こんにちは。リーン・サイト運営プラットフォーム「KARTE Blocks」の事業推進を担当している中澤です。
KARTE Blocksは、タグを貼るだけでサイトのあらゆる要素をすぐに改修、素早く仮説検証を重ねて継続的なパフォーマンス向上を実現するプロダクトです。サイトをどこでも自由に更新、即反映することが可能で、思いついたアイデアをすぐに試すことができます。
今回はブロックストアのリリース第9弾として、「ユーザーのサイト上での体験をサポートしたい」時に使えるガイド系テンプレートのご紹介です。
ユーザーのサイト上での操作をサポートできる「吹き出し・ツールチップ」テンプレートと、ガイドや注意点・補足事項などの詳細案内に遷移できる「アイコン+テキストリンク追加」テンプ�レートです🙌
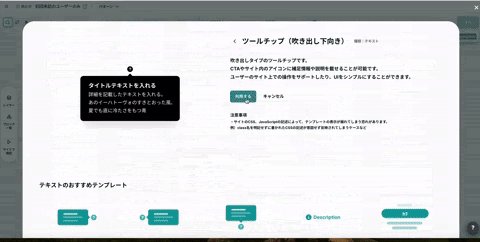
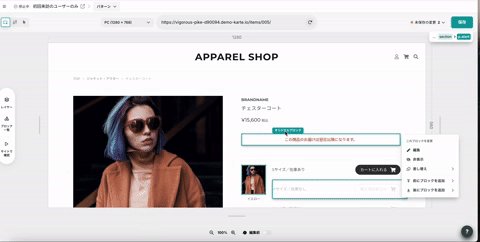
知りたい情報がサクッとわかる!「吹き出し・ツールチップ」テンプレート
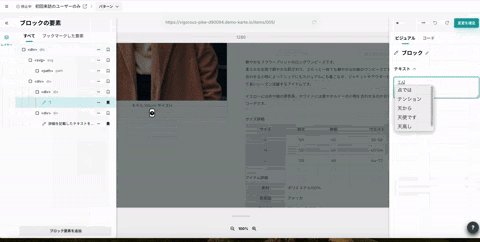
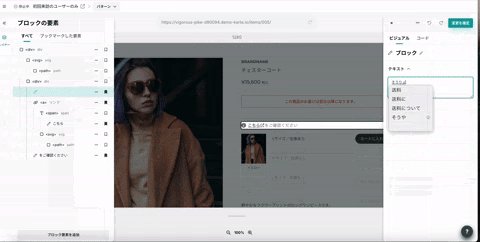
1つ目は「吹き出し・ツールチップ」テンプレート。
アイコンにカーソルを合わせると、説明文の書かれた吹き出しが表示されます。
「説明を足したいけれど、レイアウトは変えたくない」「ページが文字だらけになるのは避けたい」そんなときにぴったりです。

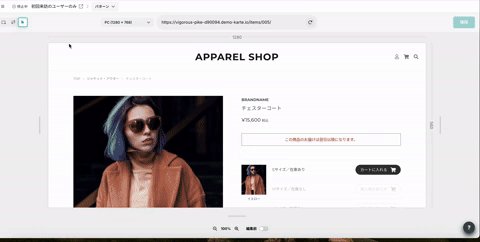
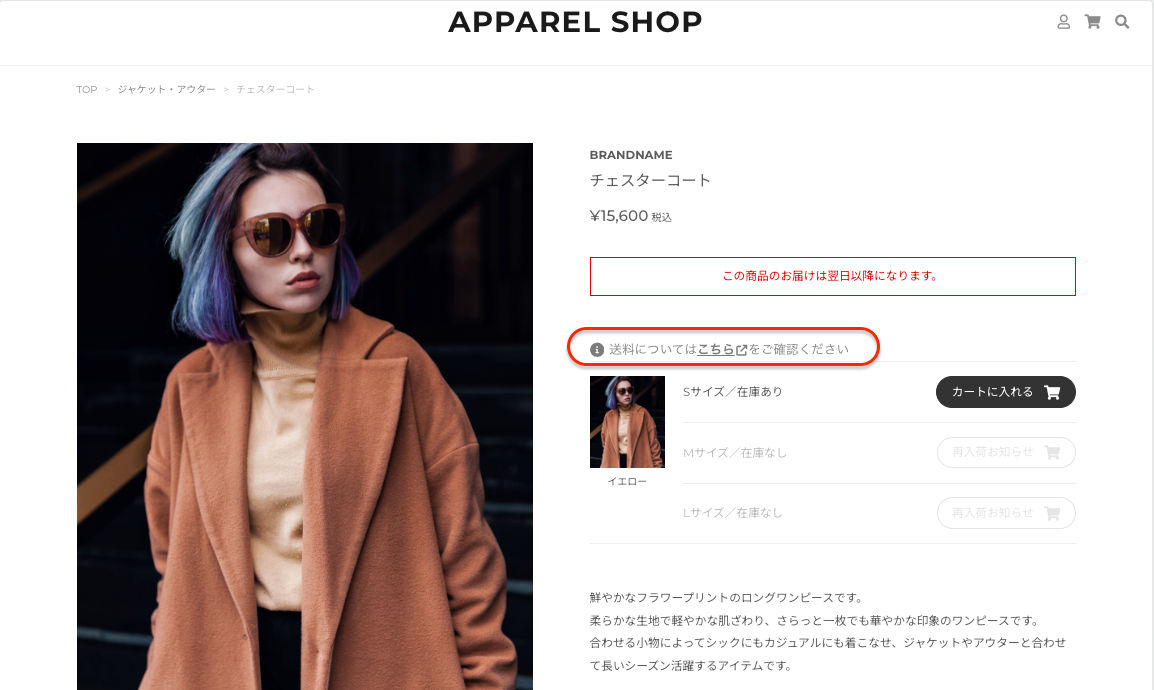
たとえば、ECサイトの商品ページで、専門用語がたくさん並ぶ商品の説明に、吹き出しでかんたんな解説を表示したり、操作ボタンに、次に何が起こるかの説明を表示したりできます。

