こんにちは。KARTE Blocks プロダクトマネージャーの棚橋です。
KARTE Blocksは、大きく以下の4つの利用シーンがあるプロダクトです。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
この記事では、 4の パーソナライズでパフォーマンスを向上する という利用シーンを想定し、利用するメリット、ご利用の流れと画面デモをご紹介します。
利用するメリット
どのようなサイトであっても、すべてのユーザーが全く同じ興味やニーズを持っているということはありません。それにも関わらず、全ユーザーに一律で同じコンテンツやメッセージを掲載しているウェブサイトはとても多く見られます。「パーソナライズはできたらいいけど、仕組みを作るのもそれを運用するのも大変そう」 そう思っている方も多いのではないでしょうか。
KARTE Blocksは、タグさえ入っていればサイトのあらゆる要素を簡単にパーソナライズすることができます。行動ログを計測するために個別に実装したり、パーソナライズする枠を予め決める必要もありません。デバイス情報や来訪回数、流入元サイトや過去の閲覧ページなど様々なデータを元にユーザーをセグメントし、サイト内のあらゆる要素をパーソナライズすることができます。 さらにパーソナライズした結果、実際にどのような効果があったかを定量的に評価することも可能です。
ご利用の流れと画面デモ
では実際の利用の流れに沿って、具体的な画面の操作を見ていきましょう。
※事前にページ登録の作業が必要です。詳しくは【更新・管理】ご利用の流れと画面デモをご確認ください。
