
- 社名
- パーソルプロセス&テクノロジー株式会社
- サービス名
- コンタクトセンターサービス
- 事業内容
「はたらいて、笑おう。」をグループビジョンに掲げる、パーソル プロセス&テクノロジー株式会社。コンサルティングからシステム開発、アウトソーシングまでをトータルで支援しています。
「はたらいて、笑おう。」をグループビジョンに掲げる、パーソル プロセス&テクノロジー株式会社。コンサルティングからシステム開発、アウトソーシングまでをトータルで支援しています。
同社で業務のアウトソーシングサービスを展開するのが、コンタクトセンター統括部です。東日本の3エリア(札幌/仙台/東京)に9拠点合計約1,800ブースの自センターをかまえ、お客様の業務をお預かりして運営しています。また、ただ業務をお預かりするのではなく、日々の業務改善、抜本的なプロセス改善を提案実行する「課題解決 × 伴走型」のサービスをご提供しています。
同部ではウェブサイトを軸にしたマーケティング活動を強化するため、KARTE Blocksを活用しています。ウェブサイトのリニューアルを担当した佐藤 航大さんに、KARTE Blocksの活用方法について伺いました。
マーケティング活動の一環で、ウェブサイトの改修と運用体制の見直しを推進
貴社のウェブサイト制作と運用の体制について教えてください。
佐藤:私が所属している統括企画部は、2021年の4月から発足した新しい部門です。私自身は2021年11月に中途入社して、直後に当部へ配属となりました。
マーケティング活動を始める中で、施策の1つとしてウェブサイトを充実させようという話が進みました。以前からウェブサイト自体はあったのですが、最低限の情報だけが記載され、放置されてしまっている状態でした。ウェブサイトはマーケティング活動において土台となる重要なものです。そのため、まずはサイトのリニューアルを進めることにしました。
ただ、部内にウェブサイトの制作スキルがなかったので、他部署の方に協力をお願いして進めました。部内のウェブ周りやマーケティング活動については、3名で動いています。ウェブ周りに関しては、私が上長とすり合わせをしながら進めていて、もう1名は別のマーケティング施策を担当しています。

マーケティング活動に力を入れることになった理由を教えてください。
佐藤:コンタクトセンターでは、業務のアウトソーシングサービスを展開しています。 企業様の業務をお預かりして、当社で代行するサービスです。パーソルグループは約130社あり、グループシナジーによってグループ内での案件を紹介してもらえます。案件も増えてコンタクトセンターも順調に成長している状態でしたが、グループ内に頼っているだけではよくありません。
そこで、より多くの企業さまに我々のサービスを届けるためにも、今まで以上に自分たちで新規案件を獲得できるようにマーケティングの強化を始め、その施策の一つとしてウェブサイトのリニューアルを検討していました。ウェブサイトの目的は、コンタクトセンターの営業担当と連携しながら、見込み顧客の獲得とトスアップが第一になります。
以前は更新の利便性や基本的なアクセス解析に課題
 パーソルプロセス&テクノロジー コンタクトセンター統括部 統括企画部・佐藤航大さん
パーソルプロセス&テクノロジー コンタクトセンター統括部 統括企画部・佐藤航大さん
改修前のウェブサイトには、どのような課題があったのでしょうか?
佐藤:もともとのコンタクトセンターサービスのページは情報量が少なく、サービス紹介といった必要最低限のことしか書かれていませんでした。
以前は情報の更新もほぼされていなかったので、正直いつ作成されたのかもよく分からないような古い状況でした。まずはしっかりと私たちのことを知ってもらうため、情報を届ける場所としてページの拡充を考えていました。
改修を進めた際、どのような要件で進めましたか?
