こんにちは。リーン・サイト運営プラットフォーム「KARTE Blocks」のプロダクトマネージャーを務めている大東です。
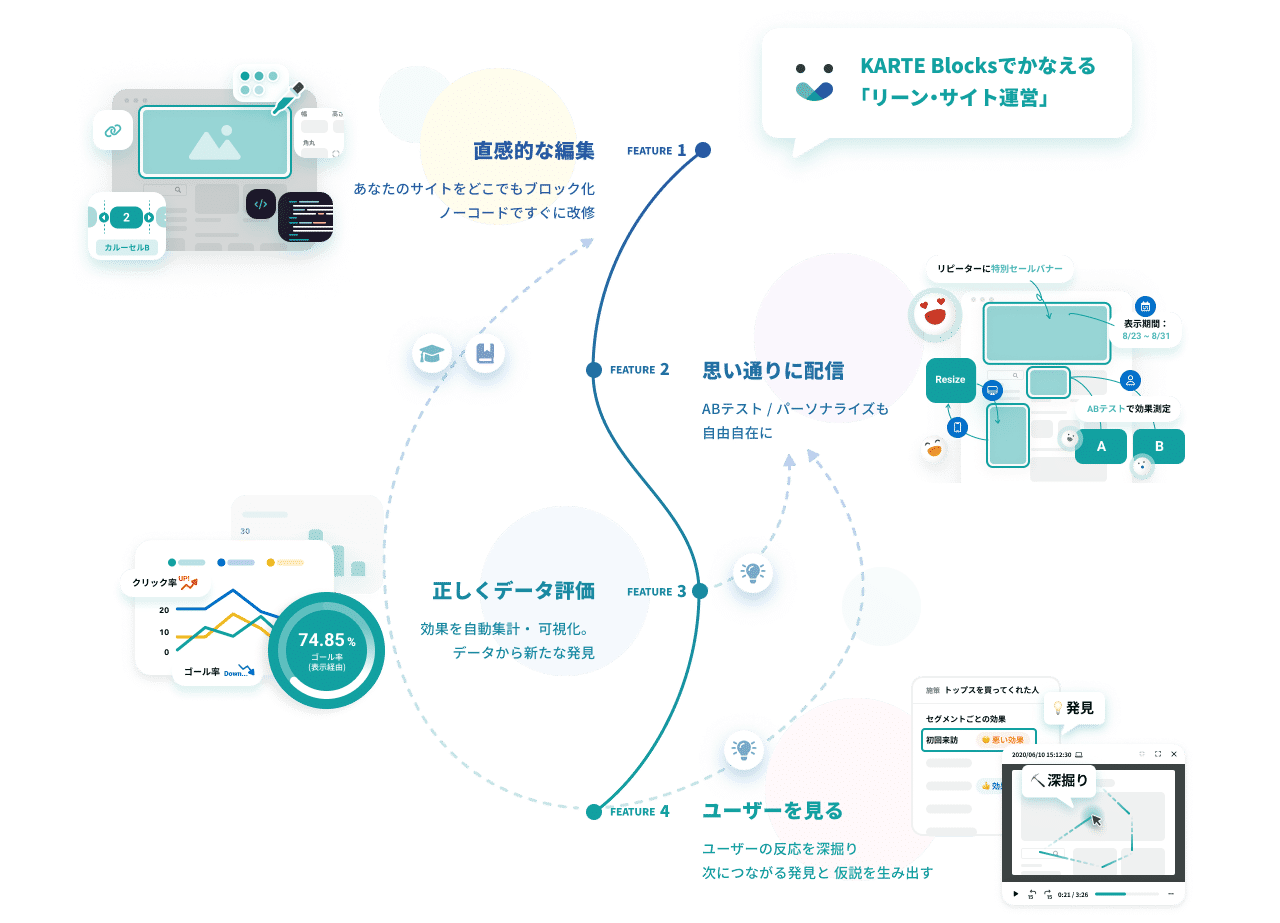
KARTE Blocksは、タグを貼るだけでサイトのあらゆる要素をすぐに改修、素早く仮説検証を重ねて継続的なパフォーマンス向上を実現するプロダクトです。サイトをどこでも自由に更新、即反映することが可能で、思いついたアイデアをすぐに試すことができます。
2021年9月の正式版リリース後、各業界のリーディングカンパニー・国内有数の大企業から、グロースフェーズにあるスタートアップ企業まで、幅広く導入・活用いただいています。大変ありがたいことに、KARTE Blocksの今後の開発計画についてご質問・ご要望をいただく機会が増えています。
すでにご活用中のみなさま、そしてこれから導入をご検討いただくみなさまに向けて、今後のプロダクトロードマップとアップデートを当ブログで定期的にご案内していきます。皆さんの声が励みになりますので、ぜひ気軽にプロダクトに関するご要望・ご相談をお寄せください!
