コーディングなどの専門知識がなくても、Webサイトのコンテンツを簡単に更新・管理できる「CMS(Content Management System)」。管理担当者の作業を効率化し、サイトの機能性を高めることができます。
本記事ではCMSの概要や導入の注意点、よりシンプルなサイト管理を実現する新たなアプローチについて紹介します。
スムーズなコンテンツ更新・管理を可能にする「CMS」
CMSとは、Content Management System(コンテンツ・マネジメント・システム)の略称です。
画像やテキストなど、Webサイトを構成するコンテンツ、それらをどのように表示するかを示すデザインテンプレートなどを、一元的に更新・管理できるシステムを指します。
CMSを導入するメリットとは?
Webサイトの更新にかかるコストを削減
CMSを活用すれば、HTMLやCSSなどの専門知識がなくても、新規ページの作成やコンテンツの更新を簡単に行えます。
Webサイトのレイアウトやデザインの変更も、複雑なものでなければ、テンプレートの選択、要素のドラッグ&ドロップなど、直感的な操作で完了します。
社内のエンジニアや外部の制作会社に依頼していた作業の一部を、担当者だけで完結できるようになるため、依頼にかかっていた費用や時間を削減できます。
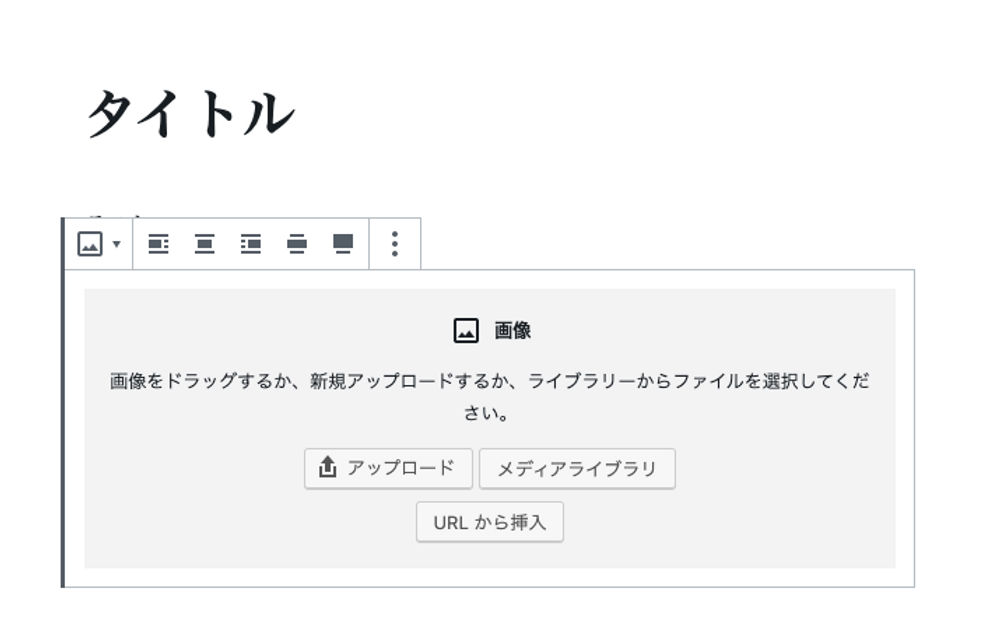
 代表的なCMS「WordPress」のページ編集画面。画像などをドラッグ&ドロップで追加できる
代表的なCMS「WordPress」のページ編集画面。画像などをドラッグ&ドロップで追加できる
チームでのサイト管理を効率化・最適化
複数人でのWebサイト管理をよりスムーズに行えるようになります。
CMSでは、Webサイトのコンテンツやテンプレートなどのファイルを、一元的に管理できます。また大半のCMSは、バージョン管理や編集・承認フローを整備するための機能を備えています。
そのためファイルの重複や、更新後のファイルを更新前の状態で上書きしてしまうトラブルなどが起こりづらくなります。
また、テンプレートを利用するため、複数人で更新を行っていても、デザインの統一性を保ちやすくなります。
その他、ソーシャルメディア連携やSEO対策などの機能を、プラグインとして簡単に追加できる点なども魅力です。
導入形態やサイトの目的別!代表的なCMSを紹介
CMSの種類や分類する方法は無数にあります。以下では、CMSを選ぶ上で基本のポイントとなる導入形態の違い、Webサイトの規模や目的に絞って、代表的なCMSを紹介します。
導入形態は、大きくオープンソース型、パッケージ型、クラウド型に分類できます。
- オープンソース型:ソースコードが公開されており、無償で利用できる
- パッケージ型:ソフトウェアベンダーから有償でライセンスを購入する
- クラウド型:ソフトウェアベンダーに定額料金を支払い、ブラウザから利用する
世界で最もよく使われているCMS :WordPress
「WordPress」は、日本でも世界でも最も多くのサイトに導入されているオープンソース型のCMSです。
- テンプレートが豊富で、自由度の高いWebサイトを構築できる
- 規模、目的を問わず幅広いサイトで使える
- セキュリティ対策に気を配る必要がある
セキュリティに強い静的CMS:Movable Type
「Movable Type」はセキュリティに優れ、幅広い企業や公的機関で導入されているパッケージ型のCMSです。(クラウド型のCMS『Movable Type クラウド版』も提供しています)
- セキュリティ性が高い。静的ページ(※)を生成できるため、表示速度が速い
- 規模問わず、高いセキュリティが求められるサイトに最適
- WordPressなどに比べプラグインが少なく、有償である場合も多い
