「ランディングページを作りたいけど、何から初めたらいいかわからない…」
「できるだけ手間をかけず、安価にランディングページを作りたい…」
このようにお悩みの方も多いのではないでしょうか?
特に、ランディングページ制作が初めての方は「何をどういう順番で進めればよいのか」がわからないはず。
本記事では、初心者の方向けにランディングページの作り方を1から解説します。
また、プログラミングやデザインの知識がなくても簡単にランディングページを制作・編集できるツールもご紹介しているので、ぜひ参考にしてください。
ランディングページ制作の目的と特徴
1-1.ランディングページ制作の目的
ランディングページを作る目的は、「商品購入」「会員登録」「お問い合わせ」など、ユーザーに何らかのアクションを取ってもらう(コンバージョンをしてもらう)ことです。
コーポレートサイトやWebメディアなどでもコンバージョンを意識した設計はされますが、コンバージョン以外にもブランディングやカスタマーサービス的な役割を有していることもあります。
一方、ランディングページはユーザーにコンバージョンしてもらうことに特化したページだと言えます。
1-2.ランディングページ制作の特徴
上記のように、ランディングページは「コンバージョンを発生させる」ことを最優先にページが制作されます。そのため、次のような特徴があります。
縦長の論理構成
ランディングページは、たった1ページで次のような役割があります。
- 興味関心を持ってもらう
- 強い魅力付けを行う
- 不安や疑問を払拭する
- 信頼を獲得する
- アクションを起こしてもらう
という複数のプロセスが必要です。全てを網羅的に説明しようとすると必然的に縦長のデザインになり、ユーザーにスクロールしてもらうことを前提に、多くの情報を伝えていきます。
ただし、無思考で縦長の長いページにすると離脱率が高くなります。何を、どういう順番で、どうやって、どれくらい伝えていくかを徹底的に考えていきます。
デザイン重視
1ページで商品・サービスの魅力を伝え、コンバージョンを発生させるには、デザインの果たす役割も大きいです。
商品の写真を効果的に使ったり、「購入ボタン」や「お問い合わせボタン」を目立たせたりなど、ユーザーの目を引くような工夫が必要です。
ただし、「緑色のボタンはクリックされやすいと世間一般では言われているので、お問い合わせボタンの色を緑色にしました」といった安易なデザイン変更はおすすめしません。すべからくデザインには自分なりの明確な理由や根拠を設定しましょう。
外部リンクが少ない
ランディングページ制作では、極力外部リンクを少なくすることが原則です。
ページ内に外部リンクがあると、ユーザーが離脱する可能性もあります。せっかくユーザーが商品に関心を持ったとしても、一旦ページから離脱すると、そのまま戻ってこないかもしれません。
ユーザーの気をそらす要素を減らし、自社の商品・サービスに集中してもらうことが重要です。
流入元の多くは広告
ランディングページは多くの場合、「Web広告」と併用されます。
なぜなら、ランディングページ単体を制作するだけでは、ユーザーはページに訪れてくれないからです。広告を使用し、ページへの「流入経路」を確保することで、多くのユーザーが訪れるきっかけになります。
そのため、流入元は広告が多くなります。
ランディングページを作る工程
ランディングページを制作するには、以下のような工程があります。
- ランディングページの目的を決める
- ペルソナを定める
- ランディングページの構成を作り込む
- 構成に沿ってコンテンツを作成する(≒ライティング)
- デザインを施す
- コーディングをしてテスト公開をする
- 本番公開して運用を始める
順番に解説します。
2-1. LPの目的を決める
まずは、ランディングページの目的を決めましょう。具体的には、次のようなものがあります。
- 商品を購入してもらう
- 資料をダウンロードしてもらう
- お問い合わせをしてもらう
- 会員登録をしてもらう
商品を購入してもらうというアクションと、単純に資料をダウンロードしてもらうというアクションとでは、当然ながらユーザーのコンバージョンへの心理的ハードルは異なります。
2-2. ペルソナを定める
ペルソナとは、実際に自社のランディングページに訪れる具体的なユーザー像のこと。ターゲットは年齢層・性別など大まかに設定するのに対し、ペルソナは「職業」「悩み」など詳細まで設定し、架空の特定人物まで作り込みます。
ペルソナを設定することで、訴求ポイントもより明確になります。「どうしたらペルソナがアクションを起こしてくれるか?」を考えながら制作するようにしましょう。
2-3. LPの構成を作り込む
いきなり本文を書き始めるのではなく、まずは「何をどのような順番で伝えるか」を考えましょう。
内容により説得力を持たせるには、「情報を伝える順番」が重要です。以下のフレームワークに従い、どの段階でどんな情報を盛り込むのか考えてみてください。
下記についても、全ての要素を盛り込んでランディングページを作ってほしいわけではありません。どの要素が必要で、どの要素が不要かも、自分なりに考えて構成を作り込む必要があります。