KARTE Blocks プロダクトロードマップ
2021年9月の正式版リリース以降、主にサイトを編集する体験やプロダクト利用に関する学習コストを下げるための開発を中心に進めてきました。
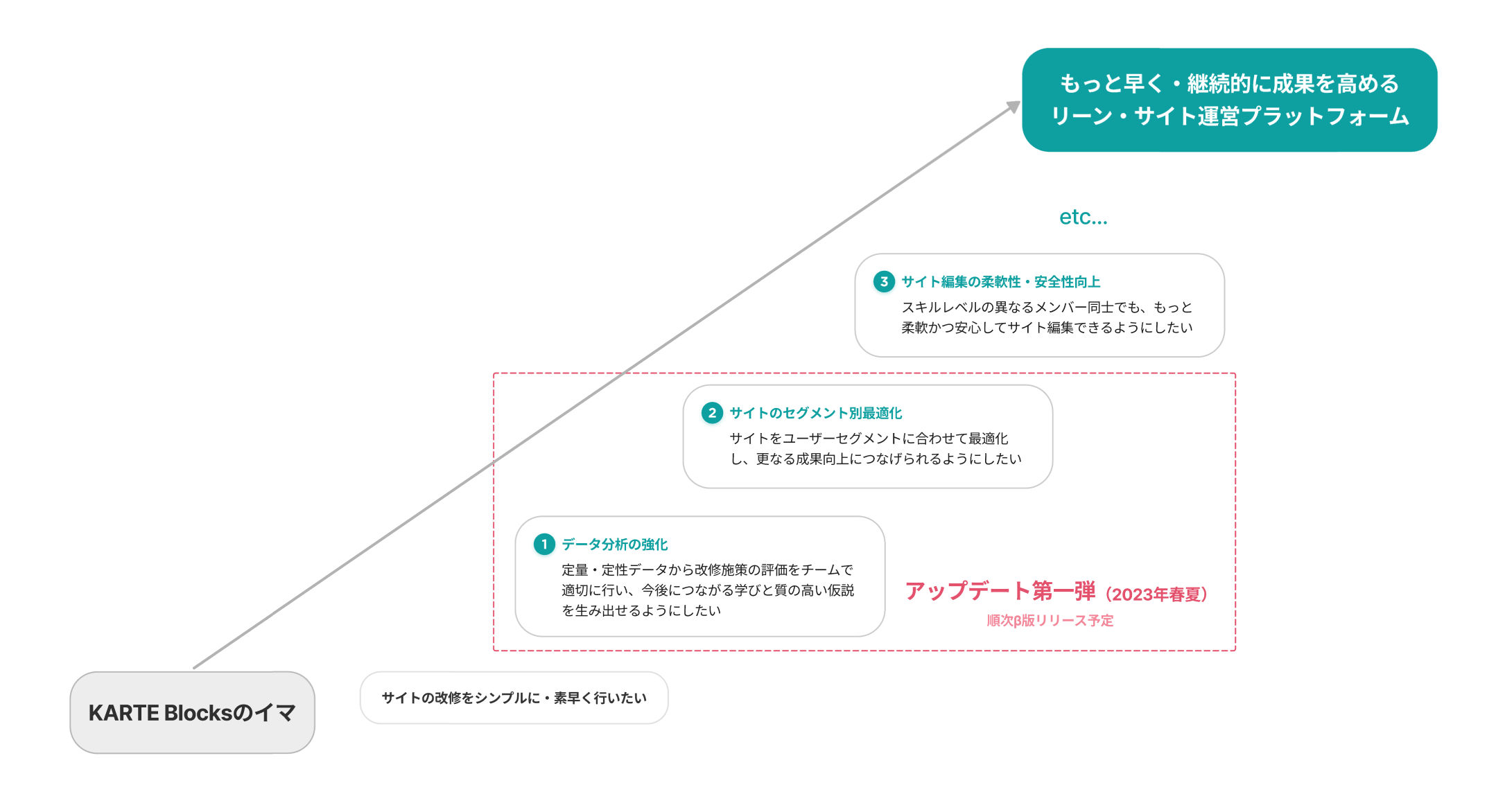
「リーン・サイト運営」を実現するための長期的なロードマップに対し、直近では以下のプロダクト体験の実現・改善に優先的に取り組んでいきます。
1. 定量・定性データからサイト改修施策の評価をチームで適切に行い、今後につながる学びと質の高い仮説を生み出せるようにしたい
2. サイトをユーザーセグメントに合わせて最適化し、更なる成果向上につなげられるようにしたい
3. スキルレベルの異なるメンバー同士でも、もっと柔軟かつ安心してサイト編集できるようにしたい
今回は主に1と2についてお伝えします。

サイト改善のアイデアを試して終わりになってしまう、次につながる学びを見つけにくい
サイト運営・改善に積極的に取り組まれるチームにインタビューを実施していくと、サイト改善のPDCAを回す上で、施策実施後の結果分析において課題を感じている企業が多いことがわかりました。
Googleアナリティクスなどでざっくりと施策の結果は見ることができても、一段深掘りをするために細かなデータを事前に計測準備したり集計するのは手間ですし、スキルやアクセス権限の制約でできる人も限られてしまいます。
結果、「改善した・改善しなかった」「(ABテストなら)勝った・負けた」のざっくりした粒度で振り返りが終わり、何が特に良かったのか・何が悪かったのか釈然としない、学びが薄く次の改善施策につなげにくい、ということも多いのではないでしょうか。
他にも、例えば、ABテストなどで「オリジナルはCVR1.0%で、テストパターンはCVR1.1%になった(10%の改善)!」となったとします。果たして元々の仮説通りに変化を引き起こせたのか、はたまた実は別の要因・きっかけで結果が変わったのか。私も日々アナリティクスツールはみていますが、数字だけで納得感のある因果関係を示すのは難しく思います。ましてや、全然違いが出なかったり、むしろCVRが悪化した、なんて場合はなおさらでしょう。
