メインビジュアルはユーザーがWebサイトにたどり着いた際、最初に目に入るWebサイトの顔とも言える存在です。人間の五感のうち、視覚が占める割合は80%を超えると言われており、目に見えるものは大きな印象を与えます。
メインビジュアルの質が高いとサイトの印象が良くなり、会社やブランドのイメージも良くなります。逆にどれほど良い商品や良い取り組みを紹介していても、メインビジュアルの質が悪いと、ユーザーはサイトから離脱してしまうかもしれません。
本記事では、メインビジュアルの役割やデザインの種類などを解説します。
これからメインビジュアルのデザインを考えたいという方は、ぜひ参考にしてください。
メインビジュアルの役割
Webサイトの役割によって、メインビジュアルの役割も異なります。どのような役割があるのか、具体的に見ていきましょう。
企業やブランドのイメージを伝える
メインビジュアルは、ただの写真や画像、テキストではありません。ユーザーとのコミュニケーションツールの1つであり、企業やブランドのイメージをユーザーへ伝える役割があります。コーポレートサイトやブランドサイトのトップページに、企業やブランドのイメージを伝えられるメインビジュアルを配置しましょう。
企業理念やブランドコンセプトなどをビジュアル化してユーザーに伝えます。抽象的な企業理念の場合でも、ビジュアル化して視覚で表現することで伝わりやすくなります。
企業やブランドのイメージは、人材採用にも大きく関わります。求職中の方に、「この会社で働きたい」と思ってもらうためにも役立ちます。
サービス内容を伝える
メインビジュアルには、サービス内容を伝える役割もあります。最も目立つメインビジュアルで、自社がどのようなサービスを提供しているのかを分かりやすく伝えましょう。サービスの強みやベネフィットをデザインに反映し、ユーザーの興味を惹きつけることでサイトからの離脱を防げます。
具体的な作成方法として、サービスに関するイメージ画像とキャッチコピーを組み合わせることで、サービス内容を分かりやすく伝えられます。
メインビジュアル内に申し込みボタンや無料トライアルボタンなどのCTA(Call to Action)を配置することで、行動につなげるケースもよく見られます。コンバージョンを増やす手段としても有効です。
キャンペーンや広告の内容を伝える
キャンペーンや広告の内容をメインビジュアルに反映することで、ユーザーに有益な情報があると認識してもらえます。それにより、申込みや購入のきっかけになるという役割があります。特にECサイトやランディングページで有効です。
