この記事では、KARTE Blocksの5つの利用シーンのうち 【4.パーソナライズでパフォーマンスを向上する】 について、導入企業様での具体的な活用事例をご紹介していきます。
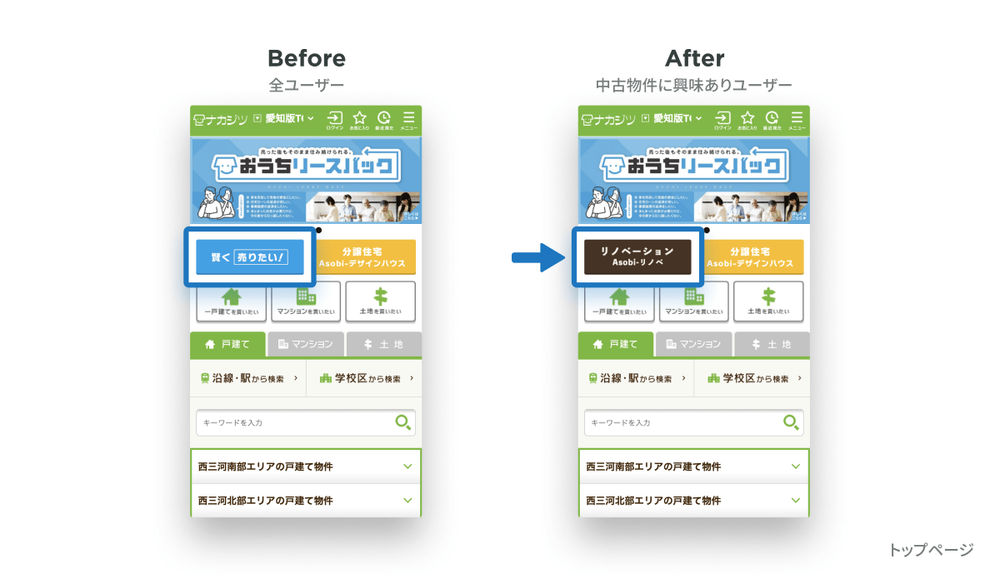
施策1
サイト内の閲覧履歴から中古物件に興味が高そうなユーザーを識別。トップページのボタンをパーソナライズし、クリック率は約6倍を記録(ナカジツ)
背景
- 住まいに関するワンストップサービスを提供する上で、仲介物件や新築物件でも近年需要のある「リノベーション」をより強く訴求するため、トップページでも目に付く箇所に導線を設けたいと考えていた。
- しかし、ファーストビューに入る掲載枠は限られる以上、物件情報を検索する導線や不動産売却に関するLP導線などを優先するため、リノベーション物件の紹介導線を追加で設置することは困難だった。
取り組み
- 「中古マンション」や「中古戸建て」の物件情報ページを多く閲覧していたユーザーに限定し、従来の不動産売却に関するLP導線に代わって、リノベーション事例の紹介導線を配信(スマホサイト限定)
結果/学び
- 限られたスペースを有効活用しつつ、ユーザーの興味関心を推定して親和性の高い情報を届けることが可能となり、サイトの利便性が向上した。
- 実際、従来の不動産売却LP導線に比べて、リノベーション物件の紹介導線はクリック率は約6倍となった。また、クリック後のサイトの回遊性向上にも貢献し、物件詳細ページ閲覧率も2.3倍となった。 (※ 集計期間:2020年8月26日〜2021年7月21日、株式会社不動産SHOP ナカジツ調べ)

施策2
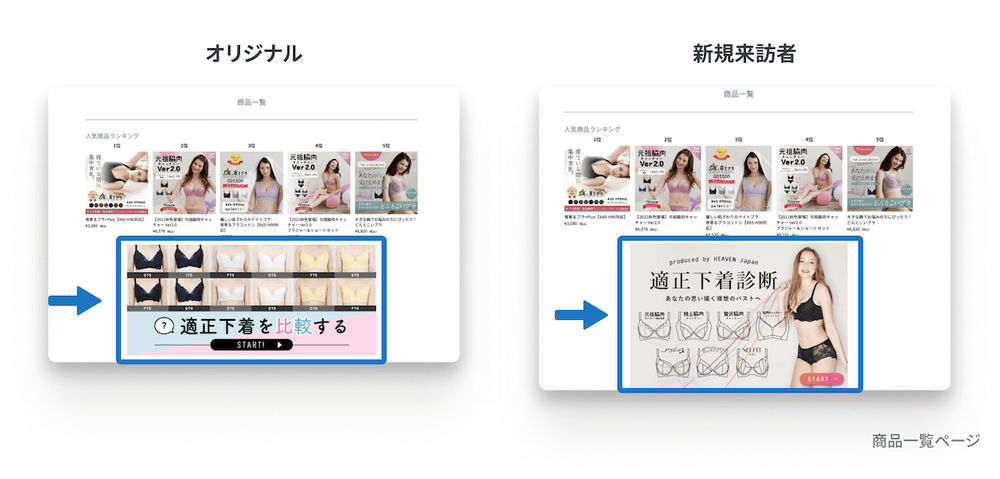
初回来訪のお客様に限定し、女性下着のおすすめ診断コンテンツへの導線バナーを配信。 クリック率は約132%向上、購入率も約42%向上(HEAVEN Japan)
背景
- ECだと女性下着を選ぶ上で重要なサイズ感やフィット感などを物理的に確かめられない制限のなかで、特に新規のお客様が10種類にも及ぶ多種多様な「適正下着®️」ブランドシリーズから最適な商品に自力でたどり着くのは難易度が高い状況だった。