数字だけを見てもアイデアは発想しづらく、1つの改善施策から次の取り組みに繋げていく・広げていくこと(いわゆるPDCAサイクルを回すこと)に難しさを感じている方が多いと思います。
KARTE Blocksで予定しているアップデート
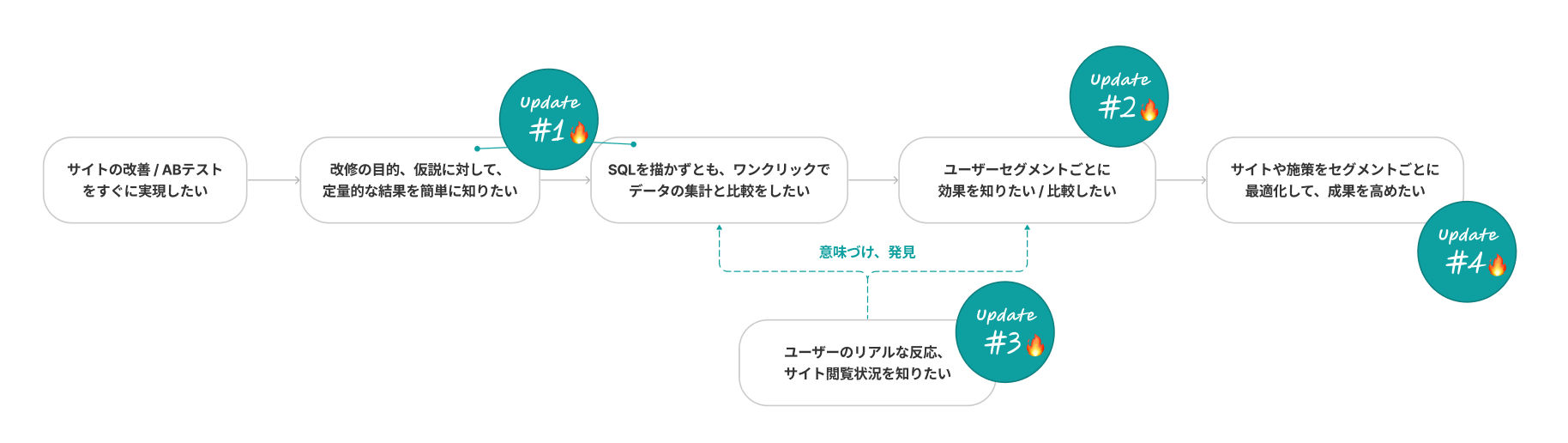
KARTE Blocksのアップデートを通じて、定量・定性の両面から施策評価をチームで適切に行い、次につながる学びと質の高い仮説を生み出せるように新機能の開発と改善を進めています。
主要なアップデートについて一つずつ概要をご紹介します。
(※ 画面イメージはプロトタイプです。 KARTE Blocks自体もリーンに開発しており、リリース時には機能詳細・デザインともに変更になる可能性が高いです。ご了承ください)

1. サイト改善やテストの目的や仮説にあったゴールや指標を柔軟に設定できるように
KARTE Blocksでは、特定URL条件へのアクセスを「ゴール」(=コンバージョン)として計測し、パターンの優劣を評価することができます。例えば、「購入完了」をゴールとしたい場合は以下のように設定します。

一方、施策の目的によっては、「購入品数が増えたか」「特定の資料がダウンロードされたか」といった視点で施策の評価を行いたいケースも多いと思います。
アップデートにより、JavaScriptでカスタムイベントを計測しゴールに使用できるようになる予定です。そのほか、「直帰率」や「平均購入単価」などの指標も順次ご利用いただけるようになります。
 ※ 「KARTE」をご契約済みのお客様は、KARTEの「ゴール機能」としてすでにご利用いただけるようになっています
※ 「KARTE」をご契約済みのお客様は、KARTEの「ゴール機能」としてすでにご利用いただけるようになっています
2. 効果の高かった・低かったユーザーセグメントをワンクリックで可視化
あらゆるマーケティング施策は、「WHO」(誰に?)をしっかりと定義することが重要です。これはサイトの改善施策においても同様です。
では、サイトの改善施策を実施した後、実際にどのようなユーザー群にどんな影響があったか、を分析することはできていますか?