サービス内容を伝える際と同様、メインビジュアル内にCTAを配置することで、ユーザーの行動喚起となります。
キャンペーンや広告の内容が反映されていないとユーザーは離脱してしまうので、最適化することが重要です。キャンペーンや広告の内容ごとにメインビジュアルを変えるのは大変ですが、「KARTE Blocks」を活用すれば、内容に合わせてメインビジュアルを最適化できます。
メインビジュアルのデザインの種類
メインビジュアルのデザインの種類は大きく分けて8つあります。それぞれの内容を、参考になるサイトとともに紹介します。
ヒーローイメージ
ヒーローイメージは、ヒーロー=主役となる画像をメインビジュアルにすることを指します。自社の商品やサービスをメインビジュアルに使用すれば、ユーザーへの訴求効果が高いです。どのような商品やサービスを扱っているのかが一目で分かるので、ユーザーに興味を持ってもらいやすくなります。
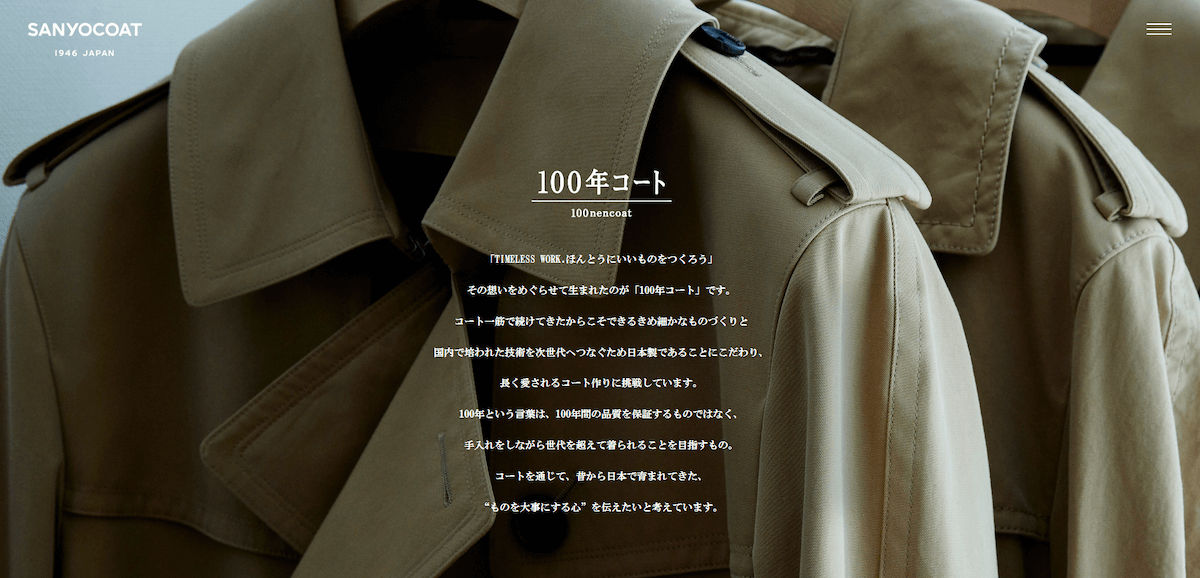
 ヒーローイメージの例 出典:三陽商会
ヒーローイメージの例 出典:三陽商会
例に挙げた三陽商会のサイトでは、扱っている商品を全面に押し出しています。このように自社商品のある企業がメインビジュアルに使用することで、ユーザーに強い印象を与えます。自社の商品やサービスを紹介したい場合に適したデザインです。
イラストレーション
イラストレーションをメインビジュアルに使用することで、オリジナリティのある世界観を演出できます。イラストにはさまざまなテイストがあるため、伝えたい内容やメッセージに合わせて作成する必要があります。
 イラストレーションの例 出典:Honda
イラストレーションの例 出典:Honda
例に挙げたHondaのサイトでは、イラストレーションを使ってHondaが目指すカーボンニュートラルについてのメッセージを伝えています。難しい内容を分かりやすく伝えたい場合に適したデザインです。
ベクターグラフィック
ベクターグラフィックは、拡大や縮小をしても画質が維持されるSVGファイルなどの画像フォーマットを指します。シンプルなイラストや図面などで使われることが多いです。ファイルサイズも小さいので、メインビジュアルで使用している企業も多くあります。
 ベクターグラフィックの例 出典:invox
ベクターグラフィックの例 出典:invox
例に挙げたinvoxのサイトでは、ベクターグラフィックを活用し、高解像度のディスプレイでもキレイに表示されています。画質にこだわりのある場合に適したデザインです。
インフォグラフィック
