こんにちは。リーン・サイト運営プラットフォーム「KARTE Blocks」のプロダクトマネージャーを務めている大東です。
KARTE Blocksは、タグを貼るだけでサイトのあらゆる要素をすぐに改修、素早く仮説検証を重ねて継続的なパフォーマンス向上を実現するプロダクトです。サイトをどこでも自由に更新、即反映することが可能で、思いついたアイデアをすぐに試すことができます。
今回、汎用的なブロックテンプレートをすぐにインストールできる「ブロックストア(β)」のリリース第3弾として、5つの新しいテンプレートを提供開始しました🚀
ポップアップや追従バナー(フローティングバナー)など、新しいブロックタイプも追加されています😋
ご要望数第1位!「カルーセル」テンプレートの拡充🔥
引き続きご利用企業様から最もご要望の多い「カルーセル」のテンプレート。(日頃改善ご要望をいただきありがとうございます!🙇♂️)
今回追加した1つ目は、「サイドイメージカルーセル」。前回追加した「サイドカルーセル」ではスライドごとに画像とテキストを設定する形式でしたが、今回はシンプルに画像のみ。
より画像自体を際立たせて表現することができます。用途に合わせて使い分けてくださいね👍
合わせて、従来の「サイドカルーセル」テンプレートのレスポンシブ対応を改善。 画面幅によってスライドが横に伸びてしまう問題に対応し、縦横比率を維持しつつ拡大・縮小できるようになりました!

さらに、「テキストバナーカルーセル」も追加。 画像を中心に据えつつ、タイトル・テキストで情報を補足できるようになっています。

新しいカテゴリのテンプレートもさらに追加
今回も新しいカテゴリのテンプレートを追加しています。
「イメージポップアップ」や「フローティングバナー」などのテンプレートも一部追加しました。表現の幅に制限はあるものの、期間限定のキャンペーン告知や特別オファーなど、特に重要な情報を伝えたい時におすすめです。
 イメージポップアップのテンプレート
イメージポップアップのテンプレート
 フローティングバナーのテンプレート
フローティングバナーのテンプレート
なお、これらの「ポップアップ」や「フローティングバナー」など、ユーザー体験に配慮し、表示位置や表示タイミング、内容やデザインをもっとカスタマイズしたい!という場合は、KARTEのWeb接客機能(KARTE Action)の活用がオススメです💁
GUI上で直感的にデザインや表現内容を調整することができるので、もっと来訪ユーザーに思い通りに案内することができます。詳しくはこちら。

KARTE Blocksなら、ブロックテンプレート利用後の効果測定までワンストップ
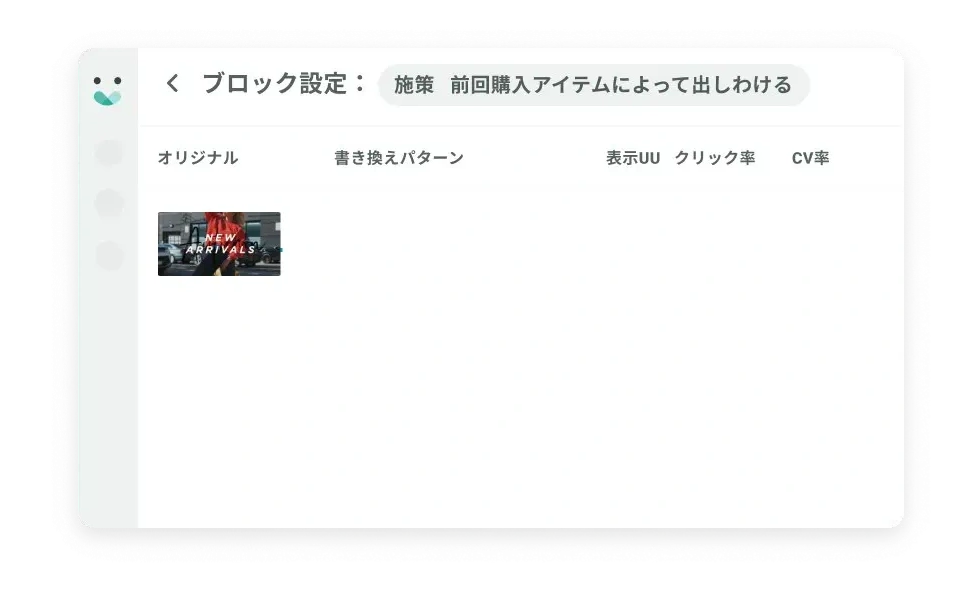
KARTE Blocksでは、ブロックテンプレートから作成・配信したブロックについても、ブロックが表示されたユニークユーザー数やクリック率、経由コンバージョン率を自動的に集計します。現在のサイトで表示されているオリジナルのブロックとのABテストを行えば、改修で期待する成果が上がったのか一目瞭然です。
ブロックテンプレートを活用してサイトへ実装し、その後の効果測定・検証まで簡単に実施できるので、さらにサイト改善のPDCAサイクルを回しやすくなります。

ブロックテンプレートのご要望、お待ちしています
今後も続々とテンプレートの追加を予定しています。
「このテンプレートが欲しい!」というご要望もお待ちしています。
ぜひお気軽にチャット窓口やブロックストア右上のボタンからご感想と共にご連絡ください!

KARTE Blocksで直近予定しているアップデート情報・ロードマップは以下の記事で一部公開しておりますので、ぜひご覧ください😊
リーン・サイト運営プラットフォーム KARTE Blocksのアップデート計画 (2023年2月時点)
KARTE BlocksKARTE Blocks Blogブロックストア(β)リリース第3弾🚀 追従バナーなど5種追加。公開数10を突破👏👏

.png)
(2).png)
(1).png)