- ファーストビュー
- キャッチコピー
- メイン画像
- 権威づけ
- リード文
- CTA1回目(資料ダウンロードボタンなどの行動を喚起する要素)
- ボディコピー
- 関心喚起
- ストーリー
- 共感
- エビデンス
- 信頼獲得
- お客様の声・事例紹介
- FAQ
- クロージング
- CTA2回目
- フォーム
2-4. 構成に沿ってコンテンツを作成する(≒ライティング)
構成を作成したら、コンテンツ制作に入りましょう。
特に、冒頭の「キャッチコピー」は最も重要です。一発でユーザーに関心を持ってもらえるよう、ペルソナを意識しながら決定してください。
また、ライティングには次のようなポイントがあります。
- ユーザーの悩みを取り上げる
- メリットをわかりやすく伝える
- 具体的な数値を使って説明する
- ストーリーに意外性を持たせる
- 商品・サービス利用後の未来を想像させる
ただしユーザーの立場を無視し、強引に説得するような内容は、かえって不信感を与えます。ユーザー心理に寄り添い、丁寧なライティングを心がけましょう。
2-5. デザインを施す
次に、LPのデザインに入ります。
デザインのポイントには、次のようなものがあります。
- ユーザーの視線導線を意識する
- 写真やイラストを効果的に使う
- カラーやテキストはテーマに合ったものを選ぶ
- 余白はできるだけ削る
- CTAを目立たせる
デザインにあたっても、ペルソナを意識することが重要です。「ペルソナを惹きつけられるのはどんなデザインか?」を考えながら、写真やカラーなどを選びましょう。
パソコンでのアクセスを想定してデザインを検討しがちですが、スマートフォンでのアクセスが多く想定される場合、スマホでの見た目や情報量にも十分に気を配りましょう。
2-6. コーディングをしてテスト公開をする
コーディングとは、作成したページをWeb上で見えるようにする作業のこと。いわゆる「コーダー」「エンジニア」が行う作業です。このときに、LPのサーバーやURL、お問い合わせアドレスなども決めましょう。
コーディングはコーダーやエンジニアがいるWeb制作会社に依頼するのが一般的ですが、LP作成ツールを使えば自社のみで作成することもできます。ただし、その場合複雑なデザインでのLP制作は難しいことが多いです。
2-7. 本番公開して運用を始める
ランディングページが完成したら、公開しましょう。公開後は、Googleアナリティクスやヒートマップツールを使って、クリック率やコンバージョン率をチェックすることが必要です。
公開して終わりではなく、きちんと効果測定を行い、ランディングページを改善していくことで、より成果が得られるようになります。
参考:【LPOガイド】LPOを成功に導くポイントを解説(前編)
ランディングページを作る手段
ランディングページの制作方法についてご紹介しました。
特に、初めてのランディングページ制作の場合、自社で作成するには費用・予算が気になるところです。
4-1.外注する
フリーランスのデザイナーに依頼する
SNSやクラウドソーシング経由で、フリーランスのデザイナーに依頼することもできます。
費用も制作会社に依頼するよりは安価なことが多く、予算に余裕がない方におすすめです。また仲介なしでデザイナーと直接やりとりできるため、スムーズな取引も可能です。
ただし、デザイナーによってスキルや得意分野が大きく異なります。事前にポートフォリオや料金をきちんと確認してから、依頼するようにしましょう。
また、フリーランスのデザイナー(個人)に依頼する場合、突然連絡が取れなくなるなど不測の事態が発生した際に制作が全て停止します。制作会社などの組織に依頼する大きなメリットはここにあると言えます。
Web制作会社に依頼する
予算とスケジュールに余裕がある場合、Web制作会社に依頼するのがおすすめです。
経験も豊富で一定の品質が担保されており、安心して制作を任せることができます。フリーランスに依頼するよりは費用も時間もかかりますが、その分高品質なLPが期待できます。
何より上述の通り組織的なバックアップ体制があるので安心です。
4-2.社内で制作する
社内のデザイナーに依頼する
自社のデザイナーに依頼することができるなら、自社製品に対する正しい理解のもとコミュニケーションをとることができ、細かい修正依頼にも対応できるのでベストです。当然、外注する費用はかかりません。
ただし、LP制作の経験有無や社内で案件のスケジュール調整が必要な場合もあります。当人の経験やスキル、進行スケジュールと相談しながら、内製するかどうか判断しましょう。
LP制作ツールを活用して作る
デザインやコーディングなどの専門的な知識がなくても、ツールを使えば簡単にLPを制作できます。
テンプレートを使用するため、デザインにはあまり自由度がありません。ただし画像と文章を挿入するだけで簡単にLPが作れるので、低コストかつスピーディーにLP作成が可能です。また、気になった部分は自らの手で簡単に修正できるのも魅力です。
初心者の方におすすめのツールはペライチです。

