この記事では、KARTE Blocksが実現するBMS(Block Management System)と新しいサイト運用のあり方について、KARTE Blocksのプロダクトマネージャーの棚橋がご紹介します。
BMS(Block Management System)とは
BMS(Block Management System) という言葉をまだ聞き慣れない方も多いかもしれません。
BMSは、今までにない新しいサイト管理システムです。ウェブサイトをブロックの集合体として捉え、ブロックごとに更新・管理できるだけでなく、サイトの成長を実現するための分析、ABテスト、パーソナライズまで、ワンストップかつノーコードで誰でも簡単に行うことができます。
ウェブサイトは一度作ったら終わりではありません。日々新しいコンテンツが生まれ、新しいユーザーも訪れます。サイトを更新・管理しながら、分析し、様々な施策を回しながら、継続的に成長できるよう運用していくことが求められます。
従来のウェブサイトの運営では、以下のようにそれぞれの目的に応じて別々にツールを導入して運用しているケースも多いのではないでしょうか。
- 日常的なサイトの更新・管理はCMSを入れて運用する。
- 分析のためにアナリティクスツールを導入し、PVやUU推移等の数値を日々確認する。
- ABテストやパーソナライズは、Google OptimizeやVWOやOptimizelyといった専用のツールを入れて実施する。
しかし、各ツールごとに事前の設計や開発実装が必要なのはもちろんのこと、各ツールの仕様理解、運用フローの作成、ツール間でのデータの連携など、複数のツールを使いこなして成果を上げるまでに多くの工数と時間がかかります。さらに、それらを扱える人材の確保も必要、各ツールごとに料金も発生します。このように導入・運用のハードルが非常に高いので、やりたくてもできていないという企業が多いのではないでしょうか。
BMSであるKARTE Blocksを利用すると、サイトの日々の更新・管理から、分析、さらにはABテストやパーソナライズといった施策の実施、効果検証までをワンストップかつノーコードで実現します。セットアップもタグを一行サイトに追加するだけで完了です。
この記事では、KARTE Blocksを利用した新しいウェブサイト運営の方法を、4つのステップに分けて詳しくご紹介します。
ステップ1. サイトをブロック化し、どこでも簡単に更新・管理できるようにする
