2021年の総務省の調査によると、国内ではおよそ8割の世帯がスマートフォンを所有しているそうです。より良いサイト体験を目指すうえで、顧客の利用デバイスに合わせて、スマートフォンへの最適化を進めることは一層重要になっています。
本記事では、「スマホ最適化」の概要や実施する基本的な方法、継続的な改善に役立つKARTEのツールをご紹介します。
スマホ最適化とは?
スマホ最適化とは、PCに合わせてデザインされたWebサイトをスマートフォン用に最適化することです。スマホ対応やモバイル対応と呼ばれることもあります。
PC版のサイトをそのままスマートフォンで表示する場合、文字などが小さく閲覧しづらかったり、クリックなどの操作が難しかったりします。スマートフォンのユーザーもストレスを感じず、快適にWebサイトを閲覧できるよう、レイアウトや文字の大きさ、画像サイズ、余白、行間などのデザイン、あるいはコンテンツ内容などを調整するのが「スマホ最適化」です。
タブレット端末を含むマルチデバイスへの最適化を指す場合もあります。
スマホ最適化はなぜ必要?サイト体験の向上とSEO対策
スマホ最適化が推奨される背景には、スマホの保有率の増加やGoogleが提唱するMFI(モバイルファーストインデックス)があります。
スマートフォン保有率の増加
総務省の「令和3年 情報通信白書」によると国内でスマートフォンを保有する世帯は8割以上。ドイツのSEO対策ツールSISTRIX社が実施した『The proportion of mobile searches is more than you think – What you need to know』によると、日本では検索のうち75.1%がモバイル端末から行われています。
もちろんサイトの特徴やユーザー層によって違いはありますが、多くのサイトにおいて、スマートフォン比率は増えていることが予想されます。ユーザーに快適にサイトを利用してもらうために、スマホ最適化は必須と言えます。
SEOの観点からもスマホ最適化は重要
スマホ最適化は、SEOの観点からも年々重要性を増しています。GoogleはMFI(モバイルファーストインデックス)というインデックス方式の移行を長らく宣言してきました。これはモバイルサイトの評価を軸に検索エンジンの表示結果を決める方式です。2021年3月までに完了すると発表していましたが、株式会社Faber Company取締役でSEO専門家の鈴木謙一氏は「2021年3月時点で移行はまだ途中である」としています。
いずれにしても、スマホ最適化は検索結果の表示順を上げるためにも、一層重要になっていると言えます。
スマホ最適化を行う方法とメリット・デメリット
では、ここからはどのようにスマホ最適化を行うのか、基本的なポイントを解説します。
Googleはモバイルサイトを実装する方法として大きく3つを挙げています。
-
レスポンシブデザイン:ユーザーのデバイスに応じてレイアウトを変化させる方法。実装と維持が最も簡単なため、Googleではレスポンシブデザインを推奨している。シンプルなデザインの場合や、PC版とスマホ版で全く同じコンテンツを配信する場合に向いている。デバイスの種類に関係なく同じURLを使用。
-
動的配信:ユーザーのデバイスに合わせてサーバー側でHTMLやCSSを出し分ける方法。スマホ版とPC版で要素を出し分けたい場合などに有効。デバイスの種類に関係なく同じURLを使用。