- 自分に合うブランドを見つけてもらうため、新規のお客様にはまずサイト内診断コンテンツをお試しいただきたいと考えていたが、利用中のカートシステムでは特定の顧客に合わせてバナーを切り替える実装はできなかった。
取り組み
- ECサイトに初回来訪されたお客様に限定 し、商品一覧ページのバナーエリアを適正下着診断への誘導バナーに切り替え。
結果/学び
- 施策実施時、バナーのクリック率は約132%向上、クリック後の購入率も約42%向上 した。(2021年8月 株式会社HEAVEN Japan調べ)

施策3
流入経路ごとに問い合わせ電話番号を変更。出し分け、効果測定を効率化(LIFULL HOME'S 住まいの窓口)
背景
- ヘッダーに記載した住宅購入無料相談の電話番号やLINEのQRコードを、お客様の流入経路によって、専門のオペレーターに繋がる個別の番号に誘導したかった
- CMSには出し分けの仕組みがなく、実現するにはページを必要枚数分、複製する必要があった
取り組み
- ページ1枚の設定で、ユーザーの流入経路に合わせて電話番号やQRコードを複数パターン出し分けることが可能に (※ 流入時のクエリパラメータを参照)
結果
- ページを複製することなく、適切な誘導ができるようになった。さらに各チャネルからの流入分析も1つの管理画面で確認できるようになった
.png)
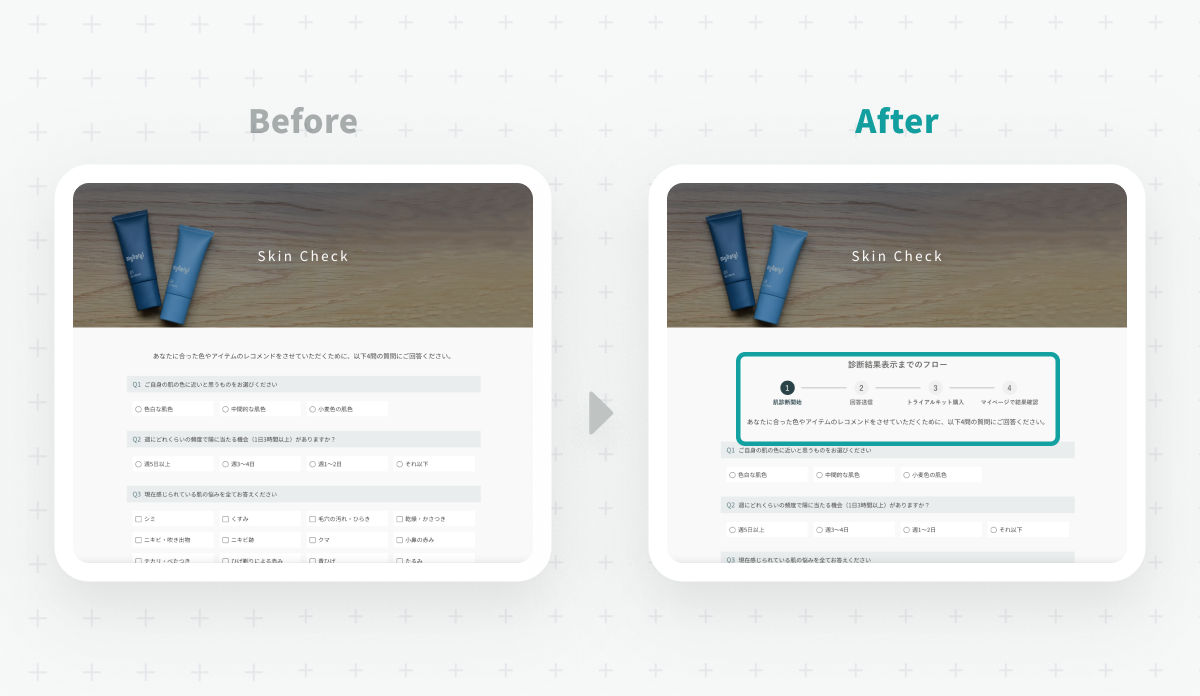
施策4
新規ユーザーにのみトップページ上位に総合ランキングを掲載、占い師の紹介ページへの遷移率や予約完了率が改善(SATORI電話占い)
背景
- 新規ユーザーは自分の悩みや好みに合う占い師を直ぐに見つけるのは難しいと考え、「占い師の総合ランキング」の訴求を強めることでサービスの利用開始を促したいと考えていた。
- 総合ランキングはトップページ下部に掲載しており、従来から①新規ユーザーに絞って、②ページ上部に枠を移動させるテストを検討していたが、大がかりな開発実装が必要で中々手が出せなかった。
取り組み
- 開発チームのリソースを最小限に、過去に鑑定利用したことがない新規ユーザー(※)に絞り、サイト上部に総合ランキングを掲載してオリジナルと比較。
※ 新規ユーザーの判定はKARTEで計測したセグメント情報を参照
結果/学び
