.png)
株式会社KG情報(以下、KG情報)は、「家を建てたい、リフォームしたい」という顧客に優良工務店や建築家を紹介するサービス「家づくり学校」でKARTE Blocksを導入しています。
サイト改善には開発部門への依頼が必要で、対応が順番待ちになることも。BMS(Block Management System)の導入で、サイト改善が手軽になっただけでなく、依頼書作成などの付帯作業が減ってサイト改善/実装フローがシンプルに変化したといいます。
今回はKARTE Blocksを活用した「家づくり学校」のサイト管理や具体的な施策について、事業推進本部部長の福島さん、Webサイトの運営およびKARTE Blocksを活用をされている角南さん、UIデザインとUXデザインを担当する服部さんにお話を伺いました。
参考:KARTE Blocksとは
サイトをブロックの集合体として捉えてブロックごとに更新・管理ができるのはもちろん、サイトの成長を実現するための分析、ABテスト、パーソナライズまで、ワンストップかつノーコードで誰でも簡単に行うことができるプロダクトです。どのようなサイトでもタグを1行貼るだけでセットアップが完了し、すぐに利用できます。
改善アイデアが生まれても、実装まで時間がかかる環境だった
みなさんの業務内容と、Webサイト運用の体制について教えていただけますか?
福島:私は事業推進本部の統括を行っています。事業推進本部は、開発部門、運用部門、クリエイティブ・デザイン部門に分かれており、マーケティング全般を担っている部署でもあります。6名のメンバーが在籍しており、業務委託の開発者も何人かいますが、基本的には内製でWebサイトを運営しています。
角南:私も事業推進本部の所属で、主に「家づくり学校」のサイトの運用・管理を行っています。KARTE Blocksを活用している「家づくり学校」含め、複数サイトで数値の可視化やサイト改善の効果検証を担当しています。
服部:クリエイティブ・デザイン部門でUI、UXデザインを担当しています。デザイン制作業務に加えて、角南と一緒にKARTE Blocksを運用し、主に現場スタッフや開発者とのやりとりを行っています。
また、私たちのWebサイトは全国の店舗スタッフからの改善要望も取り入れています。現場スタッフから改善要望を聞き、開発者に開発依頼を出しています。
 左:株式会社KG情報 事業推進本部部長 福島様 右:事業推進本部 角南様
左:株式会社KG情報 事業推進本部部長 福島様 右:事業推進本部 角南様
KARTE Blocks導入以前、サイト運営で課題に感じていた点を教えていただけますか
角南:サイトの修正や改善に工数がかかっていました。より効率的に改善を行いたい。さらに私たちの改善案だけでなく、店舗の現場スタッフからの要望にもすぐに対応できるようにしたいと考えていました。
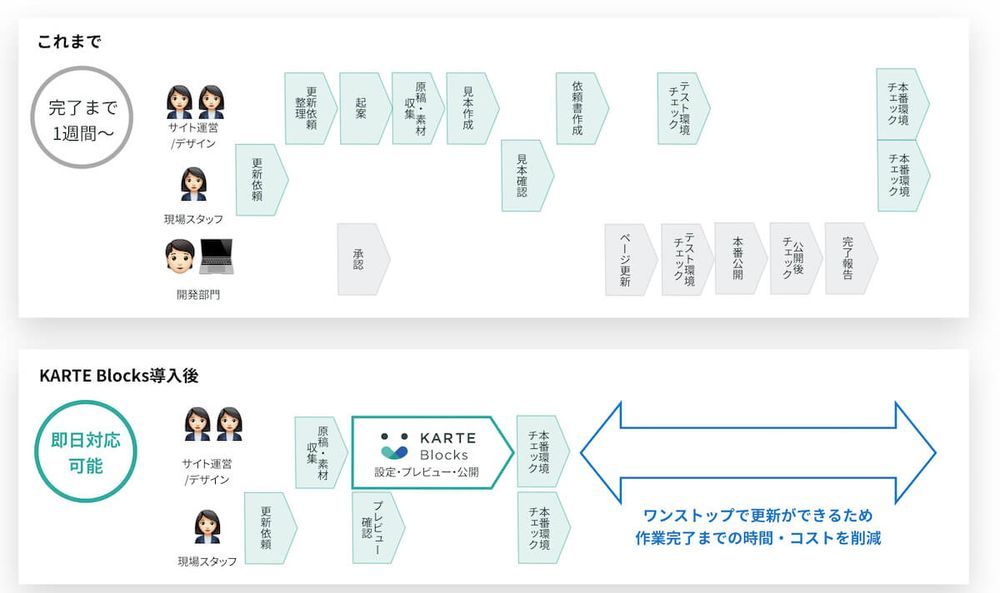
ただ、実際はサイトの文言や画像変更に一週間以上かかることもありました。開発チームは「家づくり学校」以外のサイト改修も対応しているため、依頼が積み上がって対応が「順番待ち」になるのが当たり前でした。急ぎの修正などはお願いして優先順位をあげてもらっていましたが、開発者の忙しさが分かっているので新しい開発依頼をなかなか出しづらいなと思いつつ、それでも依頼しなければという思いの板挟みになっていました。
服部:そもそもの開発を依頼するフローが煩雑になっている問題もありました。流れとしては、まず私が現場スタッフと打ち合わせをし、デザインツールでレイアウト見本をつくります。現場スタッフに見本の確認をしてもらい、そこから開発者への指示書の作成。改修時のコミュニケーションのやりとりを少なくするため、できるだけ細かく指示書を作成する必要があり、手間がかかっていました。
開発チームに依頼せず、すぐに改善を行える。複雑なフローが簡略化され、サイト運営がシンプルに
KARTE Blocksの導入経緯を教えていただけますか?