※ユーザーがいつ読み込んでも同じ内容を表示するページ。一般的なCMSでは、ユーザーが読み込む度にサーバーへアクセスし、最新の内容を表示するページ(動的ページ)を生成する
中小企業のサイト運用に最適な純国産CMS:Blue Monkey
「Blue Monkey」は、中小企業での利用に特化したクラウド型のCMSです。
- シンプルな管理画面で、初心者も簡単に利用できる。セキュリティ性が高く、サポートも充実
- 中小企業の企業サイトに最適
- 企業サイトに特化しているため、構築できるサイトやページの自由度は低い
多言語や大規模サイトなどの構築に最適:Drupal
「Drupal」は、多様な機能と拡張性を備えた、オープンソース型のCMSです。
- 豊富な拡張機能(モジュール)や高品質な多言語機能を利用できる
- 中〜大規模サイト、多機能・多言語なサイトに最適
- 開発には一定のコーディング知識が必要
個人のホームページなど小規模サイトにも:WIX
「WIX」は、簡単な操作性で自由度高くサイトを構築できるクラウド型のCMSです。
- ドラッグ&ドロップでサイトを構築・編集できる、初期費用がかからない
- ビジネス用のブログや小規模な企業サイトに最適
- テンプレートを途中変更できない、ページ数が増えると表示速度が遅くなりやすい

新しいCMSのトレンド
最近ではCMSに関連する新たなトレンドも生まれています。以下では「Headless CMS(ヘッドレス)」と広義のCMSと言えるノーコードのWebサイトビルダーについて、簡単に紹介します。
Headless CMS(ヘッドレス)とは?
一般的なCMSは、大きくWebサイトのコンテンツを管理する「バックエンド」機能と、コンテンツを出力する「フロントエンド」機能で構成されています。2つの機能が一つのシステムとして統合されているため、「Coupled CMS(カップルドCMS)」とも呼ばれます。
それに対し、フロントエンド機能とバックエンド機能が別々のシステムに分かれているCMSは「Decoupled CMS(デカップルドCMS)」、バックエンド機能のみを備えたCMSは「ヘッドレスCMS」と呼ばれます。
「ヘッドレスCMS」では、バックエンドで管理しているコンテンツをAPIで呼び出し、Webサイトやアプリ内の指定した箇所に、自由なレイアウト・デザインで出力できます。
コンテンツの表示速度を上げるだけでなく、Webサイトやアプリの指定箇所のみをCMSで更新するなど、より自由度の高い管理を実現します。代表的なサービスとしては『Contentful』や『Micro CMS』があります。
ノーコードのWebサイトビルダー
もう一つ、注目のトレンドはノーコードです。ノーコードとはコードを書かずにWebサイトやアプリ、業務ツールなどを作成すること、そのための開発手法や技術を指します。
ノーコードのツールのなかには、Webサイトはもちろん、高度な機能を備えたWebアプリケーションの開発・管理を、よりスムーズかつ自由度高く行えるものもあります。
代表的なノーコードのWebサイトビルダーとしては『STUDIO』や『Webflow』『 Notion』などが挙げられます。Webサイト作成やスムーズなコンテンツ管理を実現する点で、これらのツールもCMSの新たな潮流と言えるでしょう。
参考記事:【用語解説】ノーコードとは?サイトやアプリの開発・管理体験を向上させるツールを紹介
CMSを導入する際に押さえておくべきポイント
ここからは実際にCMSを導入し、サイト管理を効果的に行うためには、どのようなことに気をつける必要があるのでしょうか。押さえておきたいポイントを紹介します。
Webサイトの目的や課題、フェーズに合ったCMSを導入する
先ほど紹介した通り、導入するWebサイトの目的や課題、フェーズによって、最適なCMSは異なります。