日本発のツールで、サポート体制も充実しています。機能に応じて4つのプランがあり、予約や決済機能まで追加することもできます。
登録から30日間はビジネスプランが無料なので、試しにLPを作成してみてはいかがでしょうか。
続いてこちらのジンドゥーもおすすめです。

ジンドゥーでは、いくつかの質問に答えるだけで、すぐにAIがLPを作成してくれます。また、スマホからでもLP作成・編集ができるのも魅力です。
ランディングページを作る際の注意点
5-1.集客を念頭に置いて作る
ランディングページを制作するだけではユーザーは訪問してくれません。せっかくLPを制作したのに、誰にも見てもらえないなら制作した意味はないと言えます。
広告・SNSなど、予めWeb上でどうユーザーを集客するかを考えてからランディングページを作るようにしましょう。
5-2.信頼できる外部業者に依頼する
社内でLPを作成するリソースがない場合、制作会社やフリーランスに外注することもあるでしょう。その際、信頼できる外部業者に依頼するようにしましょう。
スキルや経験は、業者やフリーランスによって大きく異なります。特にフリーランスが相手の場合は、何かトラブルがあっても責任をとってもらえるとは限りません。
LP作成を依頼する前に、相手が信頼できるかどうか見極めることが必要です。
5-3.改善(LPO)し続けられる体制を作る
CV数改善のためには、LPの改善(LPO)が重要です。
LPを絶え間なく改善していかないと、CV数も改善されていきません。実際にLPを公開して初めて、コンバージョン率や離脱率などのデータが得られます。これらをもとに、CTAの大きさを変えたり、写真を変えたりなどの改善をして、ABテストを行いましょう。
ただし、LPを外注した場合など、繰り返し改善を依頼するのは難しいケースもあるかもしれません。また、ユーザーの興味によってLPの内容を出し分けたい場合、何枚もLPを作成しなければならず工数やコストがかかります。
この点、KARTE Blocksを導入すると、LPで重要なファーストビューやCTAの出し分けを1枚のLPで行えるため、手軽に改善が見込めます。
実際にKARTE Blocksを使用して、LP改善を行った事例を2つ紹介します。
KARTE Blocks使用事例ーアルコム
防犯カメラの設置・販売を行うアルコムは、KARTE Blocksの「ブロック分析」機能を活用し、LPを改善させました。