シンプルなデザインで、サイトの邪魔をせずに、必要な情報をピンポイントで伝えられるので、ユーザーの「わからない」をなくし、サイトの使いやすさをグッと向上させられます🙆
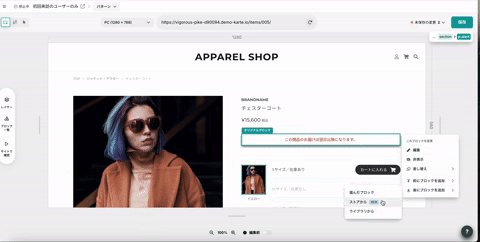
ガイドや補足事項などに簡単にアクセス!「アイコン+テキストリンク」テンプレート
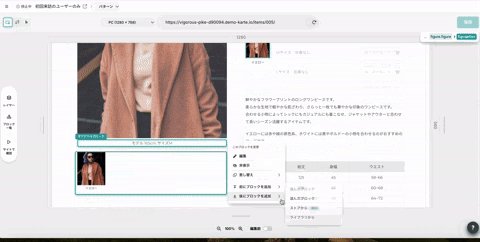
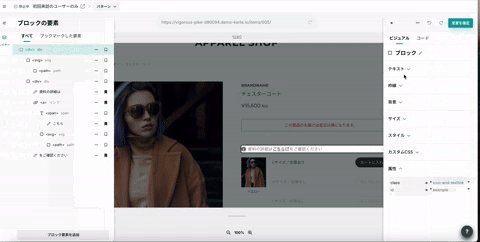
2つ目は「アイコン+テキストリンク」テンプレートです。補足説明などがアイコンとテキストをセットで表示されます。ユーザーが知りたい情報をガイドする際にぴったりです。

たとえば、ECサイトの商品ページで、商品の使い方ガイドや、返品・交換についての注意点を、わかりやすいアイコンとテキストリンクで表示したり、アプリのヘルプページで、よくある質問へのリンクを、カテゴリーごとに整理して表示したりできます。

視覚的にわかりやすく、クリックしやすいデザインなので、ユーザーは知りたい情報にすぐアクセスできるようになります👏
KARTE Blocksなら、ブロックテンプレート利用後の効果測定までワンストップ
KARTE Blocksでは、ブロックテンプレートから作成・配信したブロックについても、ブロックが表示されたユニークユーザー数やクリック率、経由コンバージョン率を自動的に集計します。現在のサイトで表示されているオリジナルのブロックとのA/Bテストを行えば、改修で期待する成果が上がったのか一目瞭然です。
ブロックテンプレートを活用してサイトへ実装し、その後の効果測定・検証まで簡単に実施できるので、さらにサイト改善のPDCAサイクルを回しやすくなります。

KARTE Blocksでは、今後もサイト運営・改善をもっと直感的に・スピーディに進めていただくため、プロダクト改善を進めていきます😊
KARTE BlocksKARTE Blocks Blogブロックストアリリース第9弾📕 ツールチップ、アイコン+テキストリンクの2種類の新テンプレートを追加🔗
.png)
のコピー.png)

.png)