佐藤:まずは最低限のレベルというか、一般的なサービスサイトと呼ばれるようなものにしようという考えが漠然とありました。前述の通り、サイト自体はありましたが、放置されてしまっていた状態でしたので、そうならないようスピーディーに更新できる状態にしたいと考えました。そのためには、ウェブサイトに関する知識やスキルがない人間でも、サイト修正をできる状態が望ましいです。
改修前は数値計測もできていなかったので、自分たちの現在地を知るという意味でも、来訪ユーザーの動きや、どういうユーザーが来ているかなど、数値を計測できる状態にしておきたいと考えました。
KARTE Blocksを活用したサイト制作。CMSの組み込みと比較して、制作後の運用も含めたコストパフォーマンスの高さに着目
ウェブサイト制作には、CMS(コンテンツマネジメントシステム)やその他のツールなどさまざまあります。その中で検討いただいた結果、KARTE Blocksをお選びいただきました。お選びいただいた理由を教えてください。
佐藤:一番の決め手は、やはりウェブサイト制作、およびその後の更新・改修におけるトータルでのコストパフォーマンスの良さでした。
今回のリニューアルでは、完成された最適なウェブサイトを構築するのではなく、制作後もPDCAを回しながらコンテンツの追加や組み替え、UIのアップデートを行っていくことを見据えていました。
CMSを利用する場合、制作後の運用や要件を個別具体的に決定し、テンプレートという形で組み込んでいく必要があります。そうすると、初期の開発に時間と工数もかかり、大きな初期費用が発生します。
加えて、制作後に何か変更を加えようとすると、都度テンプレートの改修のために開発が必要になったり、外部の制作会社に都度修正や更新の依頼が発生するので、時間も費用も手間もかかります。急いで修正したい場合には、追加費用がかかるかもしれません。
その点、KARTE Blocksなら導入も簡単で、サイトをブロックに分解して、後から好きな場所をノーコードで編集できます。私たちのチームにはコーディングできる人がいませんが、これなら自分たちでもできると思いました。データを取れるようにしたかったので、ブロックごとの数値計測をしてくれる機能がある点もよかったです。
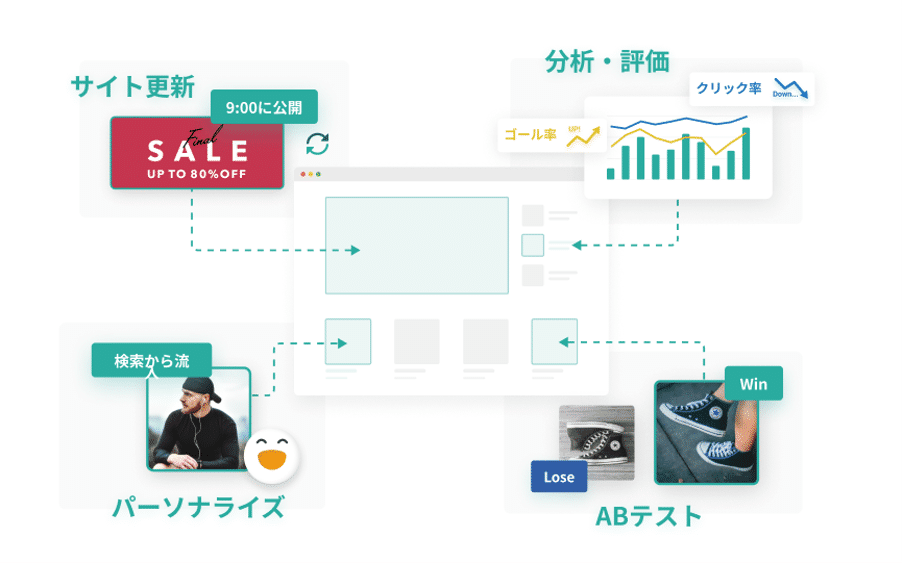
 KARTE Blocksは、サイト・ページの各コンテンツをブロックとして扱う。 ブロックごとにノーコードで改修したり、クリック率や経由CV率などの数値計測もできる
KARTE Blocksは、サイト・ページの各コンテンツをブロックとして扱う。 ブロックごとにノーコードで改修したり、クリック率や経由CV率などの数値計測もできる
KARTE Blocksなら月々のランニングコストしかかからず、制作時にテンプレート化の初期開発が必要ない。 今回のように、一度の制作・リニューアルで完成系に近い形にするのではなく、制作後もウェブサイトを適宜修正したり改善をスピーディに行っていく場合であれば、トータルのコストパフォーマンスは高くなります。
KARTE Blocksを活用してウェブサイト制作する際に意識したことを教えてください。
佐藤:とりあえず制作を進めながら、後からKARTE Blocksで運用しやすいように修正していきました。例えば、背景画像の上にテキストを分けて載せることでそれぞれを別個に編集できるようにしたり。