インフォグラフィックスは、インフォメーションとグラフィックスを組み合わせた造語です。さまざまな情報をまとめて図形にしたものを指します。伝えたい情報を一目で伝えられるのが特徴です。インフォグラフィックを作るには、伝えたい情報の優先度を決めてデザインに反映する必要があります。
 インフォグラフィックの例 出典:積水ハウス
インフォグラフィックの例 出典:積水ハウス
例に挙げた積水ハウスのサイトでは、インフォグラフィックを活用してリモートワークを実行している人の数値を分かりやすく伝えています。数値を分かりやすく伝えたい場合に適したデザインです。
3Dグラフィック
3Dグラフィックは、3次元のデータで描かれた立体感のある画像を指します。メインビジュアルに使用することで、先進的なイメージをユーザーに与えられます。メインビジュアルに使用している企業は、まだそれほど多くないのでユーザーの印象に残りやすいです。
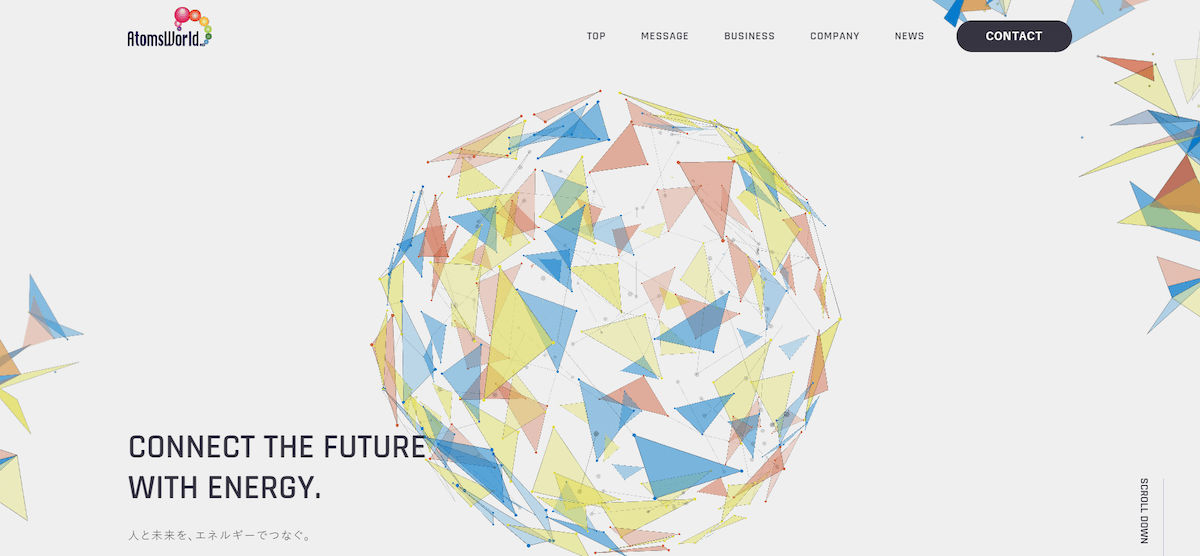
 3Dグラフィックの例 出典:AtomsWorld
3Dグラフィックの例 出典:AtomsWorld
例に挙げたAtomsWorldのサイトでは、3Dグラフィックとキャッチコピーを活用してブランドイメージをユーザーに伝えています。先進的なイメージを与えたい場合に適したデザインです。
ヒーロームービー
ヒーロームービーは、ヒーロー=主役となる動画をメインビジュアルにすることを指します。動画はテキストや写真に比べて5000倍もの情報量があると言われています。BtoBのサイトでも使用されるケースも増えています。
 ヒーロームービーの例 出典:清水建設
ヒーロームービーの例 出典:清水建設
例に挙げた清水建設のサイトでは、施工実績と同時にコーポレートメッセージを挿入することで、想いを伝えています。多くの情報を伝えたい場合に適したデザインです。
ループアニメーション
ループアニメーションは、イラストレーションや装飾の一部などが動くアニメーションを繰り返し流す手法です。動きによってコンセプトやメッセージを表現しやすくなります。メインビジュアルに置くことで、華やかな印象になります。
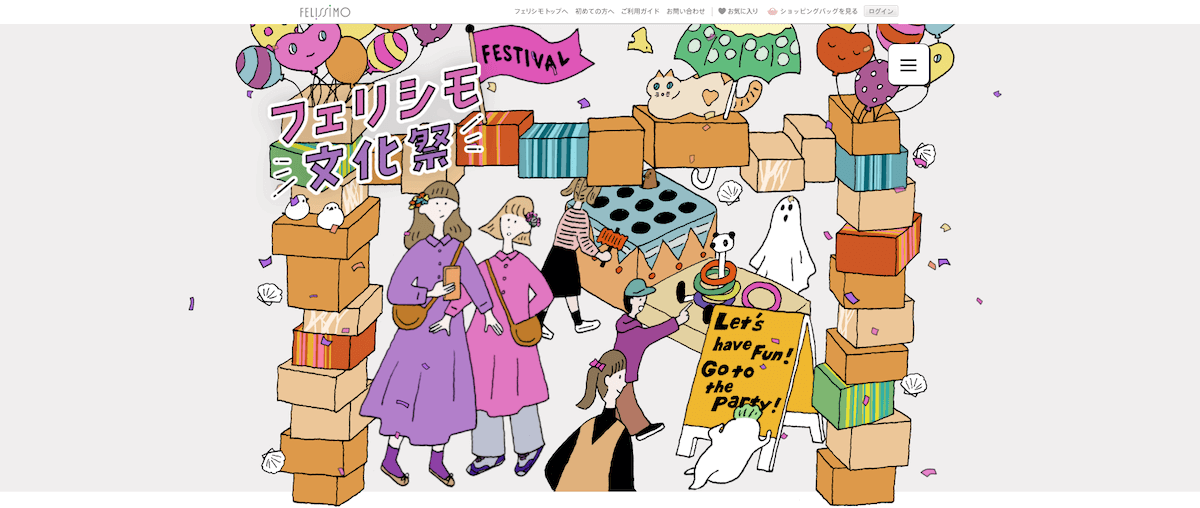
 ループアニメーションの例 出典:フェリシモ
ループアニメーションの例 出典:フェリシモ
例に挙げたフェリシモのサイトでは、イベントの紹介にループアニメーションを活用しており、華やかで楽しそうな印象が伝わってきます。華やかさを演出したい場合に適したデザインです。
シネマグラフ
