Webサイトにおいて優れた顧客体験を届けるためには、ページビューやクリック数といった数値に一喜一憂するのではなく、顧客の背景にあるニーズや感情を捉えることが重要です。
そのために広く使われてきたのがヒートマップです。本記事ではヒートマップの概要や活用のポイント、より効果的な改善のために活用したいKARTEのツールをご紹介します。
ユーザーの行動を直感的に理解できる「ヒートマップ」
ヒートマップ、ヒートマップツールとは?
ヒートマップはデータを色や濃淡で可視化する手法やグラフを指します。Webマーケティングにおけるヒートマップとは、主にサイトでのユーザーの行動や反応を、色や濃淡で表す手法やグラフを意味します。
ページビューやクリック数などの数値を中心としたアクセス解析よりも、直感的かつ視覚的にユーザーの行動や反応を知り、顧客理解を深められます。
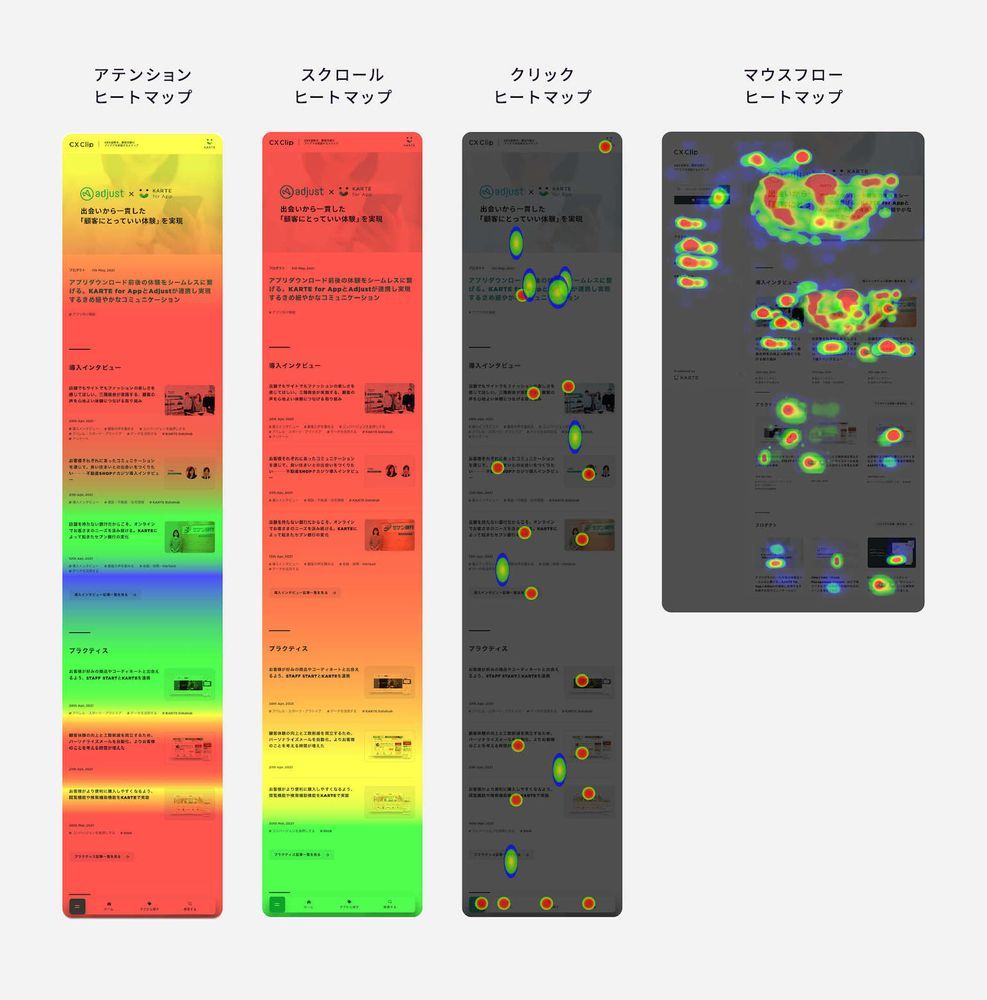
ヒートマップには様々な種類がありますが、以下では代表的な4つを紹介します。
①アテンションヒートマップ
- ユーザーがスクロールせずに止まった時間を計測、長く止まっている箇所を赤く表示する
- よく読まれている箇所、読まれていない箇所を確認できる
②スクロールヒートマップ
- ユーザーがどこまでページをスクロールしたのかを計測、離脱箇所を表示する
- ページがどこまで読まれているのか、読了のハードルとなり得る要素(ページのコンテンツやデザイン、あるいは画像や文言の読み込み速度)を確認できる
③クリックヒートマップ
- ユーザーがクリックした箇所を表示する
- クリックした箇所からユーザーのニーズや興味関心への理解を深められる
- コンバージョンへの導線がクリックされているか、リンク先のない箇所がクリックされていないか、ユーザーがスムーズに目的達成できているかを確認できる
④マウスフローヒートマップ
- ユーザーのマウスの動きが多い箇所を赤く表示する
- マウスの動きからユーザーのサイトでの行動を確認できる

これらのヒートマップは、組み合わせることで、より顧客への理解を深められます。
例えば、アテンションヒートマップで「よく読まれている」と表示されている箇所でも、クリックヒートマップで誤クリックが多い、あるいはマウスフローにバラつきがあれば、ユーザーがスムーズに欲しい情報を得られていない可能性に気づくことができます。
ヒートマップツールはどう選ぶ?