何らかの仮説を持って行った施策でも、当たり前ですが、ユーザーによって反応は様々であり、意図通りの結果にならないことも多々あります。
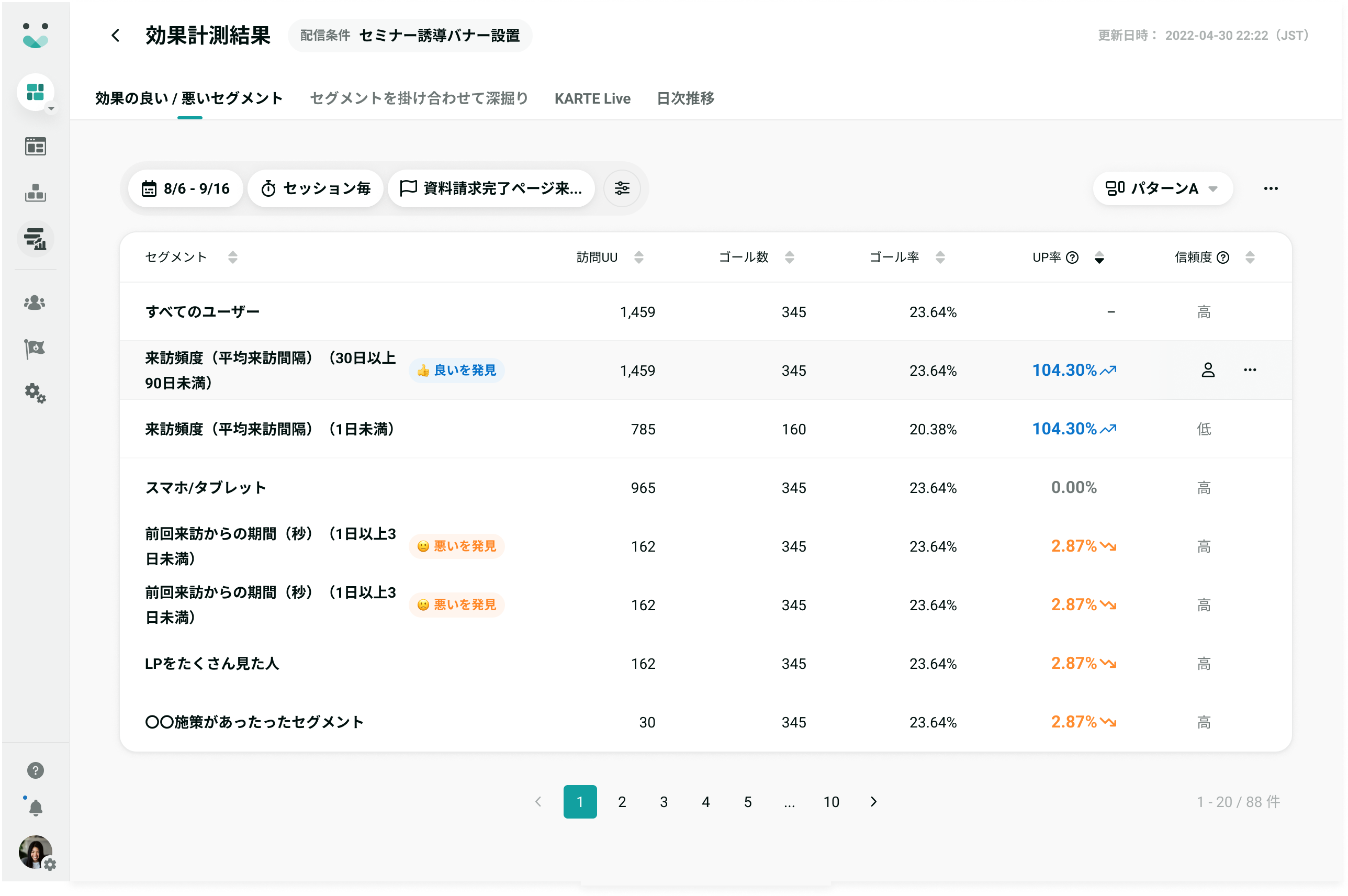
KARTE Blocksのアップデートでは、サイトの書き換え・テストを行った場合に、ワンクリックでセグメントグループ毎にゴール率やリフトアップ率を一気に可視化できるようにします。
複雑なSQLを記述せずとも、誰もが日々の施策運用の中で簡単に具体的なユーザーの反応を把握でき、次の改善施策につながるターゲットユーザーを判別できます。

3. 任意のユーザーセグメントで効果をドリルダウン
同じように、マーケティング戦略上、もしくはサイト運営上、特に重要視しているユーザーセグメントを設定しているはずです。
サイト改善の施策を行った後、特定のセグメントについて効果を深掘りたい場合、これまではGoogleアナリティクスなどにイベント・データ連携を行い、ディメンションやセグメントの設定、カスタムレポートの作成...といった手間が発生していました。また、設定が複雑になりがちで、一部の方しか見られない(日常の運用に溶けていかない)といったことが多かったと思います。
今後のアップデートでは、効果の良い・悪いセグメントからヒントを得ながら、自分のみたいセグメントをGUIで指定するだけですぐに効果を深掘りできるようになる予定です。