シネマグラフは、画像の一部が動くGIFアニメーションです。静止画の一部が動くので、ユーザーの目を引き寄せ、強い印象を残せます。動きを加えられるため、表現の幅が広がり工夫次第でさまざまな表現が可能です。
動画と比べると容量が小さく済み、表示が速いという特徴もあります。
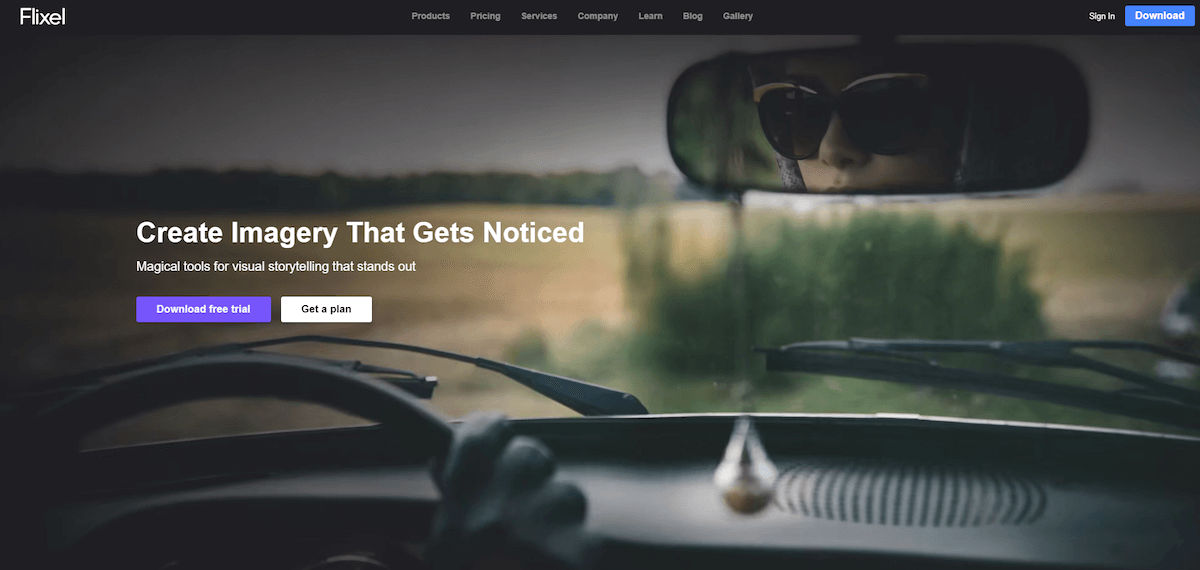
 シネマグラフの例 出典:Flixel
シネマグラフの例 出典:Flixel
例に挙げたFlixelのサイトでは、ミラーにかけられている円錐形のものが揺れています。動いているものに視線が行くのを実感できるのではないでしょうか。ユーザーに強い印象を残したい場合に適したデザインです。
メインビジュアルの作り方のフロー
メインビジュアルの作り方は、デザインの種類によってさまざまです。写真とテキストを使った、基本的なメインビジュアルを作る際のフローをまとめました。
目的やコンセプトを確認する
まずはじめに、メインビジュアルを設置するサイトの目的やコンセプトを確認してください。これらを確認することで伝えたいメッセージが整理され、ユーザーへ伝わりやすくなります。
- 企業・ブランドのイメージを伝えたい場合
企業理念やブランドメッセージを伝えられるメインビジュアルが求められます。 - 商品・サービス紹介の場合
商品やサービスの魅力を伝えられるメインビジュアルが求められます。 - ECサイトの場合
売上につなげられるようにキャンペーン内容などを伝えられるメインビジュアルが求められます。
サイトの目的やコンセプトに応じて、メインビジュアルのデザインを考えましょう。
近しいゴールイメージを持つ
メインビジュアルを作成する際、近しいゴールイメージを持つことによってチーム内で認識を合わせられます。そのための参考サイトを3つご紹介します。
- Web Design Clip
「Web Design Clip」は、日本国内のWebデザインと海外のWebデザイン・ランディングページのリンク集です。カテゴリーやタグで検索できるので、参考になるサイトを探しやすいという特徴があります。
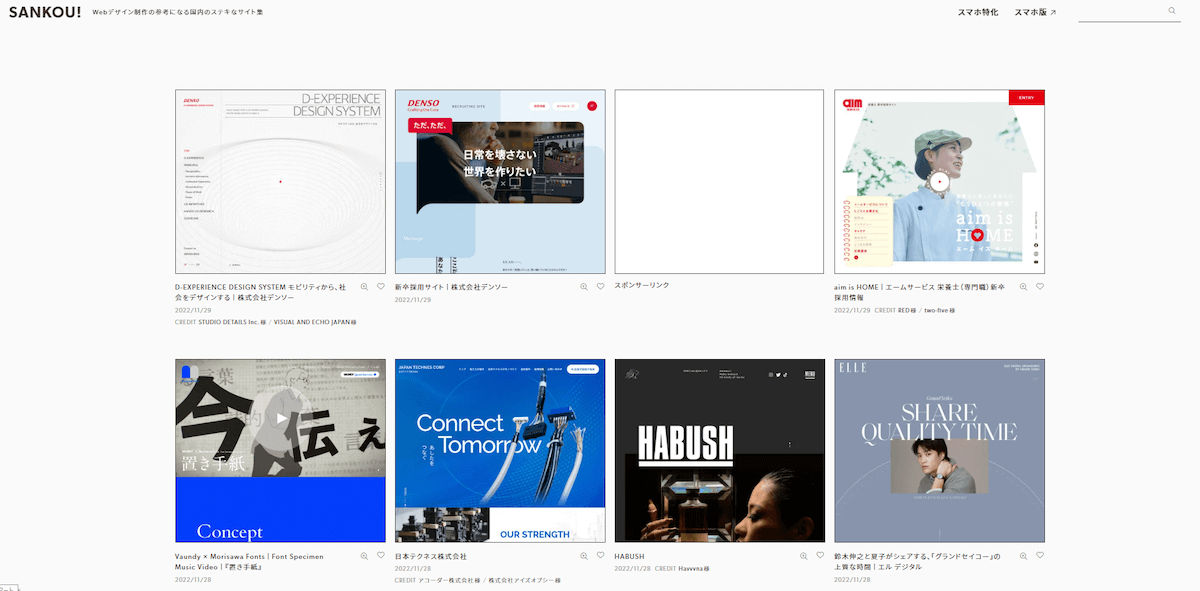
- SANKOU!
 出典:SANKOU!
出典:SANKOU!
「SANKOU!」は、Webデザインの参考になる日本国内のサイトを集めたギャラリー・リンク集です。日付順で表示されているので、最新のトレンドを掴みやすいという特徴があります。
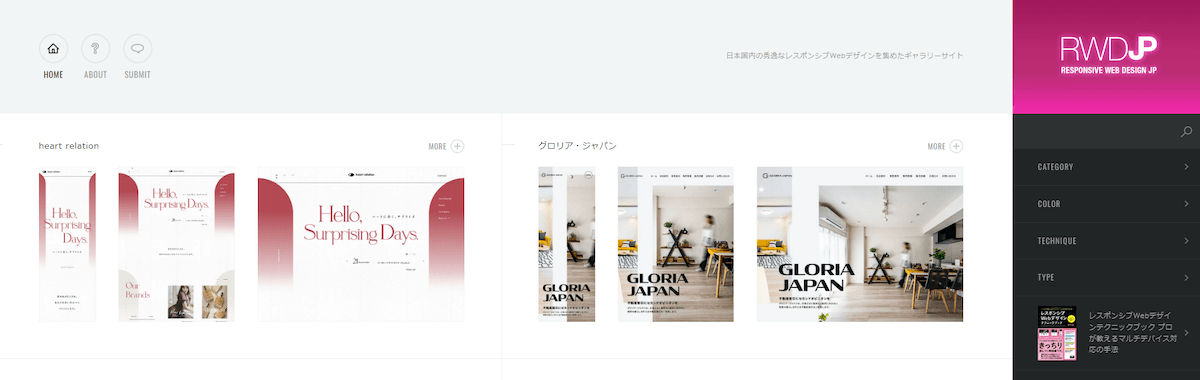
- Responsive Web Design JP
