Webサイトの運営はとても複雑です。必要なスキルの幅は広がって1人が対応するのが難しく、組織で対応するにも部署が分かれていてコミュニケーションコストが上がってしまう。本来、やるべきことに取り組むまでのハードルが高い状態になってしまっています。
2020年7月、プレイドがクローズドβ版を発表した「KARTE Blocks」は、そんなWebサイトにおける課題を一気に解決するためのプロダクト。サイトの構成要素をブロックで管理していく「BMS(Block Management System)」の考え方と共にリリースし、圧倒的にシンプルなWebサイトの管理を実現しようとしています。
実際に使っていただいた企業からの評価を踏まえて、ブラッシュアップしたオープンβ版を11月から提供。今回は、「KARTE Blocks」とはなにか、BMSとはなにか、オープンβ版では何が可能��になるのかについて、プロダクトマネージャーの棚橋寛文と開発を手掛けるエンジニアの籔悠一にCX Clip編集部が聞きました。
Webサイトの管理における様々な課題を一気に解決するプロダクト
「KARTE Blocks」のオープンβ版の提供が始まりますね。改めて、プロダクトの特徴を教えてください。
棚橋:「KARTE Blocks」は、Webサイトの構成要素を‟ブロック”として捉え、一つひとつのブロックを担当者が自由に編集・更新でき、ブロックごとのパフォーマンスや効果を可視化できるプロダクトです。
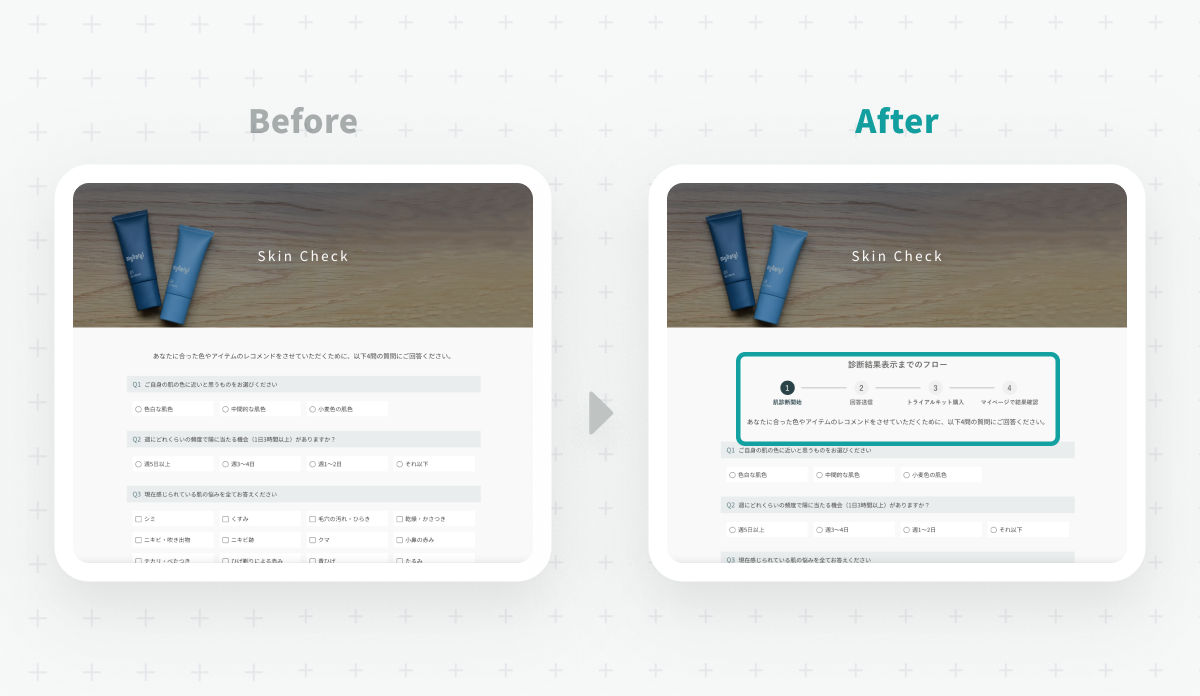
.png) KARTE Blocksの活用フロー。効果測定を踏まえた運用のサイクルを回すことで、継続的な成果の向上を見込める
KARTE Blocksの活用フロー。効果測定を踏まえた運用のサイクルを回すことで、継続的な成果の向上を見込める
Webサイトにタグを一行入れるだけで、テキストや画像、HTMLなどWebサイトのあらゆる要素がブロックに分解され、管理画面上で編集・管理ができるようになります。各ブロックのコンテンツを更新したり、ブロックごとにクリック率やコンバージョン率を確認できたりと、効果測定も簡単です。結果として、継続してパフォーマンスの改善がやりやすくなります。
さらに、ABテストも簡単に行えますし、ユーザーの行動に応じてブロックの出し分け、つまりパーソナライズも可能です。KARTE Blocksを使うと、サイトの運営を効率的に行えるのはもちろん、事業を成長させるための改善のPDCAを高速に回していくことができ、これは今までにない新しいソリューションだと考えています。ただ、これだけだとイメージしにくいかもしれないので、ぜひコンセプトムービーを見ていただきたいなと。
映像を見て、ブロックでサイトを管理するとはどういうことか、イメージがわきました。「KARTE Blocks」はどういった課題を解決するために開発したのでしょうか?
