Webサイトにおいて、ページのレイアウトやボタン、ナビゲーションメニュー、フォームなどのデザインは、使い勝手や見た目の美しさなど、サイト体験に大きく影響します。それらをスピーディーかつ安定した質で作成できるのが「CSSフレームワーク」です。
本記事では、CSSフレームワークの概要や導入のメリット・デメリット、よく使われるCSSフレームワークの選び方について紹介します。
CSSフレームワークとは
CSSフレームワークとは、ボタンやナビゲーションメニュー、フォームなどWebサイトに必要なパーツ、あるいはページのレイアウトなどを構築するためのCSSコードがまとまったものです。
各パーツの作成やレイアウトを組む際に、必要なCSSのコードファイルをダウンロードして利用できます。
.png)
.png) 後述のCSSフレームワーク『Bootstrap』に用意されているボタンやレイアウトの例
後述のCSSフレームワーク『Bootstrap』に用意されているボタンやレイアウトの例
CSSフレームワークを利用するメリット・デメリット
CSSフレームワークを利用するメリット・デメリットは次のような点が挙げられます。
メリット
-
素早く制作できる
サイトに制作に必要なパーツやレイアウトが一通り用意されているため、一からCSSを書く場合に比べ、より素早くサイトを制作できます。 -
統一感のあるデザインを実現できる
ボタンやナビゲーションメニューなどの見た目、行間や余白、画像の位置などのレイアウトは、一定のルールに沿って指定されています。簡単に統一感のあるデザインを作成できます。 -
レスポンシブデザインにも対応できる
近年はほとんどのCSSフレームワークがレスポンシブデザインに対応しています。スマートフォンやタブレットなど多様なデバイスに合わせたデザインを手軽に作成できます。 -