「Responsive Web Design JP」は、日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。カテゴリーや色で検索できるので参考になります。技術別に検索できるという珍しい特徴があります。
こうしたサイトを活用して、近しいゴールイメージを持つことは重要です。
テキストを考える(キャッチコピー、サブキャッチ、キーワードなど)
メインビジュアルで伝えたいメッセージを、キャッチコピーやサブキャッチなどのテキストに落とし込みます。テキストは伝えることが目的ですので、オシャレだからという理由で英語などの外国語のみをキャッチコピーに使用するのは避けたほうが無難です。外国語を使用するときは、日本語も併せて使用しましょう。
Webサイトのターゲットによっては、専門用語の仕様も避けたほうがいいケースもあります。誰にでも伝わるようなテキストを意識してください。
写真を選定する
本記事の冒頭でもお伝えしたように、人間の五感のうち、視覚が占める割合は80%を超えると言われています。メインビジュアルでも視覚に訴えかけることは重要です。
ただし、インパクトがあれば良いというものでもありません。メインビジュアルで誰に何を伝えたいかを振り返り、伝えたいメッセージをしっかりと整理しましょう。そのうえで、キャッチコピーなどのテキストに合った写真や画像を選定してください。
テキストと写真の配置を決める
先ほど、他社のサイトを参考にして、近しいゴールイメージを持つことは重要とお伝えしました。ただし、参考はあくまで参考です。ユーザーに興味を持ってもらうためには、他社とは違うオリジナル性のあるメインビジュアルを作る必要があります。
どのようにテキストと写真を配置すればメッセージが伝わりやすいだろうか? などをユーザーの立場になって考え、最適なレイアウトを意識してください。
要素に漏れがないかを確認する
メインビジュアルのデザインが完成したら、要素に漏れがないかを確認してください。伝えたいメッセージが伝わるか、誰にでも伝わりやすいかをチェックします。自分でチェックするのはもちろんですが、別の方にもチェックしてもらうことでクオリティが高まります。
できればターゲット層に近い方に見てもらい、フィードバックをしてもらいましょう。
修正が必要な場合もあるので、スケジュールに余裕を持って確認を行ってください。
メインビジュアルのデザインにおける注意点
メインビジュアルのデザインを行う際の注意点は2つです。
- 情報を詰め込みすぎない
- デザインに凝りすぎない