今後、コンテンツとして事例を追加で掲載するので、一旦枠だけ作っておいて非表示にしたり、試行錯誤しながら進めました。いまは見えないけど、必要となったときに表示して中身の画像やテキストを埋めるイメージです。
現時点で考えられる内容を加えた、汎用性のあるサイトを制作しました。
 情報の追加・レイアウトの改修を柔軟にできるように。KARTE Blocksでの運用を見据えた設計を実施
情報の追加・レイアウトの改修を柔軟にできるように。KARTE Blocksでの運用を見据えた設計を実施
KARTE Blocksを活用してウェブサイト運用する際に意識していることを教えてください。
佐藤:本格的な運用はこれからになりますが、現状を知るうえでユーザーの動きといったデータが見えてきました。
サイト上の文章などを考えて入れていますが、マーケティングを進めていく中で顧客からの反応やアクセス解析の結果を踏まえ、訴求ポイントやユーザーの導線をどんどんアップデートしていく必要があります。ちょっとした伝え方だったり、キャッチコピーを適宜変えていきます。こうした部分もABテストをしてナレッジを溜めていきたいと考えています。
データをもとに仮説を立てられるようになった
ウェブサイトリニューアルによって実感している効果はありますか?
佐藤:2022年5月頃からデータを取得できるようになりました。この半年間データによって、いろいろ見えてきたことがあります。
サイトの内容を充実させたことで、ユーザー数やセッション数が順調に伸びています。サイトリニューアル前はコンバージョンがほぼない状態でしたが、少しずつ発生してきました。まだ小さい成果ですが、前進している認識です。
展開しているサービスカテゴリを分けているので、どのカテゴリのものが見られているのかがデータによってわかるようになってきました。それが見えてきたことで、改善すべき点の優先順位を考えやすくなったり、配置を組み替えたらどうなるんだろうといった仮説を立てやすくなっています。
ウェブサイトという土台はできたので、今後はユーザーの反応、計測データを見ながらしっかりと課題に沿った打ち手を実行していければと考えています。
情報を必要としている人に届けられるように

最後に、KARTE Blocksを今後どのように活用していきたいか教えてください。
佐藤:組織としてコンタクトセンターのウェブサイトをマーケティングの主軸の一つにしていきたいと考えています。ウェブサイトを起点に施策を動かしていけるようなチャネルにしたいです。例えば、ウェブサイトへの流入経路によって表示させるキャッチコピーの内容を変えていく、とかですね。
ゆくゆくは、その時々にユーザーさんに必要とされる情報を届ける「One to Oneマーケティング」をしていく必要があると思っています。マスに向けるというよりは、情報を必要としている人に届けられる状態にしたいです。
こうした取り組みを実現していくためにパートナーとしてプレイド社と一緒に進めていきたいですし、KARTE Blocksをもっと使いこなしていければと思います。
活用事例
1. 情報の追加・レイアウトの改修を柔軟にできるように。KARTE Blocksでの運用を見据えた設計を実施
詳細はこちら

KARTE BlocksKARTE Blocks Blogサイト制作後も更新・改修を素早くノーコードで。コスパの良いサイト制作と運用体制をKARTE Blocksで実現
.jpg)