- 「占い師のプロフィール閲覧」、「鑑定予約ページの閲覧」、「予約完了」の3指標について、従来より新規ユーザーの反応が高い結果となり、ランキングを上位に掲載する施策の有効性を確認できた。
- また、占い師のプロフィールページまでの到達率が約36%向上したものの、他指標の改善率は小さかった。そのため、サイトへの本実装の際には、占い師が今予約可能かどうかを識別できるよう更にUIを改良する判断を行えた。(※2021年3月9日〜15日 SATORI電話占い調べ)

施策5
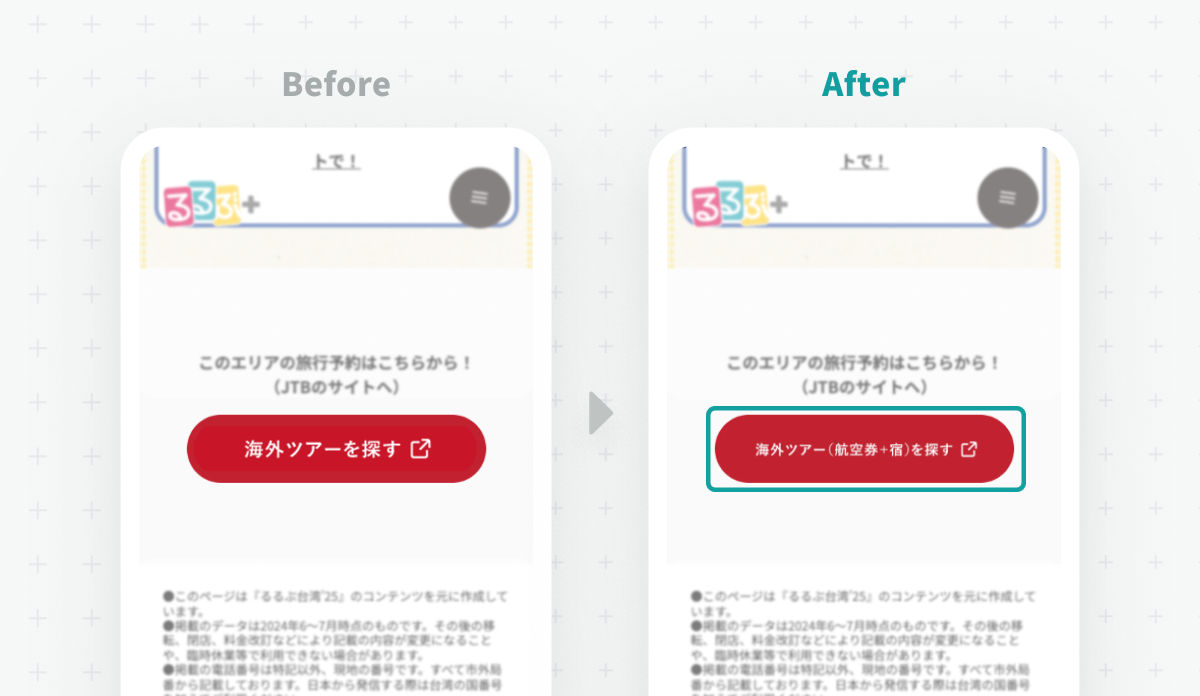
改修時に度々表示不具合が発生するIEブラウザを配慮し、それ以外のユーザーへ迅速にサイト改修を適用(アウンワークス)
背景
- 共通ヘッダーに導線を設置しているガイドページの誘導テキストが、初めての方向けガイドとは分かりづらく、結果ほとんどクリックされていない状態だった。
- IEブラウザ利用時には表示崩れが起きてしまう問題が過去度々発生しており、今回の導線改修時にも追加対応が必要になる状況だった。
取り組み
- 共通ヘッダー内のガイドページへの導線ボタン(テキスト/リンク)を変更。
- IEブラウザで閲覧中のユーザーを対象から除いて変更内容を配信。
結果
- IEブラウザへの対応で改修が遅延することなく、かつ開発工数は最小限に、迅速にIE以外のユーザーに向けて導線を改修できた。
- 導線改修後、クリック率は約13倍にまで向上し、IEブラウザユーザーも含めた開発実装の必要性を改めて確認できた。 (2021年7月 野原ホールディングス株式会社調べ)

KARTE Blocksご利用の流れや操作イメージについては、以下の記事をご確認ください。
【パーソナライズ】ご利用の流れと画面デモ
KARTE Blocks導入企業様での【パーソナライズでパフォーマンスを向上する】の活用事例をご紹介しました。
その他の事例については、以下よりご確認ください。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- (本記事)パーソナライズでパフォーマンスを向上する
- LPO(ランディングページ最適化)で活用する
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【パーソナライズ】KARTE Blocks活用事例集