ルールが統一され、メンテナンスがしやすい
CSSには保守や拡張をしやすくするための設計手法があります。CSSフレームワークはそれらに沿って書かれているため、後々のメンテナンスもしやすくなります。
複数人で作業する際などにも、一人ひとりがバラバラな方法でCSSを書いてしまい、後々誰も解読できなくなってしまうといった状況も起こりづらくなります。
デメリット
-
デザインが類似したものになりやすい
すでに用意されたパーツやレイアウトを利用するため、使い方によっては、他のサイトと類似したデザインになってしまう可能性もあります。複雑なカスタマイズを必要とする個性的なデザインを作成したい場合には不向きと言えるでしょう。 -
フレームワークのバージョンが更新されなくなるリスクがある
使用するCSSフレームワークによっては、開発者による更新が途絶えてしまう可能性があります。公式のリリースやアップデートが行われているかは注意が必要です。
CSSフレームワークを選ぶときのポイント
CSSフレームワークにはいくつもの種類があります。選ぶ際のポイントについて紹介します。
-
必要なパーツやレイアウト、機能が揃っているか
まずはサイトで利用したいパーツやレイアウト、機能を明確にしましょう。CSSフレームワークのサイトでは、利用できるコンポーネントや利用したサイトの例なども載っている場合が多いため、見比べてみると、イメージが湧きやすくなるでしょう。 -
カスタマイズに必要な開発言語
CSSフレームワークのなかにはCSS以外にもプログラミング言語が必要になるものもあります。より高度なカスタマイズが可能になるため学習するのも一つですが、自身の知識や経験、投資できる時間などを踏まえて、判断すると良いでしょう。 -
情報の豊富さ
