バナーには、大きく分けて2つの役割があります。メディアやSNSなど外部から自社サイトへの 集客を目的にしたもの と、自社サイト内に設置して 訪問者をアクション(サイト内の回遊やコンバージョン)に導くために設置するもの です。
今回の記事では、サイト内でのバナー作成の基本ポイントを順を追って紹介します。的確な文言やデザインのバナーを作成できれば、「お買い物」や「資料請求」といったサイトのゴールに導きやすくなります。また、継続的な改善に役立つKARTEのツールをご紹介します。
バナーを作る前の準備
目的とKPIを設定
バナーを作成する前に、どこに、どのような目的で掲載し、どんな人にクリックしてほしいのか、クリックした先でどのような行動に導きたいのか、いま一度整理しておきましょう。
目的とゴールを設定したら、バナーの効果を計測したり、改善をしたりできるよう、KPIを設定しましょう。CTRやCVR、遷移数などが一般的です。KPIの基本的な考え方は以下の記事にまとめていますので合わせて参考にしてみてください。
参考記事:KPIとは?オンラインマーケティングの目標管理に欠かせない指標を解説
バナー作成の手順とコツ
準備ができたら実際にバナーを作成します。以下では基本的な手順とデザインのコツを説明していきます。
1.メッセージを決める
Googleは成功するバナー広告の条件として「人の興味を惹くこと」「簡潔であること」「クリアであること」を挙げています。掲載先のWebメディアの特性や、バナーを見る人のニーズや関心に沿って、一つのメッセージに絞っていきましょう。
また、バナーの遷移先でキャッチコピーやメッセージと矛盾していないか、一貫性があるかも意識しましょう。
2.バナーの構成を作る
メッセージが決まったら、大まかな配置、バナーの構成を作成します。パワーポイントやデザインツールの『Figma』や『CANVA』など、自分が使いやすい、あるいは社内に確認を取りやすい手段を選びましょう。構成に迷った際には「バナー 見本」「バナー 参考サイト」で検索するのもおすすめです。
.jpeg)
3.デザインを作る
大まかな構成ができたら、それらをもとにバナーを作ります。以下では作成のコツを紹介します。
3-1.デザインの原則を意識する
文字やテキスト、画像のレイアウトを考える際は、デザインにまつわる4つの基本原則を意識することで、顧客に伝わるデザインを作成できるでしょう。
- 近接...関連する項目を近づけ、まとまった情報として認知しやすくする
- 整列...配置する要素を整列させ、読みやすくする
- 反復...同じ特徴を繰り返すことで、まとまった情報として認知しやすくする
- 対比...要素にメリハリをつけ、情報の区切りを明確にする。
より詳しい内容は『KARTEでできるデザインの活用』『KARTEでできるデザインの活用 #2』に詳しく記載していますので合わせて参照してみてください。
3-2.統一感を持たせる
バナー内だけではなく、遷移先のランディングページとテキストのトーン&マナーやフォント、使用するカラーを統一しましょう。遷移先でデザインがあまりに違うと、顧客が間違ったサイトに遷移したのかと困惑する可能性があるためです。
3-3.読みやすく、簡潔に
テキストはクリックした結果やメリットを簡潔に伝えるものにしましょう。不要に文字数が長かったり、文字が小さすぎたりすると、顧客がバナーを素通りしてしまったり、クリックを躊躇ったりする可能性があります。伝えたいメッセージが一目で伝わるよう読みやすさを意識しましょう。
3-4.複数パターン作成して試す
デザインは可能であれば一つではなく、文字の配置や大きさ、色、エフェクトを変えながら、複数パターンを作成し、第三者の意見を聞きましょう。必要に応じてABテストも行い、ベストなものを選んでいきましょう。
3-5.その他、注意したいこと
- ファイルサイズのチェック
デザインが出来上がったら、画像のファイルサイズをチェックしましょう。サイズがあまりにも大きいと表示速度にも影響が出てしまいます。画質を下げずにサイズだけ小さくするツールを活用するなどして調整しましょう。
KARTE Blocksで継続的にバナーを改善する
どんなに効果が良いバナーでも、長期間同じクリエイティブを掲載し続けると、効果は徐々に下がってきます。バナーは作成して終わりではなく、改善を重ねることで、より高い成果につながります。分析やABテストなどを通して、顧客の反応を確かめながらパフォーマンスを向上していきましょう。
その際に有用なのがプレイド提供する『KARTE Blocks』です。KARTE Blocksは、タグを1行入れるだけで、文言や画像、ボタンなど、Webサイトを構成するあらゆる要素を「ブロック」に分解し、更新、評価、改善を行うことができるサービス。
バナーの設置や変更、ABテストでのクリエイティブ検証や、顧客に合わせたパーソナライズも可能で、効果をすぐに振り返ることができます。