KARTE Blocksの「ブロック分析」機能を使用し、ブロック別数値を見てみると、CTAのクリック率が想定より悪いことが判明。
そこで、問い合わせのハードルを下げるため、CTAを目立たせ、イラスト付きの画像も追加しました。その結果、CTAのクリック率が増加し、お問い合わせフォームへの遷移数が向上したそうです。
このように、KARTE Blocksを使えば、サイトのブロック単位での改善を手軽に行うことができます。
KARTE Blocks使用事例ーベアーズ
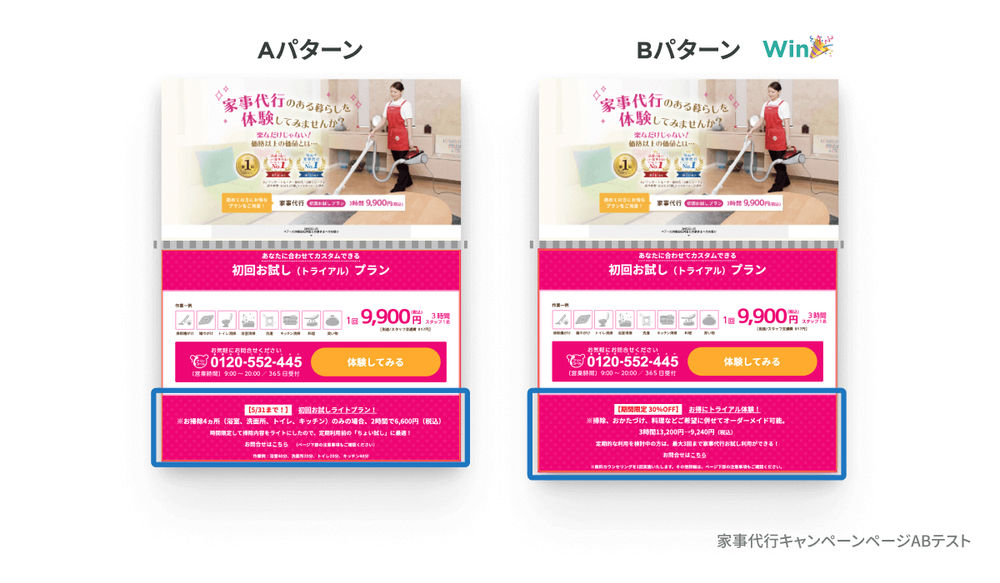
家事代行サービスを提供しているベアーズは、KARTE Blocksを使用し、ABテストを実施しました。