CSSフレームワークの種類によってはマニュアルや解説記事の豊富さは異なります。初心者かつ社内に詳しい人がいない場合などは、国内で比較的メジャーなフレームワークを選ぶのがおすすめです。
よく使われるCSSフレームワーク5選
以下では代表的なCSSフレームワークと特徴を紹介します。(2021年11月時点)
Bootstrap
Twitter社によって開発され、数多くのWebサイトで使用されています。機能が豊富で、細かいカスタマイズもしやすいのが特徴です。利用するコンポーネントによっては、CSSだけでなくJavascriptなども必要です。日本語の情報も豊富で、初心者でも利用しやすいと言えるでしょう。
Bulma
CSSのみで構成されているフレームワークです。CSSファイルを読み込むだけで利用可能。デスクトップやタブレット、モバイル向けのレスポンシブデザインにも対応しています。
Foundation
レスポンシブ対応に強いCSSフレームワークです。カスタマイズ性が高く、機能も豊富です。Webサイトの開発のみならず、Webアプリケーションの開発やHTMLメールの作成にも利用できます。Bulmaなどに比べ、中上級者向けのフレームワークです。
Uikit
「CSSフレームワークを使用している」感の少ない洗練されたデザインやアニメーションが特徴のCSSフレームワークです。CSS、JavaScriptが必要です。2021年11月現在、Bootstrapに比べて、日本語の利用者やコミュニティは少ない状況です。
Pure CSS
Yahoo!が開発したCSSフレームワークです。開発言語はCSSのみで、最低限の機能で構成されており、軽量なのが特徴です。サイトスピードを重視した開発に向いていると言えるでしょう。
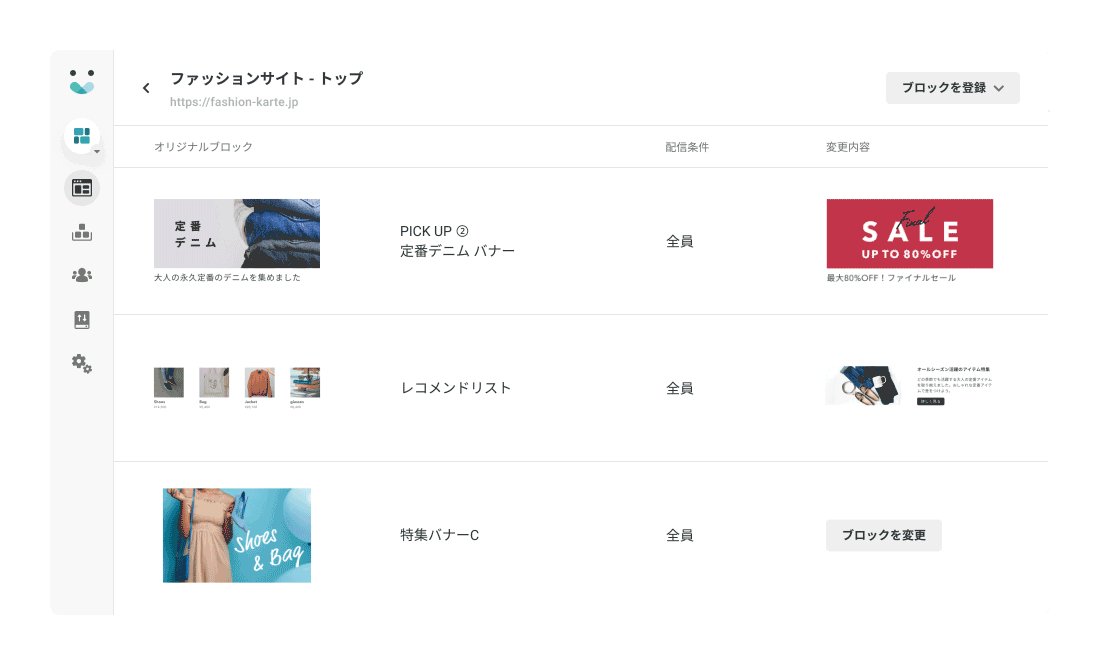