KARTE Blocksを活用し、ABテストやバナーの改善を行った事例をご紹介します。
施策1
ABテストを繰り返し、直感的にブランドを選べるような導線をスピーディに実装
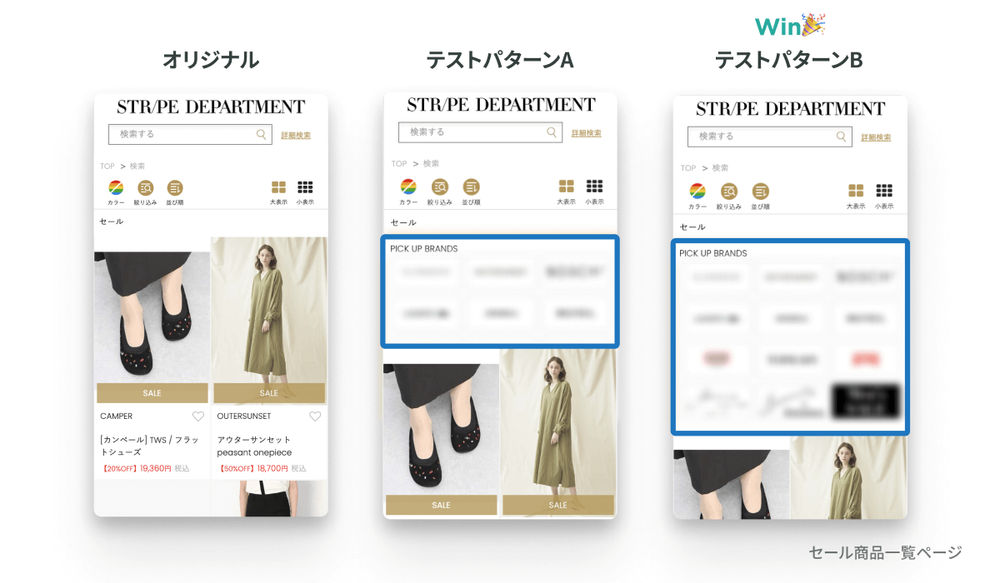
大人のためのECデパートメント『STRIPE DEPARTMENT』では、セール商品一覧ページにおいて「どのブランドがセール中かがわかりづらいのでは」という仮説がありました。
そこで、タイル形式でブランドを表示するパターンを用意し、ABテストを実施。タイル形式のパターンでは、顧客が一覧から直感的にブランドを選び、セール中の商品を絞り込めるようになり、勝ちパターンでは購入率が31%も向上しました。

参考:【アイデアを試す・ABテスト】KARTE Blocks活用事例集
施策2
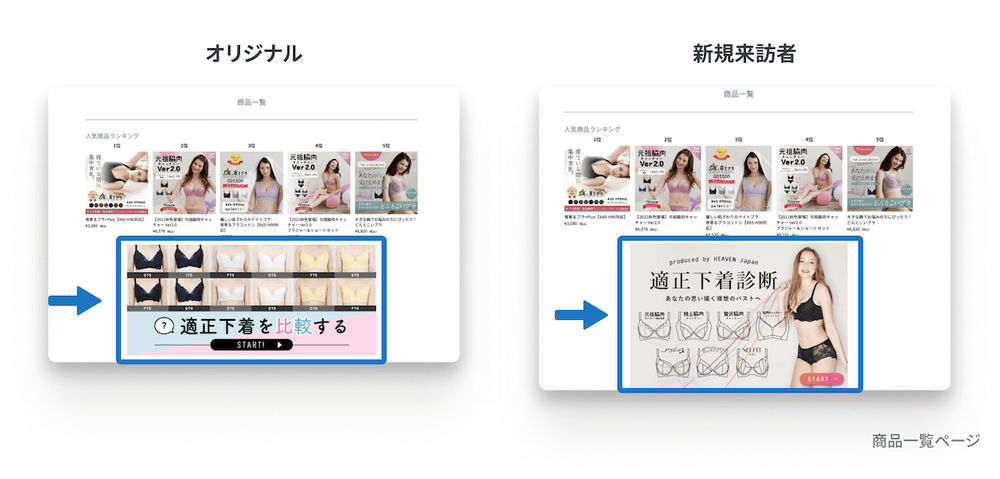
初回来訪のお客様に限定し、女性下着のおすすめ診断コンテンツへの導線バナーを配信
下着のECサイトを運営するHEAVEN Japanでは、KARTE Blocksのパーソナライズ機能を利用し、初回来訪の顧客に限定し、女性下着のおすすめ診断コンテンツへの導線バナーを配信。顧客が最適な商品にたどり着けるコンテンツに案内できた結果、クリック率は約132%、購入率も約42%向上しました。

施策3
広告訴求メッセージに合わせてメインバナーを出しわけ
最後に、外部から流入したときにユーザーが最初に訪問するページ(ランディングページ)でのバナー改善事例をご紹介します。
オンラインカウンセリングを提供するcotreeでは、リスティング広告による集客を強化した結果、サービスへの興味が顕在化していないユーザーも多くLPに訪れ、CVRなど広告効果が伸び悩んでいました。
そこで流入時の広告の訴求メッセージや配信対象ユーザーに合わせて、ランディングページのファーストビューを出し分け。「カウンセリング一般」だけでなく「仕事・キャリア軸」や「子育て軸」など、流入ユーザーの興味関心のあるファーストビューを表示したところ、直帰率・CVR共に大きく改善しました。
.png)
バナーは、顧客の目に入りやすい、重要なコミュニケーションの接点です。こちらの伝えたい情報を伝えるだけでなく、顧客のニーズや課題に沿って、体験や気持ちの変化を捉えながら適切に自社のプロダクトやサービス、サイトに案内できるように。継続的な改善を視野に入れながら、作成に取り組んでみてください。
KARTE BlocksKARTE Blocks Blogバナー作成のコツと手順とは?改善を繰り返し効果を高めるためのツールも合わせて紹介
.jpeg)