ステップ2. ブロックごとのパフォーマンスを可視化し、現状のサイトの課題を把握する
ステップ3. ABテストで素早く仮説検証・改善を繰り返す
ステップ4. パーソナライズでパフォーマンスを向上する

では、ステップを一つずつ見ていきましょう。
ステップ1. サイトをブロック化し、どこでも簡単に更新・管理できるようにする
サイトの編集・更新に際して、チーム内にデザイナーやエンジニアがいてすぐに対応できるケースは稀です。多くの企業ではサイトの編集・更新を行う際には以下のどちらかのフローで運用しているケースが多いと思います。
- 開発部門または外部ベンダに都度依頼をする
- CMSを使って自分たちで運用する
都度依頼をする場合、どの部分をどのように更新するのかをまとめて、それを元に依頼し、すり合わせや確認のコミュニケーションを行い、本番リリースというフローになります。バナーを一つ更新するにも多くの時間とコストが発生します。
一方で、その負担をなくすために運用する箇所は予めCMSで切り出しておき、管理画面上で編集・更新できるようにしているケースも多いのではないでしょうか。しかし、その場合でも運用する中で別の枠も更新したくなるケースや、定常的な要素でももっとこうした方がわかりやすいのでは、と改善したくなるケースも多々あると思います。そのような場合にはサイトのソースコードに直接手を加えるしかありません。
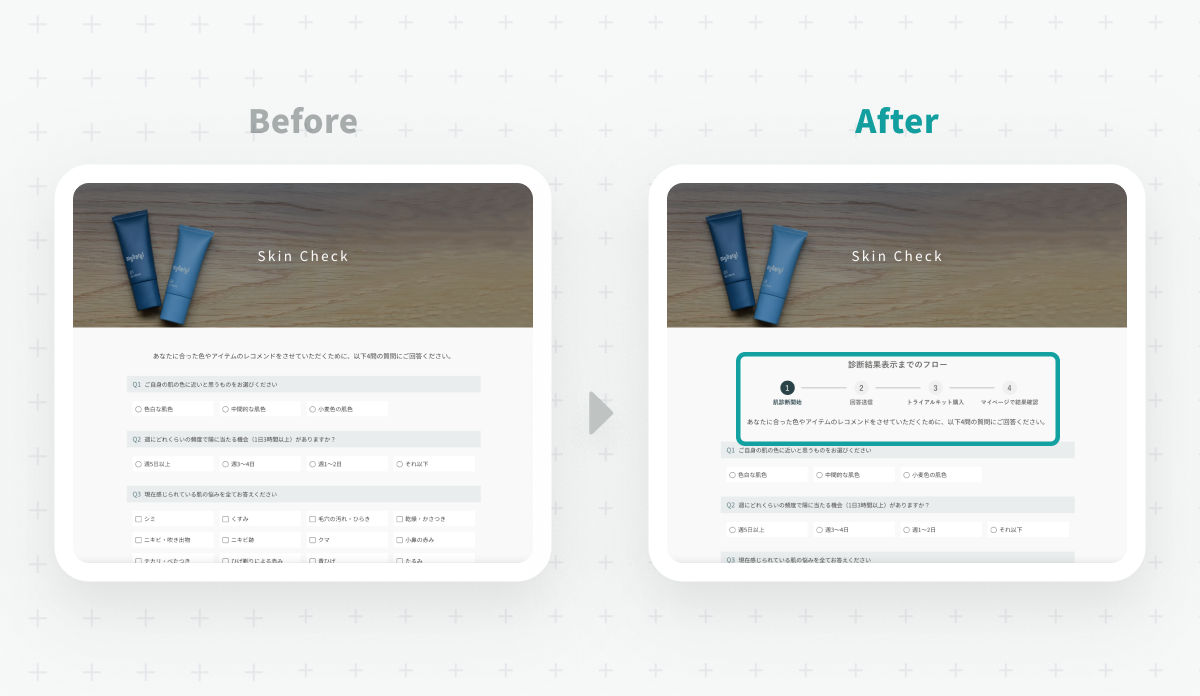
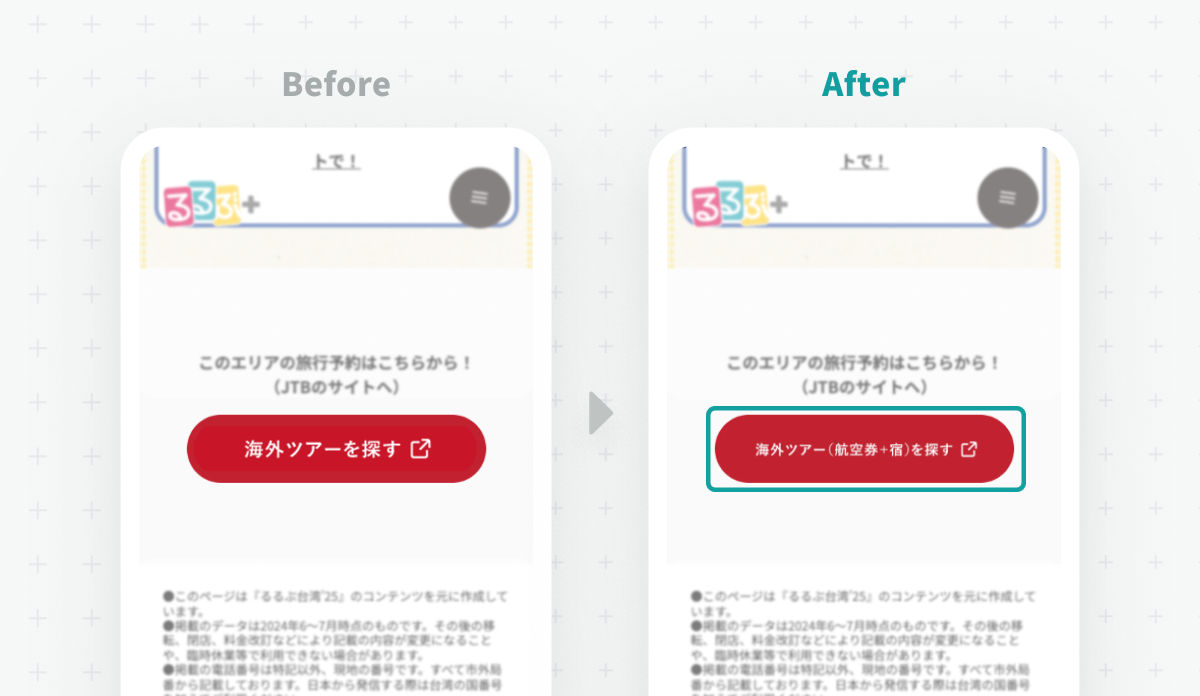
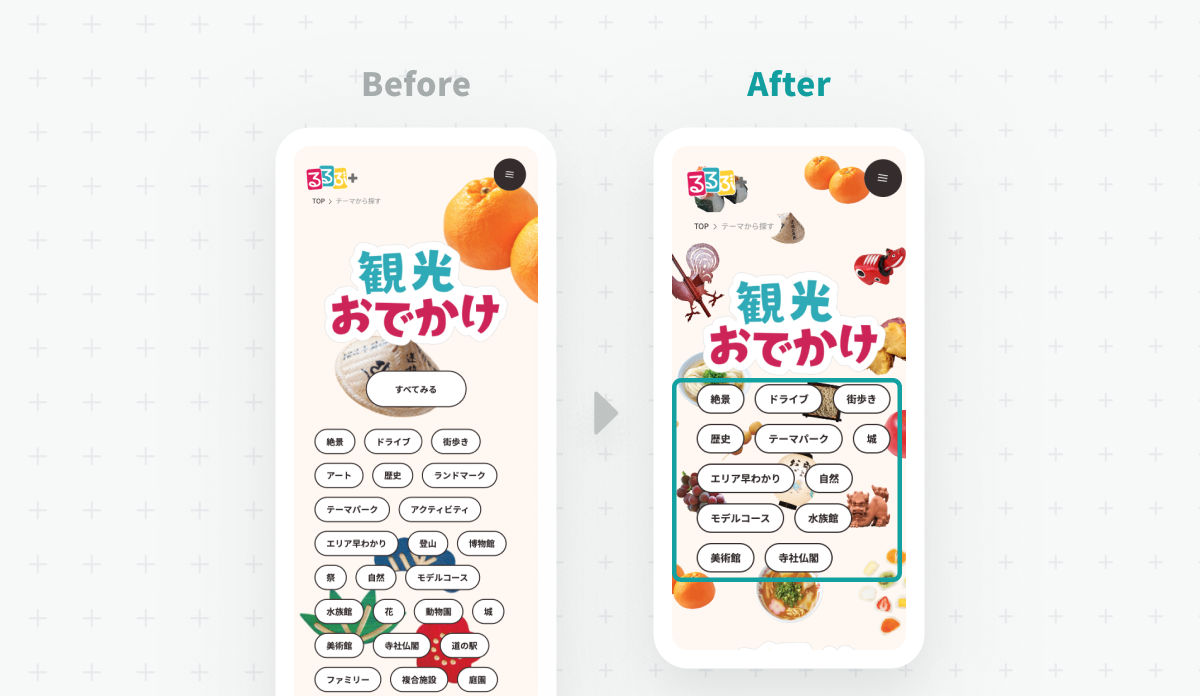
KARTE Blocksを利用すると、既存のサイトにタグを一行設置するだけで、サイトのあらゆる要素をブロック化し、どこでも編集・更新ができるようになるため、上記のようなシーンでも管理画面から簡単に更新できます。 もちろん事前にプレビュー確認も可能なので、安心して運用できます。
.png)
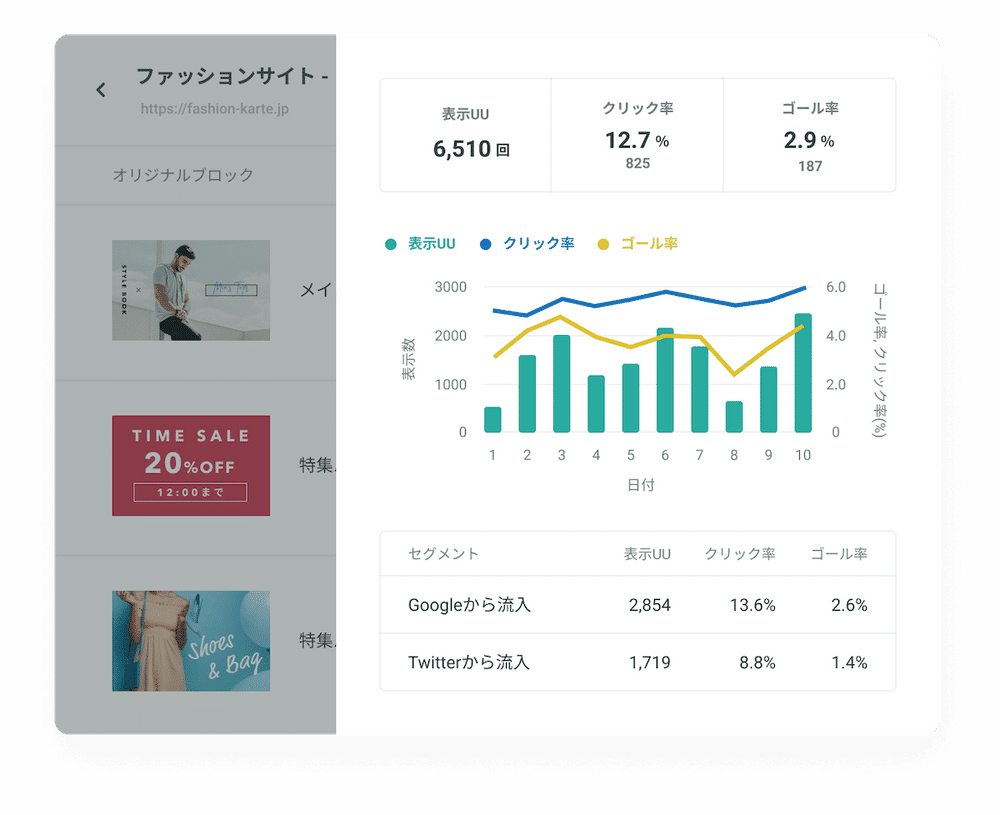
更新した結果、どれくらいそのブロックが表示されたのか、クリックされたのか、ゴールにつながったのかといった数字も管理画面上で簡単に確認できます。
※ゴールとは、会員登録や購入といった、サイトのKPIとなる重要なイベントを指します
デモ動画を確認したい方はこちら👇
