商品購入や資料請求、会員登録など、Webサイトで顧客が何らかのアクションを行うために、必ず出会うのが入力フォームです。スムーズに目標とするアクションを完了できるかが、 サイト体験を左右します。
今回はそんな入力フォームの最適化「EFO」について、概要や具体的な改善アイデアを紹介します。
EFO(入力フォーム最適化)とは?
EFOはEntry Form Optimization(エントリーフォーム最適化)の略です。商品購入や資料請求、会員登録、イベント応募など、さまざまな用途を持つ入力フォームを、入力を完了しやすいよう最適化することを指します。成果指標としては、離脱率の改善、CVRの向上を目指します。
最適化の方法はさまざまですが、代表的なものが以下です。
- 入力項目を減らす
- 入力途中で入力間違いを指摘する
- 入力漏れを指摘する
- 入力しやすいUIにするなど
なぜEFOが重要なのか?
入力フォームにたどりついた顧客は、商品購入や資料請求、会員登録など、何らかのアクションを実行したいと考えています。そこで入力フォームが複雑であったり、誤入力が何度も発生したりすると、顧客は本来やりたかったアクションを完遂できず、離脱してしまいます。顧客にとってネガティブな体験であることはもちろん、企業にとっても顧客との関係を築くきっかけを失ってしまうことになります。
また、顧客にとって、入力フォームは大切な個人情報を提供する場でもあります。安心して入力できるような事前の説明やデザイン、そのための改善は欠かせません。
.jpeg)
離脱率の高い入力フォームの特徴、具体的な改善例
ではEFOが必要な入力フォームとはどのようなものなのでしょうか。要因は複数ありますが、以下が代表的な項目です。
- 不要な項目がある
- 入力項目が多い
- 不明瞭な設問がある
- 入力エラーがわかりにくい
- 入力の手間が多すぎる
- 全体的なUIがわかりにくい
- セキュリティに不安を感じる
ここからは各項目について、改善例を紹介していきます。
1.不要な項目はないか検討し、入力項目を減らす
必要な入力項目が多すぎると、顧客は途中で離脱しやすくなります。項目は必要最低限に絞りましょう。
例えば、商品送付や郵便物を送る予定がないのに住所を聞く、電話をかける必要がないのに電話番号を聞くなどは避けます。
2.不明瞭な設問をなくし、確実に回答してもらう
答えにくい、あるいは意図がわからない設問なども離脱の原因になります。また、必須の選択肢の設問において当てはまるものがない場合、顧客は回答に迷いますし、回答してもらえても正確な情報は得られません。
回答のパターンが多いと予想される設問などは「その他」などの項目を用意し、必要に応じて「その他の具体的内容」を入力してもらうようにしましょう。
 KARTEの問い合わせ画面では「その他」や「未定」などの項目を用意しています
KARTEの問い合わせ画面では「その他」や「未定」などの項目を用意しています
3.入力エラーをわかりやすくする
入力エラーが発生した際、直すべき箇所がわかりづらいと、途中で入力を諦めてしまう可能性が高くなります。「必須項目が入力されていない」「半角数字の箇所が全角で入力されている」など、エラー箇所は明確に表示しましょう。
また、そもそも入力エラーが発生しづらいような配慮も必要です。「送信ボタン」を押す前に、入力の時点で「メールアドレスの形式が誤っています」「半角数字でご入力ください」など、ガイドとなるようなポップアップを出すことで、顧客の負担を軽減できます。
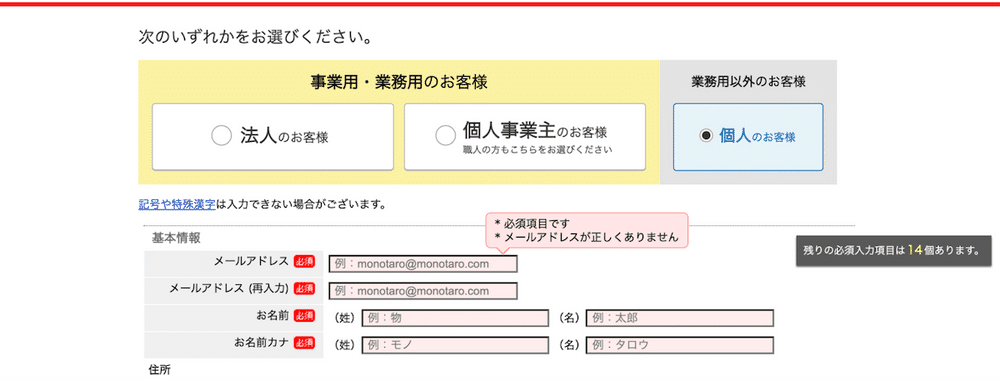
 例えば事業者向けECサイト「モノタロウ」の新規会員登録画面では、必須項目の漏れや、残りの必須項目数が表示されます
例えば事業者向けECサイト「モノタロウ」の新規会員登録画面では、必須項目の漏れや、残りの必須項目数が表示されます
4.ユーザーの入力の手間を極力省く
住所を都道府県から全て入力するのは手間です。郵便番号を入力したら自動入力される、都道府県のみでOKの場合はプルダウンにするなどしましょう。誤入力も防げ、後々集計データを作る場合も楽です。
 オンラインマルシェ「ポケットマルシェ」の購入フォームでは郵便番号で住所が自動入力される