Webサイトの管理・運用は複雑になっており、それが課題になっているケースも多いと考えています。スクラッチ開発部分は開発チームが手掛け、CMS活用の部分はコンテンツチーム、ABテストを実施しているのはマーケのチーム…といった形で、担当組織が分かれていることが多く、外部とのかかわりも多層的です。
ひとつのWebサイトなのに、運用ではチームが分かれていて、コミュニケーションコストが高かったり、組織構造による制約があったりすることも珍しくありません。また、これらを一気通貫して運用するためには、多様なスキルセット求められるので、人材やスキルの不足も多くの会社で起きている。
KARTE Blocksは、これらの課題を一気に解決し、もっとシンプルで、もっと直感的なサイト運営を実現するために、「BMS(Block Management System)」という新しい考え方を取り入れて開発しています。
「BMS」とは、どういった考え方なのですか?
棚橋:BMSは、Webサイトをブロックの集合体と捉えて、ブロックごとの更新や編集、パフォーマンス評価などをしていく考え方です。また、それを可能にする仕組みを指します。
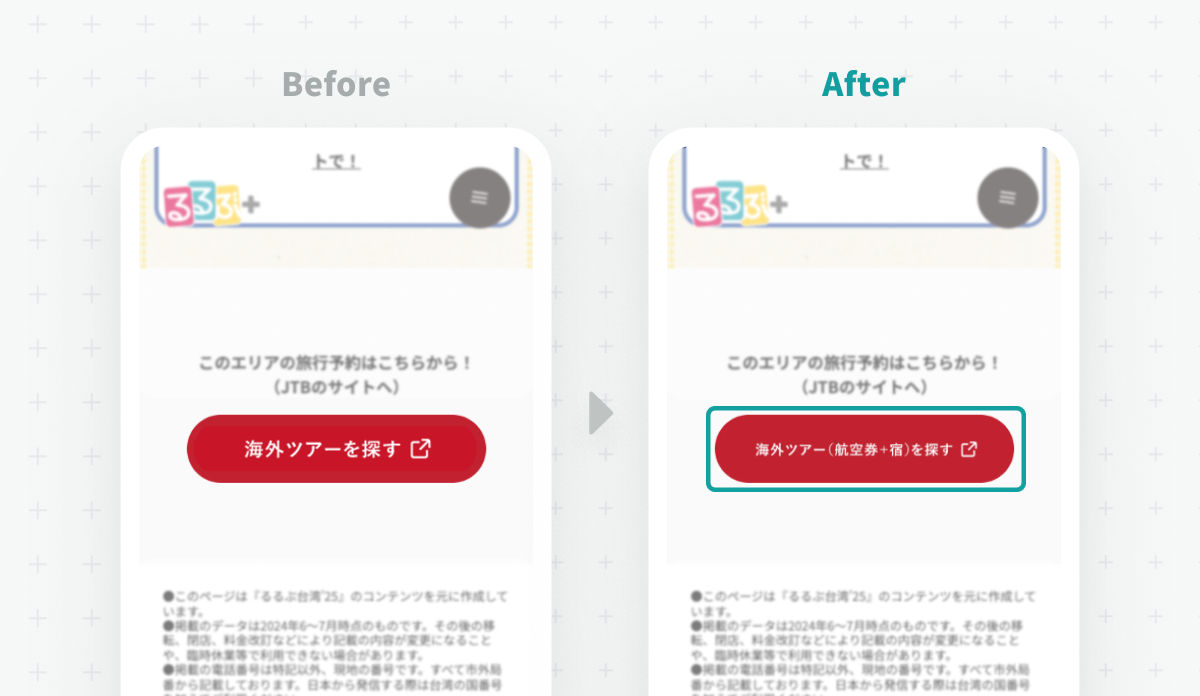
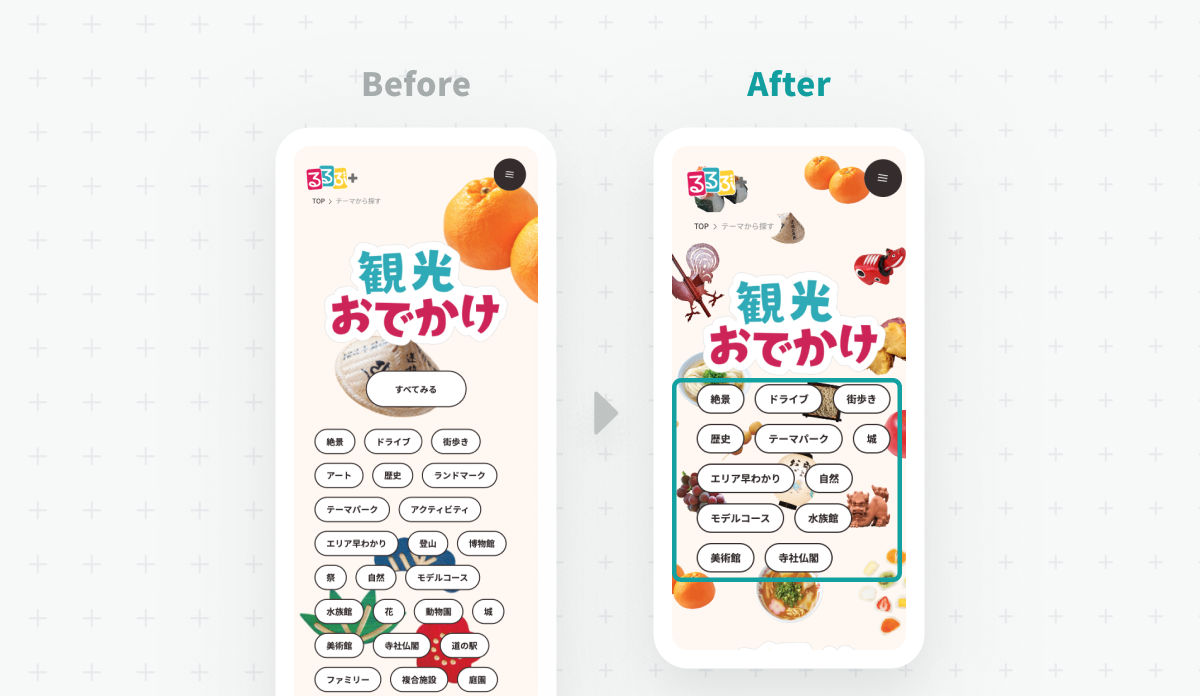
 ブロックで管理する流れのイメージ。KARTE Blocksによってサイトの構成要素がブロック化され、自動でリスト化(上段・左から右へ)。ブロックごとにテキストや画像を直感的に編集することができ、パフォーマンスも可視化(下段・左から右へ)