こうしたヒートマップをもとにユーザーの行動やニーズを可視化できるのがヒートマップツールです。『Contentsquare』や『ミエルカヒートマップ』『Ptengine』『Mouseflow』など様々なツールが提供されています。
ツールによって搭載されているヒートマップや機能、対応デバイス、料金形態、サポートの有無などは様々です。利用の目的やユーザーの規模、予算などに沿ったものを選ぶことをおすすめします。
ヒートマップを活用し、より良く顧客理解・仮説検証するためのポイント
実際にヒートマップを活用して、ユーザーの理解を深めて改善に活かすためには、どのようなことに気をつける必要があるのでしょうか。以下では押さえておきたい基本のポイントを紹介します。
1.サイトの課題、大まかな仮説を立てる
ヒートマップでは1ページ上でのユーザーの動きから、気づきや仮説が得られます。そのため事前にサイトにおけるどのページを分析対象にするのかを明確にしておく必要があります。
そもそも、どのページ、どの箇所に課題があるかが明確ではない場合は、まずはアクセス解析ツールでサイト全体を分析し、課題がありそうなページを特定しましょう。

参考:アクセス解析とは?ユーザーにより良い体験を届けるための解析方法
また、ユーザーの困りごとやニーズ、興味関心について大まかな仮説を立てておくことも重要です。仮説をもとにヒートマップを見ていくことで、顧客理解が深まり、改善につながる洞察を得やすくなります。
2.より精度高く顧客の行動や感情を把握できる分析手法と組み合わせる
ヒートマップでは、滞在時間やスクロール、クリック数などの定量情報から、ユーザーの行動やニーズ、興味関心への理解を深められます。
しかし、一人ひとりがどのように行動したのか、あるいは行動の背景としてどのような困りごとや感情を抱えていたのかをヒートマップのみで把握するのは難しいと言えます。
より精度高く顧客のニーズや興味関心を知るためには、一人ひとりの時系列の行動や感情など、定性情報の把握に特化したツールや、ユーザーインタビューなどの分析手法も組み合わせると良いでしょう。
さらに鮮明に、一人ひとりの顧客体験を把握できる「KARTE Live」
行動の背景や感情などについて、さらに理解を深めるうえで最適なのが「KARTE Live」です。
KARTE Liveは、動画形式により、一人ひとりの顧客がサイトでどのような行動をしているのか見られる機能です。