角南:私たちは2017年からKARTEを活用していて、プレイドさんから配信されるお知らせなどでKARTE Blocksのことを知りました。デモ動画を見て、 既存のサイトにタグを1行入れるだけで運用できる と知り、エンジニアでない私たちでも簡単に修正や改善ができそうだと感じたことが導入のきっかけです。
KARTE Blocks導入後の変化について、教えてください。
服部:サイト改善にかかる時間が圧倒的に短くなりました。また、開発者の業務量を考慮したり、調整したりすることもなくなりました。現場スタッフとすり合わせたレイアウトをKARTE Blocksでつくって、すぐに本番反映ができる。急な変更依頼にも迅速に対応できるようになり、現場スタッフからも喜ばれました。
角南:また、KARTE Blocksの導入でABテストの実施、検証も簡単になったと感じています。以前使っていたツールでは、計測するにはバナーやボタンの一つひとつにイベント設定が必要で実施までに時間がかかり、苦労したのですが、簡単にできるようになりました。
服部:都度、開発に依頼する必要がなくなり、結果が出たものだけまとめてお願いする形にフローが簡略化されました。今KARTE Blocksで反映している通りにお願いします、と言えば大筋が伝わるため複雑な指示書も不要になりました。

複雑だったフローが簡略化されて、サイト運営がシンプルになったんですね。他には、どのような機能を使っていますか?
角南:ブロックパフォーマンスでページ上のブロックごとの表示回数やクリックなどの数値を見ています。
トップページの最下部に「家づくり学校」の全国各校へ問い合わせや相談会予約ができる導線を設けています。ページの最下部なのですが、想像以上にクリックされていることがわかりました。
Google Analyticsでも見ようと思えば見れるのですが、下の方はあまり見られていないだろうと思い、そもそも計測していませんでした。
GAで各種数値を計測するためにタグマネでイベント設定をしようとすると、トリガー設定して発火させたいタグを選んで、カテゴリの名前を付けて、アクションの名前をつけて、ラベルの名前つけて、アナリティクスに紐づけて...というのが結構手間なので。
KARTE Blocksだと数クリックの簡単な操作でページ上のどこでも「ブロック」として計測できるので、今まで計測していなかった意外な箇所が実はクリックされていることに気づくことができましたね。
社内リソースに捉われず、改善サイクルを素早く回していきたい
今後KARTE Blocksをどのように活用していきたいですか?