サービスに関して顧客アンケートを実施したところ、「金額」を気にするユーザーが多かったそうです。
そのため、初回お試しを案内するLPにて、CTAボタンの下に「低価格ライトプラン」をバナーで告知するテストを実施しました。
ただし、結果は振るわず低価格訴求のライトプランの申し込みは少なかったそうです。そこで、低価格訴求ではなく、プラン内容をカスタマイズができる点を訴求したバナーで再度テストしたところ、お問い合わせ数が大きく増加しました。
こうしたABテストを行うことで、自社サービスの強みや顧客ニーズの理解も深まります。
ランディングページの制作事例
実際に、LPの事例を紹介します。
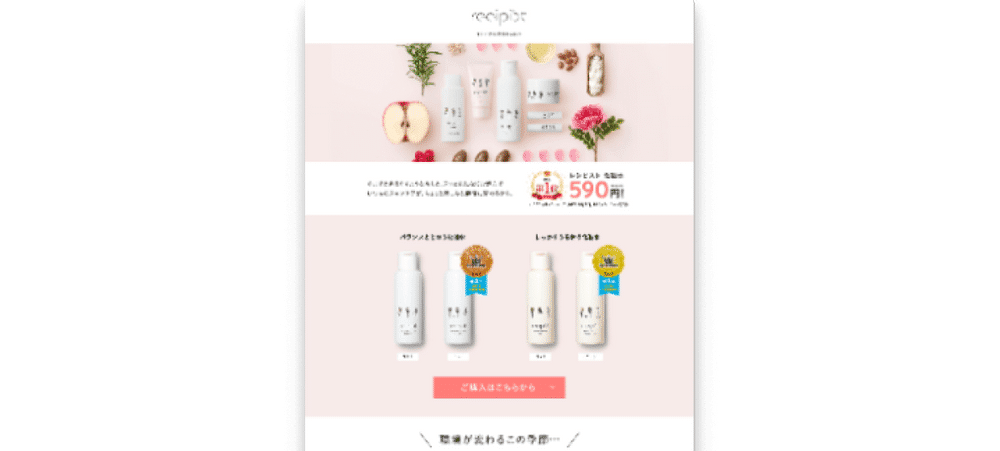
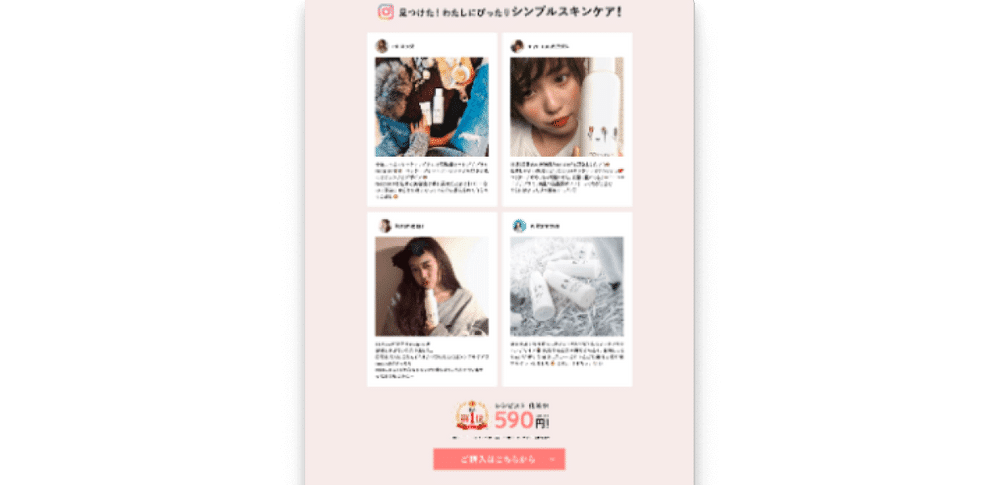
recipist(資生堂)

こちらは大手化粧品メーカー資生堂のスキンケア商品「recipist」のLPです。
女性ターゲットのため、白とピンクの可愛らしい色を基調として、わかりやすくシンプルなデザインです。また、インスタグラムのUGCも活用し、ユーザーに信頼感を与えています。

明光義塾

こちらは個別学習指導塾である明光義塾のLPです。
「92%」という具体的な数字を示すことで、ユーザーへの説得力があります。デザインも、会社ロゴのカラーである青と黄色が中心になっています。

顧客の悩みも取り上げてユーザーに共感してもらい、サービスの必要性を訴求するという工夫もみられます。
ホームプロ

こちらは、リフォーム会社紹介サイトホームプロのLP(スマホ版)です。
PC版のLPに比べて、縦の長さがかなり短くなっています。簡単な情報収集やスキマ時間の暇つぶしに閲覧しているスマホユーザーを想定して、長さを短くするという工夫がみられます。CTAもかなり目立つ配色になっています。
まとめ
外注する、ツールを使うなど、ランディングページを作る方法は様々です。
初心者の方でも簡単にLP作成・編集できるツールもあるので、非常に便利です。
ただし、LPを作って終わりではもったないです。収集したデータをもとに、繰り返し改善をしましょう。
KARTE BlocksKARTE Blocks Blog【初心者向け】ランディングページの作り方は?便利ツールもご紹介