- セグメントを作成する
- 配信条件でセグメントを指定する
- ブロックをパーソナライズ配信する
- 効果検証をする
1. セグメントを作成する
来訪回数やデバイス情報や流入元サイトなど、よく使われるセグメントは予め用意されており(プリセットセグメント)、それを利用することが可能です。さらに、様々な条件を元にカスタムでセグメントを作成することもできます。例えば「直近1週間以内に来訪回数が3回以上」「Facebookの広告キャンペーンAから流入」「直近7日間で商品Bページの閲覧回数が3回以上」といったセグメントも、管理画面で条件や値を入力するだけで簡単に作成することができます。
参考:よく利用されるセグメント一覧
2. 配信条件でセグメントを指定する
配信条件の「対象の絞り込み」からセグメントを指定することで、パーソナライズ配信が行えます。セグメントを複数組み合わせて配信対象ユーザーを設定することもできます。例えば「直近1週間以内の来訪回数が3回以上」かつ「セッション内のPV数が5以上」のユーザーを対象にする場合は、それら二つのセグメントをANDで組み合わせて配信条件を作成します。
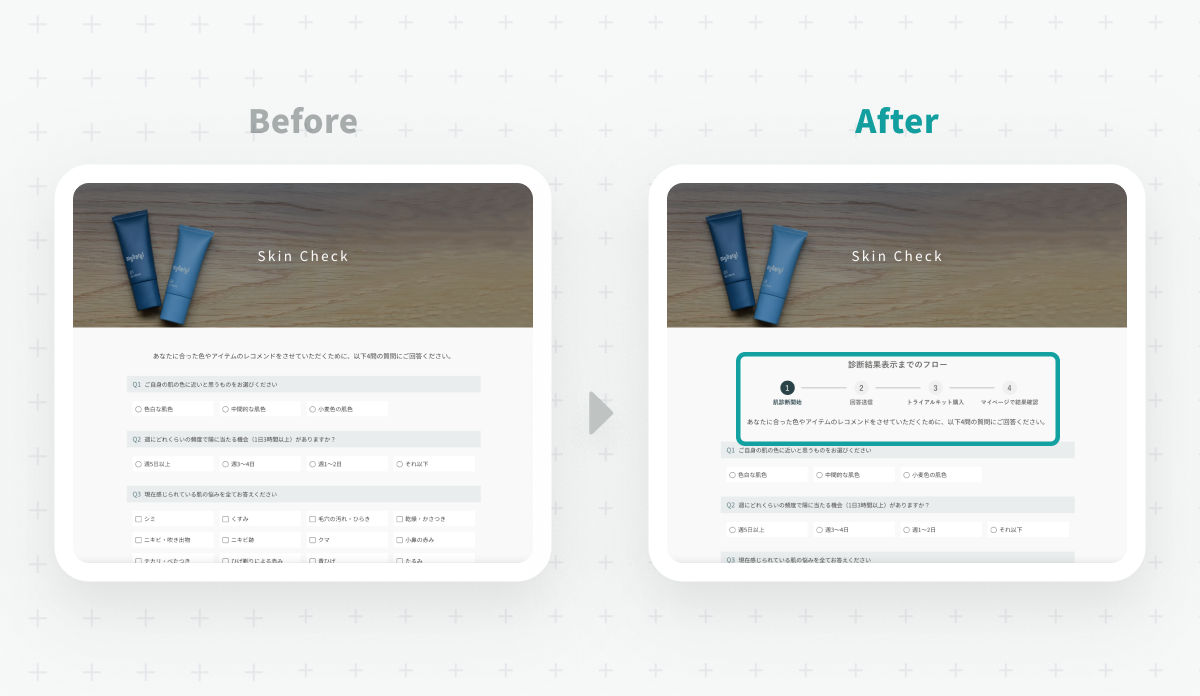
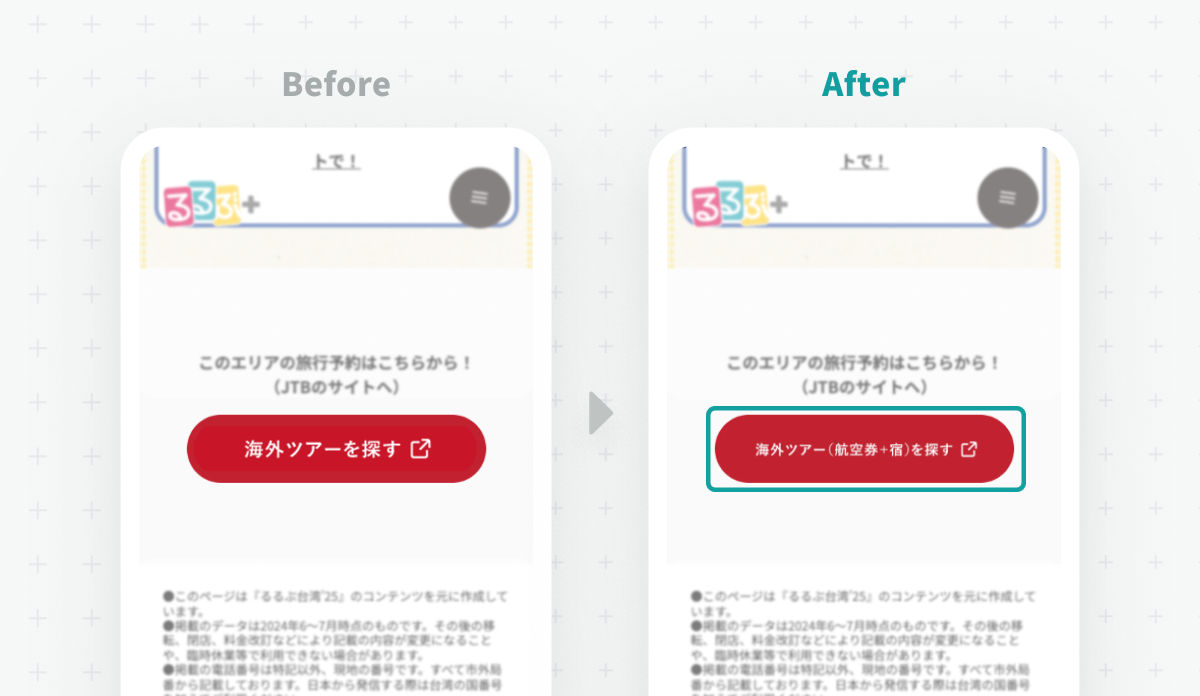
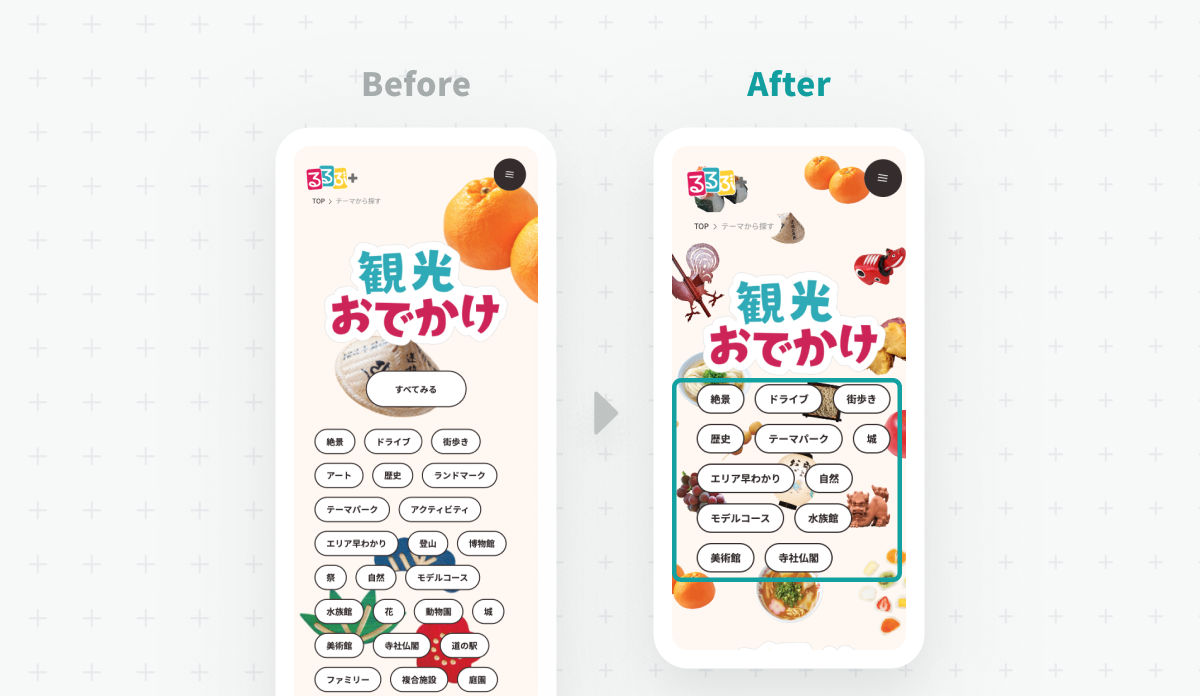
3. ブロックをパーソナライズ配信する