アクセス解析ツールやヒートマップツールでは「1クリック」「1離脱」と数えられる一人ひとりの行動を、目で見て確かめることができます。
例えば、同じ「ボタンをクリックした」という行動でも、どのくらいスクロールしてクリックに至ったか、マウスの動きはどのように遷移したのかなど、細かな行動の違いをより理解しやすくなります。
それにより、行動の背景にある顧客の感情や意図など、アクセス解析ツールやヒートマップツールだけでは得づらい定性情報にもとづき、改善を重ねられます。
3.ABテストなどで仮説や施策を検証する
ヒートマップでユーザーの課題や施策の仮��説を立てた後は、それらを検証することが重要です。検証結果をもとに新たな仮説を立て、ヒートマップで仮説を深める......といったPDCAサイクルがサイトの体験向上には欠かせません。
ページ内の課題を発見し、仮説検証までワンストップに実行できる「KARTE Blocks」
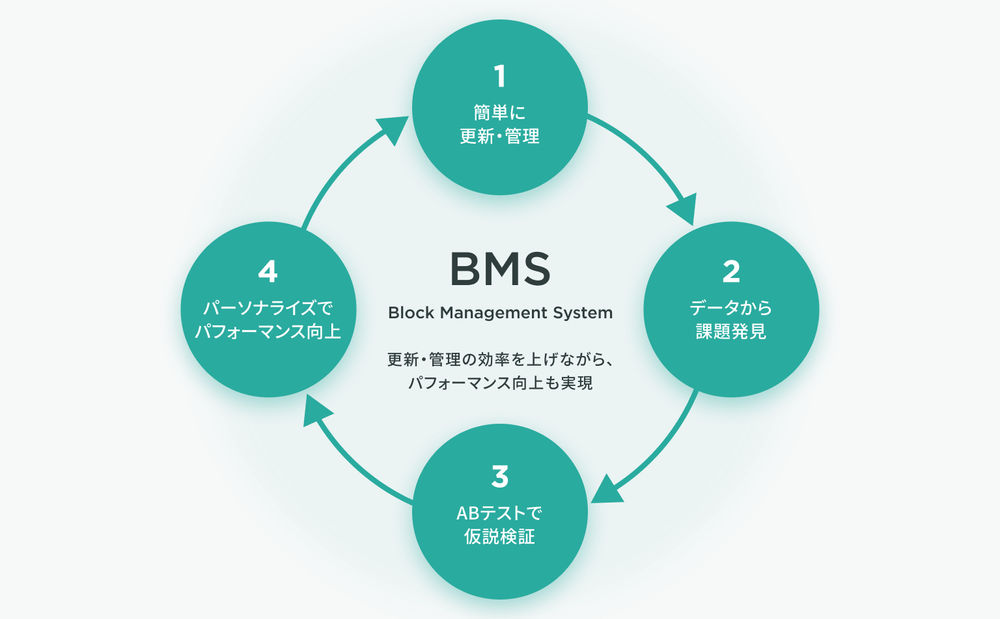
そうしたPDCAサイクルをより迅速かつ効率的に回せるのが、「KARTE Blocks」です。ページ内の課題の発見から、仮説検証までワンストップでスムーズに実行できます。
KARTE Blocksでは、サイトにタグを1行入れるだけで、文言や画像、ボタンなど、あらゆる要素を「Block」に分解し、管理や更新、評価を行うことができます。
Blockごとにクリック率やCVRなどのパフォーマンスを細かく把握できるだけでなく、そこで発見した仮説のABテストも簡単に実施できます。

ABテストによるサイト全体の最適化に加え、個別のユーザーに合わせたパーソナライズも可能です。閲覧情報や流入元、デバイスなどのユーザーの行動に合わせて、Blockに表示する内容を出し分けられます。

顧客を「数値」ではなく「人」として捉えたサイト改善へ
顧客一人ひとりの価値観や思考が多様化するなか、サイトにおいて優れた体験を届けるには顧客を「数値」ではなく「人」として捉え、困りごとや感情など、なぜそういった行動をしたのか?という顧客の行動背景を理解することが重要です。ヒートマップツールや、KARTEをはじめとする分析・サイト管理システムなどを活用しながら、より顧客に寄り添う体験をつくっていきましょう。
KARTE BlocksKARTE Blocks Blogヒートマップとは?活用のポイントと、より効果的な改善のために活用したいプロダクトをご紹介