ブロック単位の効率的なサイト管理を可能にする「KARTE Blocks」
制作したサイトにおいて顧客により良い体験を届けるには、一度制作したサイトの改善を重ねていくことが大切です。
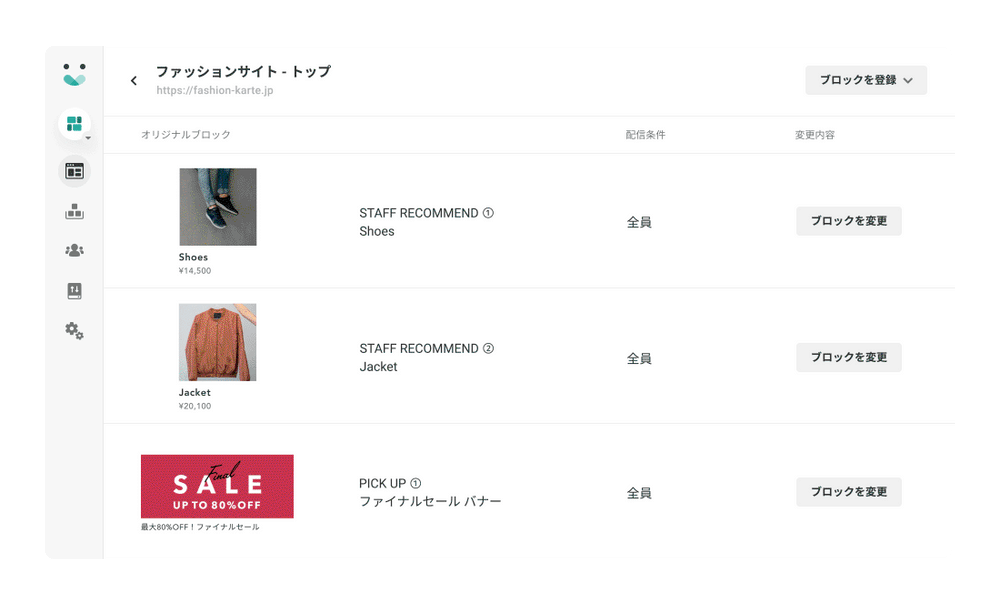
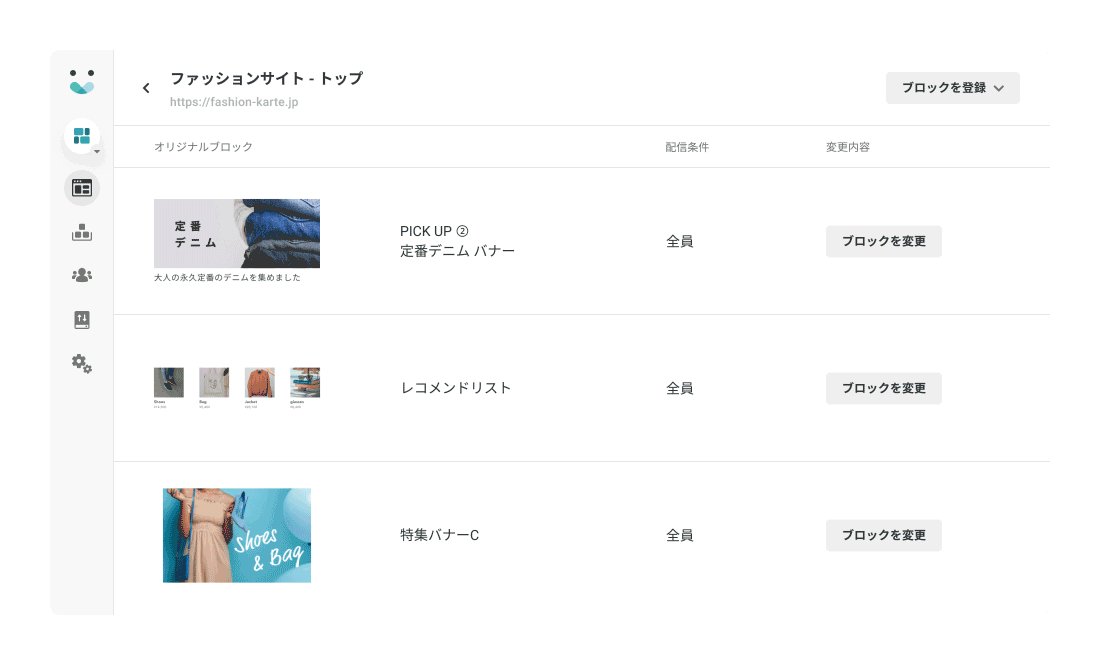
その際に有益なのがプレイドの提供する「KARTE Blocks」です。KARTE Blocksは、タグを1行入れるだけで、文言や画像、ボタンなど、Webサイトを構成するあらゆる要素を「ブロック」に分解し、管理や更新、評価、改善を行うことができるサービス。
KARTE Blocksでは、登録したブロックエリアのCSSセレクタを元にブロックの更新を行っています。
ノーコードでの編集はもちろん、HTML/CSS/Scriptを編集してローコードでカスタマイズすることも可能です。

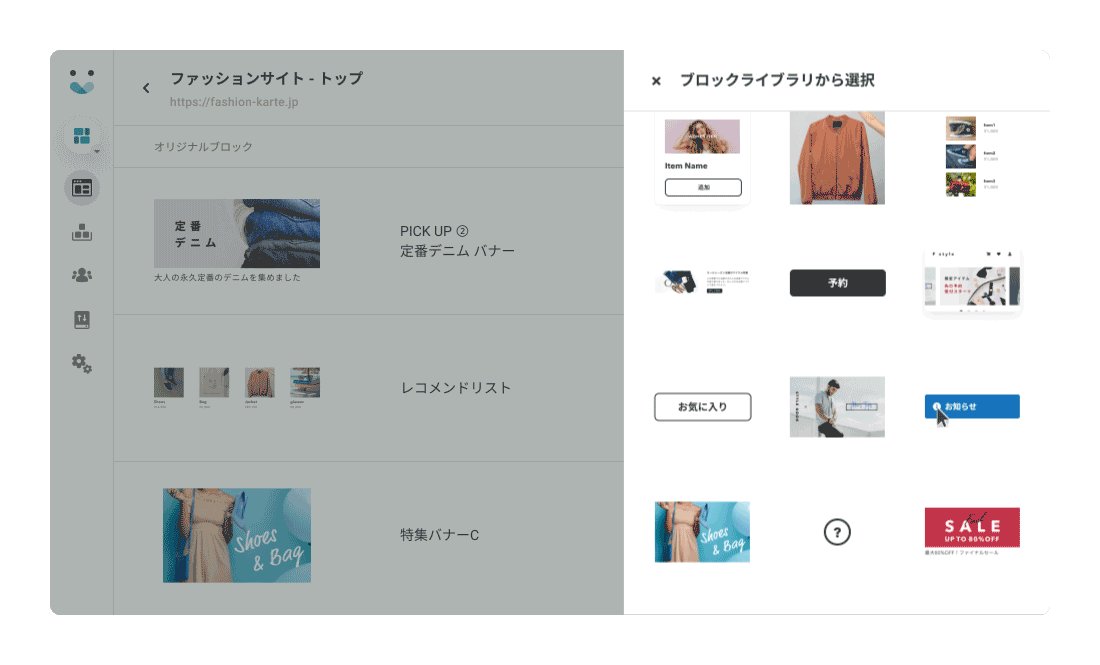
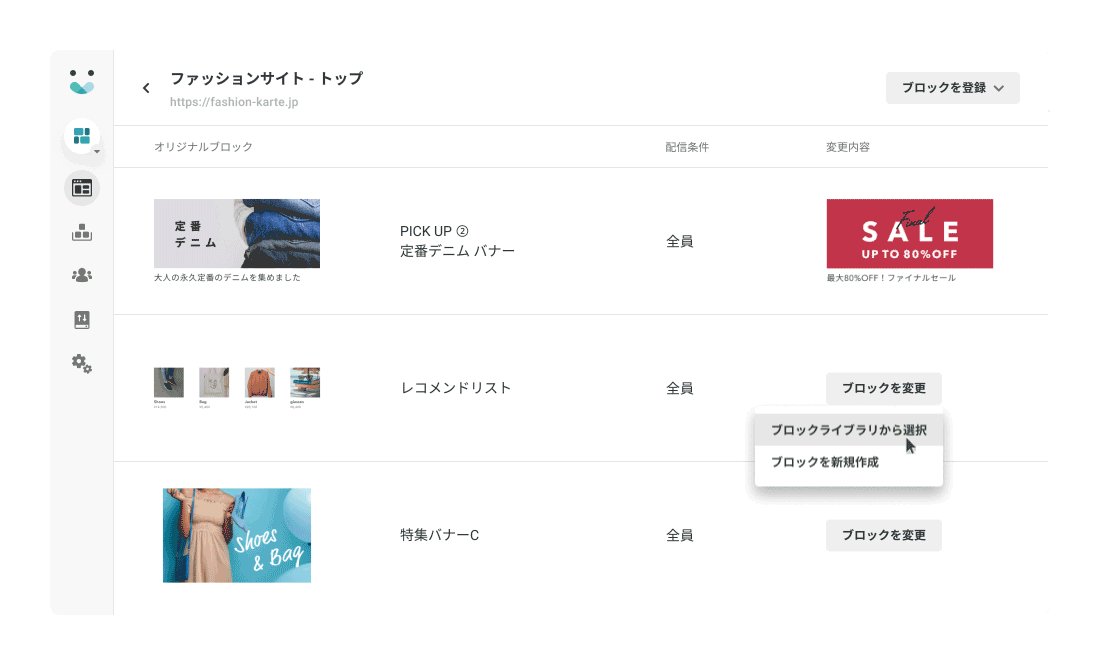
また、ブロックライブラリを活用すれば、元のサイトにあるブロックや新たに作成したブロックを保存し、他のページにも設置することができます。サイト内でよく使われているブロックを再利用することで作業の効率化につながります。

質とスピードを両立しながらサイトを改善
CSSフレームワークやKARTE Blocksなど、サイトの開発や改善を効率化するためのツールやサービスをうまく活用し、より良いサイト体験を目指していきましょう。
KARTE BlocksKARTE Blocks BlogCSSフレームワークでスピーディーに質の高いデザインを作成!概要や活用ポイントを紹介
.jpeg)