ブロック設定時に、2で作成した配信条件を指定し、保存して配信ボタンをクリックするだけで公開完了です。以降訪れたユーザーで配信条件に合致する場合には、設定したブロックが公開されます(パーソナライズ配信されます)。
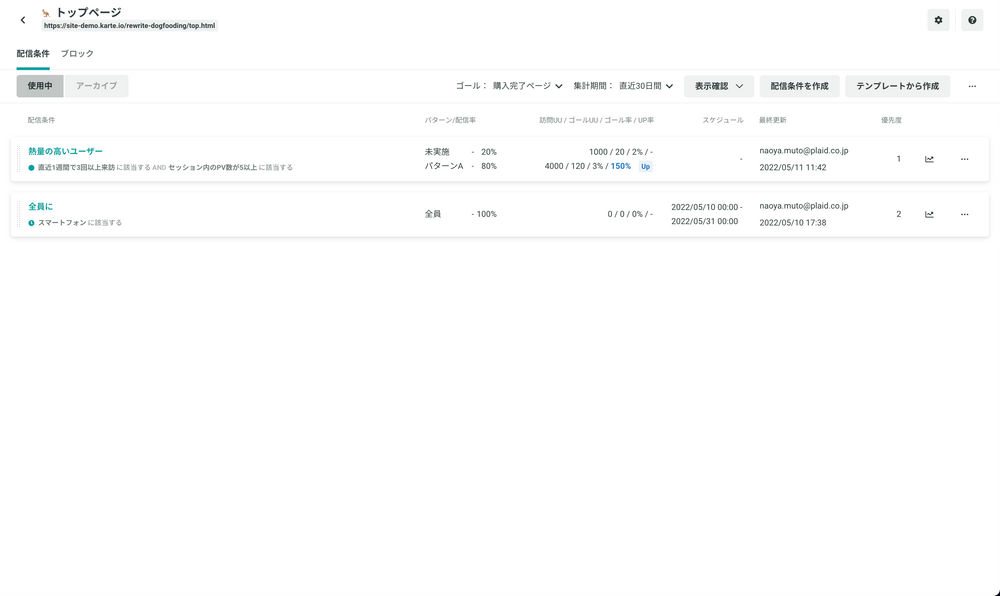
4. 効果検証をする
配信条件作成時に未実施のパターン(コントロールグループ)を作成しておくと、未実施の場合とパーソナライズ配信を行った場合で、ゴール率にどのような差が出たかを定量的に振り返ることができます。複数のゴール(※)を切り替えて見ることもできるので、多面的に施策を評価できます。
※ゴールとは、サイトのKPIとなるような重要なイベント(例えば、購入や会員登録や申し込み完了など)です。タグが入っているページであれば、どこでもゴールとして登録することができます。

実際の具体的な活用事例は、こちらの記事をご覧ください。
【パーソナライズ】KARTE Blocks活用事例集
このようなパーソナライズ配信を管理画面上の操作のみで簡単に、すぐに実現できます。必要な準備はタグを一行設置するだけです。
サイトには様々なユーザーが訪れます。ユーザーの来訪目的や利用フェーズに合わせてパーソナライズし、最適な体験を提供することで、回遊を増やしコンバージョン率を高めるなど、サイトのパフォーマンスを向上することができます。
他利用シーンや管理画面デモはこちら。
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【パーソナライズ】KARTE Blocksご利用の流れと画面デモ