してくれるのですが、ちょっとした更新でも、ベンダーさんに発注しないと編集できないことが最大の課題でした。 ラ・カスタのECサイトは大手ECパッケージのシステムを利用し、基盤やベースの機能自体はしっかりと作ってあります。ですが、自分たちで更新できる箇所が限られており、その範囲外だと例えばサイトTOPに表示している文言を「NEWS」から「TOPICS」に変える、といったちょっとした修正であっても、ある程度の改修費用がかかってしまいます。
ECサイトは2年ほど前にリニューアルをしているのですが、その当時のサイト構築要件に入っていなかった箇所でも、外部環境の変化などで改善の必要性が出てきていました。
時間の経過とともに、既存の枠組みだと上手くいかなくなることが増えていたんですね。どのような変化が影響しているのでしょうか。
松保:ECサイトに来訪されるお客様の変化が一番大きいですかね。
コロナの影響で実店舗への来店が難しくなり、そのタイミングでECサイトへの来訪が増えました。合わせて、事業としても店舗というブランド認知の入り口が制限されたため、WEB広告・LPなどで新規のお客様に知ってもらう・サイトに来てもらう取り組みを強化してきました。
これまでは、店頭で商品を手に取り購入されて、ECサイトでは詰め替え用のリフィルを購入される「目的買い」のリピーターのお客様が中心だったのですが、新規のお客様はラ・カスタにはどのような商品があって、自分の好みに合いそうな商品はどれか、サイト上で自ら探さなくてはいけません。
ましてECサイトでは、使用感や香りといった商品の魅力を体験いただくことができないので、リピーターのお客様だけでなく、オンラインで初めてラ・カスタを知り購入を検討いただいているお客様にとっても、商品の魅力が伝わりやすく・使いやすいサイトを目指す必要性が出てきました。
お客様の変化とあるべきサイト像のギャップを整理するなかで、サイト更新に課題を感じ、KARTE Blocksを導入いただいたのですね。初めてご利用いただいた時、どのように感じましたか?
.jpeg) アルペンローゼ株式会社 ナチュール事業部 WEB部 竹内桂代様
アルペンローゼ株式会社 ナチュール事業部 WEB部 竹内桂代様
竹内:入社と同時にKARTE Blocksを活用したサイト改善を担当することになったのですが、初めは「なぜこのツールが必要なんだろう」と疑問だったんです。直接コードを修正すればいいじゃないかと。それが、裏側のシステムの制約を理解するにつれて、「なるほど、これは便利だ」と膝を打ったのを覚えています(笑)
冒頭にお話しした、「NEWS」を「TOPICS」に変えるのも瞬時にできましたし、CMSを見直さなくても気軽にサイトの変更が行えてデザインが変えられて、プレビューを確認しながら配信できるので、とても重宝しています。
.png) ラ・カスタのオンラインショップ。「NEWS」を「TOPICS」に打ち変えたり、バナーの日付部分を非表示にするなどきめ細やかな修正をKARTE Blocksで対応している
ラ・カスタのオンラインショップ。「NEWS」を「TOPICS」に打ち変えたり、バナーの日付部分を非表示にするなどきめ細やかな修正をKARTE Blocksで対応している
効果がわかることで思わぬ気づきが生まれ、新たな施策の種に
KARTE Blocksを活用して、これまでどんな施策を実践してきましたか?
竹内:初めは、テキストの書き換えや画像の更新といった活用をしていたのですが、配信比率を切り替えるだけで実施/未実施のABテストが簡単にできることに気づき、早速動画コンテンツの効果検証に使ってみました。
新規のお客様に向けて動画コンテンツを拡充させていきたいと考えていたのですが、取り組みを加速するために動画の有用性を社内に説明する必要があったんです。結果として、動画コンテンツがあったほうが圧倒的にゴール率(商品の購入率)が高くなり、新しい動画コンテンツの企画が通りました。(下記施策1参照)
.png) KARTE Blocksのブロックエディタ画面。ブロックを選択して「非表示」を選ぶだけで、簡単に表示を切り替えることができる。
KARTE Blocksのブロックエディタ画面。ブロックを選択して「非表示」を選ぶだけで、簡単に表示を切り替えることができる。
これまではどのように効果を検証されていたのでしょうか?
