こんにちは。KARTE Blocksプロダクトマネージャーの棚橋です。
KARTE Blocksは、大きく以下の4つの利用シーンがあるプロダクトです。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
この記事では、3の アイデアをすぐに試す・ABテストする という利用シーンを想定し、利用するメリット、ご利用の流れと画面デモをご紹介します。
利用するメリット
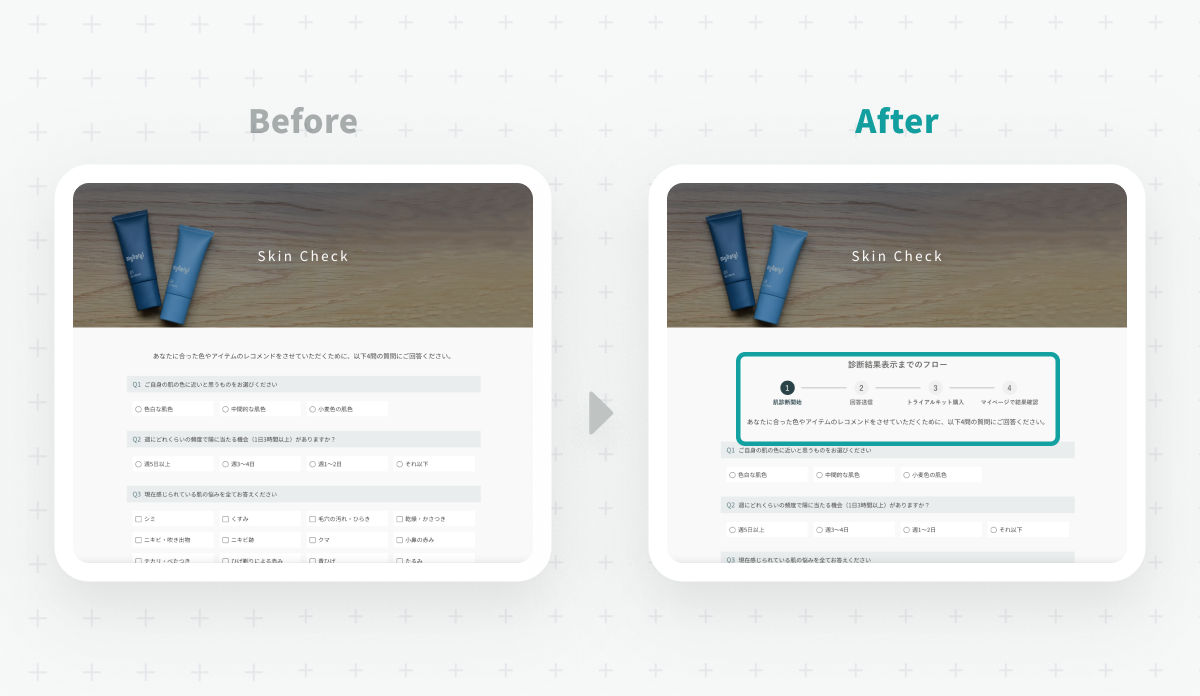
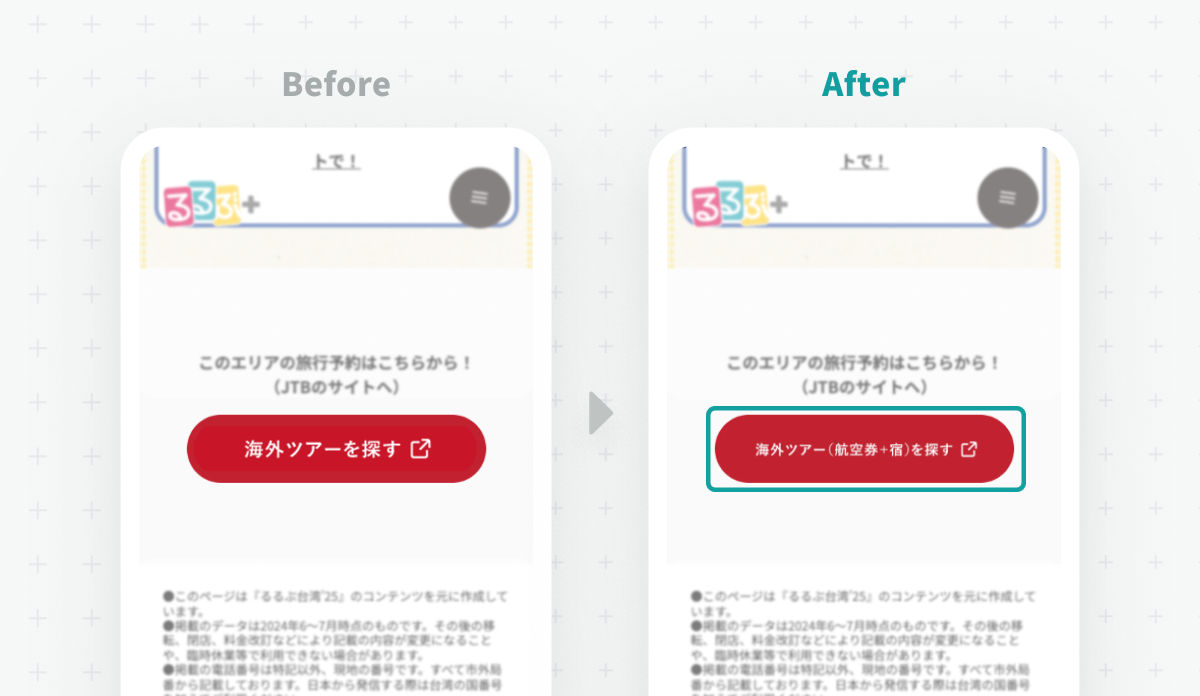
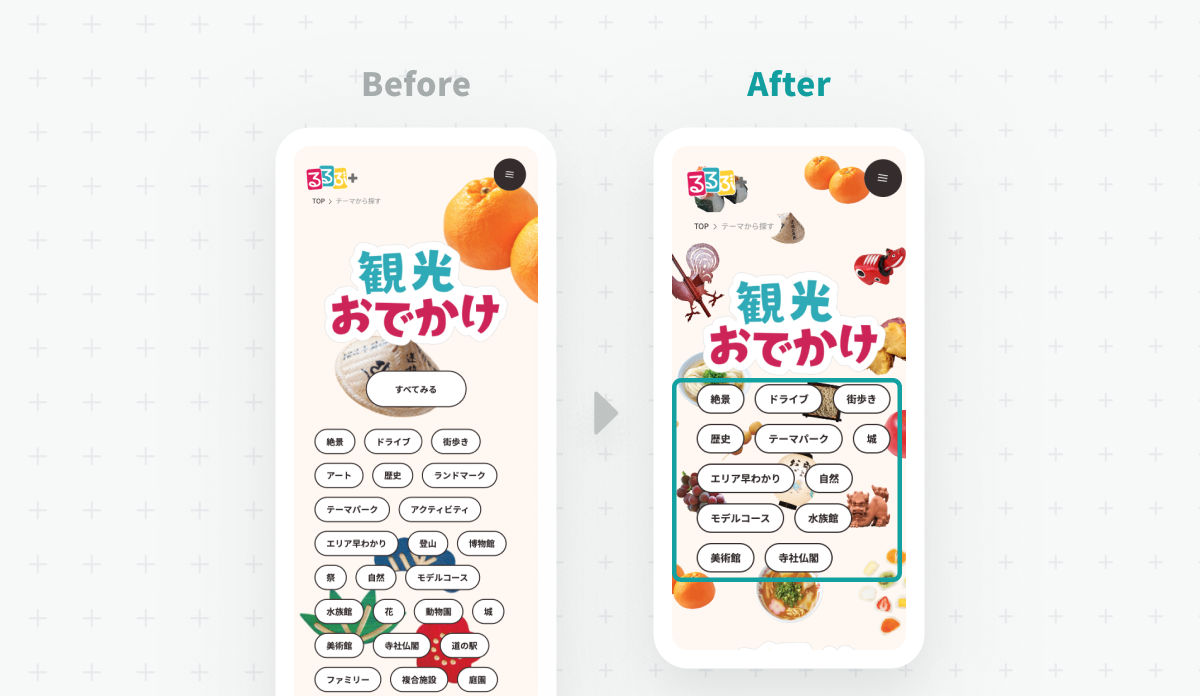
日々サイトを運用していると「ここはもっとわかりやすい表現にしたほうがいいのに」とユーザー視点でアイデアが生まれたり、データを見て分析する中で改善アイデアが生まれたりすることも多いと思います。せっかくの良いアイデアも、試すために都度開発部門との調整が必要だったり、他案件との優先順位の調整が必要だったりしてすぐに試すことができず、いつの間にかそのアイデア自体が消えていってしまう、そんな経験はないでしょうか。
KARTE Blocksを利用すると、思いついたアイデアをすぐに試すことができます。企画担当者が自らブロック編集して配信ボタンを押すだけで即時サイトに反映されます。また、元々のサイトでの訴求(オリジナル)と変更した訴求を50%ずつ配信してクリック率に変化があるかといった検証や、複数パターンの訴求を同時に試すABテストも管理画面上の操作だけで実施できます。アイデアをすぐに試して結果を振り返り、サイトを素早く改善していくことができるようになります。
