こんにちは。KARTE Blocks プロダクトマネージャーの棚橋です。
KARTE Blocksは、大きく以下の4つの利用シーンがあるプロダクトです。
- サイトをブロックに分解し、更新・管理する
- ブロックごとに数値を計測・分析し、改善のための気づきを得る
- アイデアをすぐに試す、ABテストする
- パーソナライズでパフォーマンスを向上する
この記事では、2の 分析・気づきを得る という利用シーンを想定し、利用するメリット、ご利用の流れと画面デモをご紹介します。
利用するメリット
サイトの分析はGoogle Analytics等のアクセス解析ツールを利用しているケースが多いと思います。アクセス解析ツールは、タグを設置するとページ単位で閲覧行動の分析ができとても便利ですが、要素単位の分析をしようとすると、個別にイベントを実装で仕込んだり、パラメータを付与したりと作業や管理が大変です。
KARTE Blocksを利用すると、タグが入っているページであればどのような要素でも管理画面の簡単な操作のみで、ブロックごとに表示UU数、クリックUU数、ゴールUU数(※)の計測ができます。
ブロック単位の効果を定量的に把握し、クリックされていないブロックを他の訴求に変更したり、ABテストをしたりと、改善施策の実施も分析と同じツール内で完結する のが特徴です。
※ゴールとは、サイトのKPIとなるような重要なイベント(例えば、購入や会員登録や申し込み完了など)です。タグが入っているページであれば、どこでもゴールとして登録することができます。
ご利用の流れと画面デモ
では実際の利用の流れに沿って、具体的な画面の操作を見ていきましょう。
※事前にページ登録の作業が必要です。詳しくは【更新・管理】ご利用の流れと画面デモをご確認ください。
- 数値計測用のブロック登録を行う
- ブロック一覧でゴールや期間を切り替えながら、全体の数値を確認する
- ブロック詳細でブロック毎の数値の時系列変化を確認する
1. 数値計測用のブロック登録を行う
ページ登録後に、ページの中でどの要素の数値を計測するかを指定します。ブロック登録は専用のGoogle Chrome拡張機能を利用します。
実際の画面上でブロック化したい要素にカーソルを合わせるだけで直感的に選択し、登録ができます。ブロックを登録する際には、管理画面内で識別しやすくするために任意の名前をつけて登録します。
2. ブロックリストでゴールや期間を切り替えながら、ブロックごとの効果を確認する
ブロック登録を行うと、ページごとのブロックがリストで整理されます。
登録したブロックは、ブロックごとに表示UU数、クリックUU数、ゴールUU数(表示経由、クリック経由ともに)が計測され、一覧で確認ができます。計測のための特別な実装や設定は必要ありません。
ゴールや期間を切り替えて見ることで、様々な視点から傾向を把握することができます。
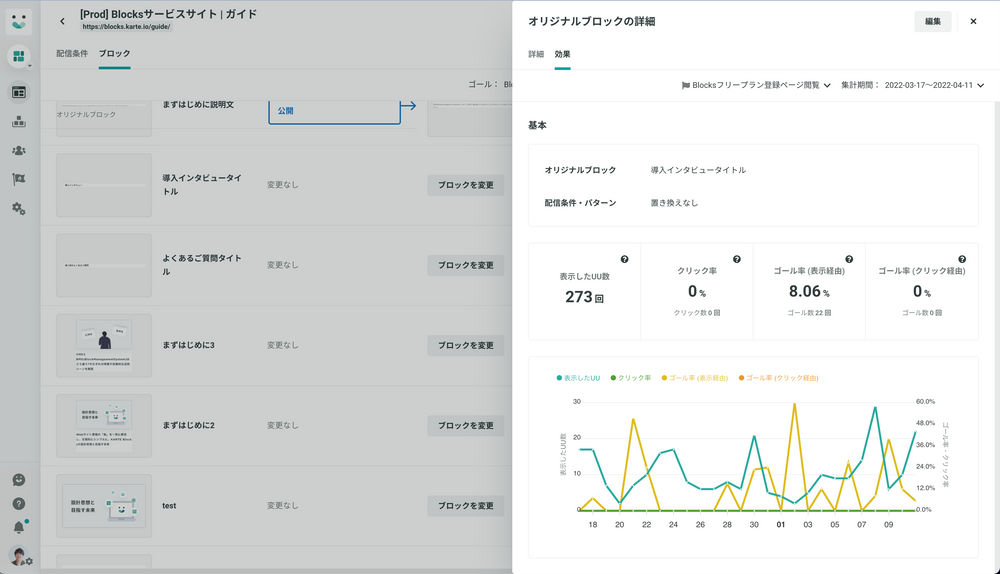
3. ブロックごとの数値の時系列変化を確認する
ブロックの効果画面で、それぞれの数値の時系列変化(日毎の変化)確認することができます。ここでもブロックリスト同様、ゴールや期間を切り替えて確認することが可能です。

実際の具体的な活用事例は、こちらの記事をご覧ください。
【分析・気づきを得る】KARTE Blocks活用事例集
ブロック単位で数値を見ることで、様々な気づきがあります。重要なのは、その気づきをすぐにアクションにつなげることです。気づく→試す→効果を見る→気づく…このプロセスを高速に回すことでサイトは改善し、パフォーマンスは向上していきます。
ブロック単位の数値を見て得た気づきを、Blocksではそのまますぐに改善施策につなげることができます。詳しくは以下の3,4の記事をご覧ください。
他利用シーンや管理画面デモはこちら。
KARTE Blocksについて詳しくは、サービスサイトをご覧ください。
KARTE BlocksKARTE Blocks Blog【分析・気づきを得る】KARTE Blocksご利用の流れと画面デモ