- 背景
- SEO対策のためコンテンツやテキスト量を増やすことを優先してきたが、UIUXの向上に取り組みたいと考えていた。
- サイトのデザイン変更・改修は基本社内の限られたリソースの中で実施しており、カルーセルの再設計など、多くの工数がかかる対応は困難だった。
- 取り組み
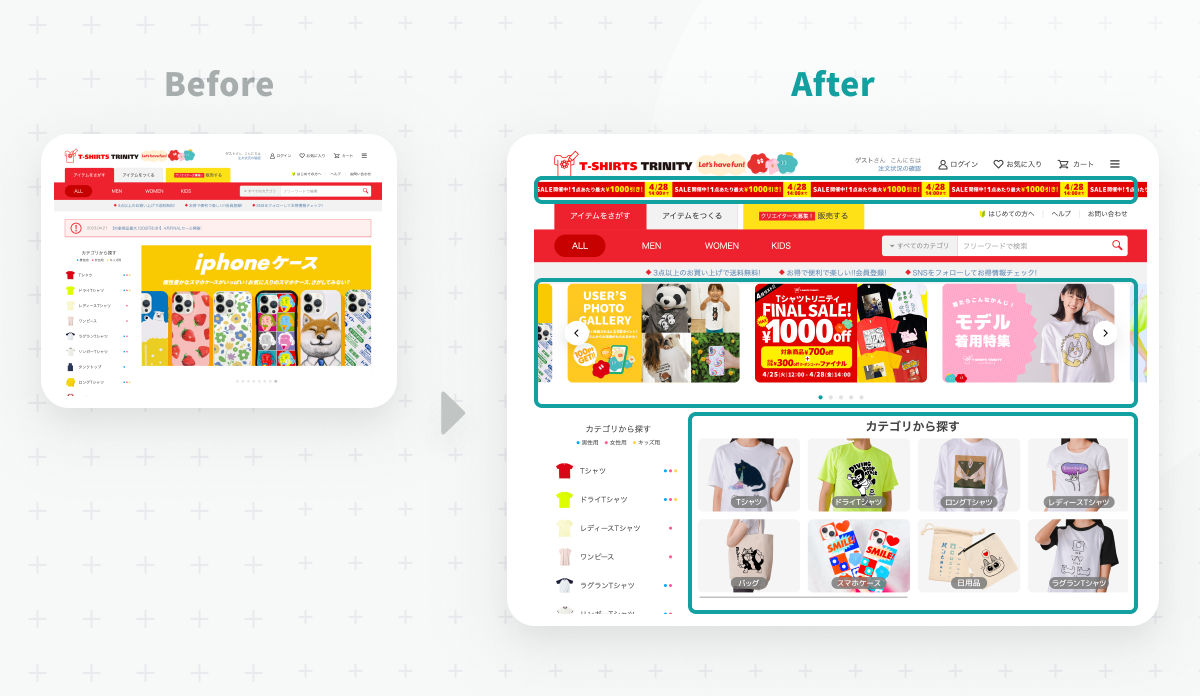
- ブロックストアのテンプレートを活用し、カルーセルバナーの位置、デザインを変更。
- ファーストビューにキャンペーンバナーと「カテゴリから探す」を新設。

- 変化・学び
- 通常、1ヶ月かけて開発実装必要なところ、ブロックテンプレートにより、カルーセルのリデザインや大きい構成変更も、エン�ジニアリングスキルのないメンバーで実現。2週間弱で完了し、実質60%ほど工数削減できた。
- UI改善などの細やかな改善をスピーディーに実装でき、工数や運用コストを削減できた。今後は、お客さまのニーズに合わせたコンテンツのパーソナライズを推進していく。

編集部
カルーセルは1から作成すると実装にある程度のコストが発生しますが、ブロックストアを活用することで、実装知識がない方でも簡単にお試しいただけます。
他にもサイトで使える様々なテンプレートを用意しており、ABテストを通じてまずは効果が出るか試してみる、といったことも可能です。
KARTE BlocksKARTE Blocks Blogブロックテンプレートを活用してカルーセルのデザイン変更など工数レスにUIUX改善(Tシャツトリニティ)