【更新・管理】KARTE Blocksご利用の流れと画面デモ
ステップ2. ブロックごとのパフォーマンスを可視化し、現状のサイトの課題を把握する
日々のウェブサイトの状態は、GoogleAnalyticsなどの計測ツールで確認しているケースが多いと思います。ページ単位の数値計測や状態把握はそれで十分かもしれません。しかし、それだけでは改善のアクションにつながる課題発見まではなかなか難しいケースも多いのではないでしょうか。
よく考えてみると、ページというのは様々な要素(ブロック)で構成されています。ブロックごとに訴求したい内容が異なっていたり、見て欲しいユーザーが異なっていたりするケースも多いと思います。
ブロック単位の数値を見ることで、このブロックはファーストビューに設置しているけど全然クリックされていない、逆にこのブロックは中段に表示されているけどより多くのユーザーにクリックされている、といったことが定量的にわかります。
そうすると、中段のブロックをファーストビューに持ってきた方がいいのでは、という仮説が生まれて改善施策につながります。
GAなどの計測ツールでブロック単位の数値を細かく計測しようとすると、個別にパラメータを発行したり、クリックイベントの実装が必要になったりと、設計・実装の工数が必要です。
KARTE Blocksでは、タグが入っているページであれば、あらゆる要素を管理画面からの操作のみでブロック化し、すぐに数値計測が可能です。都度実装するといった作業は必要ありません。

さらに、数値を見て効果の悪いブロックを別の訴求に置き換えたり、効果のいいブロックの訴求をより目立つ位置にもってきたりといったアクションも、ステップ1にある通り管理画面内ですぐに実施できます。
ただ決められた枠を更新するだけでなく、更新しながらブロックのパフォーマンスを向上させる、さらにその先のサイト全体のパフォーマンスを向上させていくようなPDCAを、企画担当者が自ら高速に回すことができるようになります。
デモ動画を確認したい方はこちら👇
【分析・気づきを得る】KARTE Blocksご利用の流れと画面デモ
ステップ3. ABテストで素早く仮説検証・改善を繰り返す
ウェブサイトを継続的に改善していくために、ABテストは効果的な方法です。
例えば、会員登録促進のバナーを2パターン用意して、どちらがクリック率や会員登録率がいいかをテストする、といった施策をスピーディに回していくことでKPIを向上することができ、それが積み重なって大きな成果につながります。