-
別々のURL(スマホ専用サイトの作成):スマホ専用のページを新たに作成する方法。Webサイトの構造やデザイン、レイアウトが複雑な場合などに向いている。スマホ版やタブレット版専用のURLを新たに用意する。
そのほか、WordPressを利用している場合は、テンプレートを変更したり、プラグインを活用してスマホ最適化する方法もあります。
| メリット | デメリット | |
|---|---|---|
| レスポンシブデザイン | ・スマホ版とPC版で全く同じコンテンツを利用できる ・管理や維持が楽 ・URLが一つで済む |
・要素の出し分けはできない ・元サイトの構造によっては表示が重くなる可能性がある |
| 動的配信 | ・デバイスごとにコンテンツを出し分けられる ・URLが一つで済む |
・HTMLやCSSの管理に手間がかかる ・レスポンシブデザインに比べてコストがかかる ・内部エンジニアがいない場合、素早い対応ができない |
| スマホ専用サイト | ・スマホに特化したコンテンツやデザイン、 レイアウトを1から制作できる |
・サイトの管理に手間がかかる ・スマホ専用のデザイン、コーディングが必要なためその分コストがかかる ・PC用URLとスマホ用URLが同一のコンテンツであると検索エンジンに 認識してもらうための設定が必要(設定しない場合SEOにおいて不利になる) |
スマホ最適化後もサイト改善を回す「KARTE Blocks」
Googleは「モバイル デバイス向けサイトを構築する際に知っておくべき3つのこと」の一つに「ユーザーが快適に利用できるサイトを作成する」を挙げています。スマホ最適化においては、デバイスだけでなく、そもそものサイトを訪れる目的やニーズ、ジャーニーを踏まえ、デザインやコンテンツを継続的に改善することが重要です。
最適化後もスマホサイトを改善し続ける際に役立つのが『KARTE Blocks』です。
KARTE Blocksはノーコードでサイトの更新・評価・改善ができるサービス。どのように実装されたサイトでも、タグを1行入れるだけで、ページのあらゆる構成要素をブロックとして分割、管理画面からブロックごとの編集や更新スケジュール設定、公開・非公開の設定が可能です。

KARTE Blocksでは、表示コンテンツをパーソナライズする機能も備えており、ユーザーのデバイスに沿って表示内容を出し分け、効果を測定できます。例えば、スマホから頻繁にアクセスするユーザーには、アプリの利用をおすすめするなど、ユーザーの行動に沿った提案が可能です。
KARTE Blocksを活用したデバイスごとのパーソナライズ事例
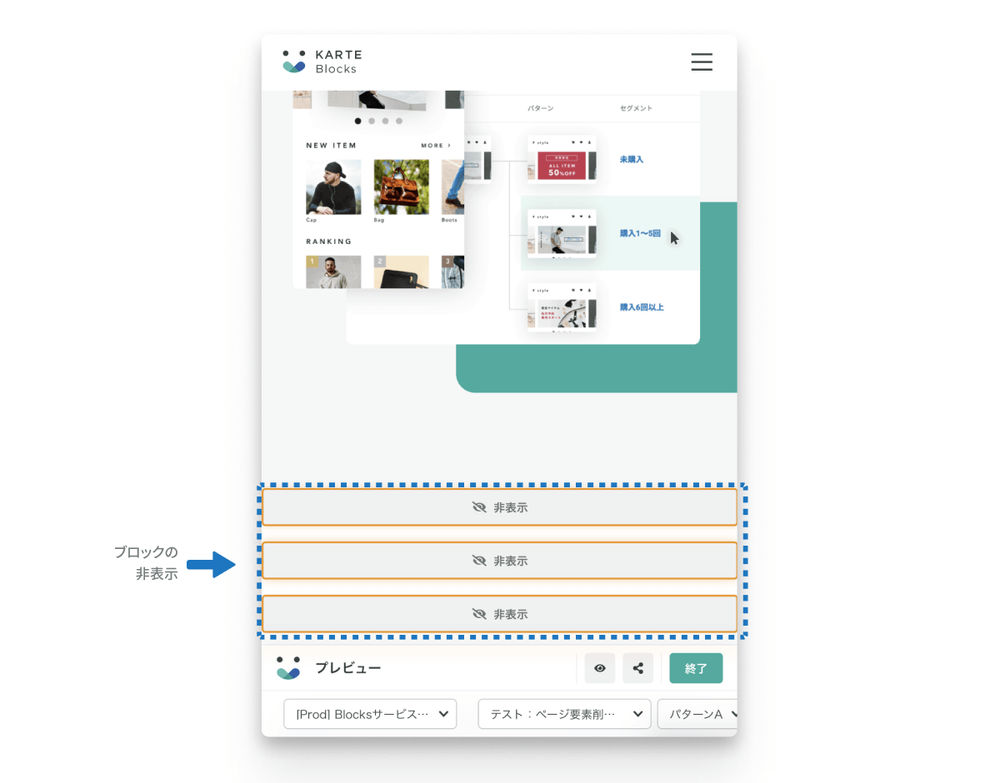
広告から流入したスマホユーザーに、コンテンツの一部を非表示
KARTE Blocksを提供するプレイド社の広告用ランディングページにおいても、スマートフォンユーザーには、縦に長くなりがちなサイトコンテンツを一部非表示にし、よりスムーズにCTAまでたどりつけるよう設定しています。

スマホ最適化は、顧客のデバイスに合わせた、快適なサイト体験を実現するために重要な取り組みです。ぜひ継続的な改善も視野に入れ、取り組んでみてください。
KARTE BlocksKARTE Blocks Blogスマホ最適化とは?顧客のデバイスやニーズに合わせたサイト体験のための基礎




