- 背景
- BAYCREW'S STOREでは計40以上ものブランドカテゴリーを扱い、数が増え続けている。各ブランドのEC担当から不定期で要望を受け、UI/UXチームが軽微な修正から販売促進の施策立案・実行まで幅広くサイト運営を担うため、リソースの課題を常々感じていた。
- 自社システムではリリースから本番反映・確認までに都度30分ほど必要で、月5回程度発生するバナー更新等のプロセスを効率化したいと考えていた が、外部ツールでの書き換えは更新箇所の表示遅れが発生するため運用を見送っていた。
- 取り組み
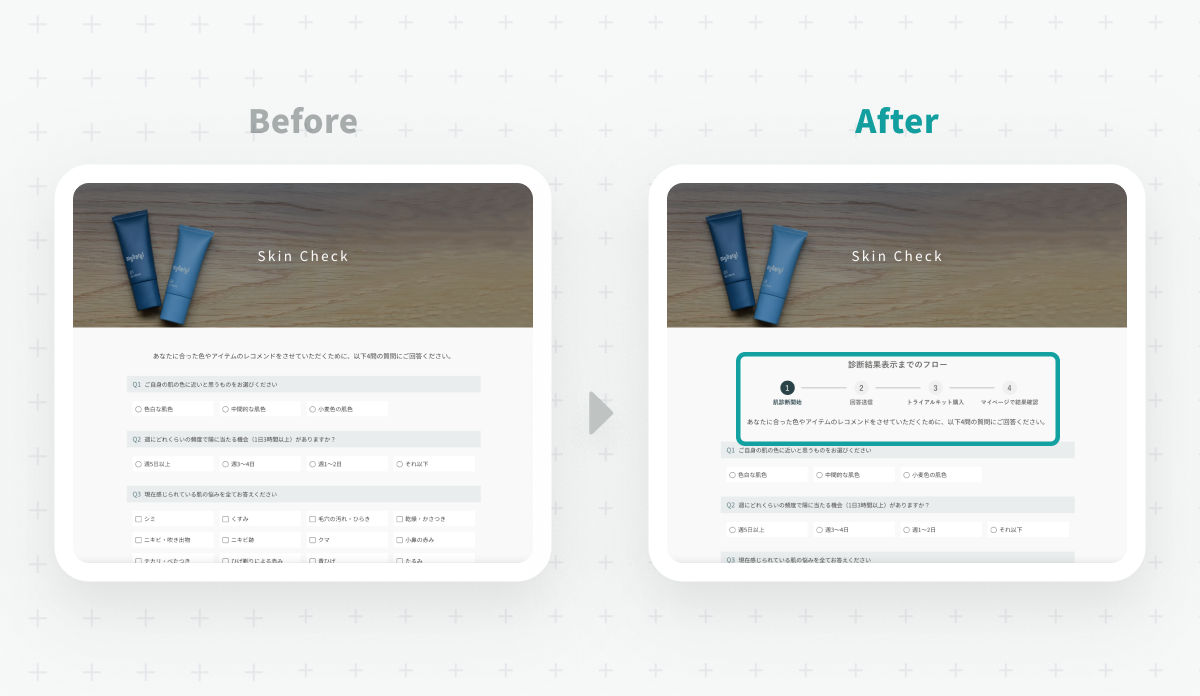
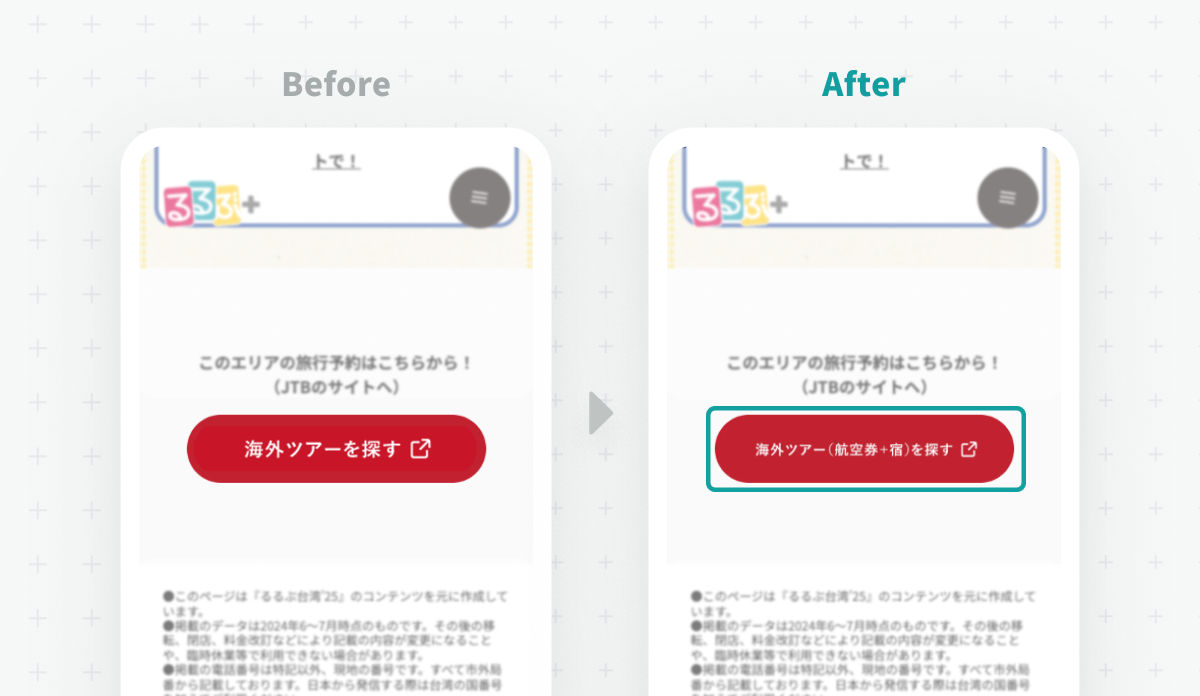
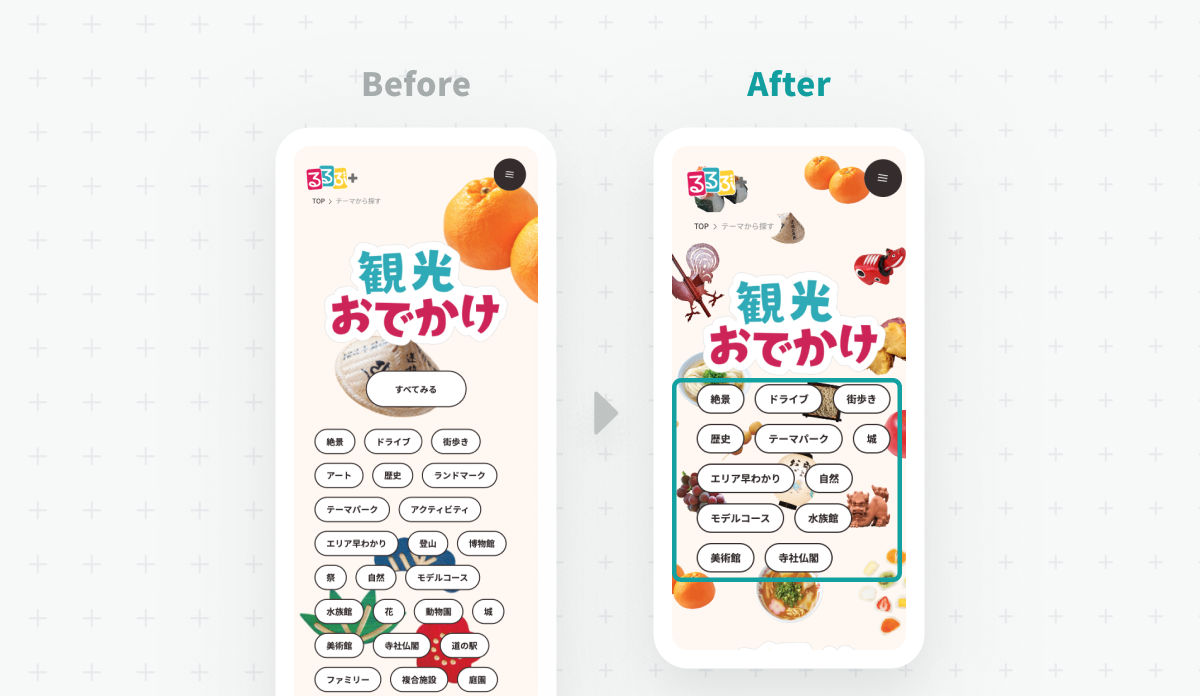
- KARTE Blocksで各ブランドのトップページにおける定常的なバナー更新を実施

- 変化・学び
- 更新作業を約1/3程度の時間(10分ほど)で完了できるように。
- 表示遅延の課題もなく、顧客体験(※)を損ねずにファーストビューにおけるコンテンツでも運用可能に。※ 2020年末にGoogleが示したCWV (ウェブサイトの評価指標)も配慮

編集部
CMSで更新管理しているバナーでも、KARTE Blocksを活用することでよりスピーディに・簡単に更新してサイトに反映できる場合も。
KARTE BlocksKARTE Blocks Blog顧客体験に最大限配慮しながら、多数のブランドページにおける定常的なバナー運用を効率化し、作業完了までの時間を1/3に短縮(ベイクルーズ)