4. 生の顧客体験を、そのまま再現して確認
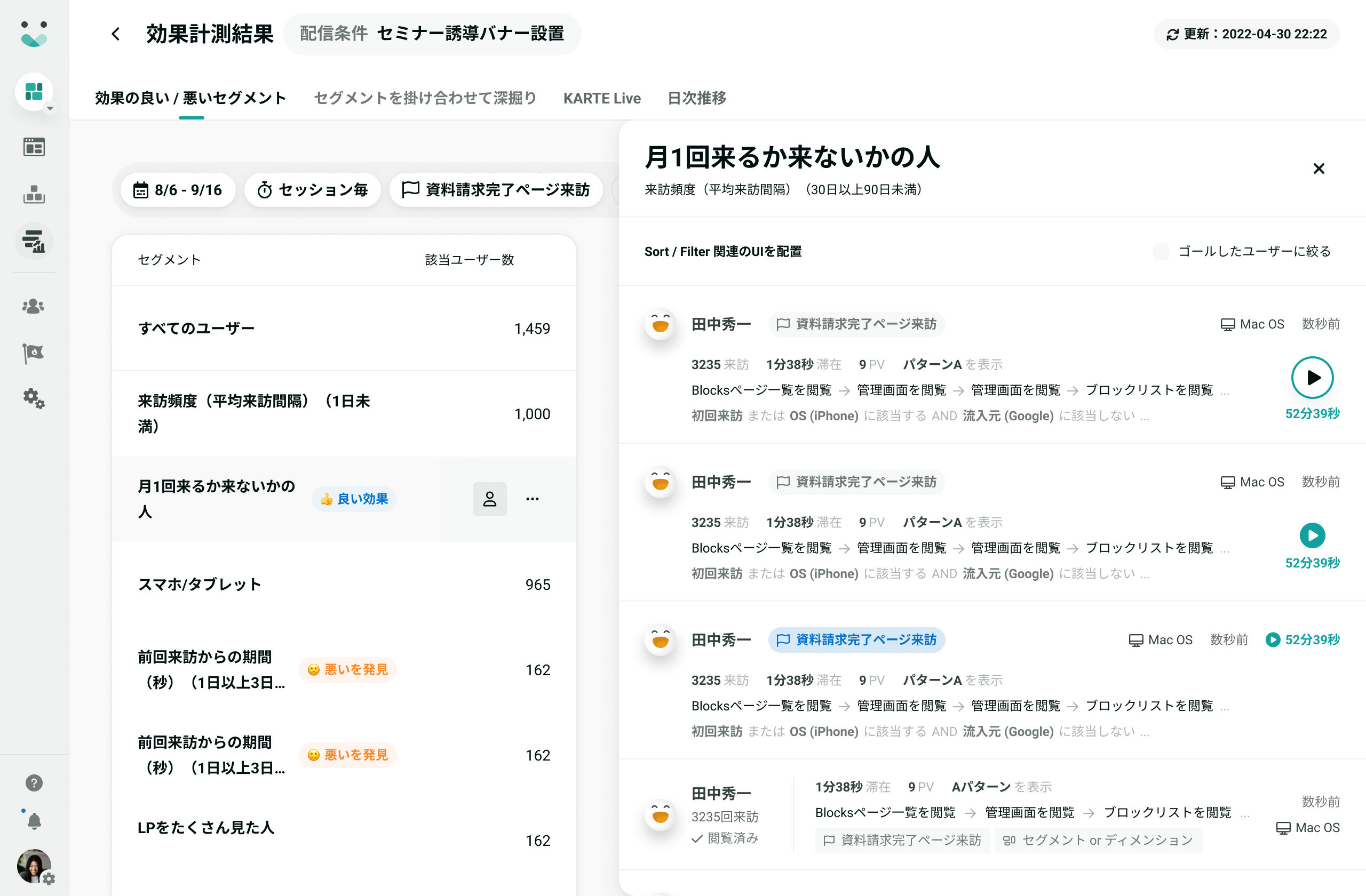
定量的な数値から、ABテストのパターン毎、またはセグメント毎の施策結果の傾向に違いを見つけたら、実際にサイトを来訪した時の様子を確認して視ることができるようになります。
仮説もなく漠然と一人ひとりのユーザーの動きを見にいくことはハードルが高くなりがちですが、KARTE Blocksでは「サイトの改善・テスト → 定量的な分析 → 定性的な発見」を無理なく・誰でも実現できるようにしたいと考えています。
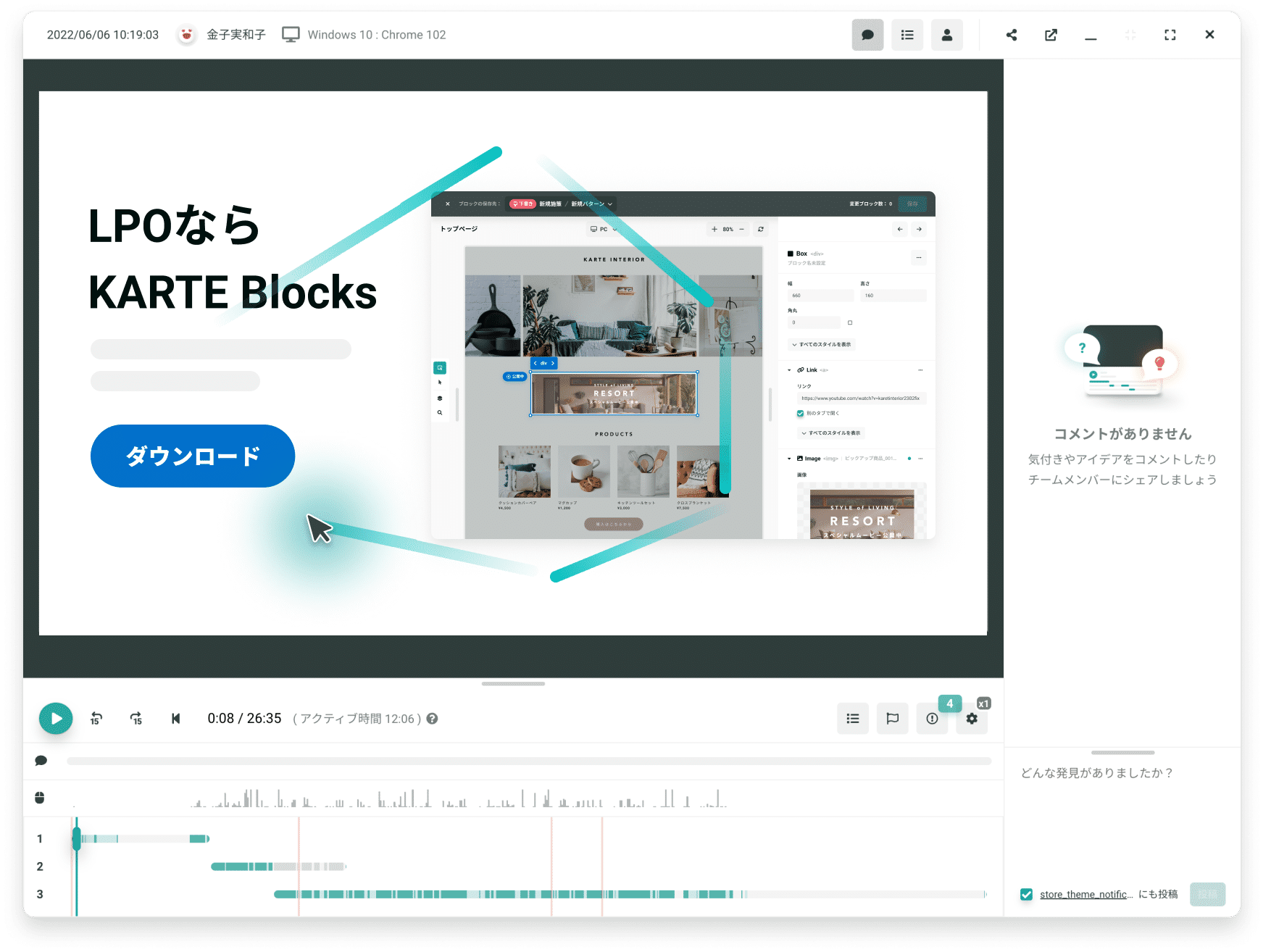
 深掘りしたいユーザーグループをクリックして...
深掘りしたいユーザーグループをクリックして...
 来訪時のサイト閲覧状況を再現。気づきをメモしてチームで共有することも可能です。
来訪時のサイト閲覧状況を再現。気づきをメモしてチームで共有することも可能です。
5. ユーザーセグメントに合わせて、サイトや施策を楽々チューニング
ここまでの一連の流れで、ユーザーセグメント毎の反応の違いと課題が見えてきているはずです。
KARTE Blocksでは、そのままサイトや実施中の施策・ABテストをユーザー毎にチューニングすることで、より高い成果を生み出していくことができます。
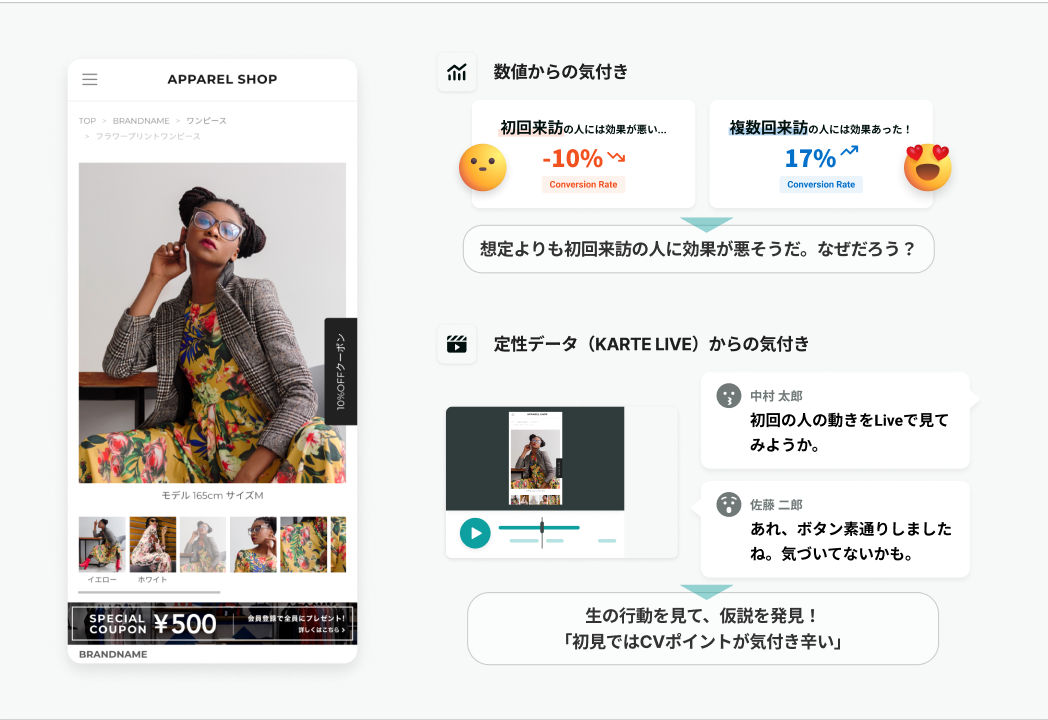