角南:KARTE Blocksでサイト改善にかかる時間を何工程か圧縮できたことで、新しいことにチャレンジする余裕が生まれました。KARTE Blocksを使って、これまで以上に手数を増やして、PDCAを効果的に回していきたいなと思います。
服部:よりフットワーク軽く改善に着手し、そこでの気付きをさらに次の改善に生かしていくようなサイクルを作っていきたいです。現場スタッフの声にも迅速に対応して、お客様によりよいサービスを体験していただけるようにしたいですね。
福島:もともとは私たちは求人情報誌等、紙媒体を扱う会社でした。一度作ったら変更ができない紙媒体とは違い、Webサイトはスピード感をもって情報提供していくことが大切だと考えています。お客様に必要な情報を素早く届けていくうえで、社内のリソースやスケジュールの都合でそれが実現できないようなことは減らしていきたい。KARTE Blocksをサイト運営の基盤にして、サイトの改善や情報更新のスピードを高めていきたいですね。
活用事例
1. 新しい掲載枠を追加・運用。既存のページ構成にとらわれない柔軟なサイト更新を実現
詳細はこちら

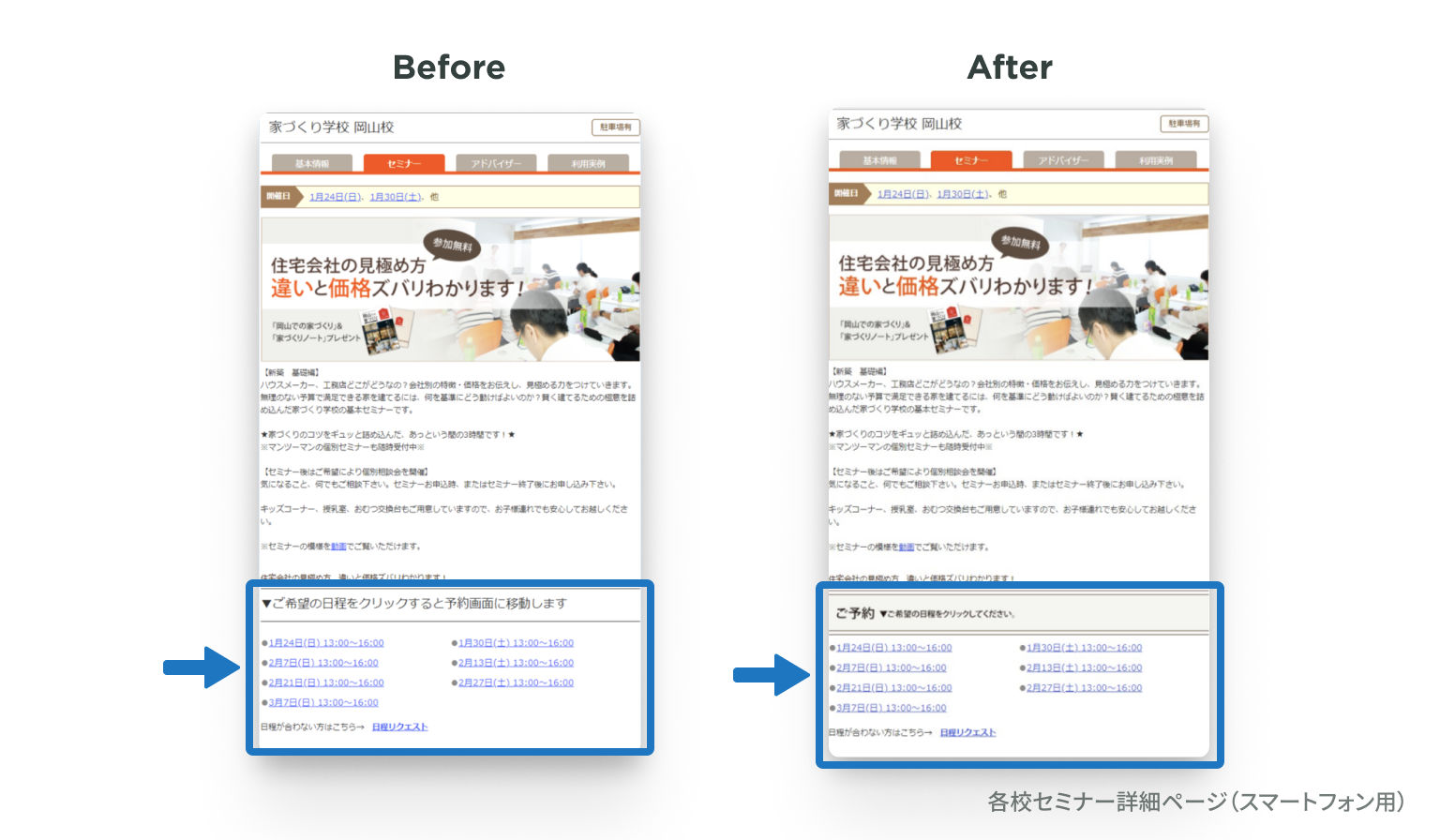
2. エンジニアレスで予約エリアのデザインをABテストし、フォームへの遷移率が向上
詳細はこちら

KARTE BlocksKARTE Blocks Blog急な変更も改善策も素早く反映。KARTE Blocksで実現するシンプルでスピード感のあるサイト運営



.png)