ご利用の流れと画面デモ
では実際の利用の流れに沿って、具体的な画面の操作を見ていきましょう。
※事前にページ登録の作業が必要です。詳しくは【更新・管理】ご利用の流れと画面デモをご確認ください。
- ゴールを登録する
- 配信対象のユーザーを決める
- パターンごとにブロックを設定する
- パターンごとの効果を比較する
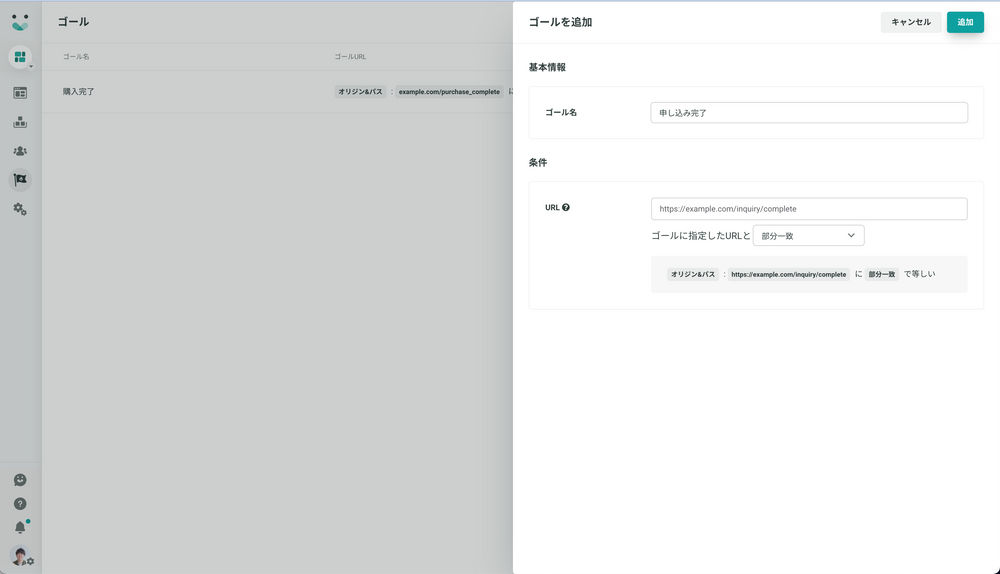
1. ゴールを登録する
ゴールとは、サイトのKPIとなるような重要なイベント(例えば、購入や会員登録や申し込み完了など)です。タグが入っているページであれば、どこでもゴールとして登録することができます。
ゴールの作成は、URLの条件を指定して行います。複数作成できるので、効果検証の際に見たいポイントはあらかじめすべてゴール登録しておきます。

2. 配信対象のユーザーを決める
各ブロックをどのようなユーザーに配信するかは、配信条件で設定します。
- まずは小さく20%のユーザーにだけ配信して数値の変化をみてみる
- 2つのバナーを50%ずつ配信してABテストする
このようなケースを実現するために、配信条件作成時にパターンを追加し(複数可能)、配信率の調整を行います。
3. パターンごとにブロックを設定する