ブロックで管理する流れのイメージ。KARTE Blocksによってサイトの構成要素がブロック化され、自動でリスト化(上段・左から右へ)。ブロックごとにテキストや画像を直感的に編集することができ、パフォーマンスも可視化(下段・左から右へ)
BMSは、CMSとは違うのでしょうか。競合なのかと聞かれたりしませんか?
棚橋:そうですね、尋ねられることも多いのですが、CMSとは異なる考え方だと捉えています。また、BMSは各種のCMSツールと競合するわけでもありません。CMSは、あくまでコンテンツの作成や管理をするためのもの。CMSで扱えるようにするためには、サイト制作時に予めどの部分をCMSで扱えるようにするかを決めて、実装で考慮しておく必要があります。
一方BMSは、すでに存在するサイトにタグを一行追加するだけで、サイトのあらゆる要素をブロックとして管理画面内から編集・更新できるようにするもので、予めどの部分を扱うかを決めて実装時に切り出しておくといった準備は必要ありません。それに加えてパフォーマンス計測やABテスト、パーソナライズといった機能も併せ持っているので、継続的な改善活動を行えるものです。CMSとBMSは、用途やできることが異なるので、併用して運用するケースもあると思います。
とにかくシンプルで直感的なWebサイト管理を実現するために
BMSという新しい考え方と合わせて、クローズドβ版を発表した際の反響などは?