オンラインマルシェ「ポケットマルシェ」の購入フォームでは郵便番号で住所が自動入力される
5.送信ボタンをわかりやすくする
入力後に押すべきボタンがわかりづらいと、せっかく入力しても完結できません。
「送信」「登録する」「資料請求する」など、アクションがわかりやすいボタンにしましょう。色を目立たせる、クリックできると認識できるようにするなどの工夫も重要です。
CTAの改善例も参考にしてみてください。
参考記事:【用語解説】CTAとは?顧客目線の設計・改善ポイント、KARTE Blocksによる最新事例を紹介
6.セキュリティの不安を取り除く
入力フォームでは、顧客が個人情報を入力します。セキュリティが十分でない、収集の用途がわからない場合、顧客に不安を与えてしまいます。データを暗号化するSSL/TLSに対応する、プライバシーポリシーをわかりやすい場所に設置するなどの対応を必ず行いましょう。
最近では個人データの保護がより重要になっています。データの管理フローやプライバシーポリシーの改定について、以下の記事も参考にしてみてください。
参考記事:【用語解説】GDPRとは?個人データを守るために知っておきたい概要と対応すべきポイントをわかりやすく解説
継続的な改善をしながら、顧客理解を深めよう
EFOにおいては、こうした基本の改善点は押さえつつ、離脱率の推移やデバイスごとの実績をモニタリングし、中長期でCVRを改善していきます。ページ上の数値だけではなく、顧客一人ひとりの行動や反応を踏まえて継続的に仮説検証を回すことが大切です。
提供する製品やサービスの特徴、顧客のジャーニーによって、最適な入力フォームは異なります。例えば、最初に項目を少なくしすぎるよりも、一定数の情報を聞き、それに沿って精度の高いコミュニケーションを図るほうが、企業や顧客にとってプラスに働く場合もあります。
CXプラットフォームKARTEを使ったEFOの事例
CXプラットフォーム「KARTE」では、顧客一人ひとりのニーズや行動をリアルタイムに深く理解し、それらに合わせたコミュニケーションを行えます。EFOに重要な顧客の迷いや不安を解消し、アクションの完遂をサポートすることができます。
以下では、KARTEを活用したEFOの事例を紹介します。
途中離脱したユーザーの入力の手間を減らす
楽天生命保険株式会社では、過去に何らかの事情で入力フォームから離脱してしまい、その後ページに再訪問したユーザーに対して「前回の続きからお申込みが再開可能です」と案内しました。ユーザーの負担を減らせたことで、コンバージョンなどの成果にもつながりました。
参考記事:顧客データ解析でグループシナジーを!楽天生命のデジタルマーケティング
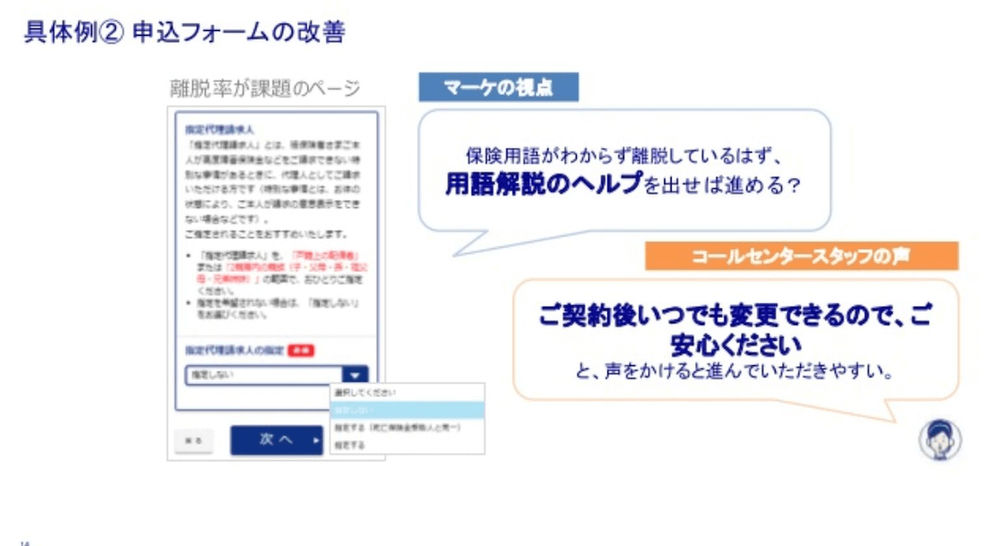
コールセンターのコミュニケーションを参考にEFOを実施
アクサダイレクト生命保険株式会社では、EFOを実施するにあたり、コールセンターからの意見を参考にして「契約後いつでも変更できるので、ご安心ください」と伝える案内に変更したところ、フォームの通過率が上昇しました。

参考記事:アクサダイレクト生命保険が登壇| KARTE Friends Meetup vol.14
入力フォームの情報量を減らすEFOをクイックに実施
株式会社LIFULLでは、店舗来店予約フォームの情報量に着目。店舗詳細情報や注意事項を非表示にすることで、すっきりとしたUIを実現しました。入力フォームの改善には、従来エンジニアのリソースを必要とするため時間がかかっていましたが、KARTE Blocksを活用することで、自部署でスピーディーにアイデアを形にすることができました。
.png)
参考記事:【アイデアを試す・ABテスト】KARTE Blocks活用事例集
顧客にストレスフリーなサイト体験を提供するために
入力フォームは、顧客がストレスなく目的を達成するため、そして企業が顧客と関係を築くうえで欠かせない接点の一つです。一人ひとりのニーズや課題に合わせて素早く改善を回すためのツールなどを活用しながら、ぜひEFOに取り組んでみてください。
KARTE BlocksKARTE Blocks BlogEFOとは?顧客がストレスなく入力できるフォームのポイントとKARTEの改善事例を紹介!
.jpeg)