例えば、以下のようなシナリオをイメージしてください。
初回購入を促進するため、スペシャルクーポンの取得バナーを設置する施策を実施した際、サイトに複数回来訪している未購入ユーザーには効果があった一方、初めて来訪するユーザー、特に自然検索経由のユーザーには効果が出ていないことがわかった。
実際にサイト閲覧状況を見てみると、バナーに気づかれていない、もしくは無視されているのでは?という仮説を立てられた。

そのため、現在のABテストは複数回来訪ユーザー向けに引き続き配信。設置場所を変えてみる、などの追加のテストをしてみる。一方、初回来訪ユーザー向けにはまずは見つけてもらいやすいクリエイティブを変更して次のテストを実行する。

このように、ただ「ABテストで勝った・負けた」にとどまらず、ユーザーセグメントごとの反応を定量的に・定性的に把握でき、スムーズに高い成果を実現するためのPDCAを回していくことができます。
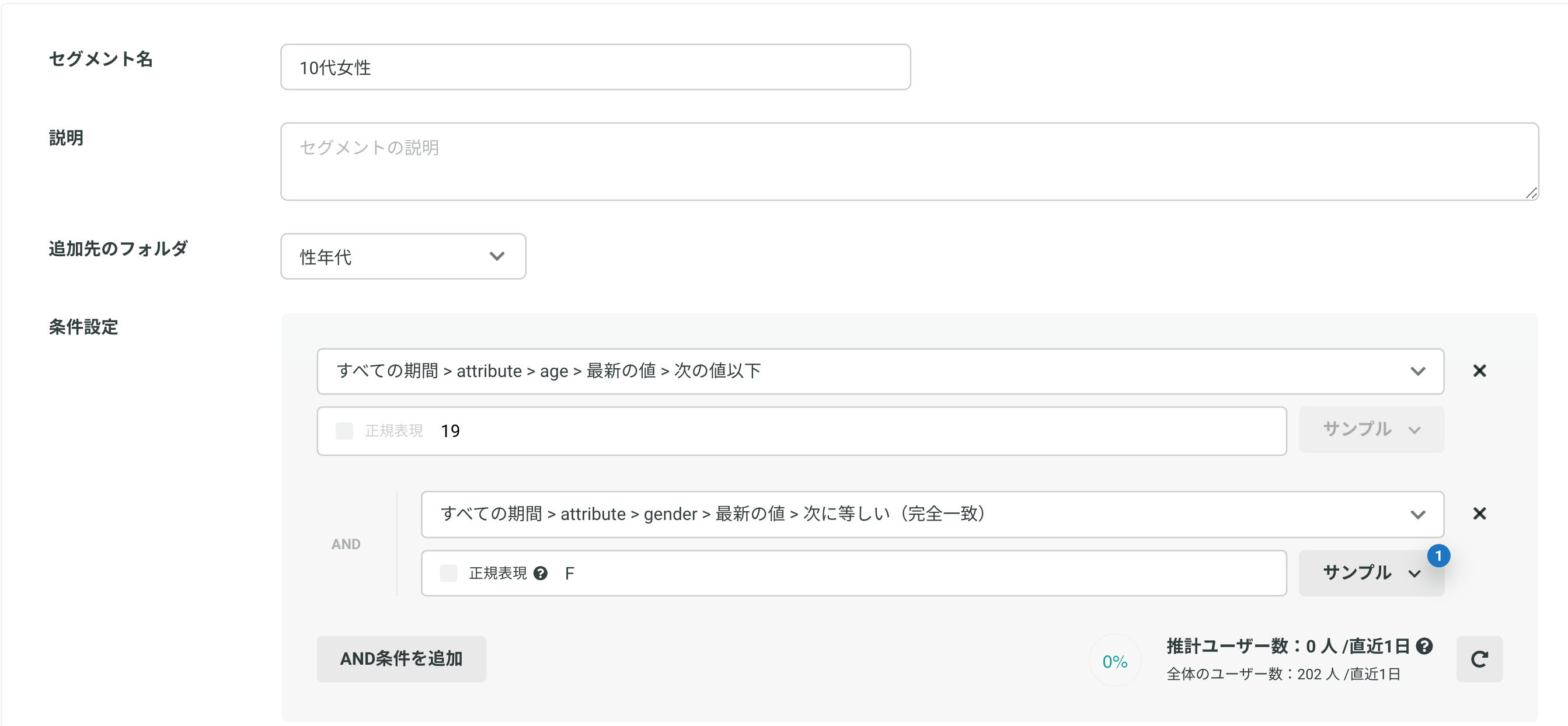
KARTE Blocksの今後のアップデートで、サイトの閲覧状況に基づくユーザーセグメントに加え、「購入」や「会員情報」などのカスタムイベントからより柔軟なセグメントを作成し、施策配信(配信条件での設定)にご利用いただけるようになります。
もちろん、これらのセグメントは前述の分析機能でもご活用いただけます。