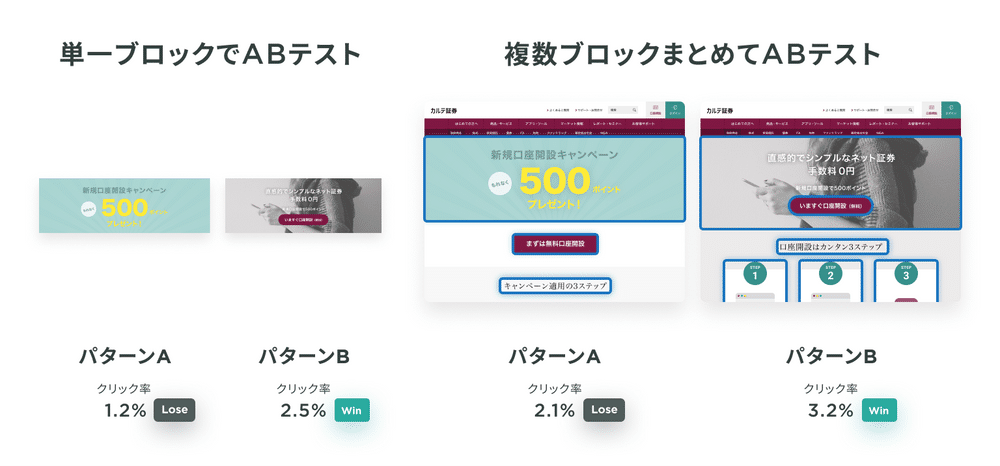
KARTE Blocksを使うと上記の会員登録促進バナーの例のように一つのブロックでABテストを行うことができるのはもちろん、複数ブロックをまとめてパターンA・パターンBと分けてテストをすることも可能です。

効果検証の際には、複数のゴールを切り替えて数値を見ることができるので、一つのゴールで数値が上がっていた場合に、他のゴールの数値が下がっていないか、というように多面的に効果を分析をすることが可能です。
デモ動画を確認したい方はこちら👇
【アイデアを試す・ABテスト】KARTE Blocksご利用の流れと画面デモ
ステップ4. パーソナライズでパフォーマンスを向上する
どのようなサイトであっても、すべてのユーザーが全く同じ興味やニーズを持っているということはありません。しかし実際には、全ユーザーに一律で同じコンテンツやメッセージを掲載ししているウェブサイトはとても多く見られます。
特に扱うコンテンツが多様なサイト(例えば、商品カテゴリの多いECサイトや、様々な目的を持ったユーザーが訪れる銀行サイトなど)には様々な興味やニーズを持った人が訪れるため、ある人には魅力的なコンテンツであっても、別の人にとっては全く興味がないというケースも多々あります。ユーザーは興味があるコンテンツを見つけられないと、すぐに離脱してしまいます。
つまりユーザーごとに最適な、パーソナライズされた体験を提供することは業種やサイトの規模問わず非常に重要です。
それにも関わらず、前述の通り多くのサイトでそれができていないのはなぜでしょうか。答えはシンプルで、パーソナライズは実現が難しいからです。
まずデータの取得が必要です。さらにデータをリアルタイムに解析してユーザーをセグメント(分類)する仕組みも必要、そしてセグメントごとに指定したコンテンツを遅延なく配信する仕組みも必要です。これらすべてを誰でも簡単に扱えるような機能に落とし込み提供しているプロダクトはなかなかないため、多くのウェブサイトでパーソナライズが実現できていないのです。
KARTE Blocksはこのようなパーソナライズまでも、タグを一つ入れるだけで、誰でも簡単にノーコードで実現できます。

具体的にどのようなパーソナライズができるのか、以下にいくつか例を上げてみましょう。
- 初回訪問の方にだけ、初めての方向けガイドページへの導線を表示する
- 5回以上来訪があるがまだ一度も購入したことがない人にだけ、クーポンのバナーを表示する
- 特定の広告キャンペーンから流入した人にだけ、広告で訴求した内容をランディングページの最上部で表示する
- 特定のカテゴリの商品ページを多く見ている人には、トップページでもそのカテゴリの特集バナーを表示する
デモ動画を確認したい方はこちら👇
【パーソナライズ】KARTE Blocksご利用の流れと画面デモ
最後に
上記でご説明したステップ1〜ステップ4を通して、日々のウェブサイトの管理を効率よく行いながら、継続的にパフォーマンス向上に取り組むことができます。
もちろん、すべてを最初から取り組む必要はありません。
まずはステップ1のサイトの更新管理業務の効率化からスタートし、ステップ2の分析・課題発見、その後ステップ3のABテストといった改善プロセスに順番にステップアップしていくことで、段階的に着実に業務に定着させていくことができます。
すでに更新管理や分析はある程度できているのでABテストから使いたい、パーソナライズから使いたいという場合は、ステップ3,ステップ4からご利用いただく形でももちろん大丈夫です。
KARTE Blocksを使ってウェブサイトの運営業務の効率化や、継続的なパフォーマンス向上に是非取り組んでみてください。
最後に、KARTE Blocksは、シンプルで直線的な新しいサイト運営のスタンダードをつくることを目的として開発・提供しているプロダクトです。現在まだベータ版ではございますが、多くの企業様のウェブサイトでご利用いただいており、今後もみなさまのフィードバックを得ながらスピーディに改善や機能追加等のアップデートを行っていきたいと思いますので、フィードバックや機能要望もお待ちしています!
この記事をご覧いただいた方には、シーン別の活用事例をまとめた以下の記事もおすすめです。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
- LPO(ランディングページ最適化)で活用する
KARTE Blocksを詳しく知りたい方は、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks BlogBMS(Block Management System)で始める、新しいサイト運営のスタンダード