棚橋:「KARTE Blocksがあれば劇的に業務効率が上がり、Webサイトに関する様々な課題を一気に突破できる」とポジティブな声が多く挙がっていました。サイト運営におけるさまざまな課題を、改めて認識しましたね。例えば、人のリソースやスキル、開発費用、開発チームや外部ベンダーとの調整にかかるコミュニケーションのコスト、組織の壁など…。
マーケターやWebサイトの運営者、制作会社の方のほかに、アナリティクス領域で有名な方から「新たな分析の切り口も出てくるだろうから期待したい」といったコメントもあり、嬉しかったですね。前述のさまざまな課題がクリアできたら、今そこに費やしている時間を、もっと企画などクリエイティビティーの発揮にあてられる。それこそが本来のWebサイト運営だ、という声もありました。
 プロダクトマネージャー 棚橋寛文
プロダクトマネージャー 棚橋寛文
クローズドβ版を活用した企業からはどういった評価がありましたか?
棚橋:生産性が向上した、という評価が多かったですね。時間ができたことで、じゃあ今度はこんなテストで検証してみよう、もっとユーザーに価値あることを考えようといった意識変革にもつながっているという感想もありました。それで、僕らのチームでもKARTE Blocksの方向性に自信を持てました。
籔:2019年秋ごろから具体的に開発を始めて、約10カ月でクローズドβ版の発表へ漕ぎつけました。ポジティブな反響を多くいただいて、僕らのコンセプトが受け入れられてよかった、という気持ちがまずありましたね。
一方で、実は焦りもあったんです。クローズドβ版の段階では、まだ理想像として描いていたものには及ばなかったので、一般公開までにもっとブラッシュアップしなければと、寄せられる反響を見ながら、背筋が伸びる思いでした。
 エンジニア 籔悠一
エンジニア 籔悠一
クローズドβ版の提供を通して得た学びにはどのようなものがありましたか?
棚橋:ひとえに、「簡単にする」ことが大事だと実感しましたね。KARTE Blocksは大企業から小規模な会社まで、幅広い企業に使っていただけると思っていました。Webサイトを扱うあらゆる人の力になるはずだ、という自信があった。だからこそ、Web専門部署や特別なスキルセットがなくても使えることが、とても大事だと考えています。
そこでクローズドβ版の運用中は、企業の「ここがわからない、迷う」という声を極力逃さず、反映していきました。あまりWebに詳しくない人に、せっかく興味を持って触ってもらっても、「良さそうだけれどうまく使えない」という体験で終わってしまったら、お互いに不幸です。オープンβ版に行き着くまでに、そこは必ず向き合わないといけない、と強く思いました。
活用事例:https://blocks.karte.io/blog/tag/usecase/
オープンβ版からは、KARTEを使っていない企業にも使っていただけるようになります。オープンβ版の目玉は何ですか?
棚橋:アップデートした部分としては、まずUIを全体的に改善しました。また、HTMLやCSSを使わなくても、簡単なフォーム入力でデザインの細かな部分まで調整できるように、編集機能をアップデートしました。
いちばんのポイントは、「ブロックパフォーマンス」という新機能を盛り込んだことです。クローズドβでは、使い始めるとき、サイト上でブロック化したい構成要素を手動で選択する必要がありました。あらかじめやりたいことが明確な場合にはこの方法でも十分なのですが、やはり作業の手間はありますし、どこをブロック化するか迷う場合もあります。
そこで、ブロックの分解からパフォーマンス計測までの一連の作業を全てワンクリックで完了するように自動化しました。これによって、簡単に「今のサイトの状態を知る」ことができます。実際に数字を見ながら、ここは改善すべきだね、ここは継続でいいね、という次のアクションにつながるような発見まで得られるようにしたのが、今回の目玉です。
参考:【分析・気づきを得る】KARTE Blocksご利用の流れと画面デモ
KARTEとの併用で、さらにきめ細やかなサイト管理を実現
KARTE Blocksは、そもそもどういった着想から、プロダクト化に至ったのでしょうか?
籔:プレイドは、2018年4月に「ウェブ接客プラットフォーム」から「CX(顧客体験)プラットフォーム」へとKARTEの立ち位置を再定義して以来、サービスを通じて顧客体験のアップデートに取り組んできました。
KARTEを通じて行ってきたのは、言うなればコミュニケーションのレイヤーにおける顧客体験の向上です。顧客の立場で体験の向上について考えたら、必然的にWebサイトというコミュニケーションの土台となる場であるWebサイト自体も変えていかなければならないはず。
一方で、これまでのWebサイトは、どんなユーザーが訪れても訴求する情報はほとんど変わらない、静的なものしかありませんでした。ユーザーのセグメントによってサイトのパーツが変わるような、動的なWebサイトがあってもいいはずだ、という議論はずっと社内であったんです。そうすれば、企業にとっても選択肢が増え、より顧客の目線に立って、最適な打ち手を講じることができます。
棚橋:そして、それをどう直感的に、誰でも使えるように実現するかという点もポイントでした。サイトをブロック化するというコンセプトをどう機能に落としていくかを考えている中で、籔がオフィスにある芝生のエリアで「こんなのつくってみたんですけど」と、Webサイトの構成要素がブロック化していくプロトタイプをスクリーンに映してくれました。そのとき、同じ場所にいた皆から「おぉ~!」と歓声が上がって。直感的であることの大事さを改めて認識しました。手応えを感じた瞬間でもありましたね。
籔さんには、当初から最終型が見えていたんですか?