 ※ 「KARTE」をご契約済みのお客様は、KARTE Insightの「セグメント」機能としてすでにご利用いただけるようになっています
※ 「KARTE」をご契約済みのお客様は、KARTE Insightの「セグメント」機能としてすでにご利用いただけるようになっています
KARTE Blocksが目指す「リーン・サイト運営」とは
オンライン・オフライン問わずカスタマージャーニー全体をとらえた顧客マーケティングが重要となる中、企業と生活者をつなぐチャネルとして自社サイトへのマーケティング投資が継続的に拡大しています。
ウェブサイトは一度作ったら終わりではありません。日々新しいコンテンツが生まれ、新しいユーザーも訪れます。サイトを更新・管理しながら、分析し、様々な施策を回しながら、継続的に成長できるよう運用していくことが求められます。
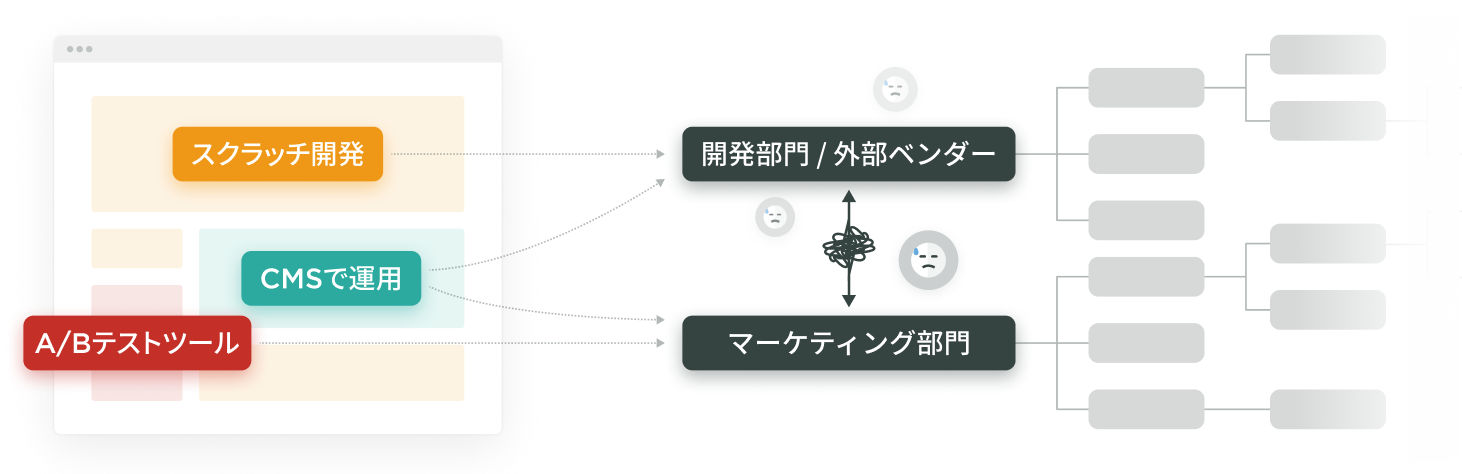
一方、マーケターおよびマーケティングチームが担う役割はどんどん高度化しています。継続的にサイトを運営・成長させていく上で、個々に導入・運用されるシステムの制約、組織体制による壁やコミュニケーションコスト、人的リソースやスキルの不足・欠如など、課題が大きいのが実状です。