例えば、新しいプロダクトのプロモーションサイトなどを低コストで立ち上げたい場合は、価格が手頃で使いやすいCMS。さらなる事業成長に向けて、大規模なWebサイトの管理を効率化したい場合は、高トラフィックへの対応や機能の拡張性、セキュリティなどに優れたCMSを選ぶ必要があります。
さらに、サイトの目的や課題、フェーズなどは、運用を続けるなかで変化していきます。導入してすぐに「トラフィックの増加に対応できなくなった」などとならないよう、導入時にはできる範囲で変化を想定して、CMSを選定しましょう。
更新・管理体制が煩雑にならないかを検討する
管理したいコンテンツや更新のフロー、担当者のリテラシーなどを検討してから、CMSを導入することも重要です。
例えば、実際に運用を始めてみると、テンプレートから編集できない箇所の更新・管理が必要になるといったケースもあります。別途Webサイトのソースコードを編集する、あるいは別のシステムやツールと組み合わせることが必要になり、かえって更新・管理コストが増えてしまうかもしれません。
現場のコンテンツ更新・管理フローをしっかりと整理した上で、CMSの導入を決めるようにすることをお勧めします。
新たなサイト管理を実現するアプローチ「BMS」とは?
変化に対応しながらWebサイトを継続的に成長させていくための新たな選択肢として、「BMS(Block Management System)」を紹介します。
BMSは、プレイドの「KARTE Blocks」が実現するサイト管理システムで、既存のサイトにタグを1行追加するだけで、テキストや画像、ボタンなど、あらゆる要素を「ブロック」として切り出し、更新・管理することができます。
参考記事:BMS(Block Management System)で始める、新しいサイト運営のスタンダード
サイトの更新・管理をシンプルに行えるだけでなく、各ブロックのパフォーマンス評価やABテスト、パーソナライズも可能。サイトの成長に向けた改善を効率的かつ効果的に行えます。

CMSとBMSの違いは?
BMSとCMSはそれぞれ得意領域が違うため、目的に応じて組み合わせることで、サイト管理の効率を高められます。
以下に簡単にそれぞれの特徴と得意領域を整理します。
CMSの特徴・得意領域
- 運用しやすいサイトの土台を作るもの
- 導入にあたり、事前の設計と実装が必要
- サイト・ページの新規構築ができる
- テンプレートを利用し、統一性のあるウェブサイトを構築・運用できる
- 予め設計・実装されたページやエリアは、専門知識がなくても更新・管理が可能
BMSの特徴・得意領域
- 変化に対応しながら、サイトを継続的に成長させていくもの
- 導入は、既存のサイトに後からタグを一行設置するだけ
- サイト内のあらゆる要素をブロック化して更新・管理が可能なので、変化に柔軟に対応できる
- サイト・ページの新規構築はできない
- ブロックごとのデータ分析、ABテスト、パーソナライズといった、サイトの継続的な改善・成長を実現するための機能が利用可能
より詳しくBMSとCMSの違いや事例について知りたい方は、以下の記事を参考にしてみてください。
参考記事:CMSとBMS(Block Management System)はどう違う?それぞれの特徴や効果的な活用シーンを解説します
柔軟に変化へ対応する、新たなサイト管理の形
多様化する顧客のニーズや市場の変化に対応し続けるためにWebサイト管理を効率化し、改善のためのアクションを素早く回すことが、より一層大切になっています。
運用しやすいWebサイトの土台を作るCMS、より柔軟かつ自由なサイト管理を可能にするBMS。それぞれを目的に応じて的確に活用し、顧客にさらなる価値を届けていきましょう。
KARTE BlocksKARTE Blocks BlogCMSとは?最適なCMSの見極め方と、より柔軟なサイト管理を実現する新たなアプローチを解説