松保:これまではできなかったというのが正直なところです。掲載したページの売上が伸びたか期間比で判断するしかなく、正確な数値を出すのが難しかった。KARTE BlocksでABテストをすることで効果が明確になり、施策の判断や優先順位が付けやすくなりました。
Google Analyticsを開かずとも、効果がすぐ分かるようになったのは便利ですね。KARTE Blocksはページ内の各要素を自動で計測してくれるので、各要素の表示回数やクリック、ゴール率といった情報が自然に目に入ってきます。
情報量が多く縦に長いようなページでも「意外とページの下の方まで読んでもらっている」といったことが日常的に分かるようになりました。
.png) ヘアケアのステップについて詳細にご紹介するランディングページ
ヘアケアのステップについて詳細にご紹介するランディングページ
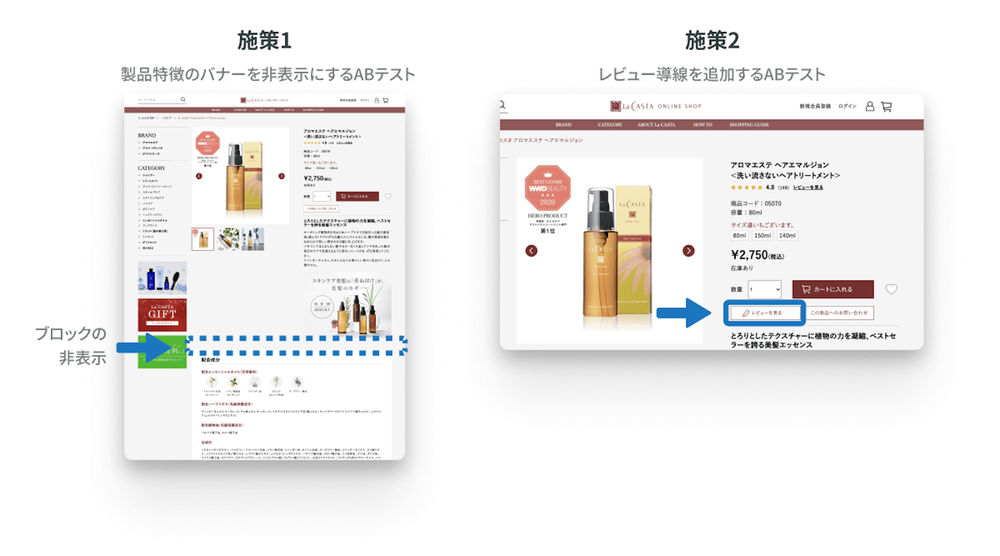
竹内:他には、製品それぞれの特徴についてクリエイティブにこだわって制作しているバナーがあるのですが、その効果を確かめるテストも行いました。このテストでは、予想に反してバナーがないほうがゴール率が高くて。チーム内で「なぜだろう」と話して、「製品の特徴よりも使い心地や口コミなどを知りたいのでは?」と新たな仮説が生まれました。仮説を検証するために、口コミ導線を追加するテストを実施しているところです。

ひとつの施策の結果が、次々に新しい施策に繋がっていってるんですね!素晴らしいです。
松保:そうですね。これまで検証が難しかったクリエイティブやコピーに関しても良し悪しがわかるようになって、新しい施策をトライするきっかけができました。
竹内:KARTE Blocksがあれば試すのも、ダメだったときに戻すのも一瞬でできるので気軽にチャレンジできますね。
作って終わりではなく改善する意識がチームに根付いた
KARTE BlocksのBMSを通して貴社のサイト運営やチームにどのような変化がありましたか?
松保:初めは、サイト更新の課題を解消するために導入したのですが、現状ではABテストなどサイト改善で活用の幅が広がってきています。アイデアが検証可能となったことで、「どっちがいいかな」「なぜだろう」といった議論が生まれやすくなり、PDCAが業務の一部になって来ている 感覚です。施策の結果を次の施策に積み重ねていくことで、メンバーの成果に対する意識が変わってきたのを感じます。
.png)
最後に、今後トライしてみたいことがあれば教えてください。
竹内:販売員が商品についてご説明する動画コンテンツなど、新規のお客様にも商品の魅力が伝わりやすくなるような施策をさらに強化していきたいですね。リピーターの方には不要となるような情報はカットするなど、パーソナライズして効果を確認しながら内容をブラッシュアップしていきたいです。
松保:販売員によるカウンセリングや”香り”といった店舗ならではの体験の提供が難しいECサイトで、初めての方にも納得感を持って購入いただくにはどんなことができるか、様々なアイデアを試していきたいです。
施策1
動画コンテンツの有用性を検証するため、表示/非表示をABテスト。CVRに13%の差が生まれ、仮説を立証
背景
- オンラインでも商品の魅力・使い方をすぐにわかるよう、商品ごとの動画コンテンツを拡充させたい・そのための予算化を進めたいと考えていた。
- コンテンツ追加による期待効果は定量的に説明しづらく、社内決裁が困難だった。
取り組み
- KARTE Blocksで動画を表示・非表示にするABテストを実施。
結果/学び
- 動画を表示したほうが、ゴール率(注文完了まで至る割合)が13%高い結果となり、動画コンテンツの有用性を立証できた。(2021年9月16日〜10月22日 アルペンローゼ株式会社調べ)
- 施策の実施可否や優先順位を決めやすくなり、的確に素早く施策を実行できるようになった。
施策2
コンテンツの順序をノーコードで簡単に入れ替え。アイデアをすぐさま実行し効果の検証が可能に
背景
- 広告の配信強化によりサイトに新規のユーザーが増えているなか、製品ラインナップを紹介する「BRAND」のコンテンツよりも、まずブランドの思想を紹介する「ABOUT」コンテンツを先にご紹介した方ががブランドへの理解を深めていただけるのではないかと考えていた。
- サイトは大手ECパッケージのシステムを利用して構築しており、コンテンツ順序の変更には制作会社への発注が必要で、手間とコストの観点から気軽に試すことができなかった。
取り組み
- KARTE Blocksで、選択したブロックをノーコードで入れ替え。
結果/学び
- コンテンツの入れ替えが自部署で対応可能になり、ABテストで効果も簡単に比較できるようになった。(効果については検証中)
.png)
KARTE BlocksKARTE Blocks Blog自分たちで自由に変更できないサイトでは、アイデアの実現も難しい。ECサイトをノーコード化し、チームに改善が根付くまで


のコピー3.png)