多くの企業では、大きな時間とコストをかけて計画した、より成果を確約できるアクションを優先せざるを得ず、日常のサイト運営業務はスキルを持つ特定の個人やチームに依存する構造に陥っています。 結果、チームメンバーのスキルもそのレベルも異なる中、日々訪れるサイト利用者の体験を向上し、売上やブランドロイヤリティを高めていくために必要な細やかなサイト運営や改善になかなか手を出せずにいます。

KARTE Blocksは、ウェブサイト運営を継続して・安心して・自由にできるようにすることをプロダクトミッションに掲げています。
さまざまな制約によって属人的でスケールしづらくなっている今のサイト運営から転換し、サイト運営・改善のアイデアをスピーディに検証・実現し、チームとして継続的にサイト利用者の体験と事業成果の向上につなげていく取り組みを支援したい。そんな想いを込めて、2023年1月には「リーン・サイト運営プラットフォーム」としてプロダクトコンセプトを強化しました。

今回ご紹介したアップデート内容は、KARTE Blocksの長期的なロードマップの一部であり、その先の開発プロジェクトもすでに具体的な計画段階に入っています。
開発チーム一同、ご利用いただくみなさまのご意見をいただきながら、全力でサービス開発を進めていきますので、引き続き応援よろしくお願いします!
(1).jpg)
KARTE BlocksKARTE Blocks Blogリーン・サイト運営プラットフォーム KARTE Blocksのアップデート計画 (2023年2月時点)

.png)
(2).png)
(1).png)
