- 社名
- 株式会社プレイド
- サービス名
- KARTE
- 事業内容
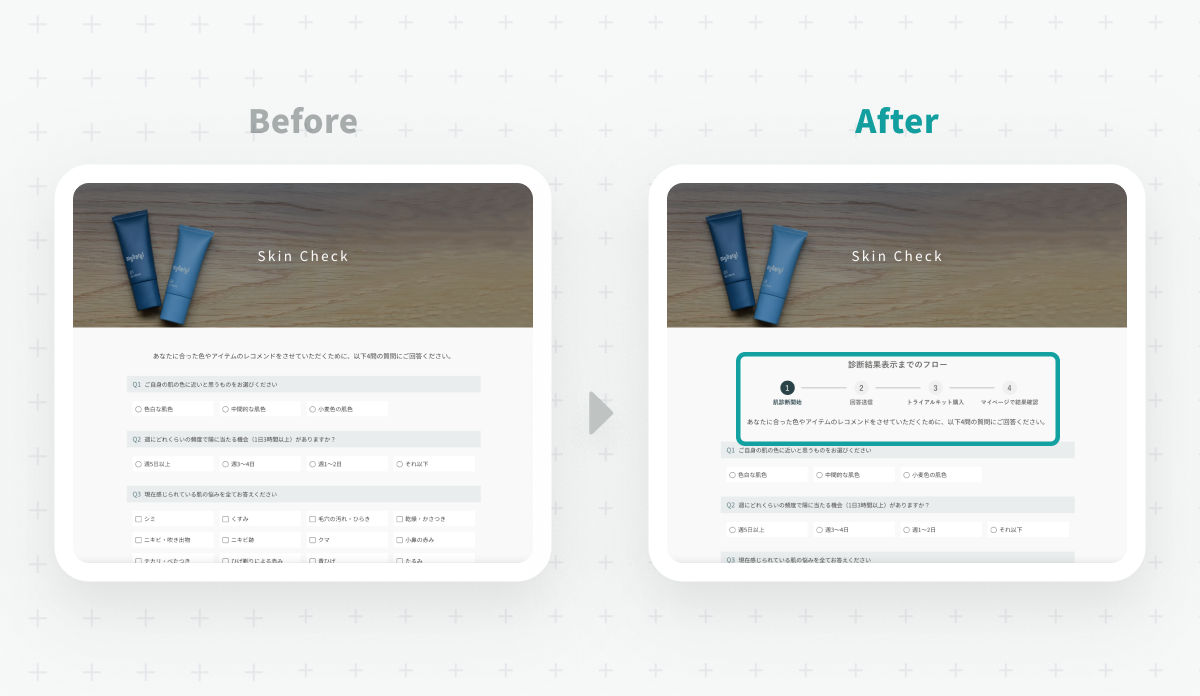
CX(顧客体験)プラットフォーム「KARTE」は、サイトやアプリの訪問者の行動や感情をリアルタイムに解析し、 一人ひとりに合わせた体験の提供を可能にする。
- 背景
- 「プロダクトのUIがわかりやすい」といったご評価を�いただくことがあるが、現状のサイトトップページではUIに関する情報はなく、詳細を見るには各機能ページにアクセスする必要があった
- もっとも目に付くサイトトップのファーストビュー付近にプロダクトUIがわかる画像を追加することで利用のイメージが湧き、CVRに良い影響を与えるのではないかと考えた
- また、来訪回数による分析を行いたいと考えていた。例えば、プロダクトへの興味が深まっている2回目以降の来訪者の方が初回来訪者よりも良い反応が得られるのではないかという仮説を持っていた
- 取り組み
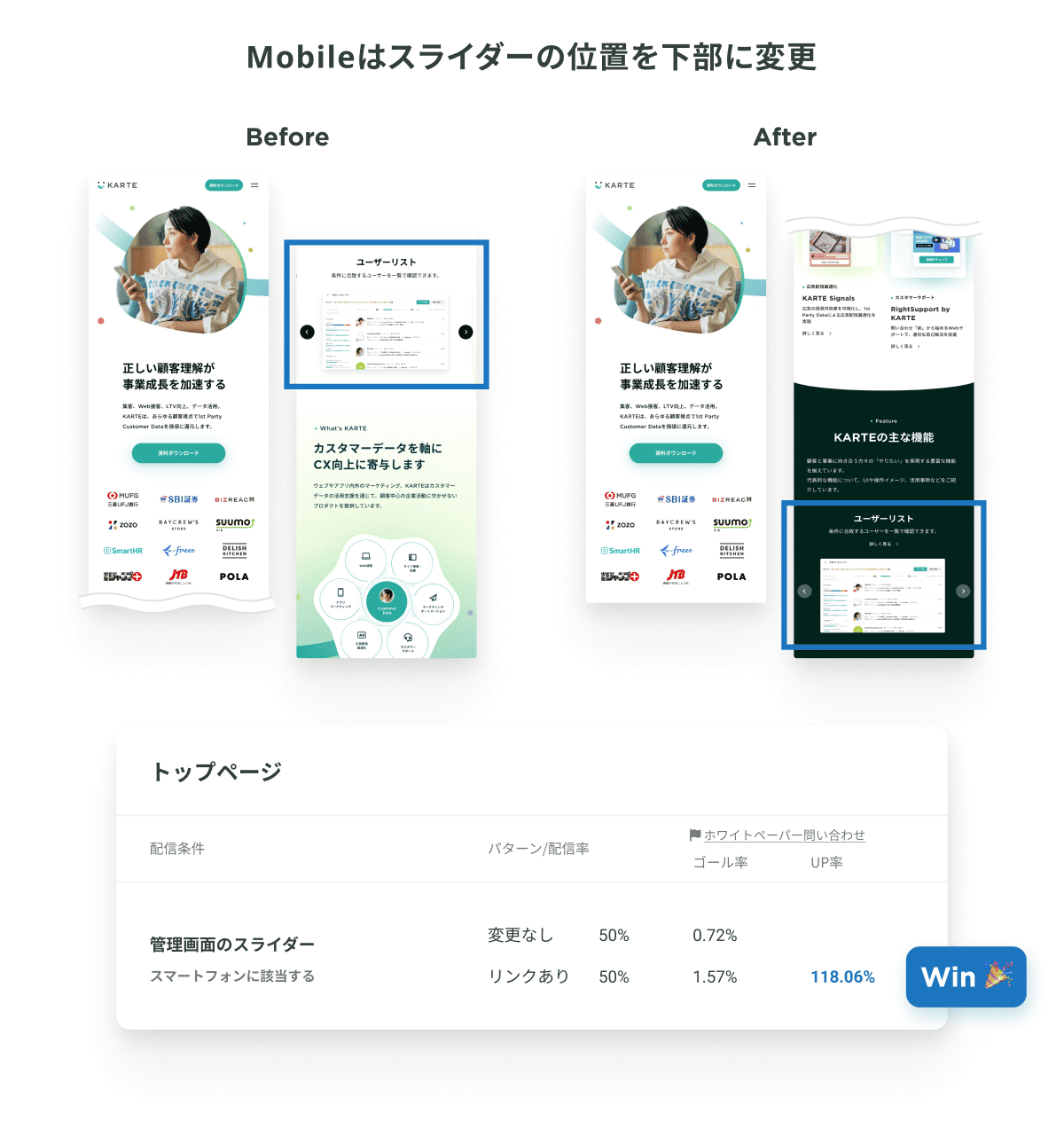
- 2週間のテスト期間にて検証。ファーストビュー下に各機能の代表的なUI画面を10個のスライダーを設置した
- 通常、カルーセルの実装には一定の工数がかかるが、KARTE Blocksにあるテンプレートを利用し、一部をカスタマイズすることでデザイナーのリソースを削減してクイックに実装できた
.png)
- 変化・学び
- CVRが約1.5倍に向上。プロダクトUI追加は効果ありと結論づけることができたが 「ユーザー別の効果探索」機能で施策結果を深掘りしてみると、PCでは好結果、スマートフォンではマイナス効果がでていることが分かった
- PCでは配信を継続。スマートフォンは改善施策として、サイト上部に置いていたスライダーの位置を下部に変更した
- 4週間のテスト期間にて検証した結果、PCは前回と比べ大差は出なかったが、スマートフォンは2倍以上のCVRに伸長した
- さらにPC、スマートフォンともに「初回来訪者」のCVRアップ率がそこまで高くないことが分かり、新たな仮説の種を得ることができた


編集部
サイトを改善し続けるのって、結構大変ですよね。ネタ切れしがちです。
今回の施策では、「UIイメージを追加したらCVRが上がるのでは」という仮説を2段階で検証しました。施策効果をセグメント別に振り返ることで、「なぜ」が生まれて仮説の種を育てることができました。施策を単発で終わらせず次の改善につなげやすいのがKARTE Blocksの良いところだと感じています。
KARTE BlocksKARTE Blocks Blog改善を重ねてCVRが最大2倍に!成功の鍵はデバイス別の分析とパーソナライズ