- 背景
- 購入導線上重要な「商品詳細ページ」の課題は多数上がっていたものの、コストや工数の懸念、改修による成果を立証しづらく、細やかな改修に着手できずにいた。
- LINEクーポン配布の販促等ではポップアップ表示も活用しているものの、ユーザー体験を損なわないよう同時に表示するポップアップ施策は制限する必要があった。
- 取り組み
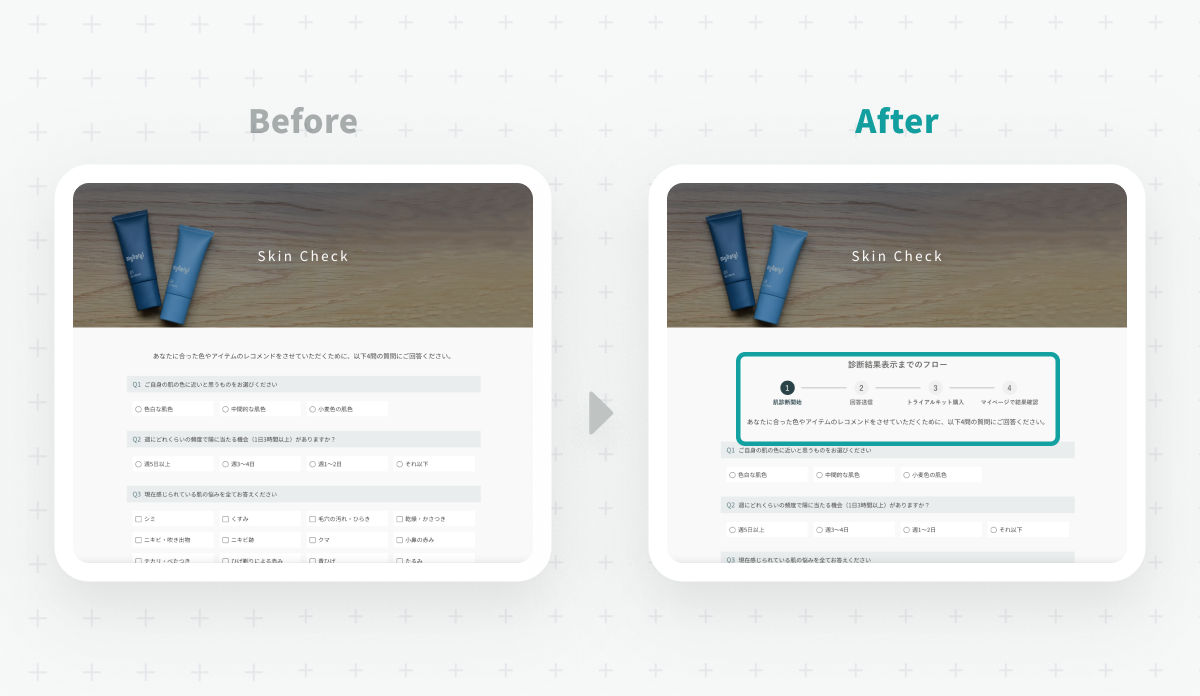
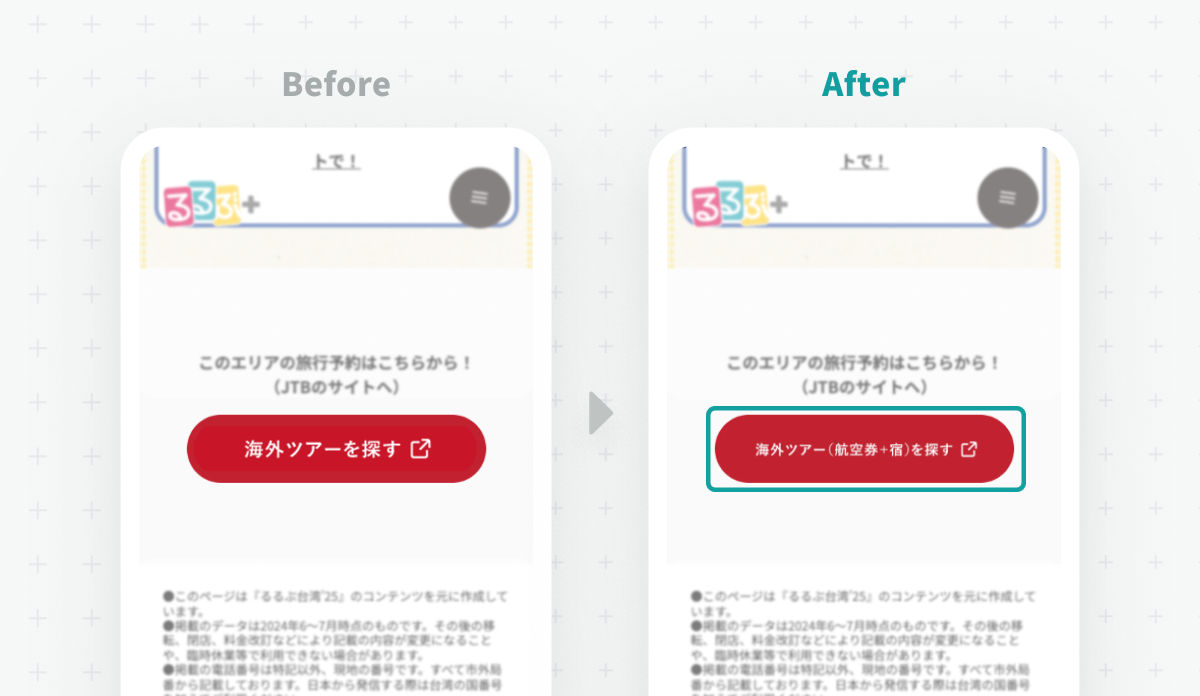
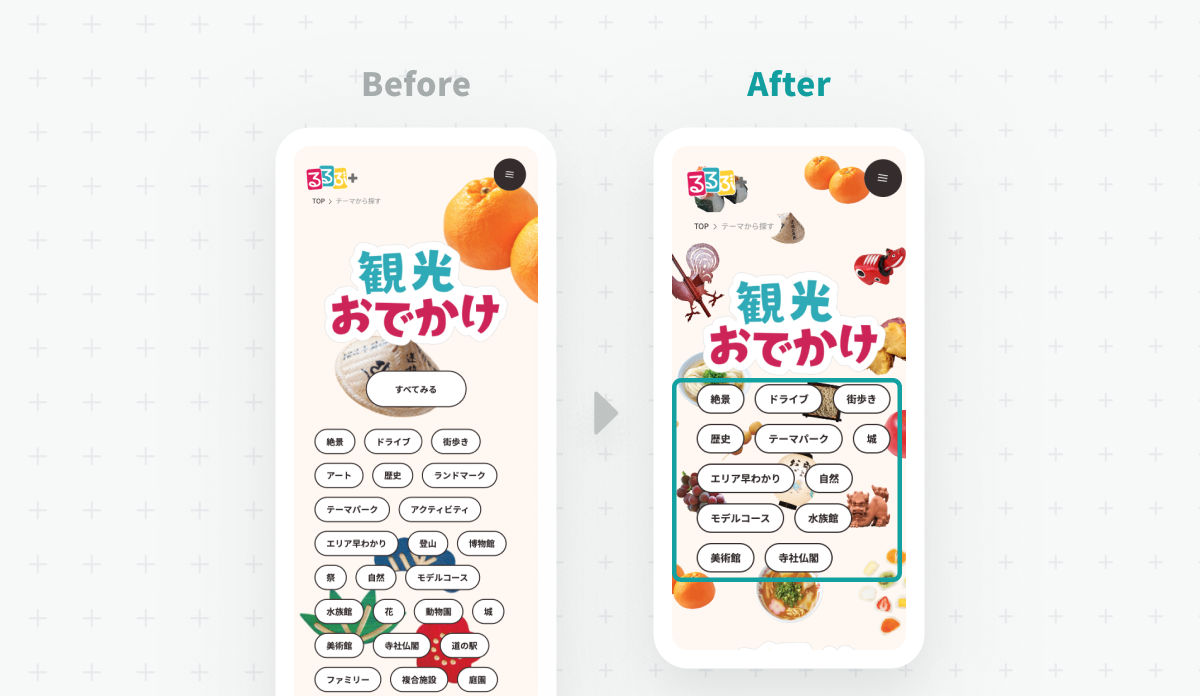
- KARTE Blocksを活用し、ボタンやリンクなどのデザインを改修。
- ポップアップの代わりにバナーをサイトに直接埋め込み、かつ特定のユーザーセグメントにのみ表示する等、ユーザーへの案内方法を見直し。
.png)
- 変化・学び
- ちょっとしたアイデアでも気軽に検証し、多数の改修をスピーディに実現。改修した箇所のクリック率や経由CV率まで見られることで、改修後の成果も簡単に可視化でき、サイトへの本実装の要否を判断しやすくなった。
- ポップアップに加えて、サイトのブロック自体をユーザーに合わせて変更できることで、改善施策の幅を広げられた。
KARTE BlocksKARTE Blocks Blog商品詳細ページの細やかなUI/UX改善と、クリック率の効果計測を同時に実現(ビートップス)
.png)