それぞれ詳しく解説していきます。
情報を詰め込みすぎない
メインビジュアルで伝えたい情報は多くあるでしょうが、すべてを詰め込んでしまうと伝わりづらくなってしまいます。そうすると、ユーザーはページから離脱してしまうかもしれません。ユーザーが一目で見て理解できるようなメインビジュアルを意識しましょう。
伝えたい情報の優先順位を整理してコアとなるメッセージを設定し、シンプルに分かりやすくまとめてください。
詳細な情報は、メインビジュアルの下層ページで伝えるようにしましょう。
デザインに凝りすぎない
こだわりを持ってメインビジュアルをデザインすることは大事です。ただし、あくまでユーザー視点でデザインする必要があります。おしゃれなメインビジュアルを作ることが目的になってデザインに凝りすぎると、ユーザーは置いてけぼりになってしまいます。
メインビジュアルは手段であり、目的ではありません。目的は伝えたいメッセージを伝えることです。
ユーザーへメッセージを分かりやすく伝えることを意識してデザインしてください。
メインビジュアルとABテスト
メインビジュアルは一度作って終わりではありません。分析して改善を繰り返すことで効果が最大化されます。そのために重要なのが「ABテスト」です。ABテストを行い、メインビジュアルを変えるだけで直帰率やCVRが改善するケースも多くあります。
従来は、HTMLやCSSなどの専門知識がないとABテストを気軽に行えませんでした。
「KARTE Blocks」を使えば、Webサイトにタグを一行追加するだけでABテストをすぐに行えます。専門知識がなくても簡単にノーコードで高速PDCAを実現できます。試してみたいメインビジュアルを気軽に継続的に検証可能です。
まとめ
本記事では、メインビジュアルの基本的な内容についてお伝えしました。サイトの目的に合ったデザインにすることで、ユーザーに興味を持ってWebサイトを見てもらえます。
メインビジュアルは、ユーザーがWebサイトの顔と言える重要な存在です。そのため、多くの企業が力を入れています。さまざまなサイトを訪問して、メインビジュアルを観察してみてください。自社のメインビジュアルを作成する参考になるはずです。
伝えたいことがユーザーにしっかりと伝わっているかを��常に意識して、メインビジュアルのデザインを考えることが重要です。
一度作って終わりではなく、改善を繰り返してより最適なメインビジュアルを追求していきましょう。
KARTE BlocksKARTE Blocks Blogメインビジュアルの役割や作り方、デザインの種類などを解説

 出典:
出典: 出典:
出典:


