
- 社名
- キラメックス株式会社(現、株式会社ブリューアス)
- サービス名
- TechAcademy
- 事業内容
キラメックス株式会社(現、株式会社ブリューアス)は、オンラインのプログラミングスクール「TechAcademy」を運営しています。TechAcademyでは、エンジニアになるためのプログラミング言語を学ぶコース、Webデザインを学ぶコースなど、幅広いカリキュラムを提供しています。
キラメックス株式会社(��現、株式会社ブリューアス)は、オンラインのプログラミングスクール「TechAcademy」を運営しています。TechAcademyでは、エンジニアになるためのプログラミング言語を学ぶコース、Webデザインを学ぶコースなど、幅広いカリキュラムを提供しています。
いまや大きな規模となったプログラミング学習市場ですが、キラメックスでは、ただエンジニアやデザイナーに必要なスキルや知識を学ぶだけでなく、学習の先にある「個人が望むキャリアの実現」「副業の獲得」といったニーズに応えるサービス作りを目指しています。
捉えるべき顧客ニーズが多様化すれば、Webサイトでの情報発信にも変化が求められます。KARTE Blocksを活用し、Webサイトの改善に取り組んでいるキラメックス株式会社(現、株式会社ブリューアス) マーケティンググループの福田 保範(やすのり)さんにお話を聞きました。
※キラメックス株式会社は2025年4月1日に株式会社ブリューアスに社名が変更となりました。
プログラミング学習市場から副業市場へ。サービスの方針をアップデート
キラメックスが運営しているオンラインプログラミングスクール「TechAcademy」について教えてください。
福田:「TechAcademy」は大きく分けて大人向け、子ども向け、法人向けのIT研修があります。
現在は約50のコースがあり、HTML、CSSといったフロントエンドの言語もあれば、バックエンドのJava、機械学習・データ分析に活用されるPythonといったさまざまな言語を取り扱っています。また、プログラミング言語だけでなく、WebデザインやWebマーケティングを学べるコースもあります。
福田さんが所属しているマーケティンググループはどのような体制なのでしょうか。
福田:マーケティンググループは、私を含めて計3人です。現在は、主に受講生や導入企業を増やすための施策を担当しています。施策の実施の際には、デザイン・開発ができるメンバー数名と一つのチームとして連携をとりながら進めています。
マーケティンググループのミッションを教えてください。
福田:多くの競合サービスがひしめく中、お客様それぞれがかかえる悩みに対し、いかに納得してTechAcademyに申し込んでいただけるか。そして満足して受講していただけるかです。
コースは10万円、20万円といった高単価の商材になるので、いきなり申し込んでいただけるものではありません。そのため、メンター(講師)に無料で30分間相談できる無料相談を設けていて、このお申し込みを最初の目標としています。
相談から先は、お客様とのコミュニケーションをいかに磨き上げていくか試行錯誤しています。お申し込みが増えない場合は「なぜだったのか」を考えて、日々改善しています。
 キラメックス株式会社(現、株式会社ブリューアス) マーケティンググループの福田さん
キラメックス株式会社(現、株式会社ブリューアス) マーケティンググループの福田さん
プログラミング学習は、近年とても成長している市場という印象がありますが、御社の強みについて教えていただけますか?
福田:プログラミング学習市場は伸び盛りで、市場規模は300億円程度です。しかし、この規模の中で数十社の競合と市場を取り合う状態でした。そこで我々は近年、より大きな市場を狙いたいということで副業の市場に注目しました。
コロナ禍もあり「自分らしい働き方をしたい」という考え方が増え、副業やパラレルキャリアといった市場がさらに成長しており、1兆円を超える規模に成長していくとも言われています。しかし、副業市場の現状はいわゆる転売の「せどり」、オンラインショッピングなどでポイントを貯める「ポイ活」など、「空いた時間で何かやって稼ぐもの」といったイメージが根強く、プログラミングはまだまだ選択肢に出てきていませんでした。
そこで、マーケティング戦略をアップデートし、プログラミング学習の先の目標として副業を意識した「はじめての副業コース」を2021年9月にリリースしました。現在、TechAcademyの中でもダントツの人気で、多くの方が受講するコースになっています。
コースを受けて終わりではなく、「テックアカデミーワークス」という、受講生の方向けに副業の案件を1案件以上ご紹介するサービスにも注力しています。学んだ先の転職や副業支援までを一気通貫で支援していくことを TechAcademyの強みとして、より強化していきたいと思っています。
KARTE Blocksで新たな訴求を次々にテスト。施策数は3ヶ月で100以上
「副業」市場を狙いにいくなかで、Webサイトにおける、顧客への情報発信や見せ方も変わったのでしょうか。
福田:かなり変わりましたね。まずは対象となるお客様です。以前はすでにプログラミングに興味があって、自分に合うコースを探しているケースが多かったのですが、今は「とりあえずプログラミングってどうかな」という温度感でサイトを訪れる方が多くいらっしゃいます。
こうした変化に合わせて、サイトで訴求するメッセージもアップデートしてきました。これまでは「専用のプロ講師が受講終了まで寄り添います」と打ち出していたのですが、最近は「自己実現の第一歩」といったメッセージを掲げています。その結果、無料相談を申し込むお客様にも「プログラミング未経験だけど、ちょっと興味がある」と言ってくださる方が増え、成果も感じています。
こうした根本的なメッセージの変更は一つの例ですが、マーケティング戦略が大きく変わった中で、細かな改善活動だけでは期待する成果はきっと上がらない。「新しい表現もどんどん試していこう」という意識で、思い切った改善をしていく必要があります。

そうした変化のなかで、KARTE Blocksを選んだ理由を教えていただけますか?
福田:新しい表現や施策を試すためには、スピーディなサイト改修と同時に、できるだけ細かく精度の高い検証が必要になっていきます。そのためにKARTE Blocksを利用しています。選んだ理由は、大きく2つあります。
一つ目は、サイトの改修の際に、細かい数値まで確認できるということ。以前使っていたABテストのツールは、施策の効果を比較する際に、母数が自動的にサンプリングされてしまって詳細に分からず「本当に正しい数字なのか」と不安感がありました。その点、KARTE Blocksは細かく結果を調べられました。
実際にあった例としては、従来のツールでは“有意差なし”と判定されたABテストが、KARTE Blocksでデバイス別にテストを分けて再度確認してみると「スマートフォンではAの勝利、PCではBの勝利だった」といったことがあります。
二つ目は、読み込みのスムーズさ。以前のツールはページを読み込んでから上書きするので、修正前のクリエイティブが一瞬出てしまうこともあり、たまにお客様から問い合わせがありました。KARTE Blocksは、読み込みのタイミングと同時に書き換えを行うということで、お客様に余計な不安を与えてしまうことがありません。

実際に利用していくことで感じられた価値などはありましたか?
福田:上に挙げた2点が課題を解消でき、効果を実感した点になるのですが、リソースの面でも価値を感じています。
そもそもツールとして使いやすい、わかりやすい点が理由になると思います。KARTE Blocksを利用する前は、私が数値をチェックして、次のアクションを企画し、エンジニアやデザイナーとともに実行していくことが多かったのですが、KARTE Blocksは私以外のマーケティングのメンバーやWebサイト運営に関わる他のメンバーも使っています。
デザイナーがコーディングまで一通りできるのは弊社の特徴かもしれませんが、デザイナーがアイデア出しから実装まで行うことも可能で、実際に私は確認しただけというケースも増えました。KARTE Blocksを活用した施策数は3ヶ月で100を超えています。「新しい表現や訴求をどんどん試していきたい」という私たちのニーズに応えてくれていると思います。
「気軽にテストできた」コピーの変更。申し込み数は150%近くに
KARTE Blocksを活用した、具体的な事例を教えていただけますか?
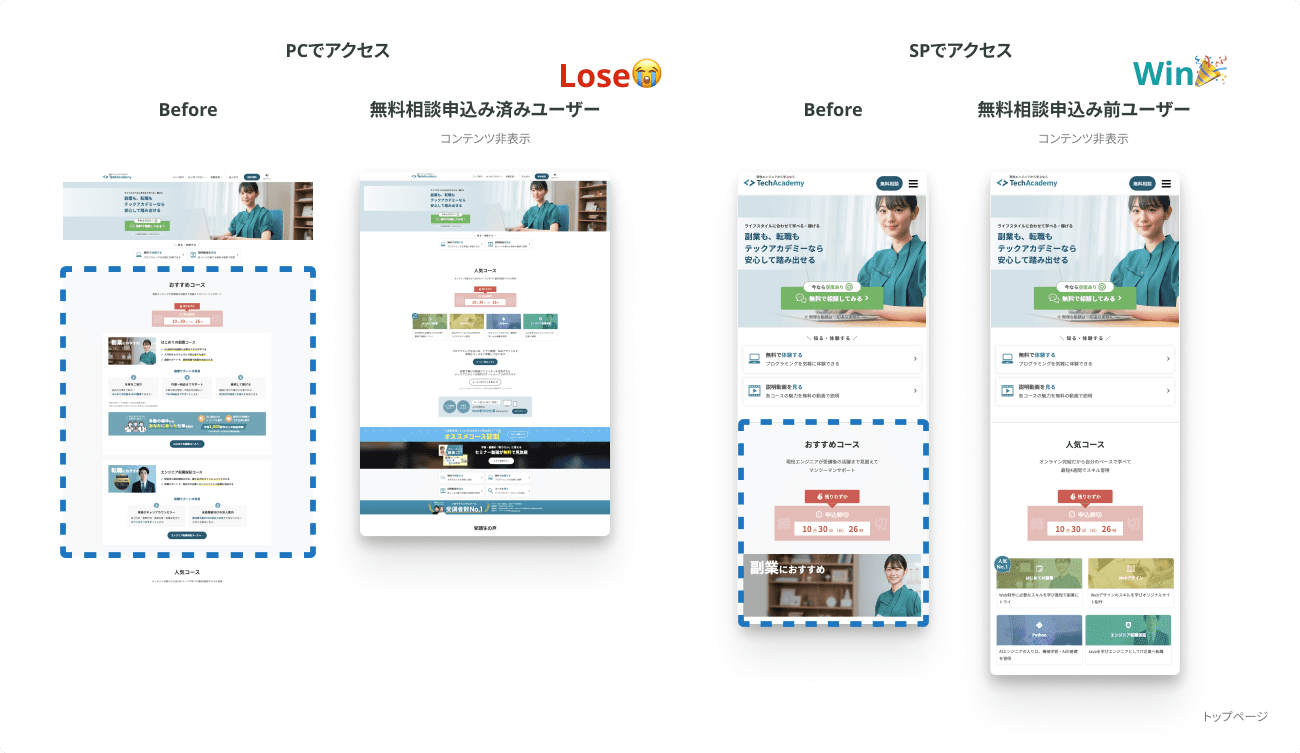
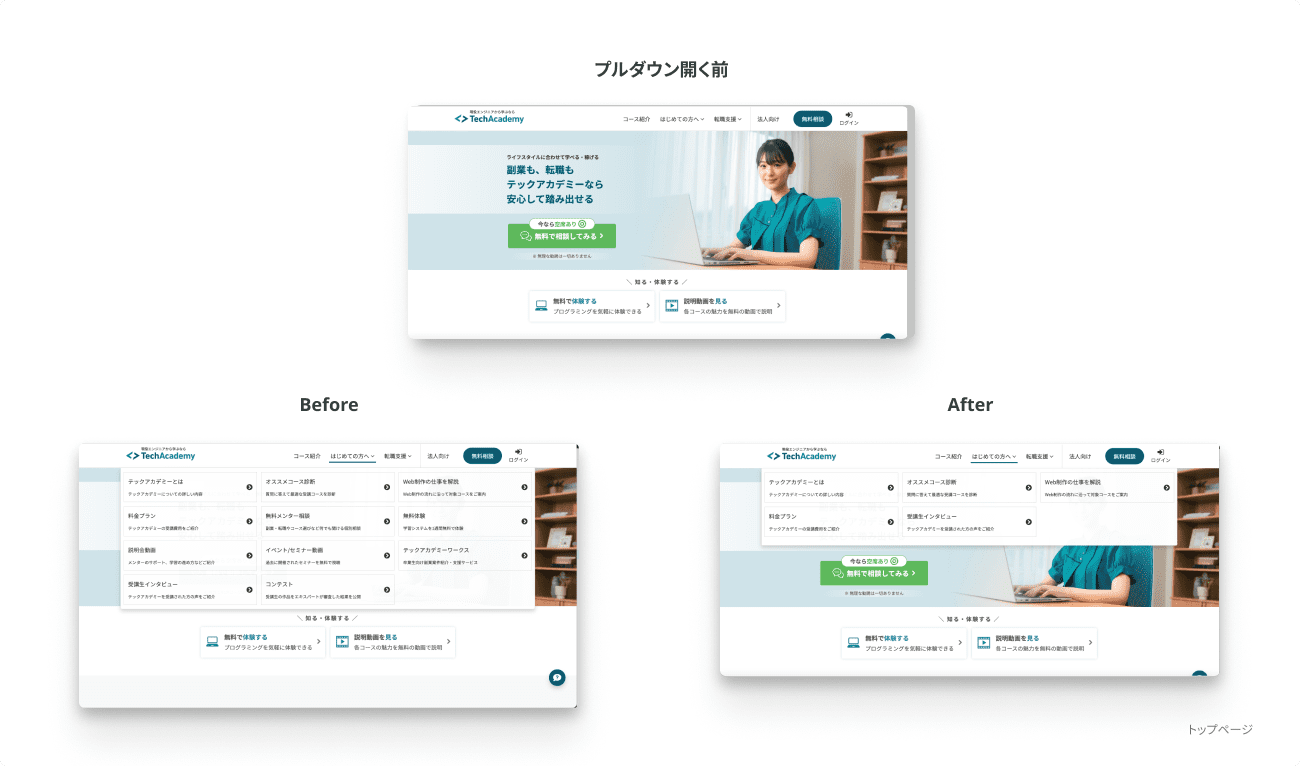
福田:お客様によってトップページに出すコンテンツを変える施策を行いました。
最初は、一律のトップページで、申し込みまで最短距離になるようなコンテンツ数の少ないページでした。
しかし、これはKARTEで確認したのですが、実際のトップページでのユーザーの動きは、すぐに申し込みに向かうだけではなく「とりあえずTechAcademyがどんなものか知りたい」「じっくりカリキュラムの内容を見たい」など細かな違いがあることが分かりました。
ユーザーの「人となり」が見えて、チームに変化が。キラメックスが実践する、遊ぶように挑戦するKARTEの活用
例えば「PC」で「再来訪」の方は、受講を本気で検討していたり悩んでいたりするケースが多い。そうであればその迷いを解消するようなコンテンツを表示すべきです。現在はPC かスマートフォンか、初回来訪か再来訪かなどの条件によってコンテンツを出し分けています。
お客様一人ひとりの関心度や検討している状態が異なることは、当たり前のことなんですが、KARTE Blocksでテストし数字で示せることで、こうした施策も思い切って取り組むことができています。
 コンテンツのショート化の検証。 同じコンテンツの非表示でも、アクセスデバイス別 x 無料相談申込の実績有無で結果が異なった。
コンテンツのショート化の検証。 同じコンテンツの非表示でも、アクセスデバイス別 x 無料相談申込の実績有無で結果が異なった。
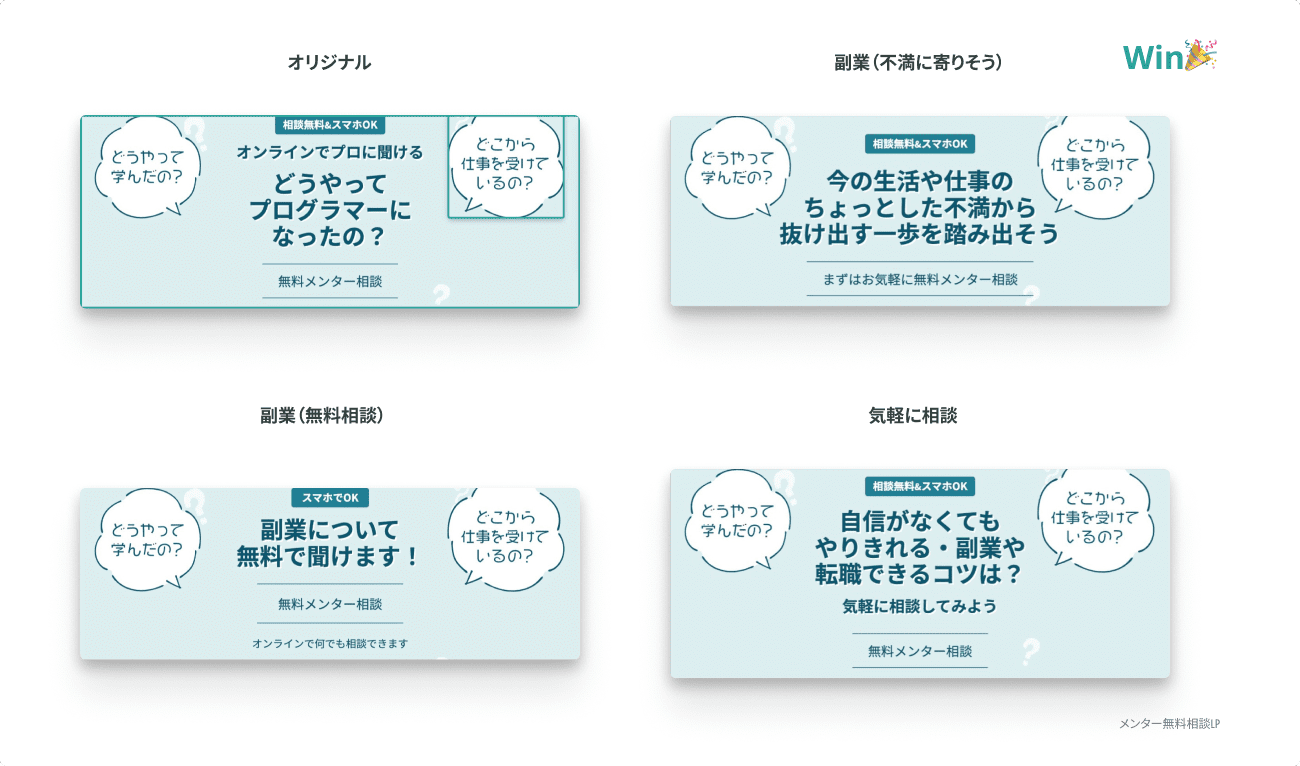
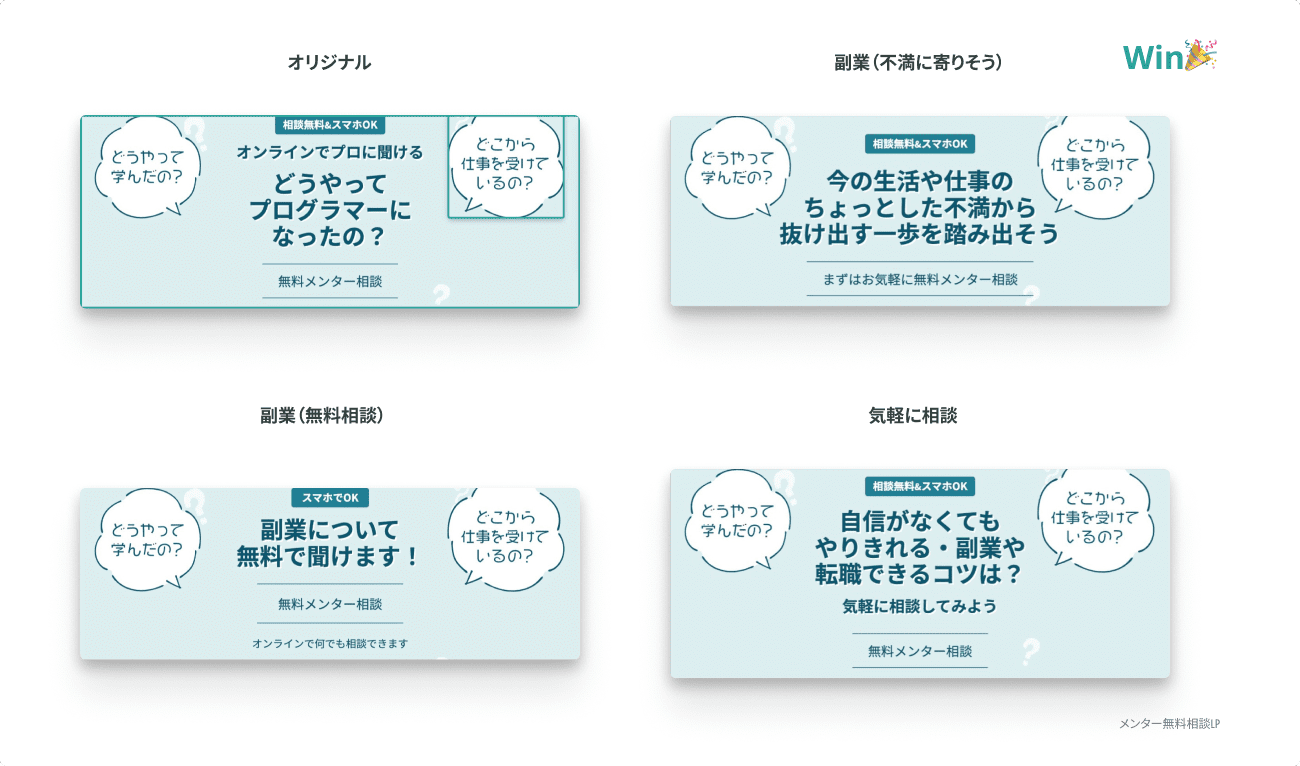
ほかにも、キャッチコピーの変更で無料相談の申し込み数が150%近くに増えた事例もあります。
無料相談のLPなんですが、以前「プロのメンターに相談」「話したいことがなくても気軽に話してね」といった文言を掲載していました。冒頭でのマーケティング戦略のアップデートもあり、「プログラミングを学ぼうとしている人」ではなく「漠然とした不安を抱えている人」に届くものにしようと、「日頃の不安や悩みから脱出する第一歩を踏み出そう」というコピーに変更したんです。すると申し込みは約143%に増加。弊社のサービス申し込みは、時期によって20%ほど上下します。50%近くも増加すれば「すごいね」と言われるので驚きました。
ただ、この施策は漠然とした言葉への変更ですし、これほどの成果につながる明確なロジックがあったわけではありません。しかし、KARTE Blocksがあったからこそ気軽な形でテストでき、成果を生むことができました。

リソースや工数を削減できた例はありますか?
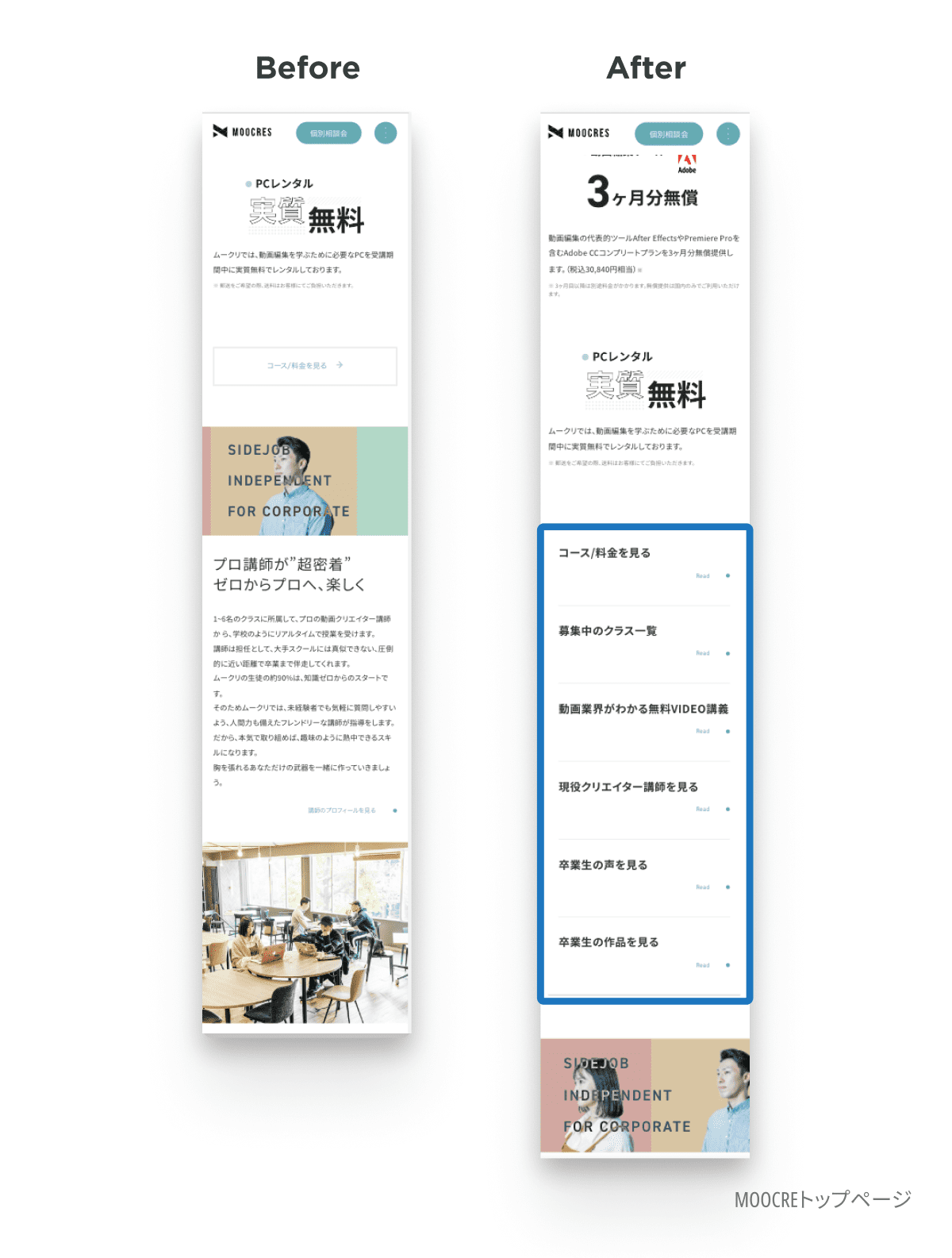
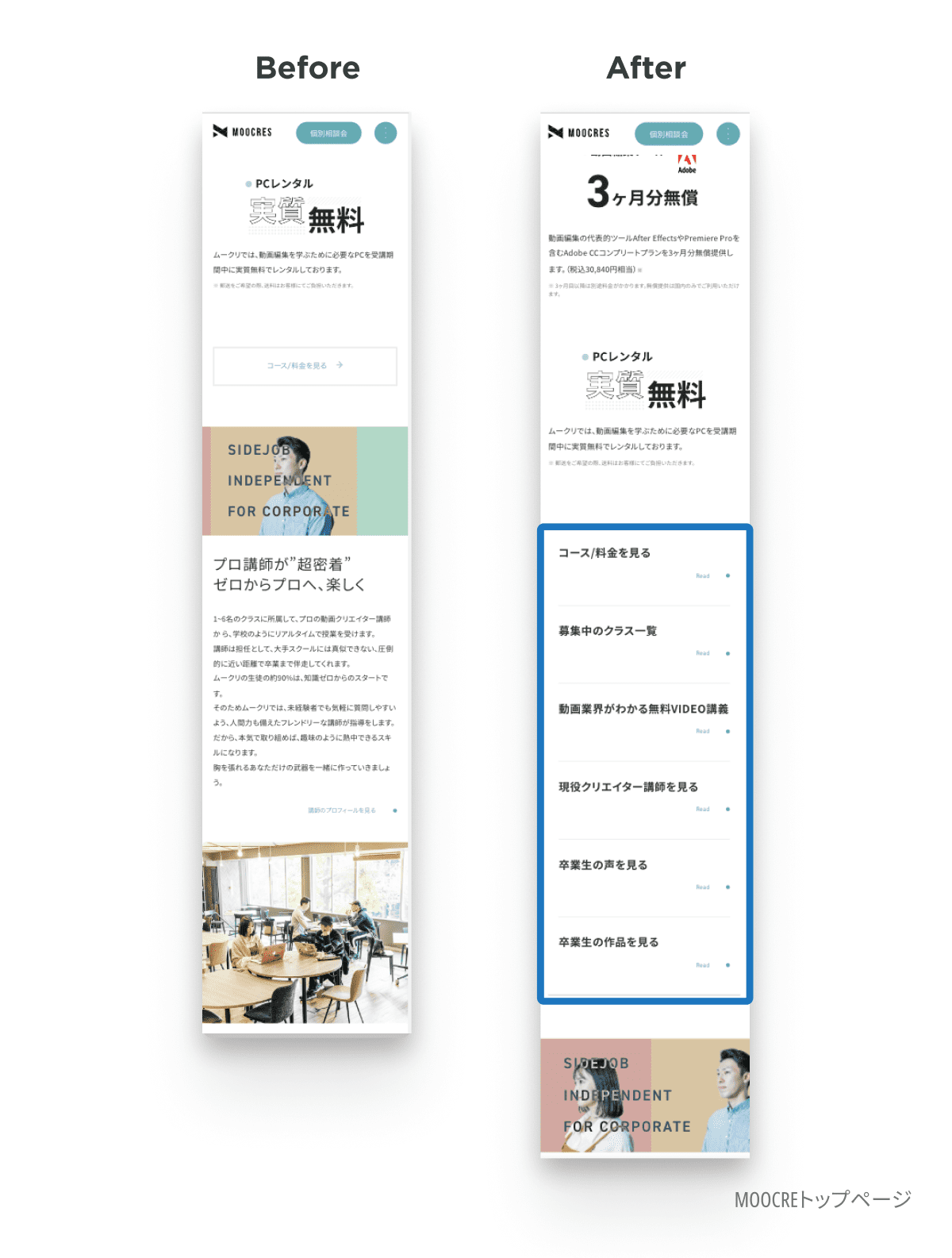
福田:「MOOCRES(ムークリ)」という動画で学べる編集スクールが私たちのサービスに加わり、ページリニューアルした際、KARTE Blocksで素早く成果につなげられました。
元々は導線の少ないトップページだったのですが、分析した結果、お申し込みまで進んだユーザーがほぼ必ず「受講生の声」のページを読んでいることがわかりました。そこで、KARTE Blocksで簡易的に改修して導線を強化したところ、すぐにお申し込み件数が200%ほどに上がったんです。設定にかかったのは1時間程度。KARTE Blocksの価値を実感できた事例です。

KARTE Blocksで施策の権限譲渡も可能に。様々な変化に合わせた素早いサイト運営
KARTE Blocksの運用で大切なことはありますか?
福田:権限譲渡が効果的な活用の一番のポイントだと思います。メンバーが自発的に設定し効果検証できる体制にすること。手軽に施策を試すことを可能にするKARTE Blocksはそういった体制を作りやすいとも思います。「責任はこちらでとるから」というスタンスで、メンバーがスピーディに施策に取り組む。PDCAを回していく上で、担当者がどこまで自由であるかはかなり重要だと思います。
同時に施策のミーティングもかなり活発になり、いろいろなメンバーから意見が出ます。ただ、それだと収集がつかなくなってしまうので、施策担当者を定め、実施するかどうかの判断を一任しています。
もう一つ大切にしている心構えが、マーケターの勘と経験に頼りすぎないことです。スピーディな実装と精緻な効果検証がKARTE Blocksの強みだと感じているので、その強みを生かすためにも、何が勝つかは予想を立てないようにしています。どうしても自分のアイデアは負けさせたくないと思ってしまうものなので、そこはクールに、フラットにいるよう心がけています。
今後、Webサイトをどのように運用していきたいかを教えてください。
福田:これからも人々の価値観の多様化とともに市場も変化していきますし、顧客のニーズも変わっていきます。従来型の訴求やサービス提案、価値の提案を続けていても、いずれまた響かなくなってくると思います。変化に合わせるように接客の言葉も変えていきたいです。
Webサイトに関しては、PDCAを回して改善を続けていきますが、ただテストをして改善して……と繰り返すのではなく、「なぜこちらの方が良いのか」「”負けた”方にも良い要素があったのでは」と考え、どんどん新しいものを生み出していく。PDCAを回しながら、同じことの繰り返しではなく前に進んでいくイメージです。KARTE Blocksの力を借りながら、取り組んでいきたいですね。
活用事例
1. 情報過多になりがちなトップページで、検討フェーズが浅いユーザーにだけ導線を絞って最適化
詳細はこちら

2. LPの手軽なキャッチコピー変更で、無料相談の申込数が約143%に増加
詳細はこちら

3. LPの導線改修をエンジニアに頼らず高速実装。申し込み件数が2倍に向上
詳細はこちら

KARTE BlocksKARTE Blocks Blog市場と顧客のニーズの変化を捉える。「前に進む」PDCAで成果を生み出すTechAcademyのサイト運営