それぞれのパターンごとにブロックを設定します。配信条件では公開/非公開ステータスを設定でき、公開ステータスの配信条件を選択してブロックを設定すると即時配信されます。
また、配信条件を非公開にしておき、すべてのブロックの設定が完了してから公開に変更することで、複数ブロックを同時に配信することも可能です。
4. パターンごとの効果を比較する
パターンごとの効果は配信条件画面で確認します。配信UU数、ゴールUU数、ゴール率をみることができるので、どのパターンが最も効果が良いか(ゴール率が高いか)を定量的に比較できます。また、複数のゴールを切り替えて見ることもできるので、多面的に施策を評価できます。
テストの結果を踏まえて、効果が良かったパターンの配信率を上げることで、全体のパフォーマンスを向上することができます。
実際の具体的な活用事例は、こちらの記事をご覧ください。
【アイデアを試す・ABテスト】KARTE Blocks活用事例集
このようにKARTE Blocksを利用すると、思いついたアイデアをすぐに試したり、ABテストを行うことが可能になります。タグさえ入っていればサイトのどんな箇所でも扱えるので、アイデアを小さく試して数値で振り返り、結果がよければ全体に広げるといった改善プロセスを、エンジニアの手を借りずに素早く回すことができます。
他利用シーンや管理画面デモはこちら。
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【アイデアを試す・ABテスト】KARTE Blocksご利用の流れと画面デモ