籔:半分くらいですかね。ブロック化して管理するというコンセプトは、開発の後半で固まりました。また、最終型を明確に描けていたとしても、実際の運用ハードルがすごく高かったら意味がありません。KARTEを提供する中で、前述のようなWebサイト運営における現場の課題はひしひしと感じていたので、それを解放するものでなければと思っていました。
Webサイトの裏側がどんどん複雑化する中で、それを全部ひっくるめて「直感的に」「シンプルに」扱える、「汎用的な」「インパクトのある」プロダクトにしたい。そこから、タグを1行入れるだけでブロック化し、誰でも操作できる「ノーコード」というポイントが見えてきました。
また、僕らが貢献したいのはWebサイト管理の簡易化・効率化ではなく、顧客体験の質の向上であり、ひいては事業の成長です。なので、効果検証やそれによるパフォーマンス向上の機能も重視しました。
KARTEとは立ち位置の異なるプロダクトですが、併用で広がる可能性や、顧客体験の充実についてはどう考えていますか?
棚橋:KARTE BlocksとKARTEを併用すると、どの要素はコミュニケーションで変えるべきで、どの要素は土台となるWebサイトで変えるべきかというのが見えてきます。
KARTE Blocksを導入すれば、サイト全体がパーソナライズされたエリアに変わります。さらに、KARTEを使って顧客の属性や行動データに合わせてコミュニケーションの最適化もできるようになります。KARTEのユーザー解析基盤と併用することで、より顧客に寄り添ったきめ細かいサイト体験が実現できるはず。
例えるなら、リアル店舗での「店員さんの接客」と、「店内の設計や棚づくり」という感じですね。お店に入って、当然ある程度の商品ラインナップは一覧したい。すべて単品・単色で、いきなり店員さんが来て「どんな色がいい?」と聞かれても居心地が悪いですよね。どういう場でお迎えすべきで、どんなことは会話で聞き出すのがいいのか。場の印象が良ければ興味を持ち、商品を手に取ったり店員さんとの話がはずんだりもします。

なるほど。すると、リアル店舗は実際には人に合わせて棚を一瞬で変えることなどできませんから、場をパーソナライズするというのはオンラインならではですね。
棚橋:そうですね、そう捉えられると思います。今年は、オフラインのビジネスがメインだった事業者も、オンラインに注力するケースが増えています。オフラインの知見を活かしながら、オンラインならではの顧客体験を模索していくのにも活用できると思います。
籔:場が最適化されると、そもそものコミュニケーションの質が底上げされます。それぞれの効果を分析することで、コミュニケーションの質と場自体の質、両方の向上に寄与できると思います。
これから、より幅広い企業に活用いただくのが楽しみですね。最後に、今後の期待や野望をお聞かせください!
棚橋:今まで、Webサイトの管理運用は難しく、手間もかかることでしたが、それをKARTE Blocksでぜひ解決していただけたらと思います。そしてシンプルで効率的な運用の先に、担当者の方がもっとクリエイティビティーを発揮して、良い体験をつくっていきそれがユーザーに届き、結果的に世の中に良い体験がたくさん創出されていくといいですね。そんな、大きなパラダイムシフトを起こしたいです。
もちろん、コミュニケーションも大事ですが、やはりサイト自体の「場」は、訪れた人が必ず接触するところなので、とても重要です。KARTE Blocksが今のサイト運営における大きな課題を解決し、事業成長につながる新しいサイト運営のスタンダードになれるように努めたいです。
籔:BMSという概念を直感的に理解できる、そんなUIを今後も目指していきます。個人的には、KARTE Blocksの広がりとともにBMSの考え方が浸透して、いずれKARTE Blocksとは全然関係ないところでマーケターと開発側などがWebサイトに関して話すとき、「このブロックが……」といった言葉が自然に出てくるくらい、共通言語になっていくのが野望です。
KARTE BlocksKARTE Blocks BlogWebサイト管理の「負」を一気に解消し、圧倒的にシンプルに。KARTE Blocksの設計思想と目指す未来