- 背景
- サイト運営を行うチームは少数精鋭でリソースも限られており、Webサイトでは新規会員登録数などの主要KPIとGoogle Analyticsで取得する基本的なアクセス情報(主にPV数)を確認するのみだった。
- ページ単位の定量的な概要データだけではサイト改善に向けた課題の仮説構築に繋がらず、いちユーザー視点で定性的に課題設定することも多かった。
- 取り組み
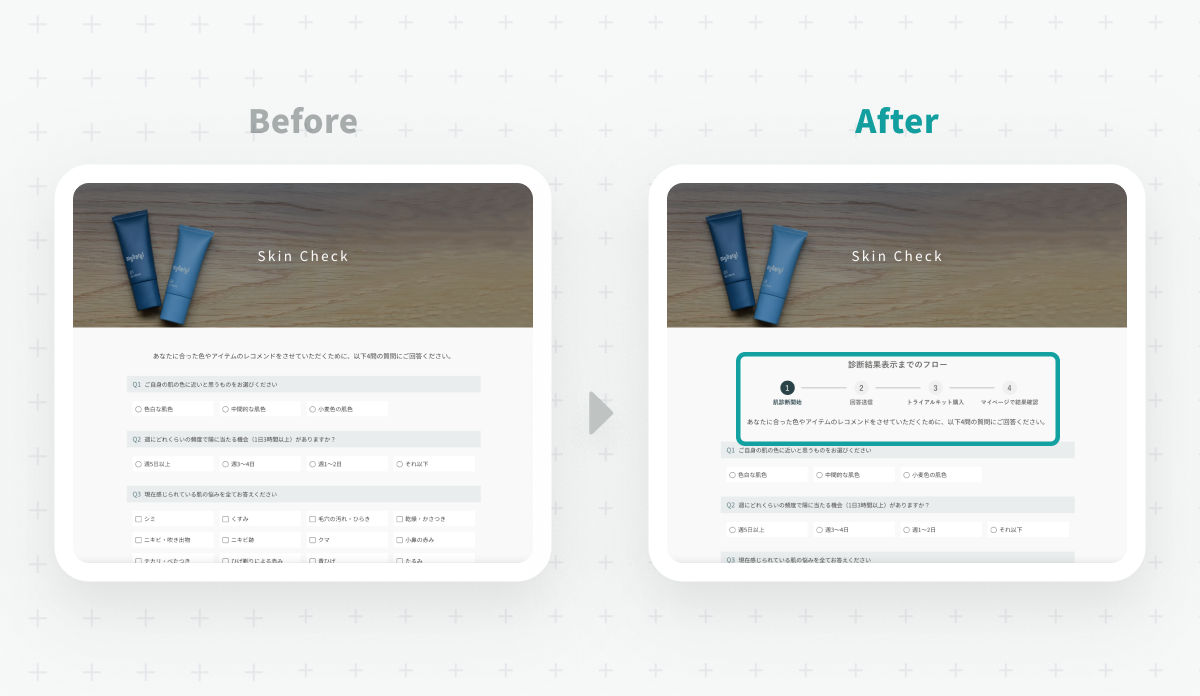
- KARTE Blocksで、トップページの各ブロックの表示UU数やクリック率を取得。

- 変化・学び
- トップページでの計測では、各ステーションで予約可能な車種を確認できる「ステーション検索」への遷移ボタンはクリック率が約30%と予想よりも高く、一方ページ上位の「利用方法」に関するセクションはクリック率が低いことが判明。
- バナーやボタン導線毎にクリック率等を簡単に可視化できたことで、トップページにおけるコンテンツの表示順を改善するアイデアを得られた。
KARTE BlocksKARTE Blocks Blogトップページのあらゆる要素のクリック率を簡単に可視化し、予想に反する発見でサイト改善のアイデアを得る(Honda EveryGo)